用GitHub Pages搭建博客(六)

本篇介绍GitHub Pages网站加速
在上一篇提到如何对GitHub Pages配置自定义域名。其实,不论GitHub Pages的默认域名还是自定义域名,都使用了GitHub的CDN进行加速,虽然速度还行,但总还是觉得有点慢。
在互联网,目前有一些提供域名解析、CDN加速的免费网站,其还可以在GitHub中挂载触发器,一旦发现GitHub Pages仓库变化了,立即同步编译发布,减少人工操作。
此处以Vercel为例进行介绍。
账号登录
Vercel支持GitHub账号直接登录,直接使用GitHub账号登录即可。


此处需要注意,如果使用GitHub账号登录Vercel,GitHub账号的主邮箱不能是QQ邮箱,最好用gmail,否则是无法正确登录使用的。
如果没有注意,登录失败,提示如下所示的文字,可按提示信息给技术支持邮箱发邮件,要求解禁即可。从对方时区看,只要上班了,很快就会帮你解禁。
Error:This user account is blocked. Contact support@vercel.com for more information.

导入项目及部署
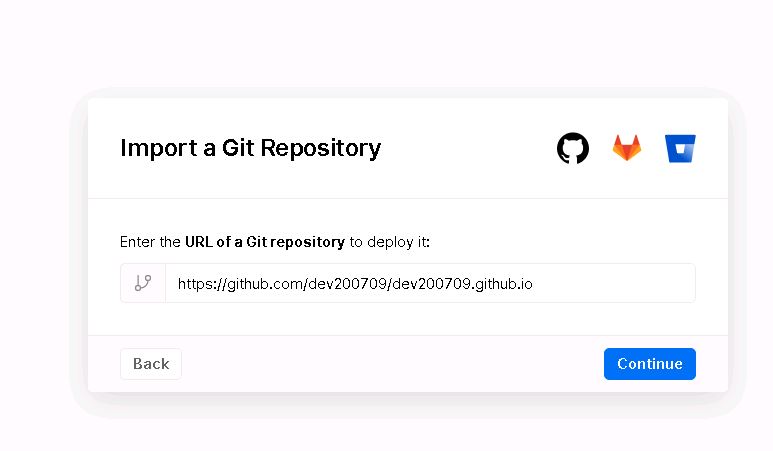
首次登录Vercel会展示一个大大的“Import Project”,点击这个按钮,输入项目的地址即可
项目地址,此处是项目的url地址,即浏览器中看到的地址


