简单易懂的JS继承图解
JS继承的实现方式一共有八种。下面我们来一个一个瞅一下。注意️:文章依据个人理解,难免有问题,还望各位及时指出!!!!!
- 原型链继承
- 借用构造函数继承
- 组合继承
- 原型式继承
- 寄生继承
- 寄生组合式继承
- 原型拷贝和构造函数实现继承
- Class继承
- 混入方式继承多个对象
我们先创建一个父类
// 父类
function Animal(name, color){
this.name = name;
this.attribute = {
color: color,
}
this.action = function (currentAction) {
console.log(this.name + currentAction)
}
}
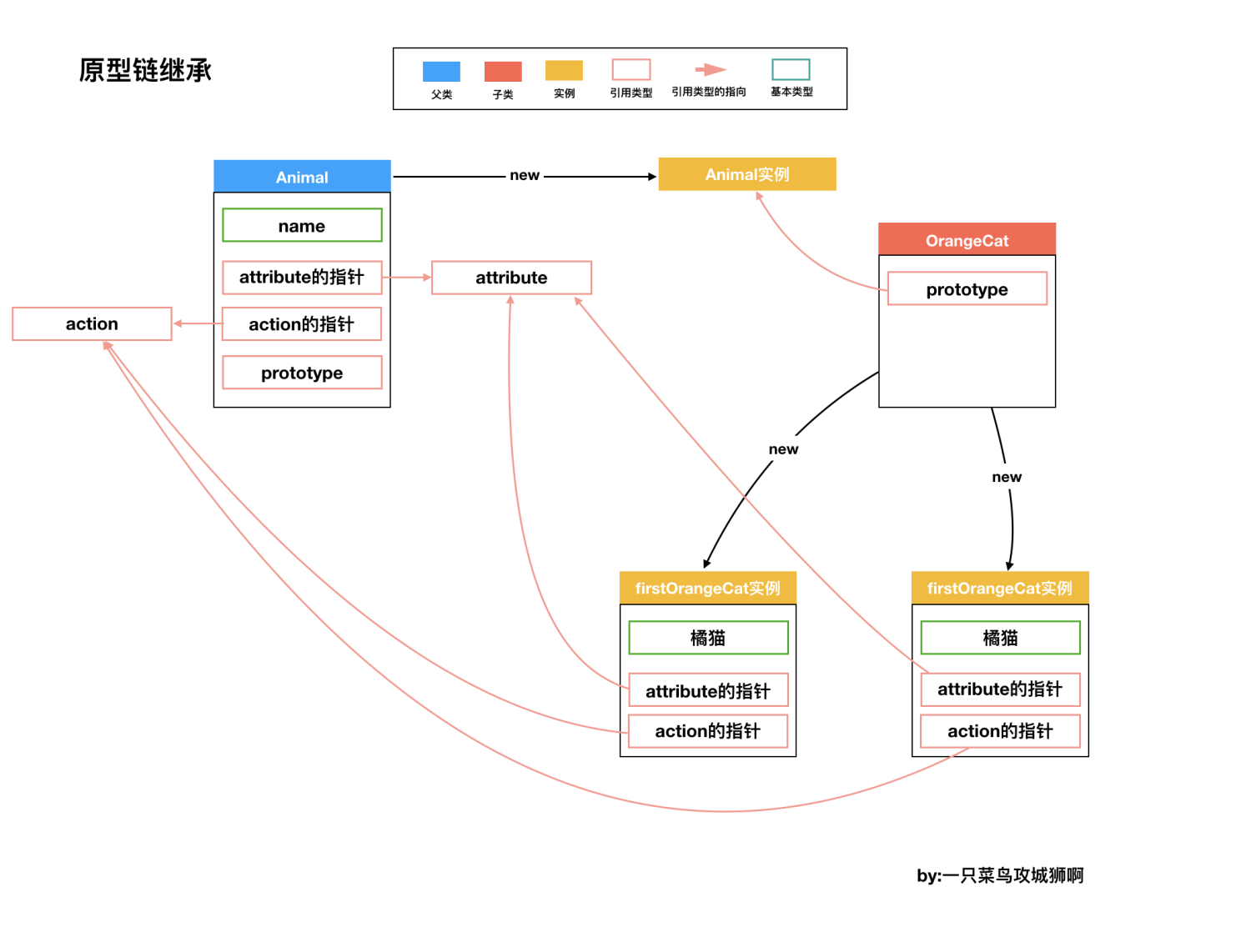
原型链继承
实现
原理:将父类的实例作为子类的原型
function OrangeCat(){};
OrangeCat.prototype = new Animal('橘猫','橘色');
// 相当于OrangeCat.prototype.__proto__ = new Animal('橘猫','橘色').__proto__;
// __proto__是系统变量,可以省略
let firstOrangeCat = new OrangeCat();
缺陷
- 缺少constructor,需要手动添加
- 引用类型的属性被所有子类实例共享
- 子类实例化时无法向父类构造函数传参
缺少constructor
我们直接打印一下OrangeCat,会发现缺少constructor,我们可以使用OrangeCat.prototype.constructor手动添加上constructor

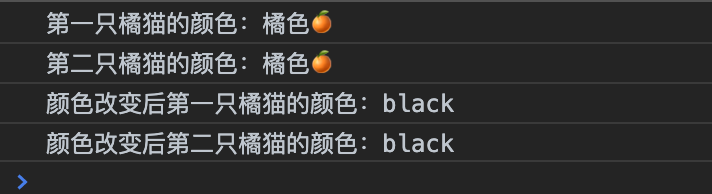
引用类型的属性被所有子类实例共享
让我们来看一下下面的例子
function OrangeCat(){}
OrangeCat.prototype = new Animal('橘猫','橘色');
// 第一只橘猫
let firstOrangeCat = new OrangeCat();
// 第二只橘猫
let secondOrangeCat = new OrangeCat();
