WPF新手快速入门系列 3.MVVM
【概要】
这一章主要讲述,讲述MVVM模式和用法。
如有学习过程中想交流学习、疑惑解答可以来此QQ群交流:580749909。(所有涉及到的源码都上传到了群文件里)
希望加群的人提问时尽量想清楚自己的问题,愿意钻研而不是等现成的答案而不去思考。祝各位同仁早日学会WPF这项技术。
【MVVM】
前言:MVVM的核心思想就是界面与代码分离,实现“解耦”。是一种开发模式,并不是一种开发框架。主要是以数据驱动的开发模式。
先从项目应用的角度来介绍一下MVVM是什么、怎么用、项目中该怎么建项目结构。
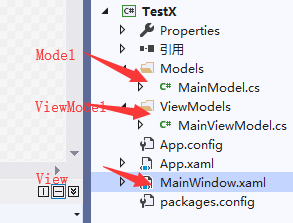
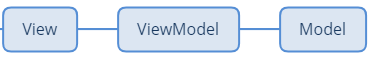
话不多说直接上图:

图中的结构一眼就能看明白如何建项了,但是实际开发中它们之间的关系又是如何呢,如何使用起来呢。
【关系】

View:
拿到需求的第一件事就是会知道界面要做成什么样子,那么第一个创建的就是View。
ViewModel:
主要用来实现业务逻辑的地方,比如需要计算 1 + 1的结果显示到View上。
Model:
这一层主要是用来存放,ViewModel种需要用到的实体类。比如ViewModel业务处理逻辑需要用到的自定义类都可以放到这一层。
【调用】
View:
<Window
x:Class="TestX.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:TestX"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="800"
Opacity="1"
mc:Ignorable="d">
<Grid>
<ListBox ItemsSource="{Binding NameCollection}"></ListBox>
</Grid>
</Window>
View-Code:
DataContext 一般是用来放view model的,因为你要绑定或操作的对象都在view model里。当然也能存放其它类型的对象。
namespace TestX
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
}
}
ViewModel:
using GalaSoft.MvvmLight;
using System.Collections.ObjectModel;
using TestX.Models; namespace TestX.ViewModels
{
public class MainViewModel : ViewModelBase
{
private ObservableCollection<MainModel> _nameCollection; public ObservableCollection<MainModel> NameCollection
{
get
{
return _nameCollection;
} set
{
_nameCollection = value;
}
} /// <summary>
/// Initializes a new instance of the MainViewModel class.
/// </summary>
public MainViewModel()
{
Do();
} private void Do() {
NameCollection = new ObservableCollection<MainModel>();
NameCollection.Add(new MainModel() { Name = "张三" });
NameCollection.Add(new MainModel() { Name = "李四" });
NameCollection.Add(new MainModel() { Name = "王五" });
}
}
}
Model:
public class MainModel
{
public string Name { get; set; } public override string ToString()
{
return Name;
}
}
最终效果:

WPF新手快速入门系列 3.MVVM的更多相关文章
- WPF新手快速入门系列 1.布局
[概要] 该系列文章主要描述,新手如何快速上手做wpf开发.看过网上部分的教程,主要讲述的是介绍控件.这并没有问题,但是没有把自己的使用经验也完整的描述出来. 所以特此编写此系列文章希望能帮助到,因为 ...
- WPF新手快速入门系列 2.绑定
[概要] 上一章讲了布局,按照市面上的书籍每一本讲的顺序都不一样,本系列是希望大家能快速上手去应对工作需要,所以本章就直接开始讲绑定. 如有学习过程中想交流学习.疑惑解答可以来此QQ群交流:58074 ...
- WPF快速入门系列(8)——MVVM快速入门
一.引言 在前面介绍了WPF一些核心的内容,其中包括WPF布局.依赖属性.路由事件.绑定.命令.资源样式和模板.然而,在WPF还衍生出了一种很好的编程框架,即WVVM,在Web端开发有MVC,在WPF ...
- .Net5 WPF快速入门系列教程
一.概要 在工作中大家会遇到需要学习新的技术或者临时被抽调到新的项目当中进行开发.通常这样的情况比较紧急没有那么多的时间去看书学习.所以这里向wpf技术栈的开发者分享一套wpf教程,基于.net5框架 ...
- WPF快速入门系列(4)——深入解析WPF绑定
一.引言 WPF绑定使得原本需要多行代码实现的功能,现在只需要简单的XAML代码就可以完成之前多行后台代码实现的功能.WPF绑定可以理解为一种关系,该关系告诉WPF从一个源对象提取一些信息,并将这些信 ...
- WPF快速入门系列(1)——WPF布局概览
一.引言 关于WPF早在一年前就已经看过<深入浅出WPF>这本书,当时看完之后由于没有做笔记,以至于我现在又重新捡起来并记录下学习的过程,本系列将是一个WPF快速入门系列,主要介绍WPF中 ...
- 快速入门系列--WebAPI--03框架你值得拥有
接下来进入的是俺在ASP.NET学习中最重要的WebAPI部分,在现在流行的互联网场景下,WebAPI可以和HTML5.单页应用程序SPA等技术和理念很好的结合在一起.所谓ASP.NET WebAPI ...
- WPF开发快速入门【7】WPF的拖放功能(Drag and Drop)
概述 本文描述WPF的拖放功能(Drag and Drop). 拖放功能涉及到两个功能,一个就是拖,一个是放.拖放可以发生在两个控件之间,也可以在一个控件自己内部拖放.假设界面上有两个控件,一个Tre ...
- GitHub新手快速入门日常操作流程
GitHub新手快速入门日常操作流程 1. 注册帐号 打开https://github.com/,填写注册信息并提交. 2. 登录帐号 打开https://github.com/login,输入注册的 ...
随机推荐
- C/C++编程笔记:C语言入门知识点(一),请收藏C语言最全笔记!
C语言简介 C 语言是一种通用的高级语言,最初是由丹尼斯·里奇在贝尔实验室为开发 UNIX 操作系统而设计的.C 语言最开始是于 1972 年在 DEC PDP-11 计算机上被首次实现. 原文链接: ...
- 2020牛客暑假多校训练营 第二场 G Greater and Greater bitset
LINK:Greater and Greater 确实没能想到做法. 考虑利用bitset解决问题. 做法是:逐位判断每一位是否合法 第一位 就是 bitset上所有大于\(b_1\)的位置 置为1. ...
- 谈谈Spring中都用到了那些设计模式?
以下文章来源于微信公众号JavaGuide ,作者:JavaGuide JDK 中用到了那些设计模式?Spring 中用到了那些设计模式?这两个问题,在面试中比较常见.我在网上搜索了一下关于 Spri ...
- python 调用百度接口 做人脸识别
操作步骤差不多,记得要在百度AIPI中的控制台中创建对应的工单 创建工单成功后 会生成两个key 这个两个key是要生成tokn 用 这里大家可以用 def函数 将token返回 供下面的接口使用 ...
- 解决IIS发布时CS0016未能写入输出文件错误
今天遇到一个将asp.net项目部署到IIS后访问的时候报的一个错误: 在网上查询了相关资料后,解决方法如下: 找到C:\Windows\下的temp文件,右键属性>安全>编辑,给其中II ...
- MySQL时间设计 int timestamp datatime 查询效率性能比较
在数据库设计的时候,我们经常会需要设计时间字段,在MYSQL中,时间字段可以使用int.timestamp.datetime三种类型来存储,那么这三种类型哪一种用来存储时间性能比较高,效率好呢?飘易就 ...
- Linux学习笔记之配置网络
1.打开VMware Workstation虚拟机 2.在VMware下安装虚拟ubunt系统后配置网络,如图所示配置,即可. 3.检查笔记本所使用的网段 ①按 “win + R ”键,并输入“cmd ...
- java中threadlocal的理解
[TOC] #java中threadlocal的理解##一.threadlocal的生命周期和ThreadLocalMap的生命周期可以吧TreadLocal看做是一个map来使用,只不过这个map是 ...
- angular.js 本地数据存储LocalStorage
定义工厂模式 factory 本地存储数据服务 app.factory('locals', ['$window', function ($window) { return { //存储单个属性 se ...
- [深度学习] Pytorch(三)—— 多/单GPU、CPU,训练保存、加载模型参数问题
[深度学习] Pytorch(三)-- 多/单GPU.CPU,训练保存.加载预测模型问题 上一篇实践学习中,遇到了在多/单个GPU.GPU与CPU的不同环境下训练保存.加载使用使用模型的问题,如果保存 ...