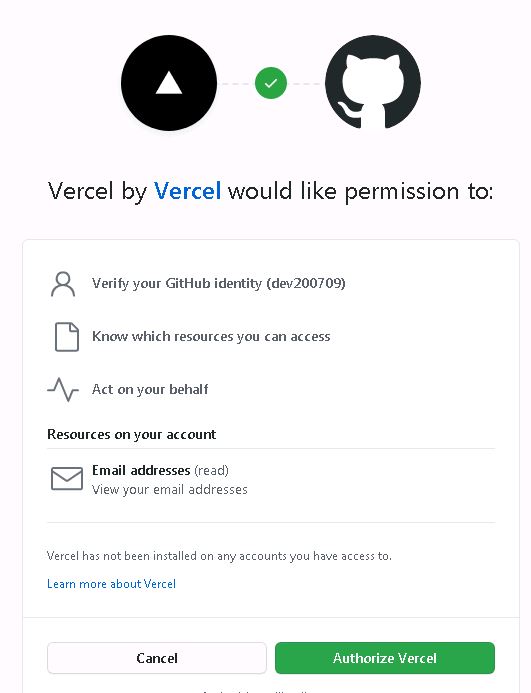
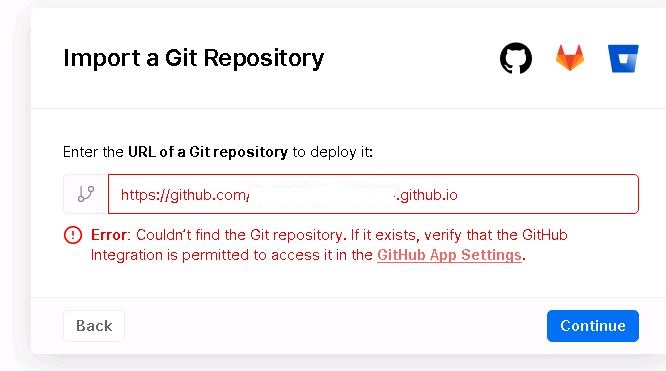
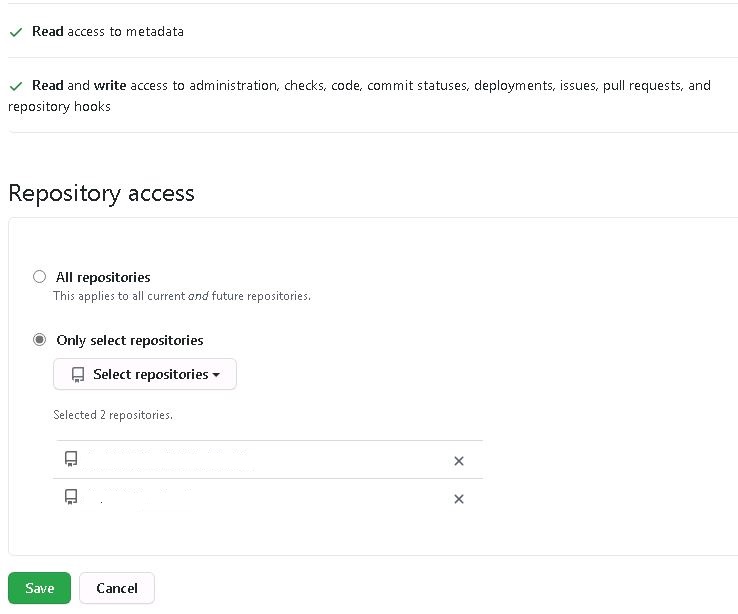
只要输入的项目是属于你登录的GitHub账号所有的,Vercel就会开始同步项目,中间可能还会提示为项目安装Vercel插件,同意即可。如果导入时提示无权限,如下图所示,按提示点击“GitHub App Settings”,进入GitHub设置项,为相应项目开启Vercel访问权限即可。



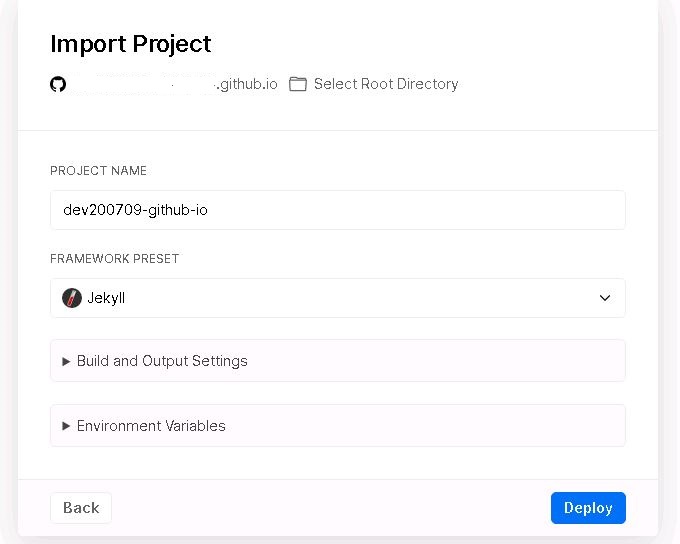
项目导入成功后,会自动识别出项目为Jekyll,并自动配置编译项,什么都不用动,直接点击“Deploy”进行部署即可。

