Android ViewPager进行碎片(Fragment)的分页操作
今天讲的是ViewPager 这个东西就是
假设你写了Fragment和Fragment1两个界面,用这个控件就可以实现两个界面之间的滑动,而不用Intent去跳转;
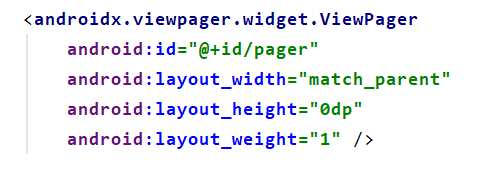
注意: 在布局中定义控件的时候,

我们写的是系统自带的,我们写<ViewPager就好,等生成的时候选这个路径就行。
这个应该能看懂吧
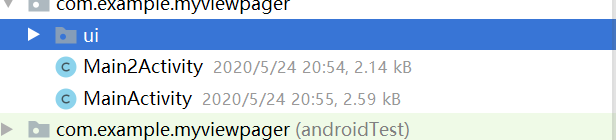
我们在java里创建了个ui

ui里面有三个java类,用来装三个碎片视图的

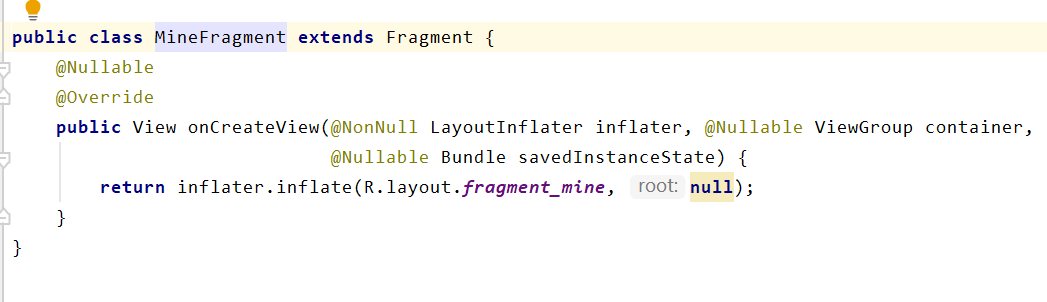
碎片视图怎么写?前面的学习就晓得了,不过我们现在是写一个很简单的Fragment,就一个方法,一句话(不简单,你打我(不打脸就行))

三个视图都一样的结构,然后给它们把R.layout.fragment_mine,这种布局给创建,然后写上自己的布局。
最后主活动连接ViewPager:
其实可以自己写个适配器的,但是如果嫌麻烦就写个匿名适配器吧

这句话:
pager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager())
它就是创建一个适配器,然后是根据碎片分页适配器创建的,我们给这个适配器的参数给个碎片管理器给它
然后实现的方法,一个获得当前列表内容,一个获得列表个数。
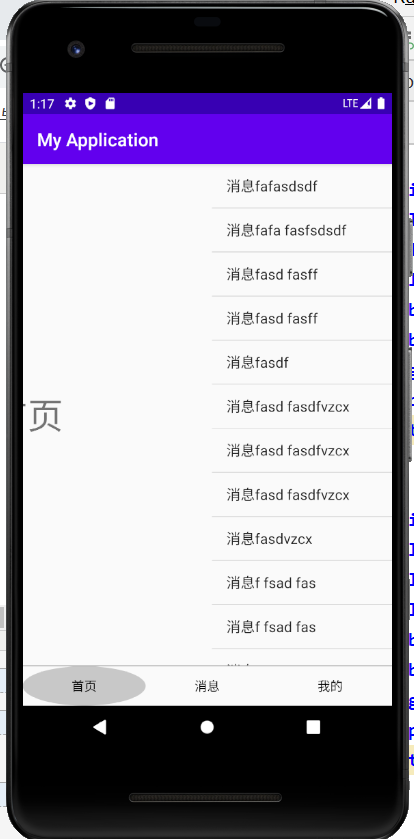
我们写个碎片数组,是为了跳转数组,从而实现页面之间的滑动跳转。 写到这就可以滑动了

