ios 淘宝评论详情、朋友圈布局masony实现
最近做项目,用到了类似于淘宝的朋友圈的功能,然后自己抽出了一个小demo,与大家分享
介绍:用的是masony布局的cell这样的话,文本,以及图片可以自适应,不用人工再去计算高度,很方便。
注:该demo不涉及交互回复评论哦,只有展示的功能
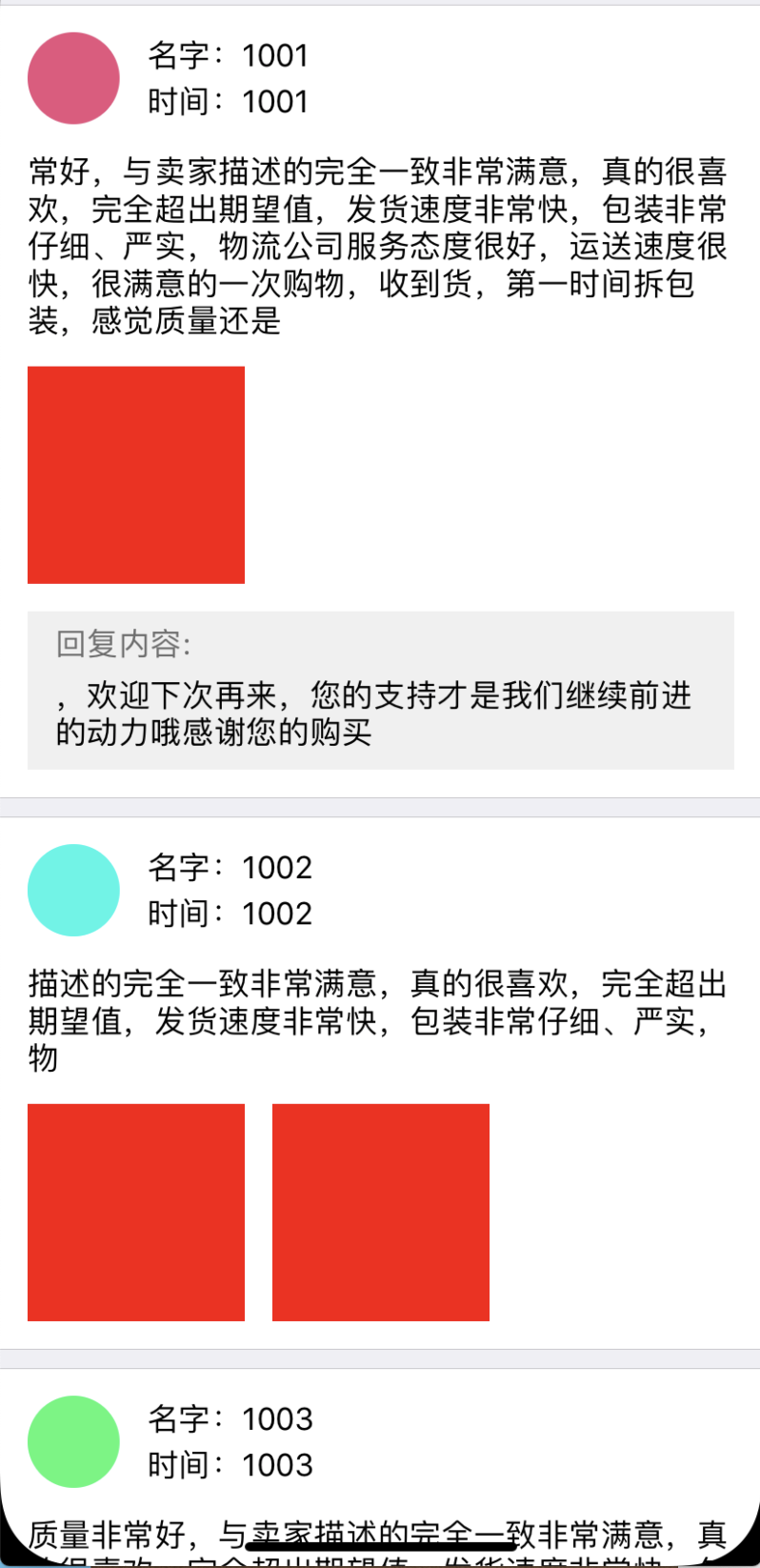
给大家看一下图片效果:

下边贴上核心代码:
#import "AC_FriendCircleCell.h" @interface AC_FriendCircleCell()
@property (nonatomic,strong)UIImageView *headIMG;
@property (nonatomic,strong)UILabel *nameL;
@property (nonatomic,strong)UILabel *timeL;
@property (nonatomic,strong)UILabel *introL;
@property (nonatomic,strong)UIView *imgs;
@property (nonatomic,strong)UIView *replyView;
@property (nonatomic,strong)UILabel *replayL;
@property (nonatomic,strong)UILabel *replyContent; //重要!!!!
