H5系列之contenteditable
其实这个属性很简单,既然把它放到一个单独的文章来说,他肯定有一些注意点要讲
兼容性很好,兼容所有主流浏览器。
用法很简单,只需要给你需要的标签填上即可。
<div contenteditable="true">我是一个div</div>
那么会出现一个神奇的效果。(文字可以编辑)

语法也很简单。
contenteditable="true" (可以编辑)
contenteditable="false" (不可以编辑)
如果是嵌套关系的呢?
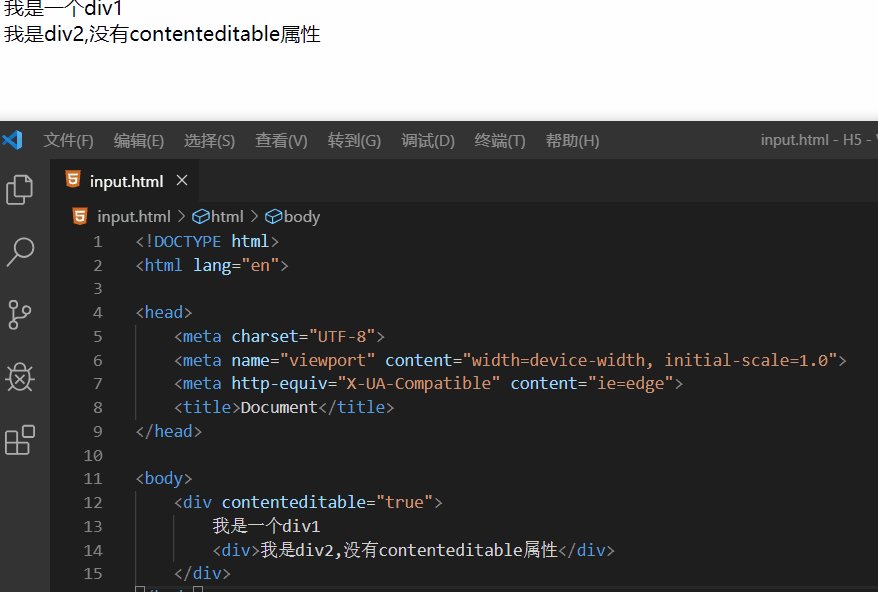
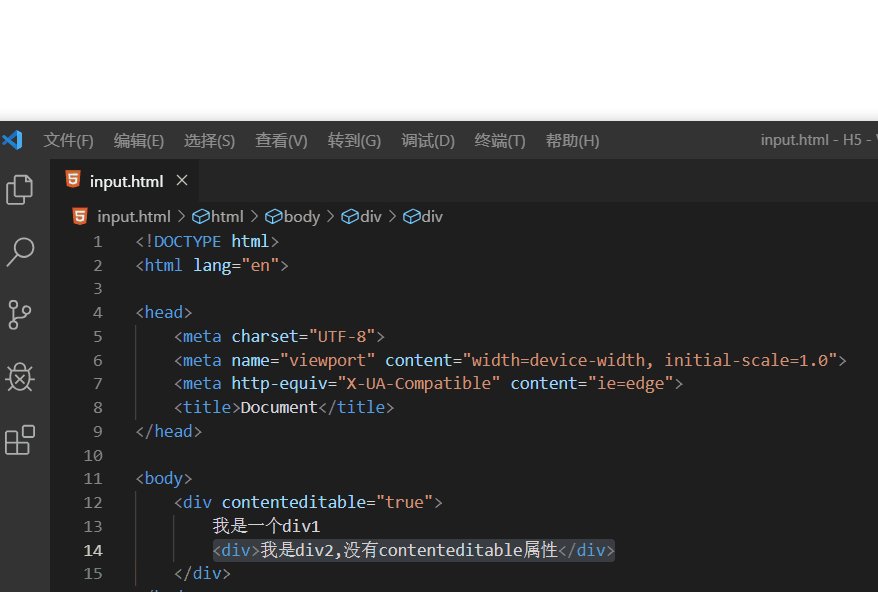