抱歉哈,因为我不知道上传录屏,就用图片表示,应该还算明显。
那个(首页,消息,我的)的按钮就是在主活动的布局里写的一些控件。

高级一点的就是用下面这些来监听,然后让他们控制下碎片的跳转。
因为准备工作已经做好,就直接在主方法里连接单选框,然后控制监听。

其实如果只是让单选框监听Fragment视图的话就用第一个方法就行,
第二个方法就是让视图监听单选框,因为我们的Fragment视图是可以自己滑动的,如果不同步就乱了。
所以我们滑动的时候也得监听,让单选按钮改变。
然后学长讲了一种动态生成按钮的方法,
自认为难度系数比较高,本牛崽搞半天也就晓得大概的意思,具体实现,多打几遍再说。
新建个活动,把前面实现ViewPager跳转的匿名适配器原封不动拿过来,
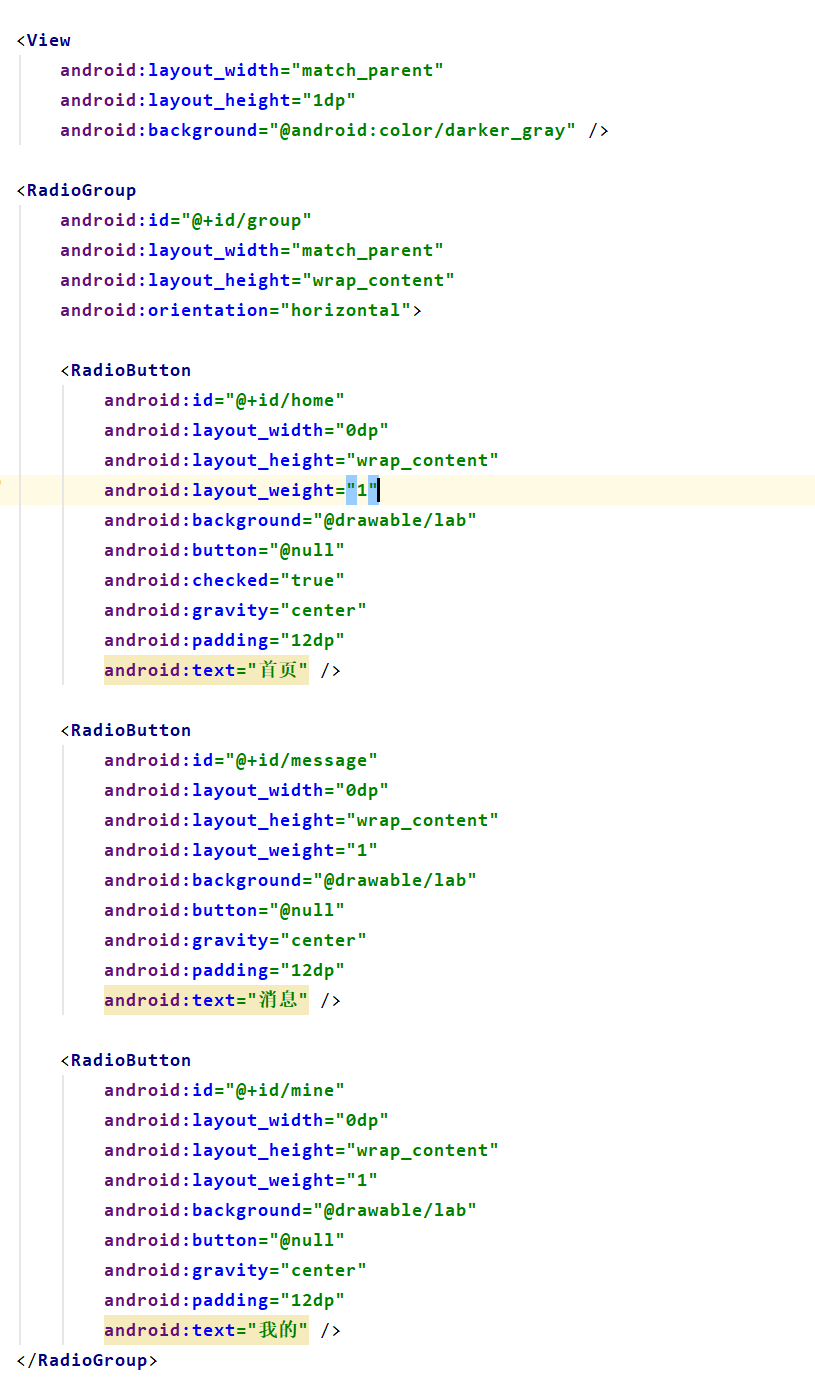
再创建这个活动的视图,把我们写的单选框按钮都删了(因为要动态生成嘛);
再创建一个布局,里面就写一个单选框组。

