【PUPPETEER】初探之获取元素文本值(三)
一、知识点
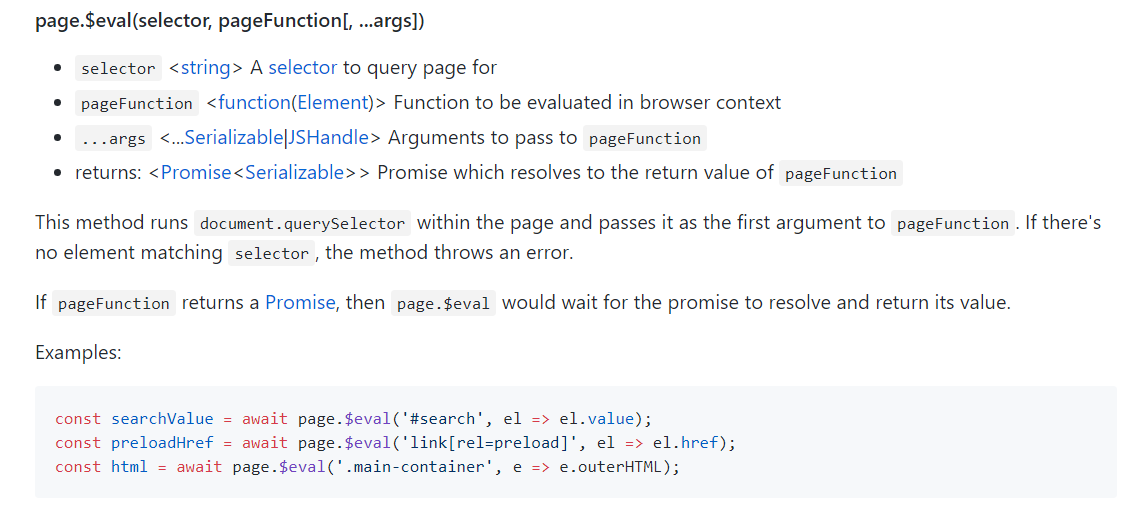
page.$eval(selector, pageFunction[, ...args])
page.$$eval(selector, pageFunction[, ...args])
- innerHTML
二、场景
1.当我们需要获取元素内的值,与实际值做对比的时候,验证页面正确性;
2.当我们获取某个元素内的文本值,需要拿这个值图填补另一个输入框的时候;
三、获取单个文本内容实例
<a href="#" onclick="register();return false">注册</a>
看一下这段html 代码,我现在想得到【注册】,怎么办呢?我们可以参考puppeteer 给我的api 依葫芦画瓢 ,使用el => el.innerHTML 获取内部html 值

const puppeteer = require('puppeteer');
(async () => {
const brower = await puppeteer.launch({
executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
headless:false
});
const page = await brower.newPage();
await page.goto('https://www.cnblogs.com/');
let res = await page.$eval('#span_userinfo a:nth-child(2)',el => el.innerHTML);
console.log(res);
//await brower.close();
})().catch(error =>{console.log('error')});

四、获取多个元素文本内容
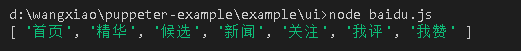
使用page.$$eval(selector, pageFunction[, ...args]) 获取返回是数组,我现在想获取每个标题,发现他的class的父级别是一样的,所有元素可以写成‘.post_nav_block li a’

const puppeteer = require('puppeteer');
(async () => {
const brower = await puppeteer.launch({
executablePath:'D:\\wangxiao\\chrome-win\\chrome-win\\chrome.exe',
headless:false
});
const page = await brower.newPage();
await page.goto('https://www.cnblogs.com/');
let res = await page.$$eval('.post_nav_block li a',el => el.map(el => el.innerHTML));
console.log(res);
await brower.close();
})().catch(error =>{console.log('error')});