console.log('第一只橘猫的颜色:' + firstOrangeCat.attribute.color);
console.log('第二只橘猫的颜色:' + secondOrangeCat.attribute.color);
// 将第一只橘猫的颜色改为黑色
firstOrangeCat.attribute.color = 'black';
console.log('颜色改变后第一只橘猫的颜色:' + firstOrangeCat.attribute.color);
console.log('颜色改变后第二只橘猫的颜色:' + secondOrangeCat.attribute.color);
结果:

图解

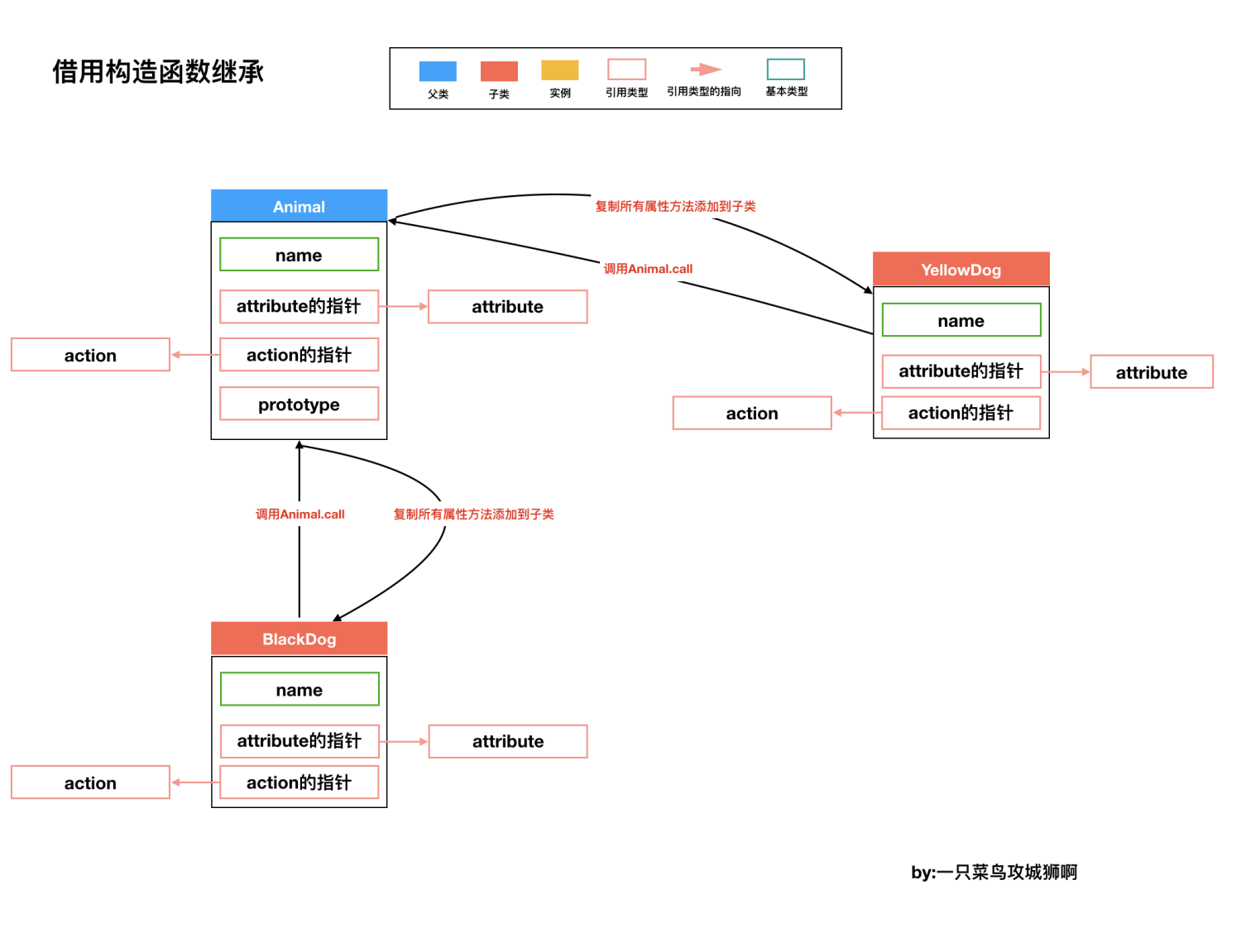
借用构造函数继承
实现
原理: 使用父类的构造函数来增强子类实例,等同于复制父类的实例给子类(不使用原型),可以实现多继承(call多个父类对象)
function YellowDog(name, color) {
Animal.call(this, name, color);
}
let firstYellowDog = new YellowDog('狗', '黄');
缺陷
- 只能继承父类的实例属性和方法,不能继承原型属性/方法
console.log(firstYellowDog instanceof Animal); // false
console.log(firstYellowDog instanceof YellowDog); // true
- 无法实现复用,每个子类都有父类实例函数的副本,影响性能
图解
新创建一个BlackDog子类
function BlackDog(name, color) {
Animal.call(this, name, color);
}

组合继承
实现
原理:组合原型链继承和借用构造函数继承,用原型链实现对原型属性和方法的继承,用借用构造函数技术来实现实例属性的继承。
解决了原型链继承中父类引用类型的属性被所有子类实例共享问题以及借用构造函数继承中只能继承父类的实例属性和方法却不能继承原型属性/方法的问题,使子类实例共享引用对象子类实例既不共享父类的引用类型的数据,也继承了原型。
如何解决父类引用类型的属性被所有子类实例共享问题?
