学员和教师管理优化用例点整理v2.0
更新记录:
|
更新内容 |
更新人 |
更新时间 |
|
新建 |
Young |
2021.01.08 12:06 |
|
彭洋洋确认结果疑问 |
Young |
2021.01.08 15:06 |
问题集锦
1. 购买成功页点击完成返回路径:
App: 1.点击完成返回课程详情页 ,刷新报名按钮2. 立即打开微信 返回页到 xx 3. H5 知道了->完成 返回到课程详情页
答:1.APP目前回到订单详情页面;2.回到支付成功页面;3.回到课程详情
2. 新做运营后台?将以前的运营后台功能按照标签格式展示是原有左边功能的格式横版排列?支持左右拖拽位置切换?(已选中标签同步支持左边功能高亮显示)?选择关闭全部标签默认回到哪个页面?
答:1.当前后台框架添加选项卡功能;2.是用户点击某个菜单触发选项卡;3.不支持左右拖拽,仅支持切换选项卡(点击选项卡切换);4.切换选项卡同步左侧菜单高亮显示;5.回到菜单栏第一个菜单
疑问:支持当前标签关闭右侧标签页面
答:可支持
3. 学员列表筛选条件 是否会员满足条件:只有购买过当前任意一门学科就算会员(即使过期)?必须当前任意一门学科会员状态,过期不算?
答:以人为度当前是否是会员状态,不包含过期会员,如增加年级条件则按照年级为度是否是会员。
4.1 详情-测评中心:基本信息来源于学习诊断,目前只有姓名、所属地区、就读学校来自于诊断,生日没有来源字段!且性别、QQ号、年级内容支持自动更新?所属班主任是从何而来?班主任如何和学生挂钩?
答:1.所有用户基本信息要存到用户表中,所有业务线收取的用户信息应在用户表中存储,所有业务线读取用户表中信息;2.班主任列表挂靠关系得来,请参考原型“班主任列表-详情”
4.2 详情-测评中心:学员基本信息:支持同步更新?(用户名、昵称更换、转移)
答:1.需同步更新;2.转移时什么?
5. 任务日完成率、后补完成率?(咨询先前业务人员: 卢伟霞、闫博)
答:按照原有完成状态计算完成率 ;见问题14
6. 详情-任务明细:多个直播课、多个微课按照时间排序?
答:根据学习诊断安排顺序展示
7. 新增班主任:微信号、手机号只能标识一个班主任但是教师可重名?已关联学员的班主任编辑更新不受此影响?
答:1.微信号和手机号校验是否系统唯一,姓名不做校验;2.编辑规则与添加规则同理
8. 班主任列表—详情:同一个学员有多个老师多个科目进行跟进?列表排序:同一个学员不同学科按照跟进状态排序?不同学员同一跟进状态按照下次跟进时间进行排序?or注册时间?不同学员不同学科按照先跟进状态后下次跟进时间排序?
答:学员同一时段仅可被一个班主任关联,不可同时关联该学员,跟进记录是学员历史跟进情况,因为学员可以转移给其他班主任,历史跟进状态要按照跟进的时间由近至远显示。
9. 用户学员记录:跟踪记录显示当前信息,进行学员转移后,跟踪记录同步切换到另外一个教师名下(该学生记录内容所有信息同步转移)?下次跟进时间(关联业务逻辑,后台信息提示教师?只是个标识?)
答:跟进记录是用户历史所有的班主任跟进记录,下次跟进时间目前仅作为标签(后期做消息中心才考虑提醒)
10. 学员转移: 自己转移到自己名下?勾选10个学员中(1.有一个学员已经在自己名下 or 转移限制?)
