WPF 之 Binding 对数据的校验与转换(三)
一、前言
Binding 的作用就是架在 Source 和 Target 之间的桥梁,数据可以在这座桥梁的帮助下来流通。就像现实中的桥梁会设置一些关卡进行安检一样,Binding 这座桥上也可以设置关卡对数据的有效性进行校验。不仅如此,当两端要求使用不同的数据类型时,我们还可以为数据设置转换器。
Binding 用于数据有效性校验的关卡是它的 ValidationRules 属性,用于数据转换的关卡是它的 **Converter ** 属性。
二、Binding 对数据的校验
例如:我们把一个 Slider 的Value 属性和 TextBox 的 Text 属性双向绑定在一起, Slider 的Value 的有效值是 0~100。当我们使用 Binding 绑定数值时,需要对该 Binding 的 ValidationRules 添加校验规则。具体实现如下所示:
第一步:我们声明一个 RangeValidationRule 类编写校验规则,该类需要继承 ValidationRule 类(该类为抽象类),ValidationRule类的作用是提供创建自定义规则的一个方式,旨在检查用户输入的有效性。具体代码如下:
public class RangeValidationRule : ValidationRule
{
public override ValidationResult Validate(object value, CultureInfo cultureInfo)
{
if (double.TryParse(value.ToString(), out var d))
{
if (d >= 0 && d <= 100)
{
return new ValidationResult(true, null);
}
}
return new ValidationResult(false, "Validation value");
}
}
第二步:对 TextBox 的 Text 属性进行 Binding 绑定,并对该 Binding 的 ValidationRules 添加一个校验规则 RangeValidationRule 类,具体实现如下:
<StackPanel Grid.Row="0">
<TextBox x:Name="TextBox0" Margin="5" Height="50" VerticalContentAlignment="Center" ToolTip="{Binding ElementName=TextBox0,Path=e}">
<TextBox.Text>
<Binding ElementName="Slider0" Path="Value" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<local:RangeValidationRule ></local:RangeValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<Slider x:Name="Slider0" Margin="5" Minimum="0" Maximum="100"></Slider>
</StackPanel>
然后,我们在文本框中,输入200,发现 TextBox 会显示红色边框,这表示数值是错误的,具体显示如下图:

三、Binding 的数据转换
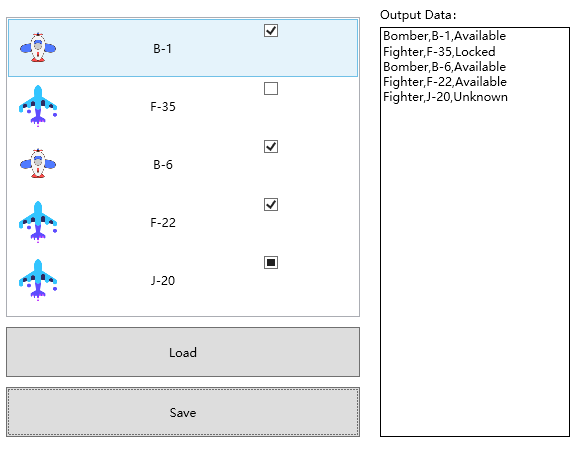
例如:我们实现如下一个程序,程序的用途是在列表里向玩家显示一些军用飞机的状态。数据类型如下:
public enum Category
{
Bomber,
Fighter,
}
public enum State
{
Available,
Locked,
Unknown,
}
public class Plane
{
public Category Category { get; set; }
public string Name { get; set; }
public State State { get; set; }
}
在UI中,Plane 的 Category 属性被映射为图片,State 被映射为 CheckBox 的 IsChecked 属性。具体转换规则如下:
public class CategoryToSourceConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var c = (Category)value;
switch (c)
{
case Category.Bomber:
return "image/bomber.png";
case Category.Fighter:
return "image/fighter.png";
}
return new ValidationResult(false, "Validation Value");
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
throw new NotImplementedException();
}
}
public class StateToBoolConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
var s = (State) value;
switch (s)
{
case State.Available:
return true;
case State.Locked:
return false;
default:
return null;
}
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
var b = (bool?) value;
switch (b)
{
case true:
return State.Available;
case false:
return State.Locked;
default:
return State.Unknown;
}
}
}
我们添加一个 ViewModel 绑定到 UI 上,ViewModel 代码如下(属性变更可以阅读 ):
public class Window3VM : NotifyProperty
{
private ObservableCollection<Plane> _planes;
private string _output;
public ObservableCollection<Plane> Planes
{
get => _planes;
set => SetProperty(ref _planes, value);
}
public string Output
{
get => _output;
set => SetProperty(ref _output, value);
}
}
我们把 ViewModel 绑定到 UI 界面上,并把转换规则添加到对应的 Binding 上,具体实现如下:
<Window x:Class="UI.Window3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:UI"
mc:Ignorable="d"
d:DataContext="{d:DesignInstance local:Window3VM}"
