基于dlib+django+python 实现web端人脸打卡
face_recognition
基于python+django+dlib实现的人脸打卡系统
开始之前
windows用户需要安装 VS2017 其他VS版本也行
linux用户需要安装c++编译器(网上很多方法自己搜)
起源
这个是我的毕业设计~~~
安装
# code install
git clone https://github.com/zhengquantao/face_recognition # (如果你没有git,也可以直接下载这个文件)
cd face_recognition # 进入这个文件
pip install -r requirement.txt # 安装依赖
python manage.py runserver 127.0.0.1:8000 # 执行
安装问题
windows用户 如果你有安装dlib失败,可能是以下原因
1.没有安装 vs 或者其他的包
2.没有将 cmake 加入到系统环境中
注意
登录账号 密码
- 2016032528 123456 (管理员)
- 2016032529 123456 (职工)
- 2016032531 123456 (职工)
- 2016032518 123456 (职工)
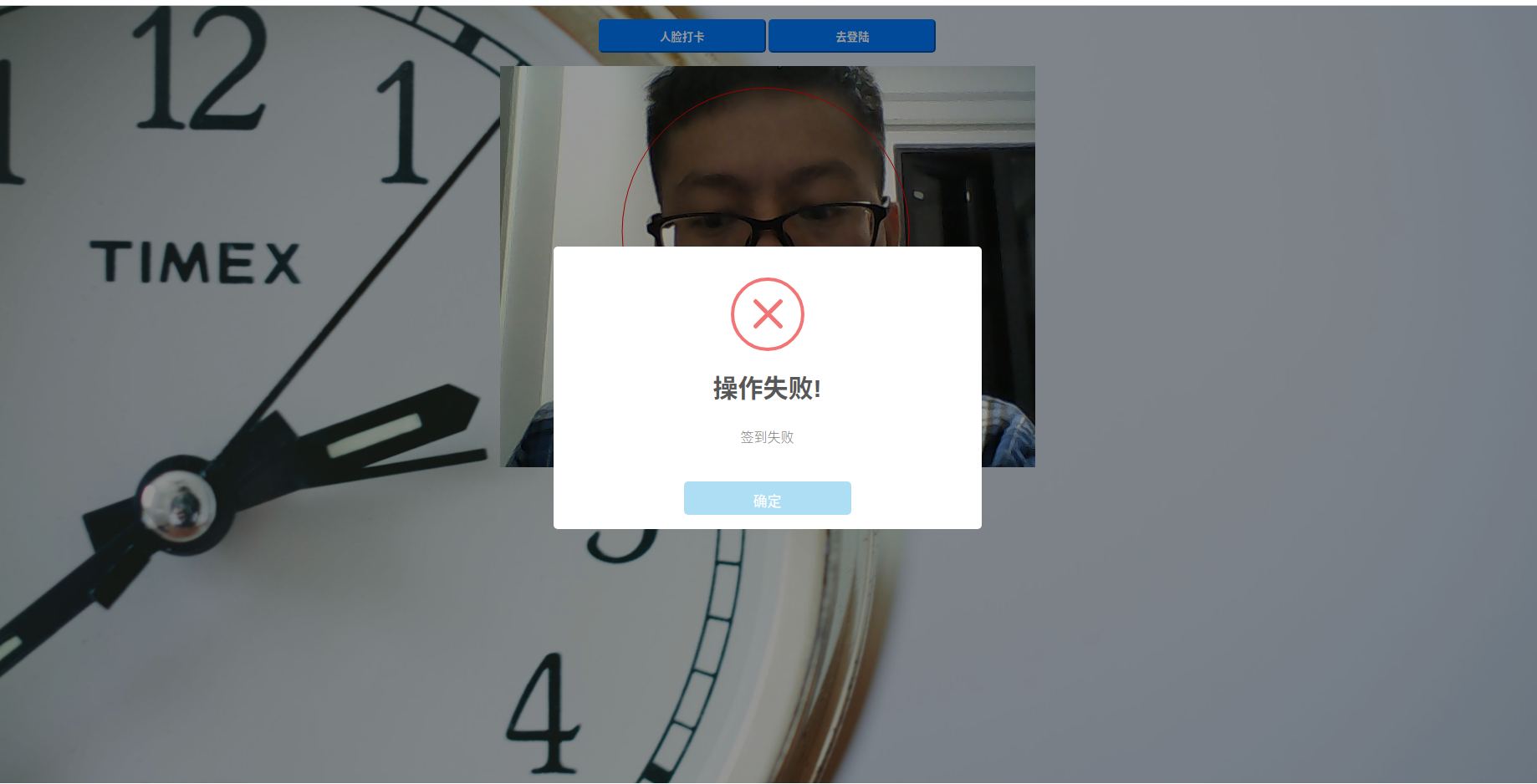
效果图
- success

