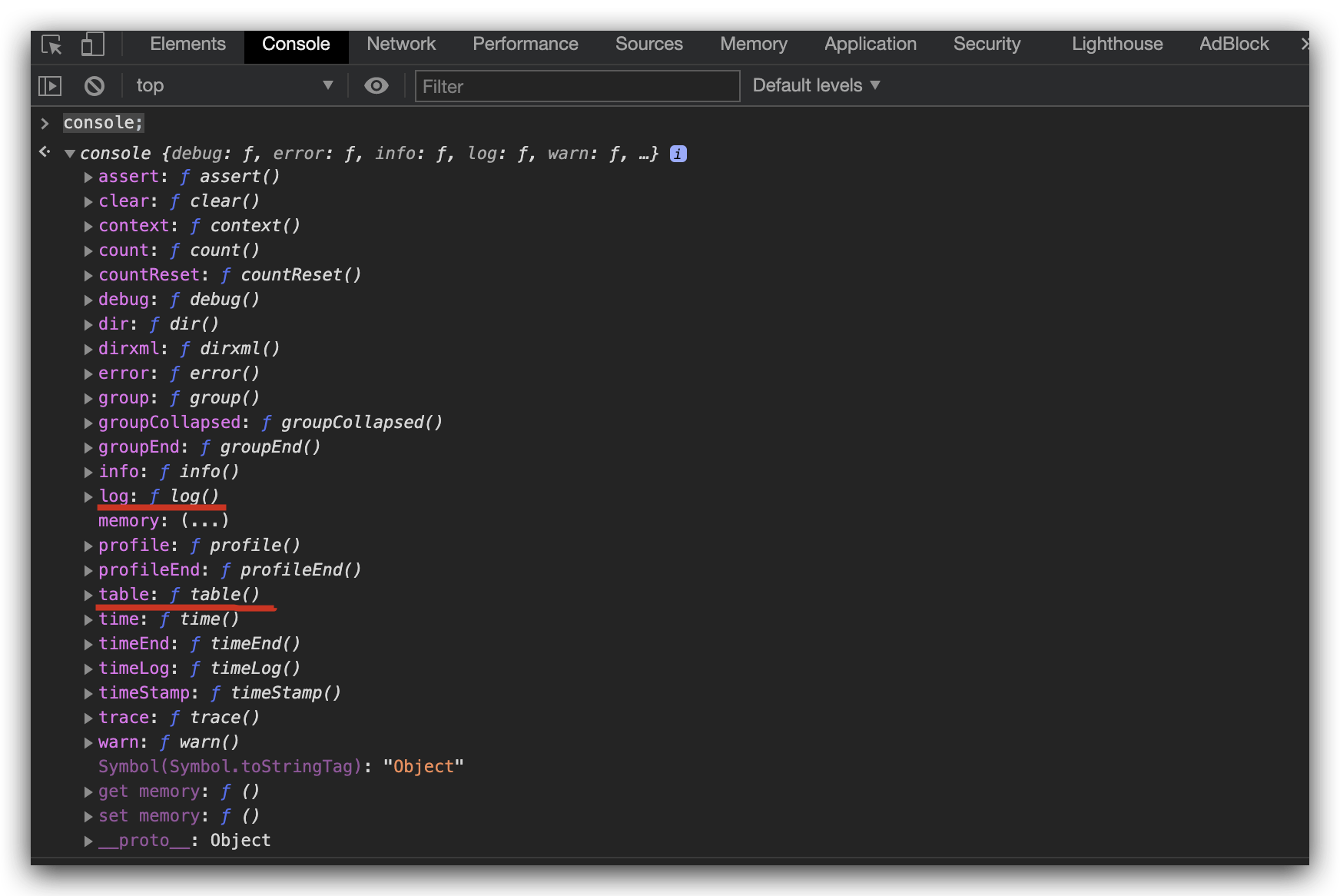
js console API All In One
js console API All In One
const log = console.log;
for(const key in console) {
log(`navigator.${key} =`, key, typeof key, console[key]);
}
// navigator.debug = debug string ƒ debug() { [native code] }
// navigator.error = error string ƒ error() { [native code] }
// navigator.info = info string ƒ info() { [native code] }
// navigator.log = log string ƒ log() { [native code] }
// navigator.warn = warn string ƒ warn() { [native code] }
// navigator.dir = dir string ƒ dir() { [native code] }
// navigator.dirxml = dirxml string ƒ dirxml() { [native code] }
// navigator.table = table string ƒ table() { [native code] }
// navigator.trace = trace string ƒ trace() { [native code] }
// navigator.group = group string ƒ group() { [native code] }
// navigator.groupCollapsed = groupCollapsed string ƒ groupCollapsed() { [native code] }
// navigator.groupEnd = groupEnd string ƒ groupEnd() { [native code] }
// navigator.clear = clear string ƒ clear() { [native code] }
// navigator.count = count string ƒ count() { [native code] }
// navigator.countReset = countReset string ƒ countReset() { [native code] }
// navigator.assert = assert string ƒ assert() { [native code] }
// navigator.profile = profile string ƒ profile() { [native code] }
// navigator.profileEnd = profileEnd string ƒ profileEnd() { [native code] }
// navigator.time = time string ƒ time() { [native code] }
// navigator.timeLog = timeLog string ƒ timeLog() { [native code] }
// navigator.timeEnd = timeEnd string ƒ timeEnd() { [native code] }
// navigator.timeStamp = timeStamp string ƒ timeStamp() { [native code] }
// navigator.context = context string ƒ context() { [native code] }

refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js console API All In One的更多相关文章
- Console API 与命令行
一.Console API 当打开 firebug (也包括 Chrome 等浏览器的自带调试工具),window 下面会注册一个叫做 console 的对象,它提供多种方法向控制台输出信息,供开发人 ...
