Html+css 一个简单的网页模板
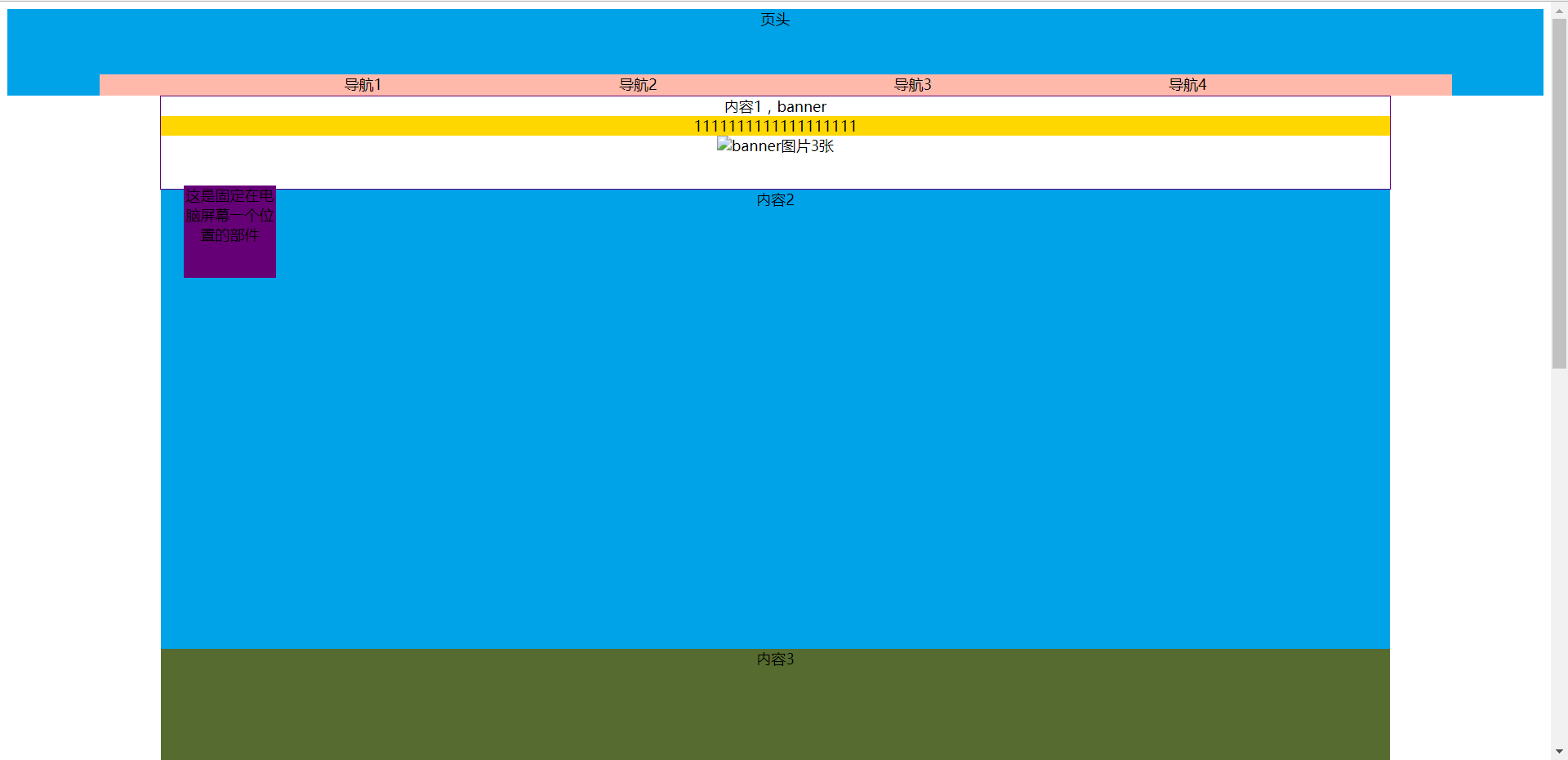
一个简单的网页模板,有导航、子菜单、banner部分
- 1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
- 2 "http://www.w3.org/TR/html4/loose.dtd">
- 3 <html>
- 4 <head>
- 5 <title>网页</title>
- 6 <meta charset="UTF-8">
- 7 <style>
- 8 .header,.footer,.con2{width: 100%;}
- 9 .header{background-color: #00a2e8}
- 10 .nav{margin: 50px 100px 0 100px;background-color: #ffb9ab;height: 23px;}
- 11 /*float: left;*/
- 12 .nav1:hover>ul{display: block;}
- 13 .nav1>ul>li{list-style:none}
- 14 .nav>div{display: inline-block;width: 20%}
- 15 /*相对父级元素定位*/
- 16 .nav>div>ul{display: none;float: left;}
- 17 /*给ul加浮动*/
- 18 .nav>div>div:hover ul{top:0;}
- 19 /*display:block;*/
- 20 .banner{width: 80%;min-height:100px;border: #660077 solid 1px;}
- 21 /*高度靠内容撑大,这里设置一个最低高度*/
- 22 .banner>div{height: 80%;width: 100%;background-color: gold;}
- 23 /*banner里面的元素*/
- 24 .banner>div:nth-child(1){}
- 25 .neirong2{width:80%;height: 500px;background-color: #00a2e8;}
- 26 .neirong3{width:80%;height: 500px;background-color: darkolivegreen;}
- 27 .foot{width:80%;height: 500px;background-color: yellow;}
- 28 #guding{width: 100px;height: 100px;background-color: #660077;position: fixed;top:200px;left:200px;)}
- 29 </style>
- 30 </head>
- 31 <body style="align-content: center">
- 32 <center>