【PUPPETEER】初探之获取元素文本值(三)的更多相关文章
- Selenium_获取元素文本、属性值、尺寸(8)
from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window() driver.get(" ...
- 转贴:获取元素CSS值之getComputedStyle方法熟悉
获取元素CSS值之getComputedStyle方法熟悉 一.碎碎念~前言 我们都用过jQuery的CSS()方法,其底层运作就应用了getComputedStyle以及getPropertyVal ...
- [转载]jquery获取元素索引值index()方法:
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数. 如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的 ...
- jquery获取元素索引值index()方法
jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数. 如果不给 .index() 方法传递参数,那么返回值就是这个jQuery对象集合中第一个元素相对于其同辈元素的 ...
- Js获取元素样式值(getComputedStyle¤tStyle)兼容性解决方案
因为:style(document.getElementById(id).style.XXX)只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的. 一般js获取内部样式和外部样式使用 ...
- jquery获取元素索引值index()
jquery获取元素索引值index()方法实例. jquery获取元素索引值index()方法: jquery的index()方法 搜索匹配的元素,并返回相应元素的索引值,从0开始计数. 如果不给 ...
- jquery获取元素索引值index()的例子
如果参数是一组DOM元素或者jQuery对象,那么返回值就是传递的元素相对于原先集合的位置. 如果参数是一个选择器,那么返回值就是原先元素相对于选择器匹配元素中的位置.如果找不到匹配的元素,则返回-1 ...
- JS获取元素CSS值
一.getComputedStyle getComputedStyle 是一个可以获取当前元素所有最终使用的CSS属性值.返回的是一个CSS样式声明对象([object CSSStyleDeclara ...
- JS获取元素CSS值的各种方法分析
先来看一个实例:如何获取一个没有设置大小的字体? <!DOCTYPE html> <html lang="en"> <head> <met ...
随机推荐
- Redis的一些问题
date: 2020-10-15 10:58:00 updated: 2020-10-19 18:00:00 Redis的一些问题 Remote Dictionary Server 底层C写的 类似于 ...
- tf-tensorboard的一些注意事项
tensorboard --logdir = 绝对路径 1.注意的是绝对路径里面不能有中文 2. tensorboard 文件应放在一个最小子目录中
- cookie和webstorage
HTML 5 Web 存储 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 <!DOCTYPE html> <html> ...
- Luogu P4172 [WC2006]水管局长
题意 给定一个 \(n\) 个点 \(m\) 条边的图和 \(q\) 次操作,每次操作分为以下两种: 1 u v:查询 \(u\) 到 \(v\) 的一条路径使得边权最大的边的权值最小. 2 u v: ...
- [开源] .Net 使用 ORM 访问 华为GaussDB数据库
前言 华为GaussDB是一个企业级AI-Native分布式数据库.GaussDB采用MPP(Massive Parallel Processing)架构,支持行存储与列存储,提供PB(Petabyt ...
- 系统解析Apache Hive
Apache Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供一种HQL语言进行查询,具有扩展性好.延展性好.高容错等特点,多应用于离线数仓建设. 1. ...
- Dorado download注意事项
uploader/uploader-SNAPSHOT uploader/uploader-RELEASE .....使用需要注意!
- leetcode6:binary-tree-postorder-traversal
题目描述 求给定的二叉树的后序遍历. 例如: 给定的二叉树为{1,#,2,3}, 1↵ ↵ 2↵ /↵ 3↵ 返回[3,2,1]. 备注:用递归来解这道题太没有新意了,可以给出迭代的解法么? Give ...
- EF6 Code First 博客学习记录
学习一下ef6的用法 这个学习过程时按照微软官网的流程模拟了一下 就按照下面的顺序来写吧 1.连接数据库 自动生成数据库 2.数据库迁移 3.地理位置以及同步/异步处理(空了再补) 4.完全自动迁移 ...
- 内网渗透 day6-msf后门植(windows)
后门植入 目录 1. 持续化后门 2. 手动上传木马并加入注册表中 3. 上传nc 4. 开3389-->shift后门-->远程登入 5. at调用 1. 持续化后门 在提权后的mete ...