<div contenteditable="true">
我是一个div1
<div>我是div2,没有contenteditable属性</div>
</div>

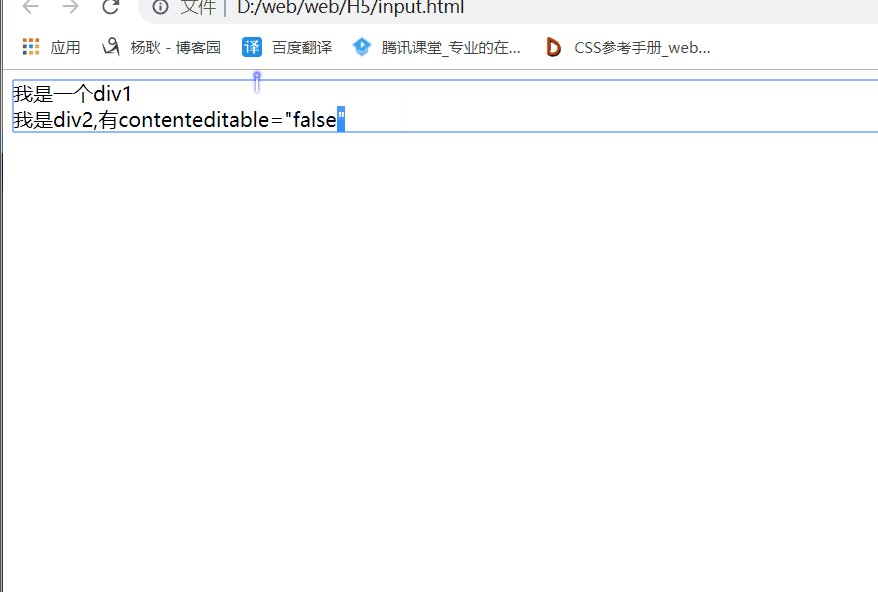
你会发现,即使是嵌套关系,里面的标签也没有contenteditable 属性,也是可以编辑的,这又是为啥呢? 其实这个属性有继承关系,只要父级有,那么子级也会继承下来,所以说,子级也是可以编辑的啦。
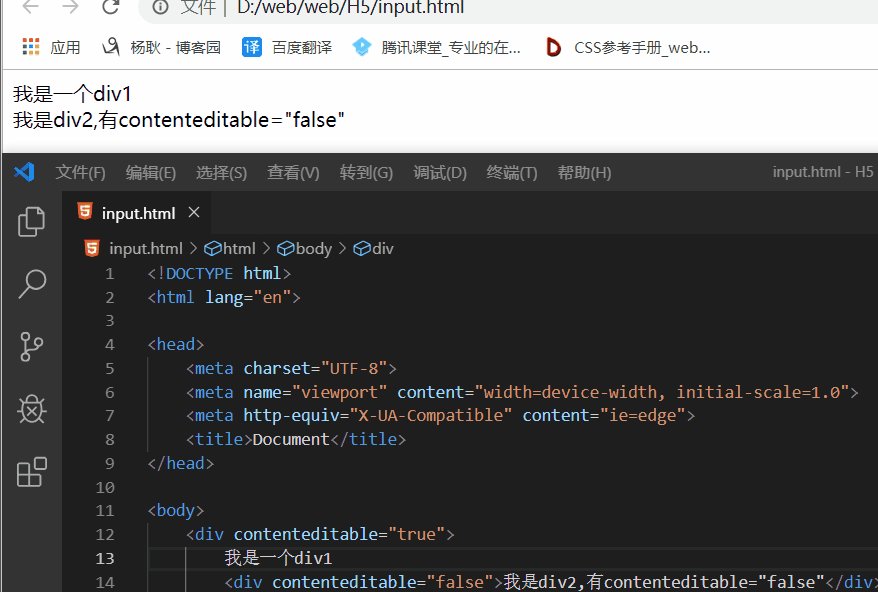
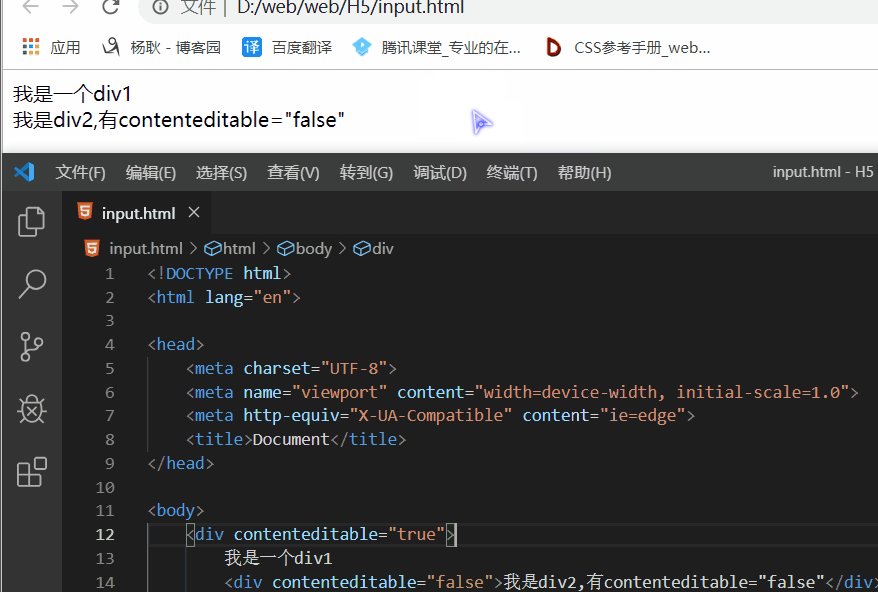