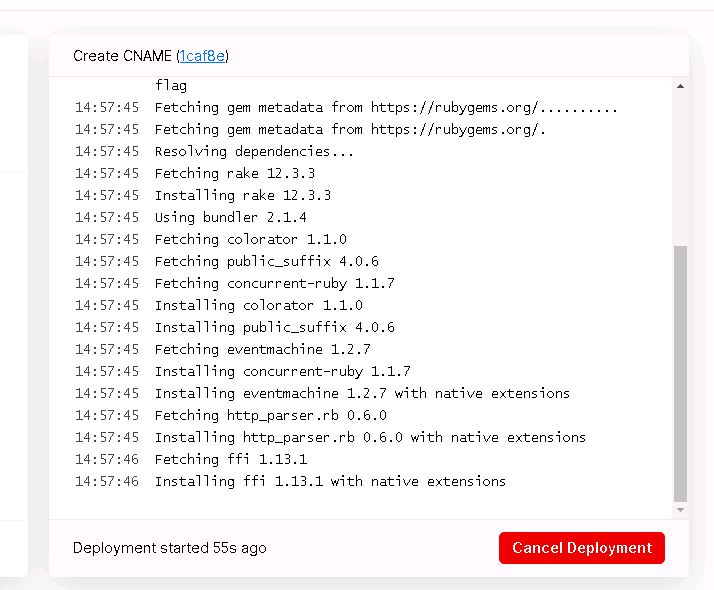
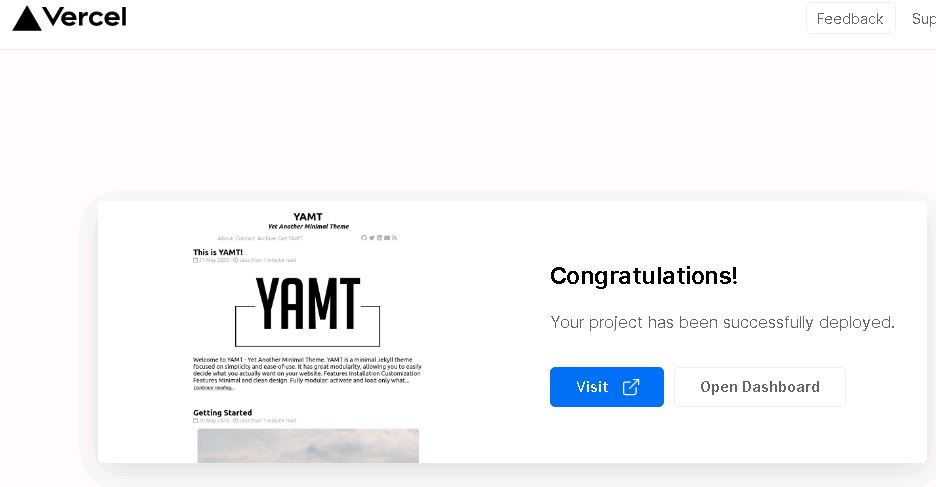
开始部署后,等待即可,成功后页面会撒花。