因为构造函数会将属性附加到子类实例上,访问属性的时候直接会访问子类实例上的属性,相当于子类实例上的属性直接屏蔽了原型上的属性,避免了共享个问题的出现
function Pig(name, color) {
Animal.call(this, name, color);
}
Pig.prototype = new Animal();
Pig.prototype.constructor = Pig;
let firstPig = new Pig('猪', '白');
缺陷
- 由于调用了两次Animal,会导致有重复属性
console.log(firstPig)

- 每个子类都有父类实例函数的副本,影响性能
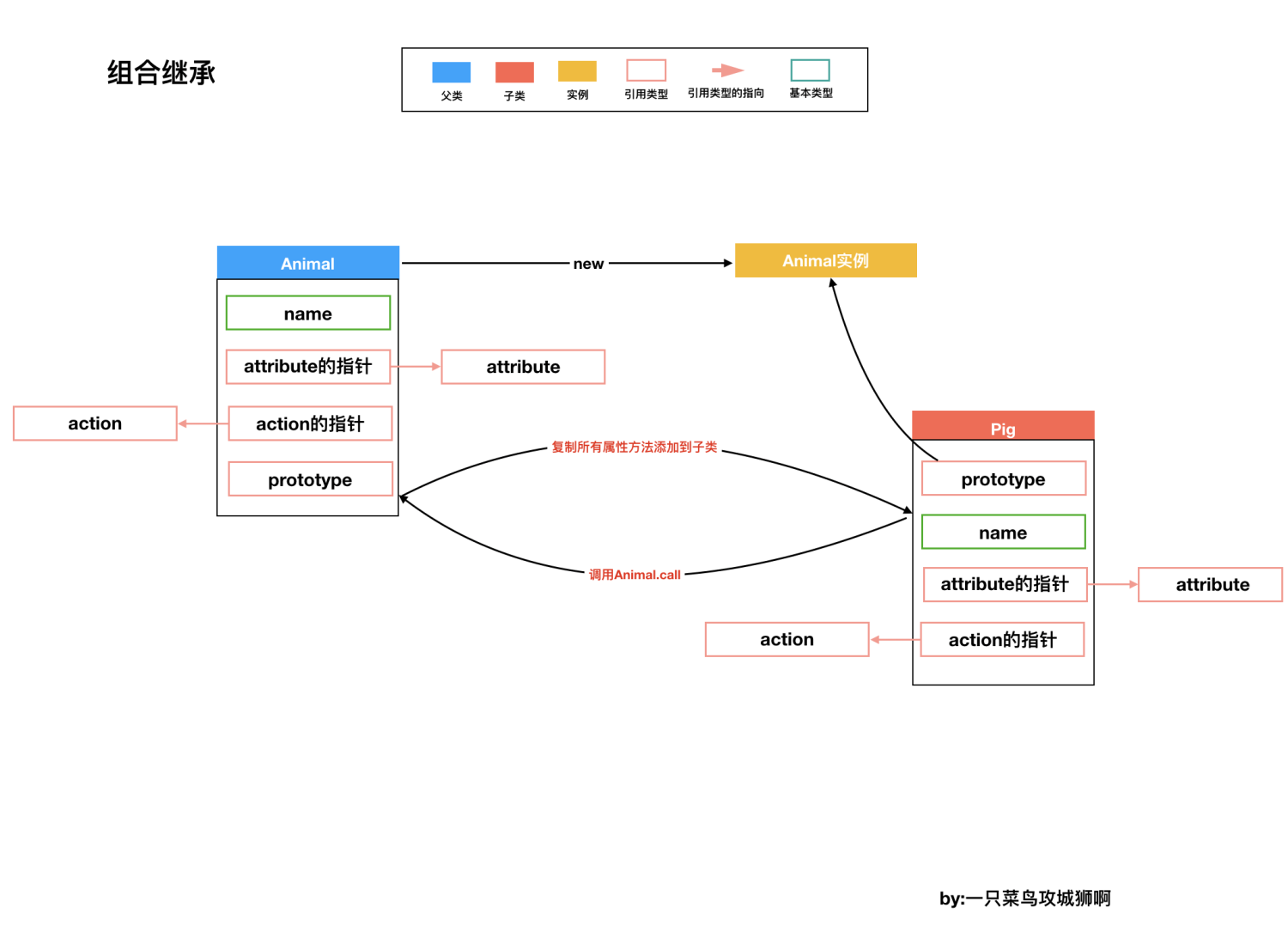
图解

原型式继承
实现
利用一个空对象作为中介,将某个对象直接赋值给空对象构造函数的原型。
实现1:
let cattle = {
name:'牛',
attribute: {
color: '黄',
}
}
let firstCattle = Object.create(cattle);
实现2:
function object(obj){
function F(){};
F.prototype = obj;
return new F();
}
let cattle = {
name:'牛',
attribute: {
color: '黄',
}
}