答:1.注册用户未发生消费场景前,班主任可将学员锁定到自己名下,这种场景才会出现”学员已在自己名下场景“;2.勾选学员转移是将当前班主任名下学员转移给另外一个班主任。
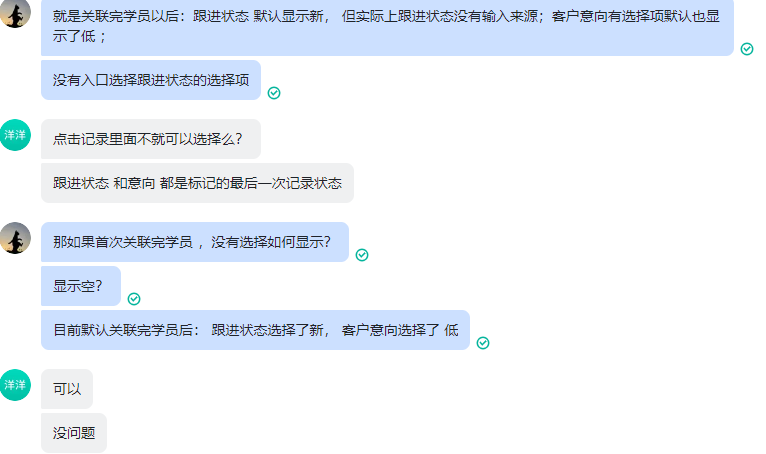
- 当前关联完学员数据, 跟进状态、客户意向默认显示

- 跟进时间显示问题:
问题1;当前张三学生在A老师名下,选择了跟进时间2020-12-23 ;之后转移给B老师,此时不选择跟进时间,时间为空(实际上跟进时间为空,也算提交);
当前现状:查看当前跟进时间还是显示了A老师名下的跟进时间:2020-12-23
疑问: 是否应该显示B老师下的跟进时间,为空才正确 ;同理 A转移B转移C转移D ,始终显示上一个不为空的记录结果?
解:跟进时间和学员挂钩,学员和老师挂钩 ;无论学生转移给何老师名下都显示最近一次的跟进时间,如何没有设置跟进事件,则事件为空显示
问题2: 跟进时间选择范围
当前跟进时间选择范围 大于当前日期 ,是否包含当天 大于等于当前日期 ?
答:当前默认为新、 编辑以后变为正常 、大于等于当前事件 状态为超时
- 任务日完成率、后补完成率 逻辑梳理
当前 任务分为四个类别:测评题、练习题、直播课、微课
结论1:按照类别划分:测评题、练习题全部提交、微课完整播放完才会统计完成率 ;后补完成率和任务日完成率只有一种统计结果 。 或者100% 或者0%
结论2:是否累计播放: 只会有直播课累计播放且处于已完成状态时不会再累计增加 ;后补完成率同样遵循此限制
结论3:处于完成和后补之间: 即使选择了时间不会按照时间进行分割,以天数进行累计
结论4:完成率和后补完成率和完成状态之间的关系 , 没有必然联系,目前现状播放完成50 完成状态显示也可能为已完成
附属:
一:教师需要主动关联学员数据:场景1.当学员注册53 并且有购买会员意向 2. 已经是会员用户数据
问题争议:历史未关联教师的学员数据如何管理?
答:历史数据无需分配,未被关联的用户在下次购买时随机分配即可

学员和教师管理优化用例点整理v2.0的更多相关文章
- 基于UML的公开招聘教师管理系统建模的研究和设计
一.基本信息 标题:基于UML的公开招聘教师管理系统建模的研究和设计 时间:2018 出版源:赤峰学院学报(自然科学版) 领域分类:UML:公开招聘教师系统:面向对象方法:建模. 二.研究背景 问题定 ...
- admin端的教师管理功能测试
1 概述 1.1 测试范围 本次所测试的内容是admin端的教师管理功能. 1.2 测试方法 采用黑盒子方法进行集成测试. 1.3 测试环境 (1) 服务器l 操作系统:Windo ...
- MySQL派生表(derived)优化一例
1.什么是派生表derived 关键字:子查询–>在From后where前的子查询 mysql; +----+-------------+------------+------+-------- ...