自定义域名
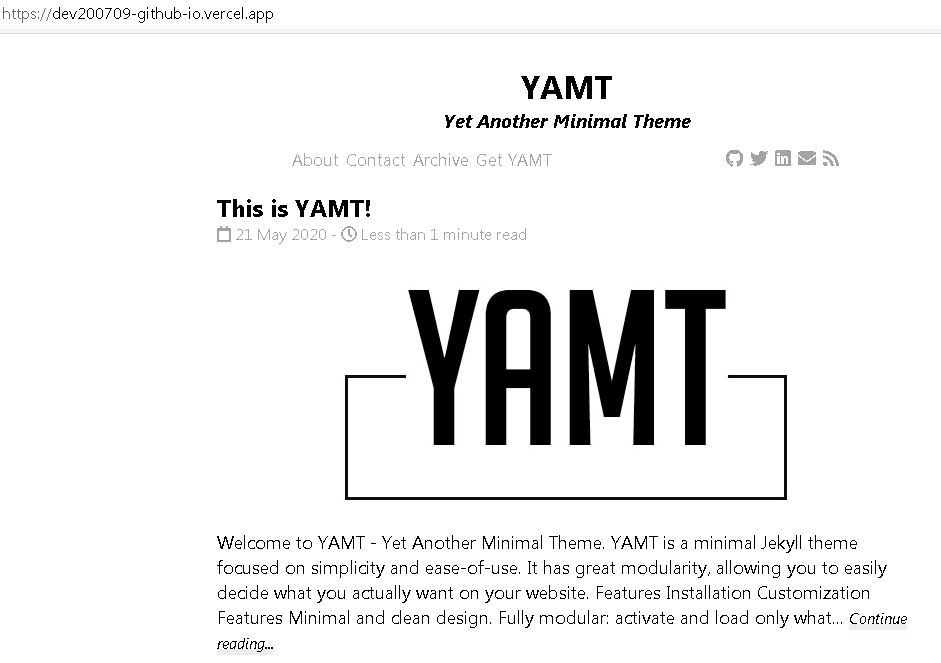
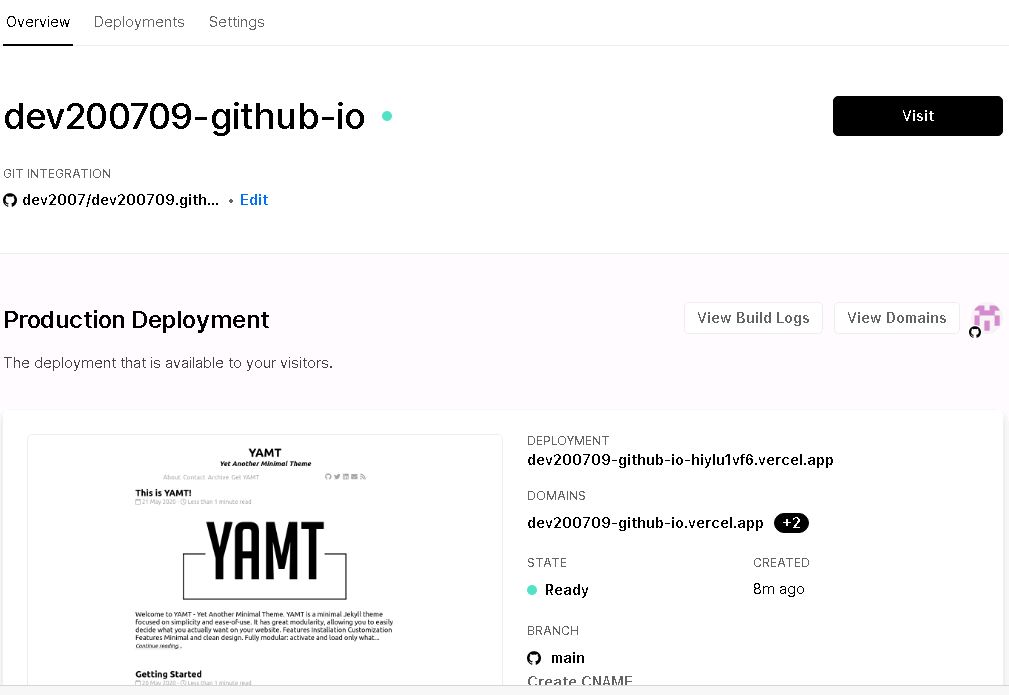
部署成功后,我们点击“Visit”,可以通过Vercel分配的域名访问我们的GitHub Pages网站。