let firstCattle = object(cattle);
缺陷
- 引用类型的属性被实例共享
let secondCattle = object(cattle);
console.log(firstCattle.attribute); // 黄
console.log(secondCattle.attribute); // 黄
firstCattle.attribute.color = '红';
console.log(firstCattle.attribute); // 红
console.log(secondCattle.attribute); // 红
- 子类实例化时无法传参
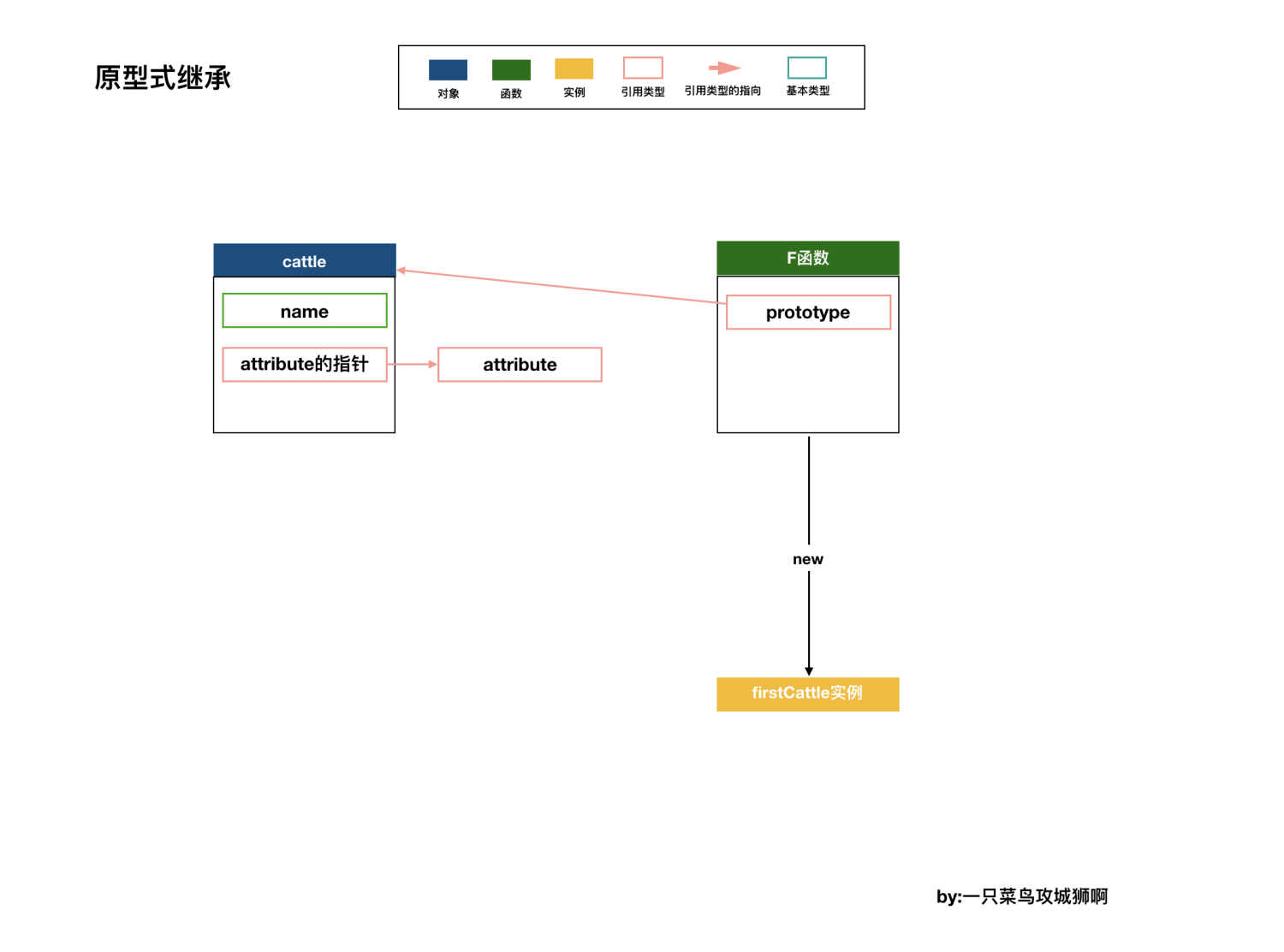
图解

寄生继承
实现
在原型式继承的基础上,增强对象,返回构造函数。
let sheep = {
name: '羊',
action: (currrentAction)=>{
console.log(currrentAction)
}
}
function createSheep(params) {
let clone = object(params);// 此处的object就是上文中原型式继承的object方法
clone.say = ()=>{
console.log('咩咩咩');
}
return clone;
}
let anSheep = createSheep(sheep);
缺陷