@property (nonatomic,strong)id bottimView;//记录最下边的一个view
@property MASConstraint *midMasContraint;//记录暂存中间可能是最后一个的约束、 @end
初始化:
#pragma mark - 创建页面
- (void)createUI{
_headIMG = [[UIImageView alloc]init];
_timeL = [[UILabel alloc]init];
_nameL = [[UILabel alloc]init]; _introL = [[UILabel alloc]init];
_introL.numberOfLines = 0; _imgs = [[UIView alloc]init]; _replyView = [[UIView alloc]init];
_replyView.backgroundColor = RGBColor(240, 240, 240);
_replyView.clipsToBounds = YES;
_replayL = [[UILabel alloc]init];
_replayL.text = @"回复内容:";
_replayL.textColor = RGBColor(110, 110, 110);
_replyContent = [[UILabel alloc]init];
_replyContent.numberOfLines = 0;
[self.contentView addSubview:_headIMG];
[self.contentView addSubview:_timeL];
[self.contentView addSubview:_nameL]; [self.contentView addSubview:_introL]; [self.contentView addSubview:_imgs]; [self.contentView addSubview:_replyView];
[_replyView addSubview:_replayL];
[_replyView addSubview:_replyContent]; //设置约束 给不需要变化的部分设置约束
[_headIMG mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_offset(15).priorityHigh();
make.left.mas_offset(15);
make.height.mas_offset(50);
make.width.mas_offset(50);
}];
_headIMG.layer.cornerRadius = 25;
_headIMG.layer.masksToBounds = YES; [_nameL mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.headIMG.mas_right).offset(15);
make.right.mas_offset(-15);
make.height.mas_offset(50/2);
make.top.mas_equalTo(self.headIMG.mas_top).priorityHigh();
}]; [_timeL mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.nameL.mas_left);
make.right.mas_equalTo(self.nameL.mas_right);
make.height.mas_equalTo(self.nameL.mas_height);
make.top.mas_equalTo(self.nameL.mas_bottom);
}]; }
设置内容并更新masoney
//对最后一个控件进行设置约束
[self.midMasContraint uninstall]; if (self.bottimView == self.introL) {
[self.introL mas_updateConstraints:^(MASConstraintMaker *make) {
self.midMasContraint = make.bottom.mas_offset(-);
}];
}else if (self.bottimView == self.imgs) {
[self.imgs mas_updateConstraints:^(MASConstraintMaker *make) {
self.midMasContraint = make.bottom.mas_offset(-);
}];
}else if (self.bottimView == self.replyView) {
[self.replyView mas_updateConstraints:^(MASConstraintMaker *make) {
self.midMasContraint = make.bottom.mas_offset(-);
}];
}
对指定的view进行更新
//设置评论内容
- (void)setIntro:(UIView*)lastView andContent:(NSString*)content{
[_introL mas_remakeConstraints:^(MASConstraintMaker *make) {
make.left.mas_equalTo(self.headIMG.mas_left);
make.right.mas_equalTo(self.nameL.mas_right);
make.top.mas_equalTo(lastView.mas_bottom).offset().priorityHigh();
}]; _bottimView = _introL;
}
如法炮制,都加上便可以实现上述效果了。
ios 淘宝评论详情、朋友圈布局masony实现的更多相关文章
- iOS app url scheme跳转到淘宝商品详情页 唤醒app
最近涉及的一个业务,在app内的一个广告,点击打开webView,加载的是一个淘宝商品详情页,效果是打开该webView自动跳转至淘宝对应的页面,同时在自己的app仍然加载页面,点击评论等也同样能跳转 ...
- Python天猫淘宝评论爬虫
说明 由于Github 打包的exe某些文件上传被.gitignore了,所以不提供windows二进制包 https://github.com/hunterhug/taobaocomment 一个抓 ...