- AngularJS 授权 + Node.js REST api
作者好屌啊,我不懂的他全都懂. Authentication with AngularJS and a Node.js REST api 几个月前,我开始觉得 AngularJS 好像好牛逼的样子,于 ...
- Node.js RESTful API
什么是REST架构? REST表示代表性状态传输.REST是一种基于Web标准的架构,并使用HTTP协议. 它都是围绕着资源,其中每一个组件是资源和一个资源是由一个共同的接口使用HTTP的标准方法获得 ...
- Firebug Console API
原文发布时间为:2011-06-06 -- 来源于本人的百度文章 [由搬家工具导入] Console API 当打开 firebug (也包括 Chrome 等浏览器的自带调试工具),window 下 ...
- ES7前端异步玩法:async/await理解 js原生API妙用(一)
ES7前端异步玩法:async/await理解 在最新的ES7(ES2017)中提出的前端异步特性:async.await. 什么是async.await? async顾名思义是“异步”的意思,a ...
- 使用Node.js原生API写一个web服务器
Node.js是JavaScript基础上发展起来的语言,所以前端开发者应该天生就会一点.一般我们会用它来做CLI工具或者Web服务器,做Web服务器也有很多成熟的框架,比如Express和Koa.但 ...
- js location API All In One
js location API All In One location "use strict"; /** * * @author xgqfrms * @license MIT * ...
- js console 性能测试 & don't-use-array-foreach-use-for-instead
don't-use-array-foreach-use-for-instead slower https://coderwall.com/p/kvzbpa/don-t-use-array-foreac ...
- js console.log color all in one
js console.log color all in one console.log color Chrome console.log 语法 / grammar %c, %s, css style ...
随机推荐
- Redis持久化之RDB和AOF
Redis是一个键值对数据库服务器,由于Redis是内存数据库,那么有很多内存的特点,例如掉电易失,或者进程退出,服务器中的数据也将消失不见,所以需要一种方法将数据从内存中写到磁盘,这一过程称之为数据 ...
- (Oracle)误删oracle表结构恢复
在操作数据库时,我们常常会不小心把表结构删除了.有时候建表很麻烦大到100多个字段,而又找不到当初的建表语句.其实这时候不用担心,oracle和咱们widows一样,他也有个回收站,只要你没有清除回收 ...
- (万字好文)Dubbo服务熔断与降级的深入讲解&代码实战
原文链接:(万字好文)Dubbo服务熔断与降级的深入讲解&代码实战 一.Dubbo服务降级实战 1 mock 机制 谈到服务降级,Dubbo 本身就提供了服务降级的机制:而 Dubbo 的服务 ...
- [每日电路图] 12、带自动烧写能力的 ESP8266 开发板制作
目录 前言 1.芯片先关信息 2.原理图介绍 2.1 供电电路 2.2 串口电路 2.3 自动烧写电路 3.PCB 效果展示 附录 前言 ESP8266 是乐鑫公司面向物联网应用的高性价比.高度集成的 ...
- flutter--Dart基础语法(一)
一.前言 Flutter 是 Google 开源的 UI 工具包,帮助开发者通过一套代码库高效构建多平台精美应用,Flutter 开源.免费,拥有宽松的开源协议,支持移动.Web.桌面和嵌入式平台. ...
- 转载,Pandas 数据统计用法
pandas模块为我们提供了非常多的描述性统计分析的指标函数,如总和.均值.最小值.最大值等,我们来具体看看这些函数: 1.随机生成三组数据import numpy as npimport panda ...
- Java执行Dos-Shell脚本
Java执行Dos-Shell脚本 1.介绍 2.调用shell脚本 2.1 获取键盘输入 2.2 构建指令 2.3 Java代码 3.Java调用Shell并传入参数 4.Java调用远程的Shel ...
- 提高 Kafka 吞吐量
提高 Kafka 吞吐量 1.了解分区的数据速率,以确保提供合适的数据保存空间 2.除非您有其他架构上的需要,否则在写 Topic 时请使用随机分区 3.如果 Consumers 运行的是比 Kafk ...
- codeblocks下载安装及快捷键
100MB的下载链接:自带mingw http://pan.baidu.com/s/1o6BgFP4 13.12版本 gcc 4.7.1的 这是windows版本的 linux下编译安装:参考: ...
- Go语言学习-main和init
main 函数和 init 函数Go里面有两个保留的函数: init 函数(能够应用于所有的 package )和 main 函数(只能应用于 package main ).这两个函数在定义时不能有任 ...