- 引用类型的属性被实例共享(可参考原型式继承)
- 子类实例化时无法传参
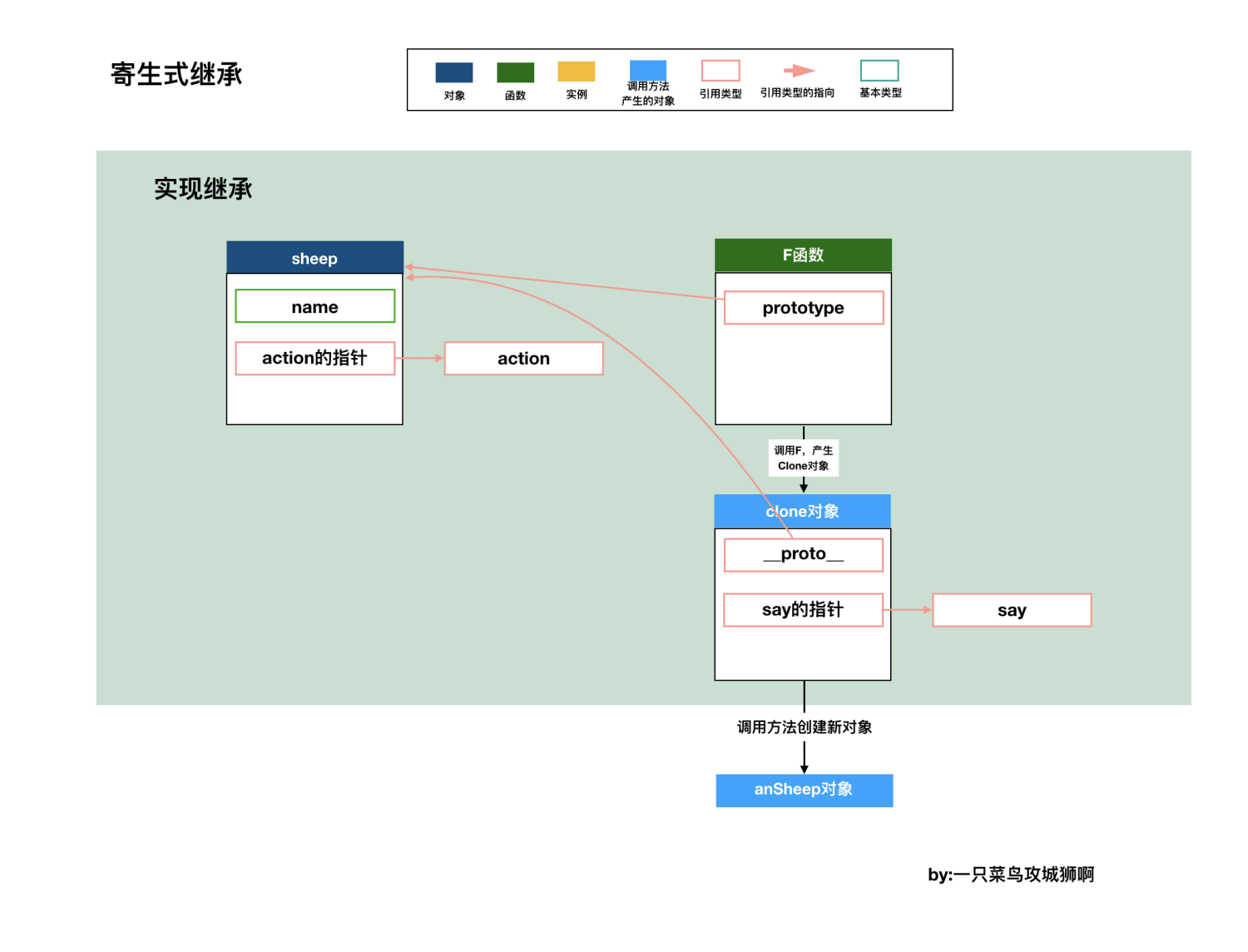
图解

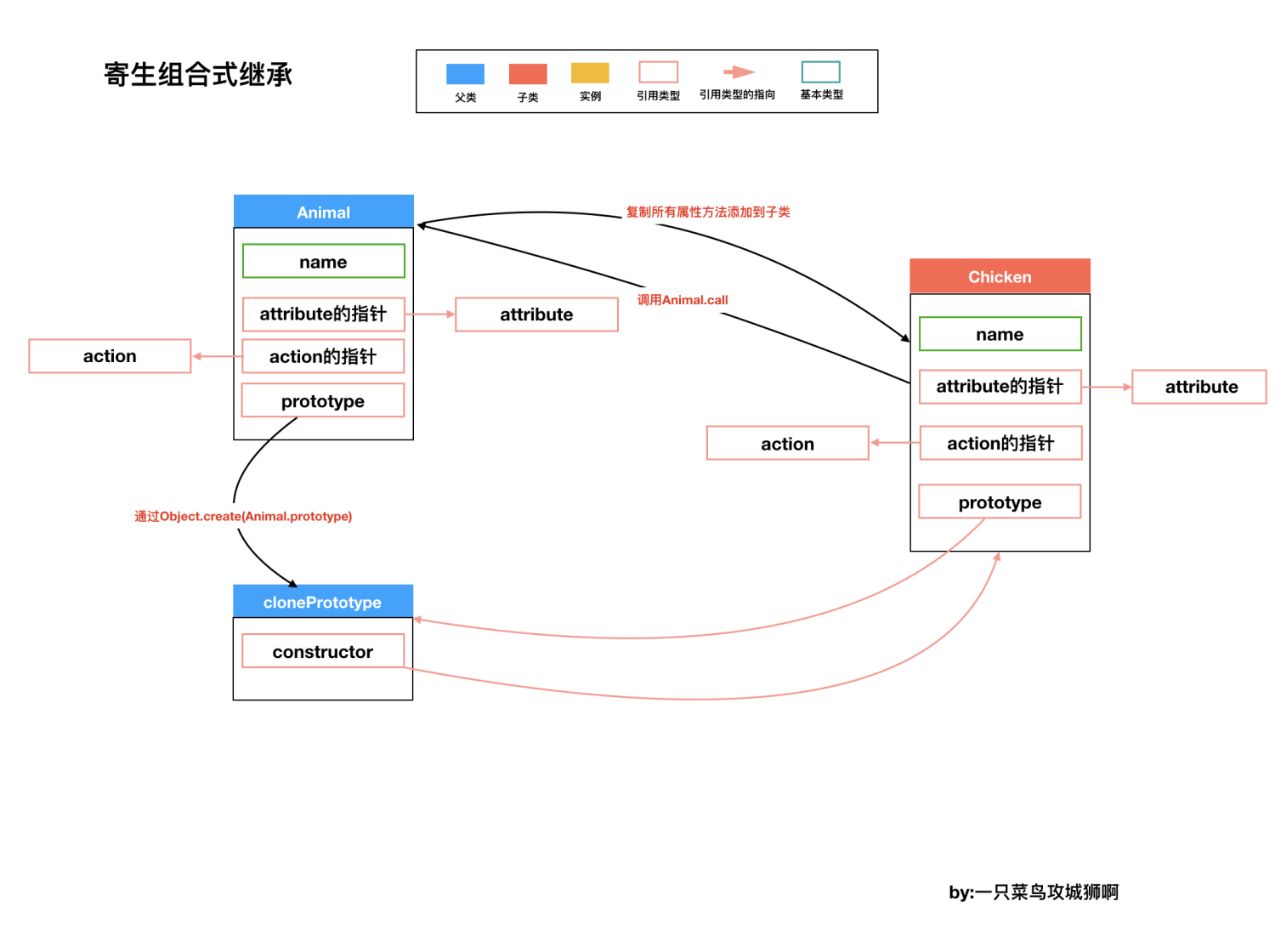
寄生组合式继承
实现
结合借用构造函数传递参数和寄生模式实现继承。
只调用了一次Animal构造函数,因此避免了在Chicken.prototype 上创建不必要的、多余的属性。与此同时,原型链还能保持不变;因此,还能够正常使用instanceof 和isPrototypeOf()。这是最成熟的方法,也是现在库实现的方法
function Chicken(name, color){
// 借用构造函数传递增强子类实例属性(支持传参和避免篡改)
Animal.call(this, name);
}
// 将父类原型指向子类
let clonePrototype = Object.create(Animal.prototype); // 创建对象,创建父类原型的一个副
clonePrototype.constructor = Chicken;// 增强对象,弥补因重写原型而失去的默认的constructor
Chicken.prototype = clonePrototype; // 将新创建的对象赋值给子类的原型
let firstChicken = new Chicken("鸡", "乌");
缺陷
- 每个子类都有父类实例函数的副本,影响性能