- 自动化测试管理平台ATMS(V2.0.3_8.28)下载
自动化测试管理平台ATMS(V2.0.3_8.28)下载http://automationqa.com/forum.php?mod=viewthread&tid=2845
- 自动化测试管理平台ATMS(V2.0.2_8.19)下载
自动化测试管理平台ATMS(V2.0.2_8.19)下载 http://www.automationqa.com/forum.php?mod=viewthread&tid=2791
- 自动化测试管理平台ATMS(V2.0.1_8.12)下载
自动化测试管理平台ATMS(V2.0.1_8.12)下载: http://automationqa.com/forum.php?mod=viewthread&tid=2701&from ...
- ssh整合hibernate 使用spring管理hibernate二级缓存,配置hibernate4.0以上二级缓存
ssh整合hibernate 使用spring管理hibernate二级缓存,配置hibernate4.0以上二级缓存 hibernate : Hibernate是一个持久层框架,经常访问物理数据库 ...
- 版本控制git之五-标签管理 tags 标签 代码版本 如: v1.0
版本控制git之五-标签管理 打标签 像其他版本控制系统(VCS)一样,Git 可以给历史中的某一个提交打上标签,以示重要. 比较有代表性的是人们会使用这个功能来标记发布结点(v1.0 等等). ...
- C# 内存管理优化畅想----前言
C#语法简洁.优雅,类库丰富,是我最喜爱的计算机语言,没有“之一”.但是,经过深入学习后发现,C#的内存管理,也就是通常所说的垃圾回收(GC)机制,虽然跟其他支持GC的语言相比,已经很优秀了,但与手动 ...
随机推荐
- 手摸手带你学移动端WEB开发
HTML常用标签总结 手摸手带你学CSS HTML5与CSS3知识点总结 手摸手带你学移动端WEB开发 好好学习,天天向上 本文已收录至我的Github仓库DayDayUP:github.com/Ro ...
- k8s-3-容器云监控系统
apollo小结 课程目录 一.容器云监控prometheus概述 https://prometheus.io/docs/introduction/overview/ #官方文档 https://gi ...
- Docker网络模式详解
一.Docker四种工作模式 安装Docker时,它会自动创建三个网络,bridge(创建容器默认连接到此网络). none .hosthost:容器将不会虚拟出自己的网卡,配置自己的IP等,而是使用 ...
- C++程序代码优化的方法
1.选择合适的算法和数据结构 选择一种合适的数据结构很重要,如果在一堆随机存放的数中使用了大量的插入和删除指令,那使用链表要快得多.数组与指针语句具有十分密切的关系,一般来说,指针比较灵活简洁,而数组 ...
- C# 数据类型(3)
动态类型 dynamic types 动态类型是后来引进的,他其实是一个static type,但是不像其他的静态类型,编译器不会检查你到底是啥类型(也不会检查你能不能去call某个'method') ...
- mybaits(十)mybatis常见面试
面试题总结 1.MyBatis 解决了什么问题? 或:为什么要用 MyBatis? 或:MyBatis 的核心特性? 1)资源管理(底层对象封装和支持数据源) 2)结果集自动映射 3)SQL 与代 ...
- Linux cp command All In One
Linux cp command All In One $ man cp $ cp -h # 强制 $ cp -f # 递归,复制文件夹 $ cp -r demos cp -fr # ./folder ...
- 高阶函数 HOF & 高阶组件 HOC
高阶函数 HOF & 高阶组件 HOC 高阶类 js HOC 高阶函数 HOF 函数作为参数 函数作为返回值 "use strict"; /** * * @author x ...
- js repeatify & no for loop
js repeatify & no for loop js repeatify https://www.sitepoint.com/5-typical-javascript-interview ...
- GitHub Learning Lab
GitHub Learning Lab https://lab.github.com/ https://github.community/t5/GitHub-Learning-Lab/bd-p/lea ...

