mapboxgl实现带箭头轨迹线
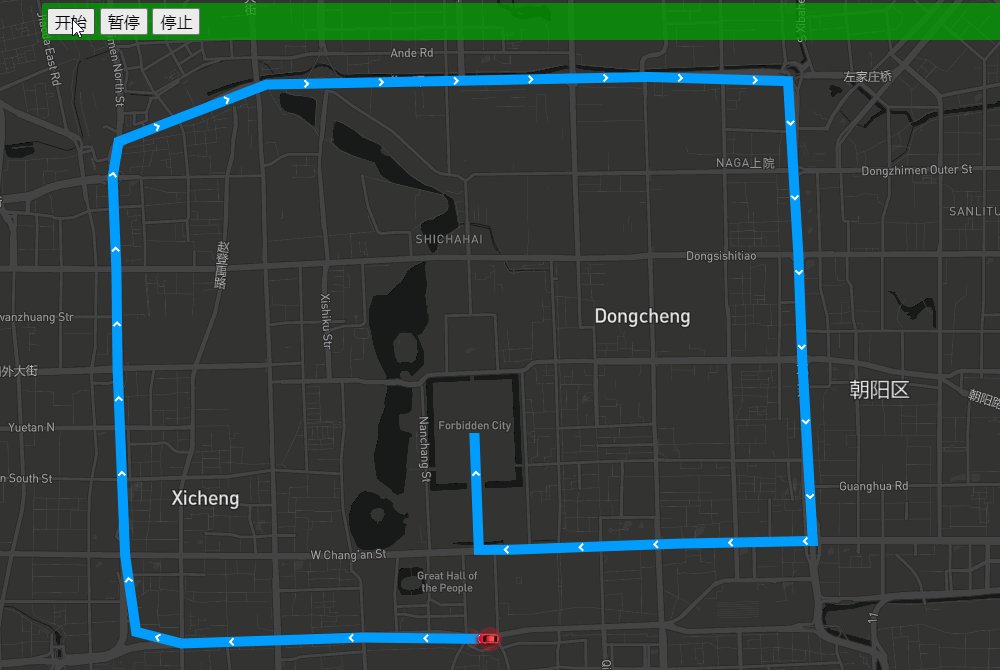
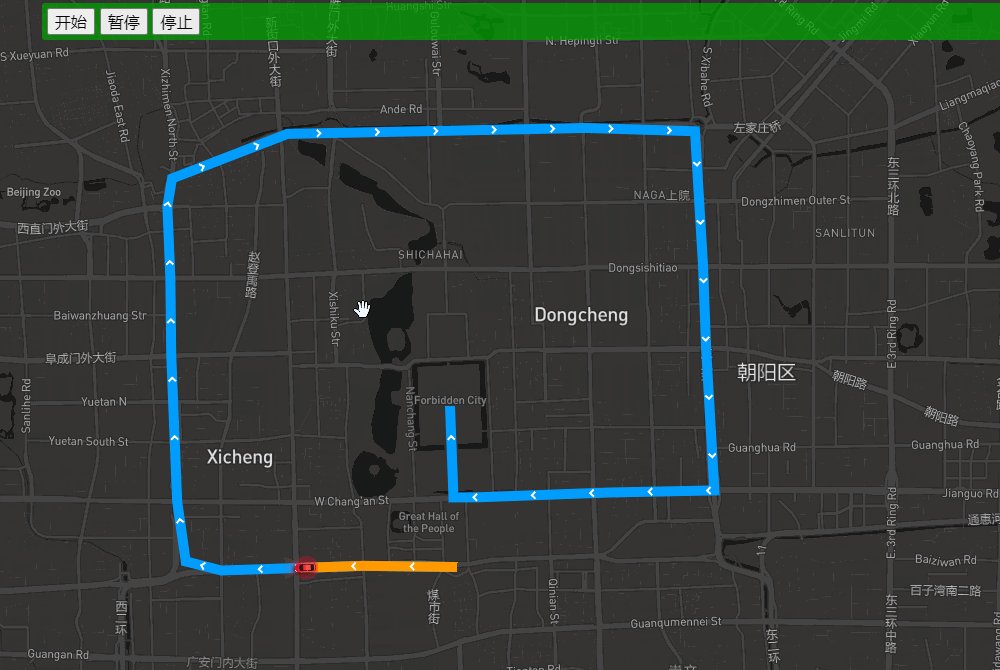
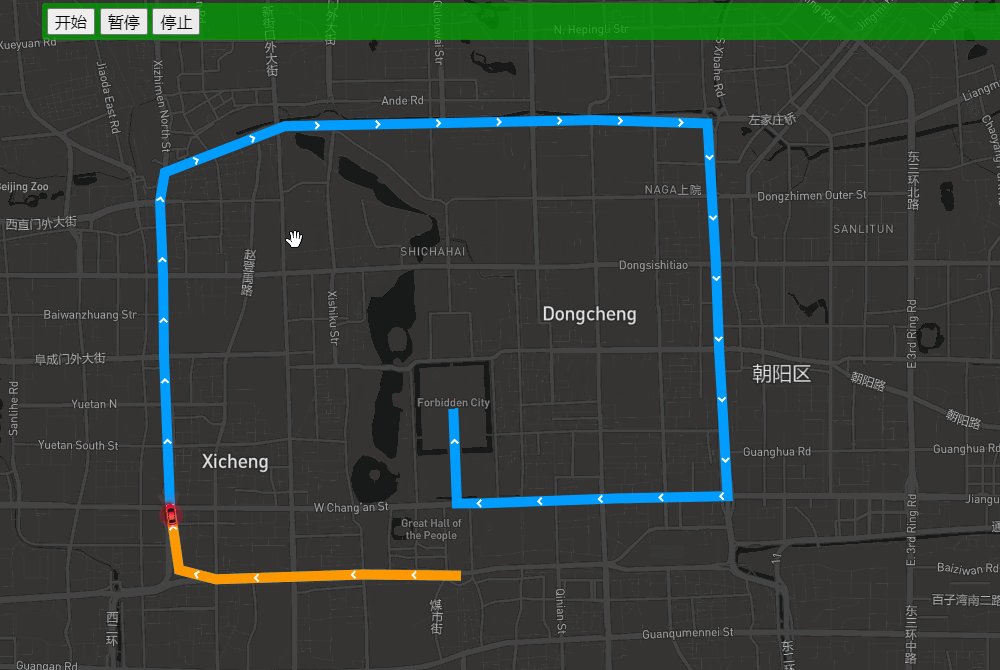
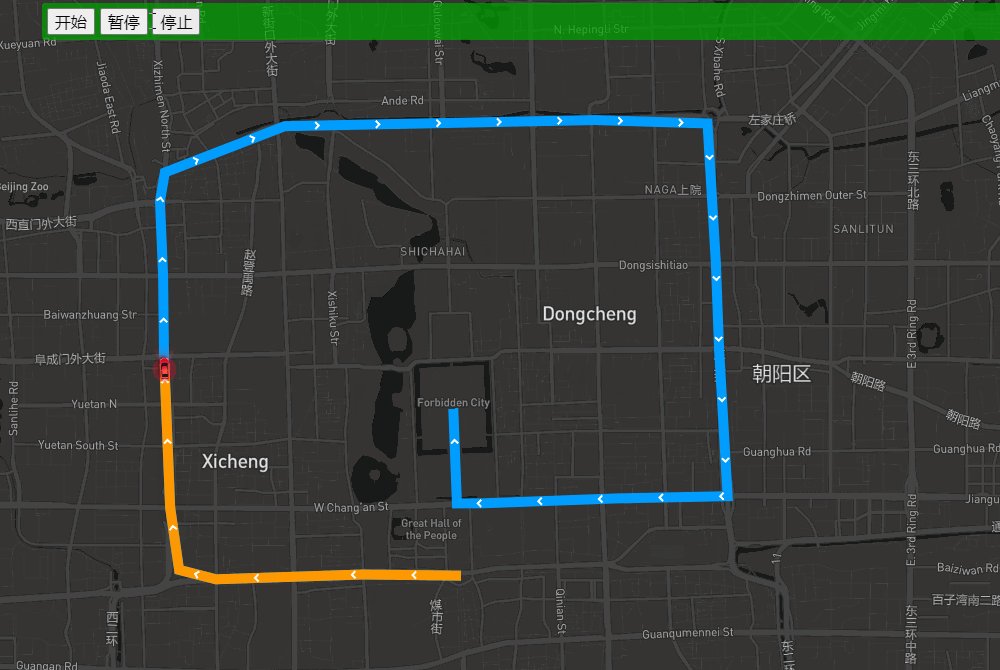
最近在使用mapboxgl实现轨迹展示时,想实现类似高德地图导航轨迹效果,然而并未在网上找到类似示例。经一番研究与尝试,最终解决,效果如下。

添加箭头核心代码如下,只需在配置layout中添加symbol-placement和symbol-spacing属性即可:
// 添加箭头图层
function addArrowlayer() {
map.addLayer({
'id': 'arrowLayer',
'type': 'symbol',
'source': {
'type': 'geojson',
'data': routeGeoJson //轨迹geojson格式数据
},
'layout': {
'symbol-placement': 'line',
'symbol-spacing': 50, // 图标间隔,默认为250
'icon-image': 'arrowIcon', //箭头图标
'icon-size': 0.5
}
});
}
然而,为实现上述效果,确走了不少弯路。曾尝试集成Leaflet.PolylineDecorator插件核心算法,通过对线的处理,计算每个箭头所在位置以及角度,也能实现上述效果。不过该方案在地图倾斜旋转后,有时会有箭头偏移的bug。
在解决此bug过程中,不经意间看到道路标注都是沿道路线方向,突然有了新的灵感。
重新查看mapboxgl API,发现将layout中的symbol-placement设置为line,即可实现沿着线的方向绘制箭头。
注意:
- 我所用图标为右侧方向箭头,结果与实际方向相符,如果图标为向上箭头,需修改
icon-rotate为90。 - 只把
symbol-placement设置为line,箭头间距过于稀疏;需要设置下symbol-spacing参数,symbol-spacing默认值为250,修改为50即可实现文章首页图片效果。
在线示例
在线示例:http://gisarmory.xyz/blog/index.html?demo=MapboxGLPolylineDecorator
代码地址:http://gisarmory.xyz/blog/index.html?source=MapboxGLPolylineDecorator
原文地址:http://gisarmory.xyz/blog/index.html?blog=MapboxGLPolylineDecorator。
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
mapboxgl实现带箭头轨迹线的更多相关文章
- Leaflet 带箭头轨迹以及沿轨迹带方向的动态marker
前面写了篇文章,mapboxgl实现带箭头轨迹线,介绍了如何基于mapboxgl实现类似高德地图导航轨迹效果. 下图是我基于leaflet实现的效果. 接下来分享一下在我基于leaflet实现该效果时 ...