- fail

- home

- login

contact me
如果你有问题可以联系下面的email
Gmail: zhengquantao80@gmail.com Qmail: 1483906080@qq.com
基于dlib+django+python 实现web端人脸打卡的更多相关文章
- Comet技术详解:基于HTTP长连接的Web端实时通信技术
前言 一般来说,Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Ser ...
- Django websocket之web端实时查看日志实践案例
这是Django Channels系列文章的第二篇,以web端实现tailf的案例讲解Channels的具体使用以及跟Celery的结合 通过上一篇<Django使用Channels实现WebS ...
- Django项目之Web端电商网站的实战开发(一)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 目录 一丶项目介绍 二丶电商项目开发流程 三丶项目需求 四丶项目架构概览 五丶项目数据库设计 六丶项目框架搭建 一丶项目介绍 产品 ...
- Django项目之Web端电商网站的实战开发(三)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 接着上一篇博客继续往下写 :https://blog.csdn.net/qq_41782425/article/details/8 ...
- Django项目之Web端电商网站的实战开发(二)
说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家! 接着上一篇博客继续往下写 :https://blog.csdn.net/qq_41782425/article/details/8 ...
- Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE
1. 前言 Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Serve ...
- 新手入门:史上最全Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- web端及时通讯原理
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
随机推荐
- 线段树扫描线(一、Atlantis HDU - 1542(覆盖面积) 二、覆盖的面积 HDU - 1255(重叠两次的面积))
扫描线求周长: hdu1828 Picture(线段树+扫描线+矩形周长) 参考链接:https://blog.csdn.net/konghhhhh/java/article/details/7823 ...
- 从网络I/O模型到Netty,先深入了解下I/O多路复用
微信搜索[阿丸笔记],关注Java/MySQL/中间件各系列原创实战笔记,干货满满. 本文是Netty系列第3篇 上一篇文章我们了解了Unix标准的5种网络I/O模型,知道了它们的核心区别与各自的优缺 ...
- Vue3(四)从jQuery 转到 Vue工程化 的捷径
不会 webpack 还想学 vue 工程化开发 的福音 熟悉jQuery开发的,学习vue的简单使用是没用啥问题的,但是学习vue的工程化开发方式,往往会遇到各种问题,比如: webpack.nod ...
- 011.NET5_MVC解读Razor混编
MVC开发 1. 什么是MVC? V-视图,呈现给用户看到的内容---表现层 C-控制器,控制业务逻辑计算,可定义多种返回类型.可以是视图模型.JSON.字符串等等 M-视图模型,用于视图和控制之间传 ...
- Koa & WebSocket inAction
Koa & WebSocket inAction node.js https://koajs.com/ ping / pong socket.io client send 2 as ping ...
- free website generator by google
free website generator by google https://sites.google.com/view/webgeeker-xyz/首页 https://sites.google ...
- How to use JavaScript to implement precise setTimeout and setInterval
How to use JavaScript to implement precise setTimeout and setInterval 如何使用 JavaScript 实现精确的 setTimeo ...
- record terminal sessions
record terminal sessions asciinema https://asciinema.org/ # install $ brew install asciinema # Start ...
- PWA & bug
PWA bug https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps https://learning.xgqfrms.x ...
- Flutter FractionallySizedBox 设置维度比例 而不是固定的px
本周小部件 有时您的设计需要相对的维度. FractionallySizedBox允许您将子项的大小调整为总可用空间的一小部分. Scaffold( body: Center( child: Frac ...