- 33 <!--页头headstart-->
- 34 <div class="header">页头
- 35 <div class="nav">
- 36 <div class="nav1">导航1
- 37 <ul>
- 38 <li>1.1</li>
- 39 <li>1.2</li>
- 40 <li>1.3</li>
- 41 <li>1.4</li>
- 42 </ul>
- 43 </div>
- 44 <div>导航2</div>
- 45 <div>导航3</div>
- 46 <div>导航4</div>
- 47 </div>
- 48
- 49 </div>
- 50 <!--headend-->
- 51
- 52 <!--station1 start-->
- 53 <div class="banner">内容1,banner
- 54
- 55 <div>
- 56 1111111111111111111
- 57 </div>
- 58 <img src="" alt="banner图片3张">
- 59 </div>
- 60 <!--station1 end-->
- 61 <!--station1 start-->
- 62 <div class="neirong2">内容2
- 63 <div>
- 64
- 65 </div>
- 66 </div>
- 67 <!--station1 end-->
- 68 <!--station1 start-->
- 69 <div class="neirong3">内容3
- 70 </div>
- 71 <!--station1 end-->
- 72 <div id="guding">
- 73 这是固定在电脑屏幕一个位置的部件
- 74 </div>
- 75
- 76 <!--station1 start-->
- 77 <div class="foot">页脚
- 78 <div>
- 79 </div>
- 80 </div>
- 81 <!--station1 end-->
- 82 </center>
- 83 </body>
- 84 </html>
一个网页模板

Html+css 一个简单的网页模板的更多相关文章
- OpenCms JSP 模板开发——创建一个简单的JSP模板
OpenCms中的JSP模板就是一个普通的JSP页面,在特定的位置使用标签来包含内容,在这个的例子中,我们将要开发一个简单JSP模板,这个模板只是在内容(如<html>.<body& ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- jmeter压力测试的简单实例+badboy脚本录制(一个简单的网页用户登录测试的结果)
JMeter的安装:在网上下载,在下载后的zip解压后,在bin目录下找到JMeter.bat文件,双击就可以运行JMeter. http://jmeter.apache.org/ 在使用jmeter ...