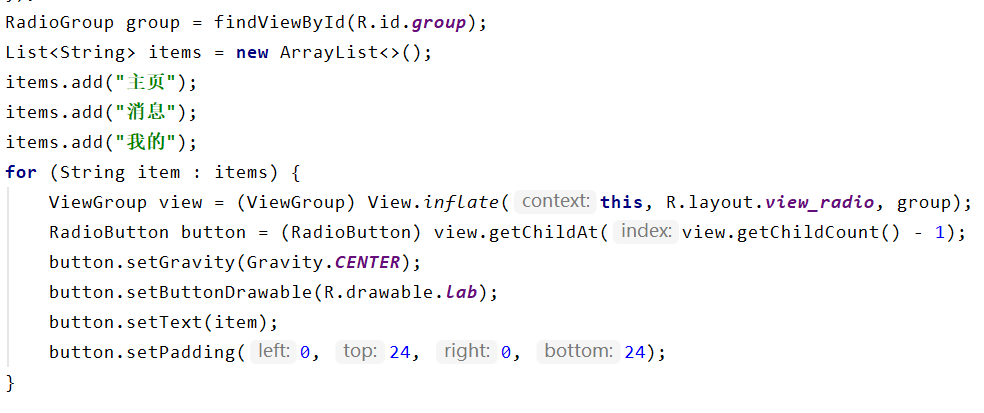
上面难度系数最高的就是那个迭代器遍历里面的东西;
这里就是给View打气(实例化),然后参数就是上下文是当前界面,那个单选框组就填充到那个创建的布局(里面只写了一个对话框的那个布局),
然后把它放到自己连接好的单选框组里,
接着用一个视图组接收,因为实例化的时候是视图,所以要强转。
接着就是创建单选框按钮,给它的内容就是那个视图组里的每一个子视图(就是我们写的碎片视图的当前位置,下标从0开始,所以的-1),
那为啥能拿到碎片视图,因为我们实例化的时候使用到的上下文是this,大概就能用这些碎片吧();
然后就给它强转一下变成单选框按钮,就可以设置单选框按钮组件的格式了,居中、插入按钮图片、改变按钮文本等
这样就能动态的开辟你的单选框按钮了。不过得看着视图的个数去开辟。
不过我发现好像并没啥好处,还不能给选框写监听。
但是学了就有用吧,没接触到,后面学长还会讲动态的这种写法,以后再补全这部分的详细内容吧。
周末结束啦!!!
Android ViewPager进行碎片(Fragment)的分页操作的更多相关文章
- Android ViewPager Fragment使用懒加载提升性能
Android ViewPager Fragment使用懒加载提升性能 Fragment在如今的Android开发中越来越普遍,但是当ViewPager结合Fragment时候,由于Androi ...
- Android -- ViewPager、Fragment、状态保存、通信
工程架构 TabAFm到Tab ...
- Android流行界面结构——Fragment通过ViewPager(带指示器)嵌套Fragment结构的创建方法详解
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6287213.html 当前Android流行界面结构的一种——Fragment通过ViewPage ...
- Android之碎片Fragment
Fragment是个特别的存在,有点像报纸上的专栏,看起来只占据页面的一小块,但是这一小块有自己的生命周期,可以自行其是,仿佛独立王国,并且这一小块的特性无论在哪个页面,给一个位置就行,添加以后不影响 ...
- Android开发:碎片Fragment完全解析fragment_main.xml/activity_main.xml(转)
注明:这个转的,见谅未能标明原始出处 我们都知道,Android上的界面展示都是通过Activity实现的,Activity实在是太常用了,我相信大家都已经非常熟悉了,这里就不再赘述. 但是Activ ...
- Android开发:碎片Fragment完全解析fragment_main.xml/activity_main.xml
Android开发:碎片Fragment完全解析 为了让界面可以在平板上更好地展示,Android在3.0版本引入了Fragment(碎片)功能,它非常类似于Activity,可以像 Activi ...
- [Android] Android ViewPager 中加载 Fragment的两种方式 方式(二)
接上文: https://www.cnblogs.com/wukong1688/p/10693338.html Android ViewPager 中加载 Fragmenet的两种方式 方式(一) 二 ...
- [Android] Android ViewPager 中加载 Fragment的两种方式 方式(一)