图解
原型拷贝和构造函数实现继承
实现
结合借用构造函数传递参数和遍历父类的原型链循环赋值给子类原型链来实现继承。和组合继承以及寄生组合式继承一样会调用Amimal.call(),不同对是三者对原型链的处理方式不同
function Fish(name, color){
Animal.call(this, name, color)
}
for(var key in Animal.prototype) {
Fish.prototype[key] = Animal.prototype[key]
}
Fish.prototype.constructor = Fish;
let firstFish = new Fish('鱼', '红');
缺陷
- 不可遍历的属性不会被继承
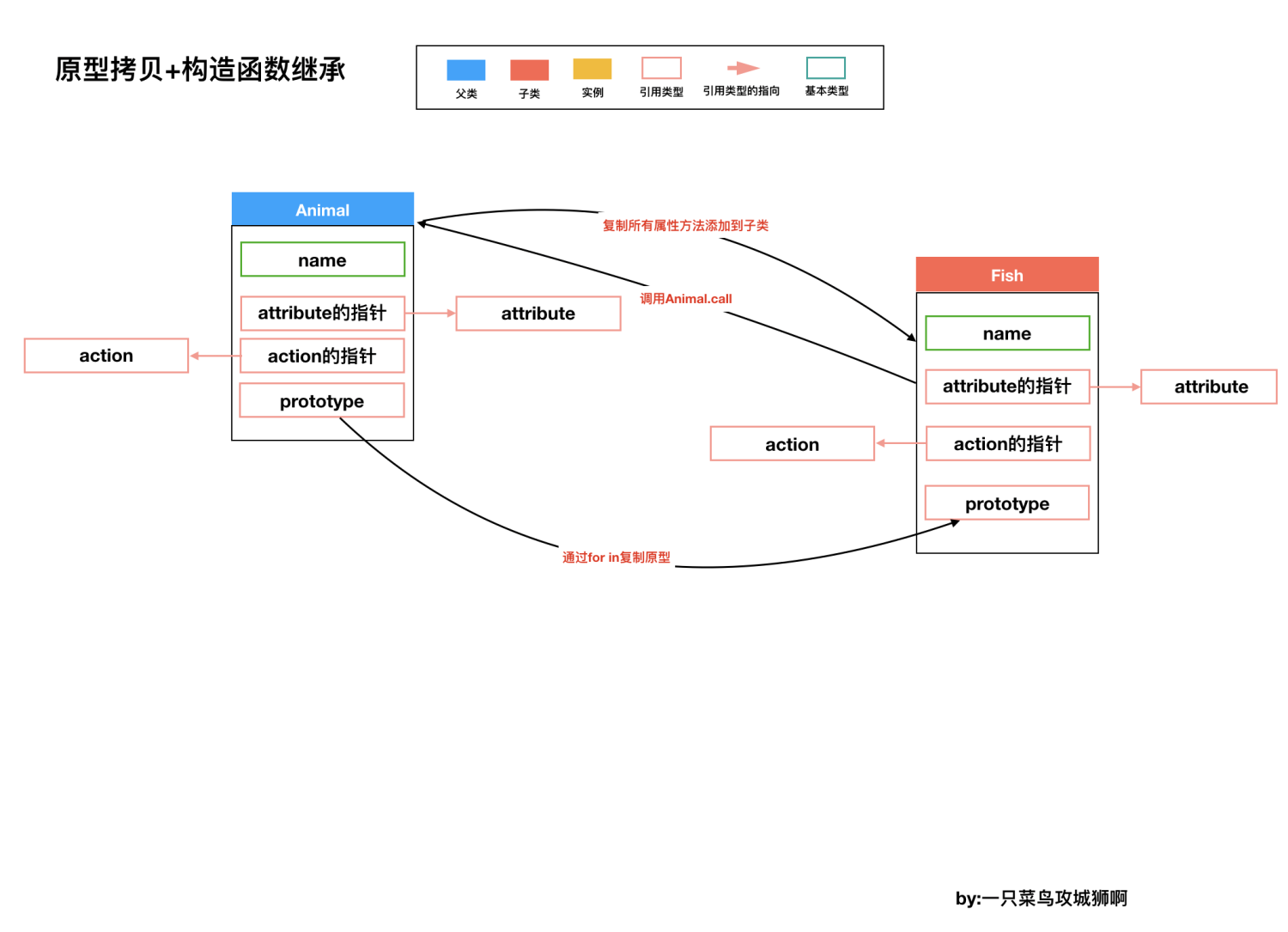
图解

Class继承
实现
ES6提供的继承方式,其extends的实现和上述的寄生组合式继承方式一样.
class Rabbit {
constructor(name) {
this.name = name;
}
action(currentAction){
console.log(`当前动作${currentAction}`)
}
}
class FirstRabbit extends Rabbit{
constructor(name){
super('兔子');
}
ownName(){
}
}