- 一个简单地template模板
之前的项目中用到了artTemplate模板,感觉挺有意思,于是查看相关资料,自己动手写了个简单地template模板插件.虽然会有一些不足,但也是自己的一番心血.主体代码如下 /* * 一个简单地t ...
- python实现的一个简单的网页爬虫
学习了下python,看了一个简单的网页爬虫:http://www.cnblogs.com/fnng/p/3576154.html 自己实现了一个简单的网页爬虫,获取豆瓣的最新电影信息. 爬虫主要是获 ...
- 一个简单的PHP模板引擎
PHP早期开发中通常是PHP代码和HTML代码混写,这也使代码中充斥着数据库操作,逻辑处理等.当项目不大时,这样的代码还可以接受,但是随着项目不断扩大,我们就会发现同一个文件中同时存在前端逻辑和后端处 ...
- 一个简单的网页布局HTML+CSS
<!doctype html> <html> <head> <meta charset="utf-8"/> <title> ...
- python Django 学习笔记(二)—— 一个简单的网页
1,创建一个django项目 使用django-admin.py startproject MyDjangoSite 参考这里 2,建立视图 from django.http import HttpR ...
- python3一个简单的网页抓取
都是学PYTHON.怎么学都是学,按照基础学也好,按照例子增加印象也好,反正都是学 import urllib import urllib.request data={} data['word']=' ...
随机推荐
- linux(centos8):使用tree命令查看目录结构
一,tree命令的用途 tree命令以树状图列出文件目录结构 说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest 对应的源 ...
- spring-boot-route(二十一)quartz实现动态定时任务
Quartz是一个定时任务的调度框架,涉及到的主要概念有以下几个: Scheduler:调度器,所有的调度都由它控制,所有的任务都由它管理. Job:任务,定义业务逻辑. JobDetail:基于Jo ...
- vue知识点16
1. 数组用下标改变,或者对象增加属性,这样的改变数据 是不能触发视图更新的,要用 Vue.set(对象,属性,值) 或this.$set(对象,属性,值) 2. this.$forceUpdat ...
- JPA 相关API (一)
[Query 接口下的常用API] [API 测试类:Test_QueryAPI.java] 1 package org.zgf.jpa.entity; 2 3 import java.math.Bi ...
- Git系列:常用命令
一.背景 作为一名程序员,怎么能不懂Git那些常用命令呢?于是花费一点时间来总结Git命令.关于安装的话,就不讲了. 二.常用命令 1.配置全局的用户名称和用户邮箱 git config --glob ...
- STM32入门系列-启动文件介绍
在启动文件内部使用的都是汇编语言,这个文件的作用是负责执行微控制器从"复位"到"开始执行 main 函数"中间这段启动时间所必须进行的工作.它完成的具体工作有: ...
- STM32入门系列-学习STM32要掌握的内容
STM32芯片架构 STM32F103系列芯片的系统架构如下: STM32芯片基于ARM公司的Cortex-M3内核,由ST公司设计生产,内核与总线矩阵之间有I(指令).S(系统).D(数据)三条信号 ...
- SpringBoot第五集:整合监听器/过滤器和拦截器(2020最新最易懂)
SpringBoot第五集:整合监听器/过滤器和拦截器(2020最新最易懂) 在实际开发过程中,经常会碰见一些比如系统启动初始化信息.统计在线人数.在线用户数.过滤敏/高词汇.访问权限控制(URL级别 ...
- python使用SVC算法
python使用SVC算法评估汽车价值 关注公众号"轻松学编程"了解更多. 这是一个关于汽车测评的数据集, 类别变量为汽车的测评: (unacc,ACC,good,vgood) ...
- UML类图关系表示
UML 之 C++类图关系全面剖析 分类: 软件设计与架构2008-10-16 08:52 5165人阅读 评论(3) 收藏 举报 umlc++borderclasscblog UML的类图关系分为: ...
