和我一起理解js中的事件对象
我们知道在JS中常用的事件有:
- 页面事件:load;
- 焦点事件:focus,blur;
- 鼠标事件:click,mouseout,mouseover,mousemove等;
- 键盘事件:keydown,keyup,keypress;
- form表单事件:reset,submit;
- 内容变化事件:change,input
那JS中“事件对象”,到底是个什么东西?
首先,什么是事件呢?
首先说JS就是为了实现一些动态的操作,而用户会有时候想去实现一些功能,如提交表单,鼠标点击等,就要在浏览器中触发这个事件,然后浏览器会感知(或者说捕获)到用户的这个行为,就会去响应处理这个事件。这个就称之为事件。
那么说,产生事件对象的原因是什么?
事件的触发,大部分情况下是用户想去操作的一种行为,也就是说,我们并不能确定用户什么时间触发;而且,由于事件的传播机制,我们甚至不能确定事件具体触发在哪个节点;这是一件令人很头疼的事情;
为了解决这个问题,在事件发生以后,系统会调用我们写好的事件处理程序(一段代码)来解决。
由此,引出了什么是事件对象?
系统会在调用处理程序时,把有关事件发生的一切信息,封装成一个对象,作为参数,传送给监听函数(事件处理程序)。那么说这个对象,称之为事件对象。
根据事件类型的不同,事件对象中包含的信息也有所不同;如点击事件中,包含鼠标点击的横纵坐标位置,键盘事件中,包含键盘的键值等;
<body>
<div id="div">
<p>pppp</p>
</div>
<input type="text" value="" id="i">
</body>
<script>
var d = document.getElementById('div');
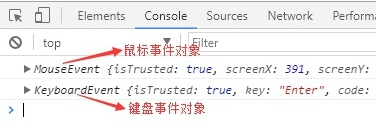
//鼠标事件
d.addEventListener('click',function(e){
console.log(e);
});
var i = document.getElementById('i');
//键盘事件
i.addEventListener('keydown',k);
function k(e){
console.log(e);
}
</script>

现在了解了事件对象的含义后,我们来看看事件对象中都有哪些属性和方法?
(1) 普通属性:
- event.bubbles: 返回一个布尔值,表示当前事件是否会冒泡;
- event.eventPhase:返回一个整数值,表示事件流在传播阶段的位置
0:事件目前没有发生。
1:事件目前处于捕获阶段。
2:事件到达目标节点。
3:事件处于冒泡阶段。
event.type: 返回一个字符串,表示事件类型,大小写敏感;
event.timeStamp: 返回一个毫秒时间戳,表示事件发生的时间;
clientX、clientY : 获取鼠标事件触发的X,Y坐标
事件对象
(2) 事件代理/委托属性:
- event.target:对事件触发的引用,返回触发事件发生的那个节点。(重点)
- event.currentTarget:返回事件当前所在的节点,即正在执行的监听函数所绑定的那个节点。(了解即可)
var d = document.getElementById('d');
d.onclick = function(e){
//返回事件节点
console.log(e.currentTarget);
//返回触发节点
console.log(e.target);
}
事件代理(事件委托)的含义:由于事件会在冒泡阶段向上传播到父节点,因此可以把子节点的监听函数定义在父节点上,由父节点的监听函数统一处理多个子元素的事件。这个方法叫做事件的代理也叫事件代理或者事件委托。
<head>
<title></title>
<meta charset="UTF-8">
<style>
div{padding: 40px}
#div3{width: 300px;height: 300px;border: 1px solid red;}
#div2{width: 200px;height: 200px;border: 1px solid red;}
#div1{width: 100px;height: 100px;border: 1px solid red}
</style>
</head>
<body>
<div id="div3">div3
<div id="div2">div2
<div id="div1">div1</div>
</div>
</div>
</body>
<script>
var d = document.getElementById('div3');
d.onclick = function(e){
e.target.style.background = 'red';
}
</script>
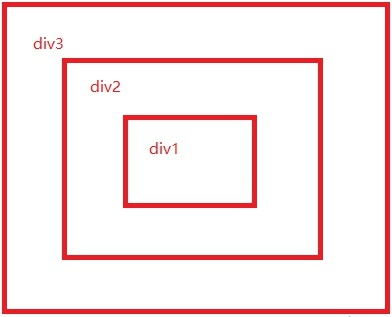
根据上面的代码可以得到三个div的位置大概如下:点击每个div,每个div的整体就会变成红色。主要是通过e.target返回了点击触发的该节点。

(3)阻止浏览器默认行为和阻止事件传播的方法
- event.preventDefault():该方法 阻止浏览器会执行当前事件的默认行为,比如点击链接后,浏览器跳转到指定页面;或者按一下空格键,页面向下滚动一段距离。
- event.stopPropagation():该方法 阻止事件在DOM结构中继续传播,防止再触发定义在别的节点上的监听函数。
<body>
<div id="div2">2
<div id="div1">1
<a id="a" href="百度2下">我的皎月闻越想闻</a>
</div>
</div>
</body>
<script>
var d2 = document.getElementById('div2');
var d1 = document.getElementById('div1');
var a = document.getElementById('a');
d2.onclick = function(e){
alert('d2');
}
d1.onclick = function(e){
alert('d1');
}
a.onclick = function(e){
//阻止事件传播
e.stopPropagation();
alert('a');
//阻止浏览器默认行为
e.preventDefault();
}
</script>
使用事件对象,实现一个简单的小案例:跟着鼠标飞的div(通过修改事件对象的XY值)
<style>
div {
position: absolute;
width: 50px;
height: 50px;
background:pink;
border-radius: 50%;
}
</style>
<body>
<div></div>
</body>
<script>
var div = document.querySelector('div');
div.onclick = function () {
document.onmousemove = function (e) {
div.style.left = e.clientX + 'px';
div.style.top = e.clientY + 'px';
}
}
</script>