let firstRabbit = new FirstRabbit('小白兔')
console.log(firstRabbit)
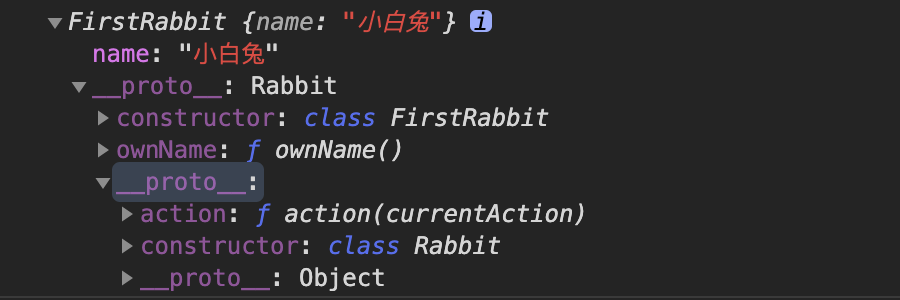
我们来看下结果

我们可以看到class继承也是通过原型链实现的,实际上ES6的class只是一个语法糖。
混入方式继承多个对象
实现
通过借用构造函数继承和Object.assign()实现多继承。在寄生组合的基础上再进一步。
// 混入方式实现多继承
function OthenClass(){}
function Tiger(){
Animal.call(this);
OthenClass.call(this);
}
// 继承一个类
Tiger.prototype = Object.create(Animal.prototype);
// 混合其它
Object.assign(Animal.prototype, OthenClass.prototype);
// 重新指定constructor
MyClass.prototype.constructor = MyClass;
问题️
函数声明和类声明的区别
函数声明会提升,类声明不会。首先需要声明你的类,然后访问它,否则会抛出一个ReferenceError。
ES5继承和ES6继承的区别
- ES5的继承实质上是先创建子类的实例对象,然后再将父类的方法添加到this上(Parent.call(this)).
