简话http请求
一。http请求概念:
1。是指从客户端到服务器端的请求消息。包括:消息首行中,对资源的请求方法、资源的标识符及使用的协议。
包括请求(request)和响应(response)
2。过程:
域名解析 --> 发起TCP的3次握手 --> 建立TCP连接
发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等) --> 浏览器对页面进行渲染呈现给用户
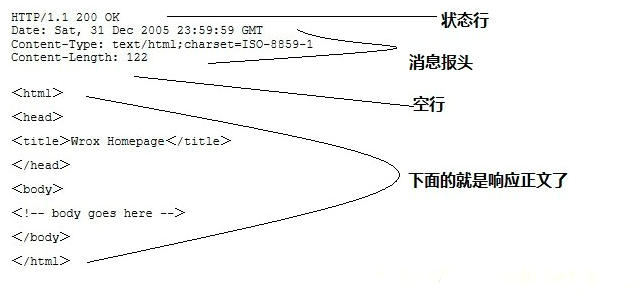
二.请求报文
GET/sample.jspHTTP/1.1 ------》方法和请求资源,
get:数据放在网址中,例如:http://www.abc.com/index.php?a=1&b=2 其中?a=1&b=2就是get数据,并且连http://www.abc.com/index.php长度限制在1024个字,安全性低
post:是把数据放到http请求中,申请表单,填写信息会用到,例如还是传输a=1&b=2,可是网址还是http://www.abc.com/index.php,想看到post数据需要用一些抓包工具。

1。状态码:
2**表示请求的操作成功,在发送get后返回。---200
3**表示重发,为了完成操作必须进一步动作。---302,304(暂时找不到,永远找不到)
4**表示客户端出现错误。---403,404(拒绝访问,找不到该资源)
5**表示服务器出现错误。----500
2.响应报文的详细信息
server:服务器软件版本
date:当前服务器的时间
connection:连接关闭,抓包可以发现在响应返回后服务器向客户端发出fin包单向关闭了连接。
Expires:在某个时间以前可以不用重新缓存该页面,而cache-control表示对页面是否进行缓存。
Pragma的参数no-cache表示对页面不进行缓存。
content-type:应答请求后返回的内容类型。
Content:内容长度和内容语言以及内容编码三个项,其中内容长度只有在请求报文中的connection值为keep-alive时才会用到。
3.cookie:
1)cookie是一种类似缓存的机制,它保存在一个本地的文本文件中
发送请求---》cookie放在请求首部中发送给服务器---》
《----服务器收到cookie后查找自己已有的cookie信息,确定客户端的身份,然后返回相应的页面
cookie的方便之处在于可以保持一种已登录的状态
2)http交互:
请求报文里没有cookie信息
返回报文中加入了set-cookie段,set-cookie段中给出了cookie的id,过期时间以及参数path,path是表示在哪个虚拟目录路径下的页面可以读取使用该cookie,将这些信息发回给客户端后,客户端在以后的http request中就会将自己的cookie段用这些信息填充。
简话http请求的更多相关文章
- 简话ASP.NET Web API
简话ASP.NET Web API 在vs2012中,我们很容易在根据选择的ASP.NET MVC Web应用程序来新建一个Web API应用,聪明的你一定想见得到,Web API和MVC有着某种联系 ...
- 简话Angular 01 初识Angular 数据绑定
1. Angular有哪些突出优点 1) MVC 基于Html-Javascript 2) 依赖注入 3) 数据双向绑定,响应式页面设计 4) 模块化,自定义指令 2. 简话数据绑定 1) 代码: & ...
- 简话Angular 00 为什么要学Angular
一句话: 现在不学Angular的结局,就和5年前不学JQuery一样! 谁学谁知道,早学早进阶! 1. JQuery vs Javascipt 问两个问题: 1) 你用过JQuery吗?当然! 2) ...
- 简话Angular 08 Angular ajax
一句话: 它们Angular框架声明周期的各个阶段,常规约定各专注于特定功能,经过处理也可以互相替换 1.功能细分简解 $http 类似JQuery ajax,支持promise $http.json ...