- 仿淘宝商品详情页上拉弹出新ViewController
新项目就要开始做了,里面有购物那块,就试着先把淘宝商品详情页的效果做了一下. 1.需求 1.第一次上拉时,A视图拉到一定距离将视图B从底部弹出,A视图也向上 2.显示B视图时下拉时,有刷新效果,之后将 ...
- Vue实现仿淘宝商品详情属性选择的功能
Vue实现仿淘宝商品详情属性选择的功能 先看下效果图:(同个属性内部单选,属性与属性之间可以多选) 主要实现过程: 所使用到的数据类型是(一个大数组里面嵌套了另一个数组)具体格式如下: attrA ...
- python3抓取淘宝评论内容
好久没有写爬虫了,今天研究了下淘宝商品评论的内容. 一开始用最简单的方法,挂代理,加请求头,对网页请求,是抓不到数据的,在网上找了一些相关文章,也基本已经过时了,就是网站逻辑有改动,用旧的方法是抓不到 ...
- Android开发案例 - 淘宝商品详情
所有电商APP的商品详情页面几乎都是和淘宝的一模一样(见下图): 采用上下分页的模式 商品基本参数 & 选购参数在上页展示 商品图文详情等其他信息放在下页展示 知识要点 垂直方向的ViewPa ...
- 抓取天猫和淘宝的详情页图片|Golang
taobao.go package main import ( "crypto/md5" "encoding/hex" "fmt" &quo ...
- Android开发案例 - 淘宝商品详情【转】
http://erehmi.cnblogs.com/ 所有电商APP的商品详情页面几乎都是和淘宝的一模一样(见下图): 采用上下分页的模式 商品基本参数 & 选购参数在上页展示 商品图文详情等 ...
- 一篇文章教会你用Python爬取淘宝评论数据(写在记事本)
[一.项目简介] 本文主要目标是采集淘宝的评价,找出客户所需要的功能.统计客户评价上面夸哪个功能多,比如防水,容量大,好看等等. 很多人学习python,不知道从何学起.很多人学习python,掌握了 ...
随机推荐
- Centos 6.4最小化安装后的优化(2)
1.关闭不必要的服务 众所周知,服务越少,系统占用的资源就会越少,所以应当关闭不需要的服务器.首先可以先看下系统中存在哪些已经开启了的服务.查看命令如下: ntsysv 下面列出的是需要启动的服务器, ...
- unity-编辑器快捷按键
效果图 代码 [MenuItem("Custom/Run _F1")] static void PlayToggle() { EditorApplication.isPlaying ...
- equals方法与==关系的总结
/** * ==&&equals区别 * * ==比较的是栈内存中的值 * 对于基本类型数据,比较的是栈内存中的值 * 对于引用数据类型,比较的是栈内存中的值(值的真是含义是一个地址) ...
- DEX文件解析--4、dex类的类型解析
一.前言 前几篇系列文章链接: DEX文件解析---1.dex文件头解析 DEX文件解析---2.Dex文件checksum(校验和)解析 DEX文件解析--3.dex文件 ...
- 一口气说出 4 种分布式一致性 Session 实现方式,面试杠杠的~
前言 公司有一个 Web 管理系统,使用 Tomcat 进行部署.由于是后台管理系统,所有的网页都需要登录授权之后才能进行相应的操作. 起初这个系统的用的人也不多,为了节省资源,这个系统仅仅只是单机部 ...
- pyinstall打包资源文件
相关代码 main.py import sys import os #生成资源文件目录访问路径 #说明: pyinstaller工具打包的可执行文件,运行时sys.frozen会被设置成True # ...
- H5移动端,ios从后台返回到app,页面会白一下
visibilitychange事件可以检查从后台返回事件,然后通过添加div,强制浏览器刷新页面 var divEle = document.createElement("DIV" ...
- SOLID:面向对象设计的前五项原则
S.O.L.I.D是Robert C. Martin提出的前五个面向对象设计(OOD)原则的首字母缩写,他更为人所熟知的名字是Uncle Bob. 将这些原理结合在一起,可使程序员轻松开发易于维护 ...
- 如何获取论文的 idea
知乎上有一个提问"计算机视觉领域如何从别人的论文里获取自己的idea?" 非常有意思,这里也总结下: Cheng Li的回答:找40篇比较新的paper,最好是开源的.你能看懂的. ...
- 互联网找的e是无理数的初等证明
e的两种计算方式 \(e=lim_{n \to \infty}(1+\frac{1}{n})^n\) \(e=\sum_{n=0}^{+\infty}\frac{1}{n!}\) \(即,e=\fra ...