我们使用Vercel的目的,就是想通过它进行网站访问加速,所以此处,我们要将上一篇配置的自定义域名解析到Vercel上来,这样,访问将会直接导向Vercel,而不是GitHub。
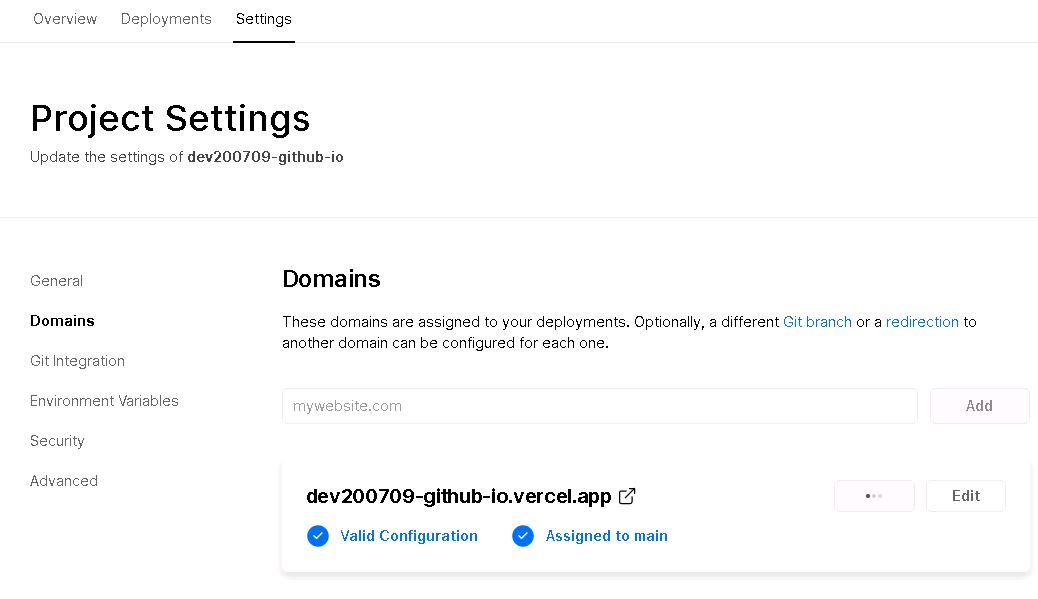
部署成功后点击“Open Dashboard”或者回到网站首页,找到项目点击进入详情后,点击项目的“Settings”进入设置页面。

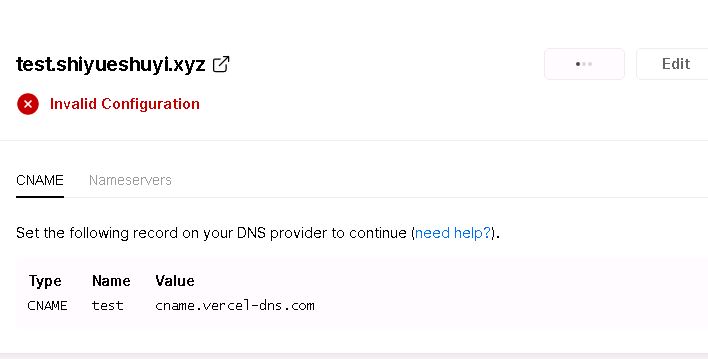
点击左侧“Domains”,进入域名配置页面,输入我们的自定义域名,点击“Add”,页面将提示我们如何在域名服务商网站上进行解析配置。


按上图的提示信息,我们将上一篇用GitHub Pages搭建博客(五)中配置的域名修改指向Vercel地址即可。

修改成功后,对自定义域名的访问将指向Vercel网站。可以很明显看到访问速度大辐提升。
至此,通过Vercel配置加速网站访问介绍完成。
需要注意的一点是,当把自定义域名指向Vercel的域名后,按
用GitHub Pages搭建博客(五)中,对GitHub仓库中设置的域名配置将失效,进入项目设置,查看GitHUb Pages配置项时也会看到相应提示信息。如果有洁癖的话,可以按提示移除域名配置,当然,不移除也没有影响。
欢迎关注我的博客:Awu's Blog | 阿呜的边城
欢迎关注我的公众号:阿呜的编程