点击前(不动)

点击后(跟着鼠标走)
和我一起理解js中的事件对象的更多相关文章
- 怎么理解js中的事件委托
怎么理解js中的事件委托 时间 2015-01-15 00:59:59 SegmentFault 原文 http://segmentfault.com/blog/sunchengli/119000 ...
- JS中的事件&对象
一.JS中的事件 (一)JS中的事件分类 1.鼠标事件 click/dblclick/onmouseover/onmouseout 2.HTML事件 onload/onscroll/onsubmit/ ...
- js中获取事件对象的方法小结
原文地址:http://jingyan.baidu.com/article/d8072ac4594d6cec95cefdac.html 事件对象 的获取很简单,很久前我们就知道IE中事件对象是作为全局 ...
- JS 学习笔记--JS中的事件对象基础
事件:JavaScript中的事件是由访问web页面用户的一系列操作引起的,比如点击鼠标,键盘按键等.当用户执行某些操作的时候再去执行一些代码. 事件模型:内联模型.脚本模型.DOM2模型 内联模型: ...
- JS中的事件(对象,冒泡,委托,绑定)
- 事件,是文档或浏览器窗口中发生的一些特定的交互瞬间,JS与HTML之间的交互是通过事件实现的 对于web应用来说,有下面这些代表性事件:点击事件,鼠标移动,按下键盘等等 - 事件,是用户和浏览器之 ...
- 彻底理解javascript 中的事件对象的pageY, clientY, screenY的区别和联系。
说到底, pageY, clientY, screenY的计算,就是要找到参考点, 它们的值就是: 鼠标点击的点----------- 和参考点指点----------的直角坐标系的距离 stacko ...
- js中的事件,内置对象,正则表达式
[JS中的事件分类] 1.鼠标事件: click/dbclick/mouseover/mouseout/mousemove/mousedown/mouseup 2.键盘事件: keydown: 键盘按 ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- 深入理解JS中的对象(二):new 的工作原理
目录 序言 不同返回值的构造函数 深入 new 调用函数原理 总结 参考 1.序言 在 深入理解JS中的对象(一):原型.原型链和构造函数 中,我们分析了JS中是否一切皆对象以及对象的原型.原型链和构 ...
随机推荐
- C++ 入门篇
C++基础入门 1 C++初识 1.1 第一个C++程序 编写一个C++程序总共分为4个步骤 创建项目 创建文件 编写代码 运行程序 1.1.1 创建项目 Visual Studio是我们用来编写 ...
- selenium自动化 | 通过获取cookies登录
>>>登录百度<<<#获取登录成功后的cookies def get_cookies(): driver.get(bd_url) driver.implicitly ...
- (二)数据源处理4-excel部分封装及数据转换
excel02.py # -*- coding: utf-8 -*-#@File :excel_oper_02.py#@Auth : wwd#@Time : 2020/12/7 8:16 下午impo ...
- MalformedByteSequenceException: 1字节的 UTF-8 序列的字节 1 无效
记住,每次修改了配置之后都 clean 一下,把 target 删除 第一种解决方案 去掉 pom.xml 中的 properties <properties> <maven.com ...
- linux网关服务器
问题 多台服务器在内网网段,其中只有一台有公网ip可以上外网,需要让所有服务器都能连接外网 解决思路 使用路由转发的方式,将拥有公网ip的服务器搭建为网关服务器,即作为统一的公网出口 所谓转发即当主机 ...
- JCO RFC destination
一:登陆PI的GUI,进入事物SM59,创建T类型RFC destinations如下: AI_RUNTIME_JCOSERVER :used for the mapping runtime, va ...
- 源代码增强的一点说明(souce code enhance )
souce code enhance 分为显式和隐式两种. 下面以显式创建为例子: 1.在ABAP编辑器中, 打开想要编辑的程序,切换到可编辑模式 2.在源代码中的指定位置右键,弹出菜单,选择 Enh ...
- FLask的偏函数应用
偏函数 实际上,偏函数主要辅助原函数,作用其实和原函数差不多,不同的是,我们要多次调用原函数的时候,有些参数,我们需要多次手动的去提供值.而偏函数便可简化这些操作,减少函数调用,主要是将一个或多个参数 ...
- 处理 K8S Orphaned pod found - but volume paths are still present on disk 孤儿pod
问题概述 查看kubelet或/var/log/messages日志一直包错,发现是孤儿pod,是由于其pod被删除后存储路径还保存在磁盘. 报错如下 [root@node5 ~]# journalc ...
- 使用bandit对目标python代码进行安全函数扫描
技术背景 在一些对python开源库代码的安全扫描中,我们有可能需要分析库中所使用到的函数是否会对代码的执行环境造成一些非预期的影响.典型的例如python的沙箱逃逸问题,通过一些python的第三方 ...