Title="Window3" Height="500" Width="600">
<Window.Resources>
<local:CategoryToSourceConverter x:Key="CTS"></local:CategoryToSourceConverter>
<local:StateToBoolConverter x:Key="STB"></local:StateToBoolConverter>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0">
<TextBox x:Name="TextBox0" Margin="5" Height="50" VerticalContentAlignment="Center" ToolTip="{Binding ElementName=TextBox0,Path=e}">
<TextBox.Text>
<Binding ElementName="Slider0" Path="Value" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<local:RangeValidationRule ></local:RangeValidationRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<Slider x:Name="Slider0" Margin="5" Minimum="0" Maximum="100"></Slider>
</StackPanel>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="200"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="0" Margin="10">
<ListBox Margin="5" Height="200" ItemsSource="{Binding Path=Planes}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Margin="0,2,0,2" Width="50" Source="{Binding Path=Category,Converter={StaticResource CTS}}"></Image>
<TextBlock Margin="0,2,0,2" Width="200" TextAlignment="Center" VerticalAlignment="Center" Text="{Binding Path=Name}"></TextBlock>
<CheckBox Margin="0,2,0,2" Width="20" IsChecked="{Binding Path=State,Converter={StaticResource STB}}"></CheckBox>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<Button Margin="5" Height="50" Content="Load" Click="ButtonLoad_OnClick"></Button>
<Button Margin="5" Height="50" Content="Save" Click="ButtonSave_OnClick"></Button>
</StackPanel>
<StackPanel Grid.Column="1">
<TextBlock Margin="5,5,5,0" Text="Output Data:"></TextBlock>
<TextBox x:Name="TextBox" Margin="5" Height="310" BorderBrush="Black" Text="{Binding Path=Output}"></TextBox>
</StackPanel>
</Grid>
</Grid>
</Window>
如下所示,当我们点击Load 按钮后,加载出来列表,点击 Save 按钮后,把整个列表输出到右边的文本框:
/// <summary>
/// Window3.xaml 的交互逻辑
/// </summary>
public partial class Window3 : Window
{
private readonly Window3VM vm;
public Window3()
{
InitializeComponent();
this.DataContext= vm =new Window3VM();
}
private void ButtonLoad_OnClick(object sender, RoutedEventArgs e)
{
vm.Planes=new ObservableCollection<Plane>()
{
new Plane(){Name = "B-1", Category = Category.Bomber, State = State.Unknown,},
new Plane(){Name = "F-35",Category = Category.Fighter,State = State.Unknown,},
new Plane(){Name = "B-6", Category = Category.Bomber, State = State.Unknown,},
new Plane(){Name = "F-22",Category = Category.Fighter,State = State.Unknown,},
new Plane(){Name = "J-20",Category = Category.Fighter,State = State.Unknown,},
};
}
private void ButtonSave_OnClick(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
foreach (var plane in vm.Planes)
{
sb.Append($"{plane.Category},{plane.Name},{plane.State}\r\n");
}
vm.Output = sb.ToString();
}
}

WPF 之 Binding 对数据的校验与转换(三)的更多相关文章
- WPF 基础 - Binding 对数据的转换和校验
1. Binding 对数据的转换和校验 Binding 中,有检验和转换关卡. 1.1 数据校验 源码: namespace System.Windows.Data { public class B ...
- WPF之Binding对数据的转换(第五天)
Binding在Slider控件与TextBox控件之间建立关联,值可以互相绑定,但是它们的数据类型是不同的,Slider是Double类型,Text为String.原来,Binding有一种机制称为 ...
- [转]深入浅出WPF(7)——数据的绿色通道,Binding
本文转自:http://liutiemeng.blog.51cto.com/120361/95273 小序: 怎么直接从2蹦到7啦?!啊哦,实在是不好意思,最近实在是太忙了,忙的原因也非常简单——自己 ...