用GitHub Pages搭建博客(六)的更多相关文章
- 用GitHub Pages搭建博客(七)
本篇介绍百度统计.百度搜索 一般来讲,部署了一个网站后,我们需要知道网站的浏览量,以便知道网站是否有人访问. 在Jekyll的模板中,由于国外开发者更多,一般的主题默认都开发了谷歌统计(Google ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- 用GitHub Pages搭建博客(五)
本篇介绍GitHub Pages自定义域名 在用GitHub Pages搭建博客(二)中介绍到,默认的GitHub Pages域名就是仓库地址,即: 账号名.github.io 如果我们要使用自定义域 ...
- Hexo + GitHub Pages搭建博客
搭建 Node.js 环境 为什么要搭建 Node.js 环境? – 因为 Hexo 博客系统是基于 Node.js 编写的 Node.js 是一个基于 Chrome V8 引擎的 JavaScrip ...
- GitHub Pages搭建博客HelloWorld版
1.原理 GitHub作为博客相关文件的托管方,你把按照jekyll规定的目录及文件上传至github库中,通过约定的库名称即可访问到经过jekyll渲染后的博客页面. 2.搭建过程 2.1.注册Gi ...
- 用GitHub Pages搭建博客(二)
本篇介绍基本GitHub Pages的搭建流程 GitHub账号及仓库创建 登录GitHub,录入用户名.邮箱.密码,创建成功后登录进入. 注册时,邮箱建议不使用QQ邮箱.因为一些第三方部署类网站不支 ...
- 用GitHub Pages搭建博客(一)
什么是GitHub Pages GitHub官网介绍 GitHub Pages 官网是这样介绍的: Websites for you and your projects. 给你和你的项目的网站. Ho ...
- 用GitHub Pages搭建博客(三)
本篇介绍通过git工具替换网站主题,并发布 Jekyll和Hexo的简要介绍 GitHub Pages是基于Jekyll构建的,Jekyll 是一个简单的博客形态的静态站点生产工具,它有一个模版目 ...
- 码农的救赎:使用Github Pages搭建博客
人生若仅仅如初见,都恨太晚 据说有博客的人比没博客人的薪水要高非常多,相传写博客也是一个高手的标配,尽管之前一直有在写(在这里).可是孤既不是高手.薪水还比别人少.之前一直在CSDN上面写博客,那是一 ...
随机推荐
- 多测师讲解内置函数 _format_高级讲师肖sir
#python中的格式化输出:format()# 和%号格式化输出一样,是%号的另外一种格式#1.不设置指定位置,按默认顺序 a ='{}'.format('hello','nihao','dajia ...
- Spark学习总结
RDD及其特点 1.RDD是Spark的核心数据模型,但是个抽象类,全称为Resillient Distributed Dataset,即弹性分布式数据集. 2.RDD在抽象上来说是一种元素集合,包含 ...
- C++11——chrono库开发高精度计!我们可能学的不是同一门语言~
一.前言 在我们写程序过程中,有时候需要测试我们的程序语句执行时间的耗时,当前也是有很多的库提供我们去使用,一直没有良好的跨平台的库可以提供出来:而且一般这种代码也是由我们程序员自己调用系统的库来进行 ...
- 机器分配----线性dp难题(对于我来说)
题目: 总公司拥有高效设备M台, 准备分给下属的N个分公司.各分公司若获得这些设备,可以为国家提供一定的盈利.问:如何分配这M台设备才能使国家得到的盈利最大?求出最大盈利值.其中M <= 15, ...
- es7.8启动报错 说是主节点没找到
p.p1 { margin: 0; font: 11px Menlo; color: rgba(0, 0, 0, 1); background-color: rgba(255, 255, 255, 1 ...
- Java中<?>,<? extends E>,<? super E>
在集合中,经常可看到<?>,<? extends E>,<? super E>,它们都是属于泛型: <?>: 是泛型通配符,任意类型,如果没有明确,那么 ...
- 学习Python 能找到工作?1300+条招聘信息告诉你答案
对于python这块有任何不懂的问题可以随时来问我,我对于学习方法,系统学习规划,还有学习效率这些知道一些,希望可以帮助大家少走弯路.当然也会送给大家一份系统性的python资料,文末附有爬虫项目实战 ...
- was 发布版本的步骤:
was 发布版本的步骤:实际使用:1.备份应用 (备份应用下的war包,tar -czvf app.20200418.tar.gz app.war)2.停服务(was 控制台停,方便)3.替换该版本文 ...
- .NET CORE 3.1.5 跨域设置
1.Startup配置 1 #region 跨域设置 2 //注意:放到services.AddMvc()之前 3 services.AddCors(options => { 4 options ...
- B. Nauuo and Circle 解析(思維、DP)
Codeforce 1172 B. Nauuo and Circle 解析(思維.DP) 今天我們來看看CF1172B 題目連結 題目 略,請直接看原題 前言 第一個該觀察的事情一直想不到,看了解答也 ...