Android ViewPager 中加载 Fragmenet的两种方式 一.当fragment里面的内容较少时,直接 使用fragment xml布局文件填充 文件总数 布局文件:view_one. ...
- Android ViewPager + Fragment实现滑动页面
效果: PagerData类: package com.cloud.viewpagerdemo; import java.io.Serializable; class PagerData implem ...
随机推荐
- 《Spring全局异常处理》从零掌握@ControllerAdvice注解
一.开门见山 在前后端分离框架的大趋势下,前后端基本的职责已经确定. 前端主要负责界面的处理以及基本的判空检验.数据来源则通过vue调用后端发布的接口. 后端的原型还是mvc的模式: controll ...
- Python axis的含义
axis=0表述列 axis=1表述行 如下面例子: In [52]: arr=np.arange(12).reshape((3,4))In [53]:arrOut[53]:array([[ 0, 1 ...
- Python面试【315+道题】
第一部分 Python基础篇(80题) 为什么学习Python? 通过什么途径学习的Python? Python和Java.PHP.C.C#.C++等其他语言的对比? 简述解释型和编译型编程语言? P ...
- 微信小程序wx.switchTab跳转到tab页面后onLoad里面的方法不执行
相信大家在做小程序的时候启动页跳转到tab首页会用到switchTab 但是在跳转后发现页面模块不全,后面console.log()后发现是onLoad里面的方法不执行 解决这种问题的方法页有很多中, ...
- vue 写h5页面-摇一摇
依赖的第三方的插件 shake.js github地址: https://github.com/alexgibson/shake.js 提供一个摇一摇音效下载地址:http://aspx.sc.chi ...
- C与lua交互--lua调用栈分析(2)
0 预备知识: 至少对Lua手册C API有简单的了解.lua5.3手册中文 1 Lua虚拟机的栈,如图: 假设虚拟机的栈有n个数据: 解释: 两种解释方式: A,栈顶开始, -1 ...-n B, ...
- Python数据分析实战:使用pyecharts进行数据可视化
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:刘早起 开始使用 基本套路就是先创建一个你需要的空图层,然后使用.s ...
- 详解 CmProcess 跨进程通信的实现
CmProcess 是 Android 一个跨进程通信框架,整体代码比较简单,总共 20 多个类,能够很好的便于我们去了解跨进程实现的原理. 个人猜测 CmProcess 也是借鉴了 VirtualA ...
- vue :关于引用jquery的二三问题
webpack版本:3.6.0 首先是引用jquery. 有两个地方要改. 1 (项目地址)/build/webpack.base.conf.js 2 (项目地址)/src/main.js webpa ...
- Spring事务源码分析专题(一)JdbcTemplate使用及源码分析
Spring中的数据访问,JdbcTemplate使用及源码分析 前言 本系列文章为事务专栏分析文章,整个事务分析专题将按下面这张图完成 对源码分析前,我希望先介绍一下Spring中数据访问的相关内容 ...