- ES6的继承有所不同,实质上是先创建父类的实例对象this,然后再用子类的构造函数修改this。因为子类没有自己的this对象,所以必须先调用父类的super()方法,否则新建实例报错。
特别注意️:
基于原型链实现的继承都存在引用类型的属性共享的问题,文中所讲的的不共享引用类型的属性仅指不共享父类引用类型的属性
参考
JS高级程序设计
简单易懂的JS继承图解的更多相关文章
- JS详细图解全方位解读this
JS详细图解全方位解读this 对于this指向的理解中,有这样一种说法:谁调用它,this就指向谁.在我刚开始学习this的时候,我是非常相信这句话的.因为在一些情况下,这样理解也还算说得通.可是我 ...
- js继承
js继承有5种实现方式: 继承第一种方式:对象冒充 function Parent(username){ this.username = username; this.hello = function ...
- js继承之call,apply和prototype随谈
在js中,call,apply和prototype都可以实现对象的继承,下面我们看一个例子: function FatherObj1() { this.sayhello = "I am jo ...
- js继承精益求精之寄生式组合继承
一.混合/组合继承的不足 上一篇JS继承终于混合继承,认真思考一下,发现其还是有不足之处的: 空间上的冗余:在使用原型链的方法继承父类的原型属性(Animal.prototype)的同时,也在子类的原 ...
- 老生常谈--Js继承小结
一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.net/stoy ...
- Js继承小结
Js继承小结 一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.n ...
- js继承实现
JS实现继承可以分为:对象冒充和原型链继承 其中对象冒充又包括:临时变量,call 和 apply 临时变量方法: function Person(name,sex){ this.name = nam ...
- js继承之借用构造函数继承
我的上一篇文章介绍了,原型链继承模式.但是单纯的原型链模式并不能很好地实现继承. 一.原型链的缺点 1.1 单纯的原型链继承最大的一个缺点,来自于原型中包含引用类型的值. 本来,我们没有通过原型链实现 ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
随机推荐
- 从包含10个无符号数的字节数组array中选出最小的一个数存于变量MIN中,并将该数以十进制形式显示出来。
问题 从包含10个无符号数的字节数组array中选出最小的一个数存于变量MIN中,并将该数以十进制形式显示出来. 代码 data segment arrey db 0,1,2,4,6,5,7,9,8, ...
- HTTP Request Method(十五种)
序号 方法 描述 1 GET 请求指定的页面信息,并返回实体主体. 2 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 3 POST 向指定资源提交数据进行处理请求(例如提 ...
- php操作mysql关于文件上传、存储
php+前端+mysql实现文件上传并储存 我们都知道很多网站都需要上传文件,最普遍的就是图片上传,即是用户头像等等: 关于mysql+php实现文件查询,存储大致两个方式, 1.直接把文件写入mys ...
- C 语言学习 --2
memset Declaration: void *memset(void *str, int c, size_t n); Copies the character c (an unsigned ch ...
- ios 浅谈一下UITextFiled UITextView 在tableview的cell上边展示
最近在项目中.要做到在tableview的cell上边加一个输入框.允许用户输入. 1.我首先选的是在uitextView 然后在通知键盘出现的时候,将tableview的内容设置在键盘的上边.但是 ...
- Jmeter(二十) - 从入门到精通 - JMeter监听器 -下篇(详解教程)
1.简介 监听器用来监听及显示JMeter取样器测试结果,能够以树.表及图形形式显示测试结果,也可以以文件方式保存测试结果,JMeter测试结果文件格式多样,比如XML格式.CSV格式.默认情况下,测 ...
- 使用Vscode进行Python开发环境配置
Vscode是是一个强大的跨平台工具,我自己电脑是mac,公司电脑是win而且是内部环境,导致公司安装软件很费劲.好在vscode许多插件能直接离线安装,省去了很多麻烦. 很多人学习python,不知 ...
- 【模式识别与机器学习】——4.3离散K-L变换
全称:Karhunen-Loeve变换(卡洛南-洛伊变换) 前面讨论的特征选择是在一定准则下,从n个特征中选出k个来反映原有模式. 这种简单删掉某n-k个特征的做法并不十分理想,因为一般来说,原来的n ...
- Visual-platform,基于Vue的可视化大屏开发GUI框架
visual-platform 基于Vue的可视化大屏开发GUI框架 ------ CreatedBy 漆黑小T 构建用于开发可视化大屏项目的自适应布局的GUI框架. github仓库: https: ...
- Vuex mapMutation的基本使用
mapMutation-store中的同步方法 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default n ...