- 数据绑定(九)Binding的数据校验
原文:数据绑定(九)Binding的数据校验 Binding用ValidationRules属性来校验数据的有效性,ValidationRules属性类型是Collection<Validati ...
- WPF之Binding初探
初学wpf,经常被Binding搞晕,以下记录写Binding的基础. 首先,盗用张图.这图形象的说明了Binding的机理. 对于Binding,意思是数据绑定,基本用法是: 1.在xmal中使用 ...
- WPF之Binding深入探讨
原文:http://blog.csdn.net/fwj380891124/article/details/8107646 1,Data Binding在WPF中的地位 程序的本质是数据+算法.数据会在 ...
- WPF的Binding功能解析
1,Data Binding在WPF中的地位 程序的本质是数据+算法.数据会在存储.逻辑和界面三层之间流通,所以站在数据的角度上来看,这三层都很重要.但算法在3层中的分布是不均匀的,对于一个3层结构的 ...
- WPF之Binding深入探讨--Darren
1,Data Binding在WPF中的地位 程序的本质是数据+算法.数据会在存储.逻辑和界面三层之间流通,所以站在数据的角度上来看,这三层都很重要.但算法在3层中的分布是不均匀的,对于一个3层结构的 ...
- WPF自学入门(七)WPF 初识Binding
今天记录一下Binding的基础和具体的使用方法,说起这个Binding,在WPF中,Binding是很重要的特征,在传统的Windows软件来看,大多数都是UI驱动程序的模式,也可以说事件驱动程序, ...
随机推荐
- std::thread线程库详解(2)
目录 目录 简介 最基本的锁 std::mutex 使用 方法和属性 递归锁 std::recursive_mutex 共享锁 std::shared_mutex (C++17) 带超时的锁 总结 简 ...
- ABP vNext 自动注入,暗藏天坑如斯
导言 我们在使用ABP vNext框架时,都知道该框架为我们实现了自动依赖注入(实现自动注入需要在项目里面创建Module类,并且将Module类上的DependsOn到相应的启动Module类或调用 ...
- CentOS7上安装jdk,mysql
最近笔者的云服务器由于中毒,重装系统了... 所以就记录下所有服务的搭建过程吧 1.安装jdk 在oracle上下载linux系统的jdk,笔者这里使用的是1.8 https://www.oracle ...
- 使用SpringBoot搭建Web项目
序言 从简入深的使用SpringBoot搭建一个Web项目,同时也包括一些小的问题.第一篇博文是以较为简单的方式完成一个可以连接数据库的Springboot web程序.之前自己学习的时候看网上的教程 ...
- 剑指offer 面试题7:重建二叉树
题目描述 输入某二叉树的前序遍历和中序遍历的结果,请重建出该二叉树.假设输入的前序遍历和中序遍历的结果中都不含重复的数字.例如输入前序遍历序列{1,2,4,7,3,5,6,8}和中序遍历序列{4,7, ...
- NAS基础知识
一.什么是NAS 1.NAS的定义 NAS(Network Attached Storage:网络附属存储)按字面简单说就是连接在网络上,具备资料存储功能的装置,因此也称为"网络存储器&qu ...
- python学习笔记 | 国内常用源镜像地址
各镜像列表 清华:https://pypi.tuna.tsinghua.edu.cn/simple 阿里云:http://mirrors.aliyun.com/pypi/simple/ 中国科技大学 ...
- Java进阶专题(二十一) 消息中间件架构体系(3)-- Kafka研究
前言 Kafka 是一款分布式消息发布和订阅系统,具有高性能.高吞吐量的特点而被广泛应用与大数据传输场景.它是由 LinkedIn 公司开发,使用 Scala 语言编写,之后成为 Apache 基金会 ...
- 克隆slave
在日常生活中,我们做的比较多的操作就是在线添加从库,比如线上有一主一丛两个数据库,由于业务的需要一台从库的读取量无法满足现在的需求,这样就需要我们在线添加从库,出于安全考虑,我们通常需要在从库上进行在 ...
- ASP.NET Core错误处理中间件[2]: 开发者异常页面
<呈现错误信息>通过几个简单的实例演示了如何呈现一个错误页面,该过程由3个对应的中间件来完成.下面先介绍用来呈现开发者异常页面的DeveloperExceptionPageMiddlewa ...