- 简话Angular 07 Angular config-run-service-factory-provider-constant-value
一句话: 它们Angular框架声明周期的各个阶段,常规约定各专注于特定功能,经过处理也可以互相替换 1.功能细分简解 config Angular module模块的加载阶段-应用在此时还没有启动 ...
- 简话h5唤起本地app
在没接触这个功能之前,查询各种文档后也只是似懂非懂,做过之后,发现其实很简单,简言之就是通过一个iframe或者a标签来跳转app端提供的URL schema(至于这个URL schema的组成格式, ...
- 简话Angular 06 Angular自定义指令
一句话: 直接return link函数可以解决大多数问题,无须死扣用法 1. 上源码 (dom操作,事件,css,mode操作全包括了) <h3>Custom directive, wi ...
- 简话Angular 05 Angular表单验证
一句话: 可以使用所有html5表单验证功能,同时Angular还增强了部分验证,支持动态验证 1. 上源码 <div ng-controller="ExampleController ...
- 简话Angular 04 Angular过滤器详解
一句话: filter是万能的数据处理器,可以过滤数据,排序数据,删除数据,扩展数据 1. 内置filter大全 url: https://docs.angularjs.org/api/ng/filt ...
随机推荐
- 基于frp的内网穿透实例2-通过自定义域名访问部署于内网的 web 服务
原文地址:https://wuter.cn/1837.html/ 一.想要实现的功能 1.将部署在自己电脑上的网站用于公网访问. 2.将未备案域名解析至国内服务器(即我宿舍的老母鸡上). 二.服务端配 ...
- 痞子衡嵌入式:MCUXpresso IDE下SDK工程导入与workspace管理机制
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是MCUXpresso IDE下SDK工程导入与workspace管理机制. MCUXpresso IDE是恩智浦软件团队倾注很大心血研发 ...
- Lombok注解-@SneakyThrows
@SneakyThrows注解的用途得从java的异常设计体系说起. java中我们常见的2类异常. 1.普通Exception类,也就是我们常说的受检异常或者Checked Exception. 2 ...
- 【Java并发编程】阿里最喜欢问的几道线程池的面试题?
引言 上一篇文章我们有介绍过线程池的一个基本执行流程<[Java并发编程]面试必备之线程池>以及它的7个核心参数,以及每个参数的作用.以及如何去使用线程池 还留了几个小问题..建议看这篇文 ...
- 高性能、低成本的高防 IP 产品能现实吗?
DDoS 攻击是网络攻击最常用的方式之一,也是企业发展道路上的阻碍.作为业务发展的巨大隐形"地雷",企业想要自建 DDoS 防御的技术门槛很高,且建设周期不可控.这给予了安全厂商海 ...
- 3. Longest Substring Without Repeating Characters寻找不重复的最大子串
首先弄清楚Substring和Subsequence,前者是子串,要求连续,后者是子序列,可以不连续 public int lengthOfLongestSubstring(String s) { / ...
- MongoDb学习(五)---gridfs --http文件下载
现在网上的文章都是用的低版本的jar包,而最新的jar包,下载的方法进行了改变.在网上也没找到好的方法.就用原生的方法进行下载, 我也不知道对不对.反正可以下载了.就先这样吧.后期准备还是用低版本的开 ...
- rocketmq部署架构
1 技术架构 RocketMQ架构上主要分为四部分,如上图所示: Producer:消息发布的角色,支持分布式集群方式部署.Producer通过MQ的负载均衡模块选择相应的Broker集群队列进行消息 ...
- 为什么不建议把数据库部署在Docker容器内?
近2年Docker非常的火热,各位开发者恨不得把所有的应用.软件都部署在Docker容器中,但是您确定也要把数据库也部署的容器中吗?这个问题不是子虚乌有,因为在网上能够找到很多各种操作手册和视频教程, ...
- 解决MySQL Workbench导出低版本MySQL时报错Unknown table ‘column_statistics’ in information_schema的问题
在使用高版本MySQL Workbench或MySQL 8.0+版本提供的mysqldump.exe(实际高版本的MySQL Workbench使用的也是高版本的mysqldump.exe)来导出低于 ...