- 不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)
说到PopupWindow,我个人感觉是又爱又恨,没有深入使用之前总觉得这个东西应该很简单,很好用,但是真正使用PopupWindow实现一些效果的时候总会遇到一些问题,但是即便是人家的api有问题, ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- popover带箭头弹框
我们先来看一下效果吧: 分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出. Xib方式实现popover: 1.segue的时候选择Pres ...
- css实现带箭头选项卡
这阵子在做一个web端项目中遇到一个问题,需要实现带箭头的选项卡点击可切换.起初没想太多,直接切一个向上的小箭头图片,外层div设置相同颜色的边框,再用相对定位和绝对定位.这种方法是可行的,但是因为手 ...
- div+css实现圆形div以及带箭头提示框效果
.img{ width:90px; height:90px; border-radius:45px; margin:0 40%; border:solid rgb(100,100,100) 1px;& ...
- iOS 新浪微博-2.0 搜索框/标题带箭头/下拉菜单
不管是搜索框还是下拉菜单,我们都需要对背景的图片进行拉伸.定义一个Category分类对图片进行操作. UIImage+Effect.h #import <UIKit/UIKit.h> @ ...
- iOS 带箭头菜单选项弹窗LFPopupMenu
一.效果图 由于是模拟器缩得比较小,一些细线可能显示不出来,不是bug哈. 二.用法 LFPopupMenuItem *item1 = [LFPopupMenuItem createWithTitle ...
- 圆角带箭头的提示框css实现
css是一个很强大的东西,很多网页效果,我们可以通过css直接实现.今天给大家分享的是一个用css实现的圆角带箭头的提示框. 效果如下图: 这一个样式主要涉及到了css的边框样式border的运用和定 ...
随机推荐
- 转:python提取浏览器Cookie
在用浏览器进行网页访问时,会向网页所在的服务器发送http协议的GET或者POST等请求,在请求中除了指定所请求的方法以及URI之外,后面还跟随着一段Request Header.Request He ...
- CODING DevOps 线下沙龙回顾一:DevOps 代码质量实战
11 月 22 日,由 CODING 主办的 DevOps 技术沙龙系列「质量」专场在上海圆满结束.在活动现场,四位来自腾讯等知名企业的技术大咖们分享了研发质量与效能的实战经验,与观众们共同探讨如何采 ...
- pyinstaller---将py文件打包成exe
pyinstaller可将Python脚本打包成可执行程序,使在没有Python环境的机器上运行. 1.pyinstaller在windows下的安装 直接在命令行用pip安装 pyinstaller ...
- qtp学习入门
qtp的学习,初始入门是简单的,推荐田艳琴的<QTP从实践到精通>这边书,看过后,一周就可以入门,并能够自行编写脚本,但是想要进入更深一层,则需要更广阔的知识!这条路任重道远,你我共勉
- 题解-CF429C Guess the Tree
题面 CF429C Guess the Tree 给一个长度为 \(n\) 的数组 \(a_i\),问是否有一棵树,每个节点要么是叶子要么至少有两个儿子,而且 \(i\) 号点的子树大小是 \(a_i ...
- CF873D Merge Sort
其实最优的方法其他的题解已经讲得很好了,本题解仅用于记录和分享一个新的思路. 这道题是让你输出符合条件的序列,而序列的每个数之间具有一定的逻辑关系,很容易想到拓扑排序,于是此题就变为,如何找出满足条件 ...
- 实战演习:mysqlbinlog恢复bin-log数据
mysqlbinlog恢复bin-log数据 Binlog日志即binary log,是二进制日志文件,有两个作用,一个是增量备份,另一个是主从复制,即从节点同步主节点数据时获取的即是bin-log, ...
- VS调试相关
1.查看DataSet的数据
- MariaDB的安装及相关配置
MariaDB的安装及相关配置 安装 yum -y install mariadb mariadb-server 安装完成MariaDB,首先启动MariaDB systemctl start mar ...
- [JDK8]Map接口与Dictionary抽象类
package java.util; 一.Map接口 接口定义 public interface Map<K,V> Map是存放键值对的数据结构.map中没有重复的key,每个key最多只 ...
