Vue ElementUI表格table中使用select下拉框组件时获取改变之前的值
目前项目中有一个场景,就是表格中显示下拉框,并且下拉框的值可以更改,更改后提交后台更新。因为这个操作比较重要,所以切换时会有一个提示框,提示用户是否修改,是则走提交逻辑,否则直接返回,什么也不做。
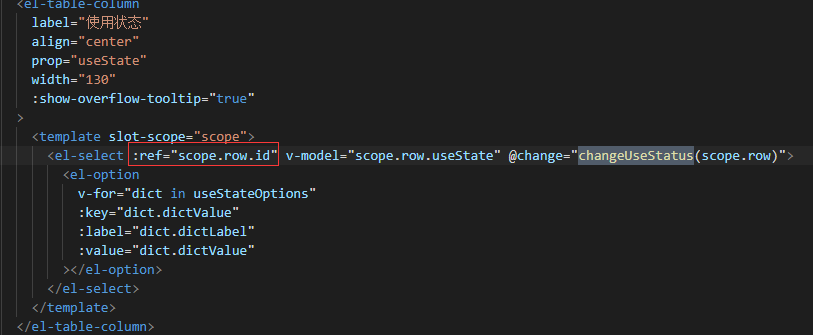
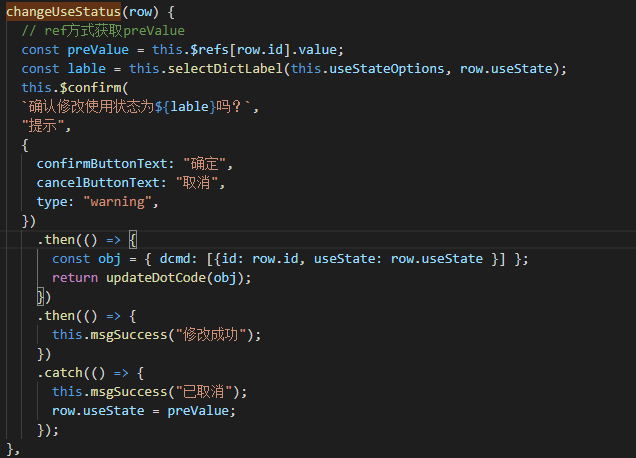
之前用ref="useState",在change方法中通过this.$refs['useState'].value,永远只能拿到一个1,不是我想要的值。
解决办法:给select的ref绑定row.id,保证唯一性,:ref="row.id",这样在方法里面就可以通过this.$refs[row.id].value获取到每条数据对应的preValue了。


Vue ElementUI表格table中使用select下拉框组件时获取改变之前的值的更多相关文章
- Select下拉框onchange事件获取option的value值
首先方法中使用到了jqury,首先导入jqury的插件: 如果jqury的小插件没有的话,就去网上下载一个吧,jqury比原生的js使用起来方便了很多,这里也提供一个我的jqury的下载地址: jqu ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
- 解决select 下拉框运行时总会有一个空值(空选项)的问题
项目中用到很多下拉选项都会多出一个空选项,如图运行结果 总会有一个空值出现,解决办法如下: 效果如下: 添加图中框选的代码即可,我是在Angularjs中使用的,在不用框架的情况下: <opti ...
- firefox与chrome中对select下拉框中的option支持问题
firefox可以直接修改option的字体样式,但是chrome中option的字体样式是继承select的,这个是在项目中遇到的,具体的可以看一下 http://www.cnblogs.com/r ...
- html中的select下拉框
<select name="effective"> <option value="">请选择</option> <op ...
- 微信小程序 select 下拉框组件
一.源码地址 https://github.com/imxiaoer/WeChatMiniSelect 二.效果图 录屏图片质量较差,所以大家会看到残影(捂脸) 三.组件源码 1. select.wx ...
- 非常实用的select下拉框-Select2.js
在Web开发中,Select下拉框是常用的输入组件.由于原生的Select几乎很难通过CSS样式控制.一些好看的Select下拉框就只能通过模拟来实现.PHP程序员雷雪松给大家推荐一筐款不错的Sele ...
- 获取select下拉框选中的的值
有一id=test的下拉框,怎么获取选中的那个值呢? 分别使用javascript方法和jquery方法 <select id="test" name="&quo ...
- Combo( 自定义下拉框) 组件
本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方法,这个组件依赖于ValidateBox(验证框)组件 一. 加载方式自定义下拉框不能通过标签的方式进行创建.<input ...
随机推荐
- spring-cloud-netflix-hystrix-turbine
Hystrix-dashboard是一款针对Hystrix进行实时监控的工具,通过Hystrix Dashboard我们可以在直观地看到各Hystrix Command的请求响应时间, 请求成功率等数 ...
- 多线程(一)java并发编程基础知识
线程的应用 如何应用多线程 在 Java 中,有多种方式来实现多线程.继承 Thread 类.实现 Runnable 接口.使用 ExecutorService.Callable.Future 实现带 ...
- Ubuntu 18.04 + pip3 install virtualenvwrapper 找不到virtualenvwrapper.sh
Reference Ubuntu 18.04 只自带python3.6.5, 因此不想装python2了, 但通过apt install 装virtualenvwrapper时发现必须得装python ...
- alipay 小程序开发教程
alipay 小程序开发教程 https://opendocs.alipay.com/mini/00ccmd 或访问开放平台:https://opendocs.alipay.com/mini/00cc ...
- input number css hidden arrow
input number css hidden arrow show arrow OK input[type="number"]::-webkit-inner-spin-butto ...
- Flutter: 设置简单的启动屏
更多代码参考 有短暂的白屏时间 import 'dart:async'; import 'package:flutter/material.dart'; import 'package:flutter ...
- 2021 年学习 React 的所需要的 JavaScript 基础
在理想的情况中,您可以先了解所有有关 JavaScript 和 web 开发的知识,然后再深入了解React. 但是,我们没有办法这样,如果等你把所有 JavaScript 的知识都掌握了再去学习 R ...
- 你要是还学不会,请提刀来见 Typora+PicGo+Gitee + node.js 打造个人高效稳定优雅图床
你要是还学不会,请提刀来见 Typora+PicGo+Gitee + node.js 打造个人高效稳定优雅图床 经过前面两弹的介绍,相信大家对图床都不陌生了吧, 但是小魔童觉得这样做法还是不方便,使用 ...
- Newbe.Claptrap 框架入门,第二步 —— 创建项目
接上一篇 Newbe.Claptrap 框架入门,第一步 -- 开发环境准备 ,我们继续了解如何创建一个 Newbe.Claptrap 项目. Newbe.Claptrap 是一个用于轻松应对并发问题 ...
- loadrunner学习笔记一
这篇笔记主要是针对一个具体的loadrunner脚本里面出现的方法进行解释,具体脚本如下: ` Action() { char *transactionName = "Test"; ...