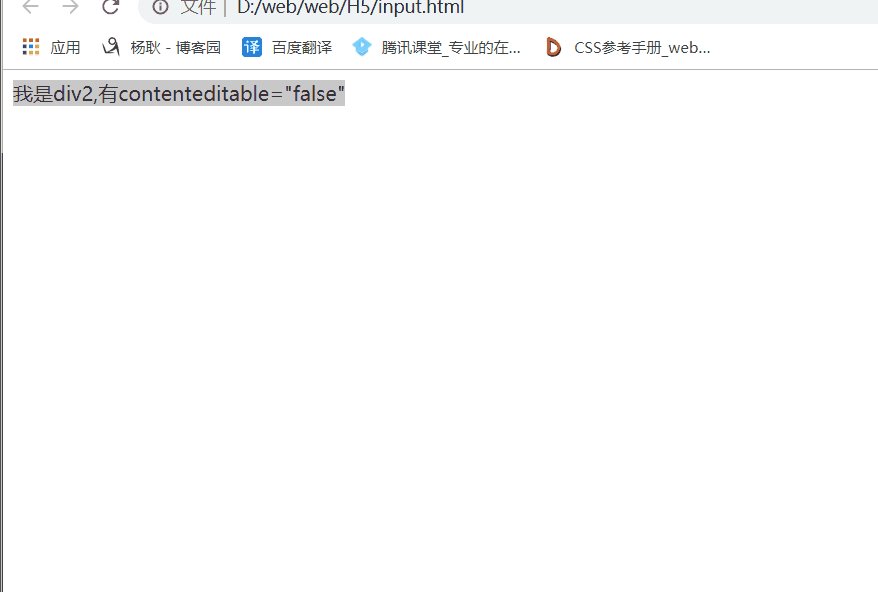
如果子级不想编辑,给子级添加上contenteditable=“false” 即可

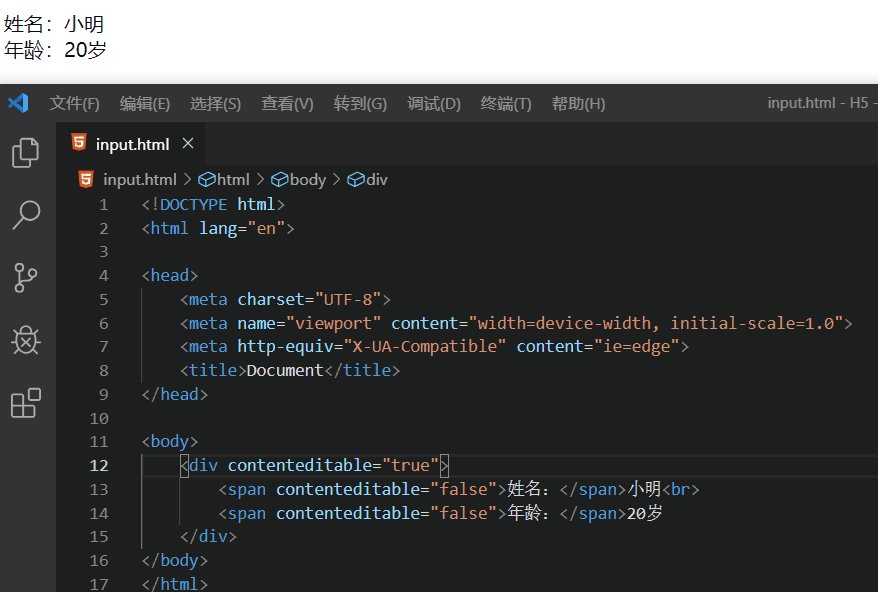
最后说一下,下面这种特殊情况,按理来说,span 的 姓名 和 年龄都是不可以编辑的对吧。
<div contenteditable="true">
<span contenteditable="false">姓名:</span>小明<br>
<span contenteditable="false">年龄:</span>20岁
</div>
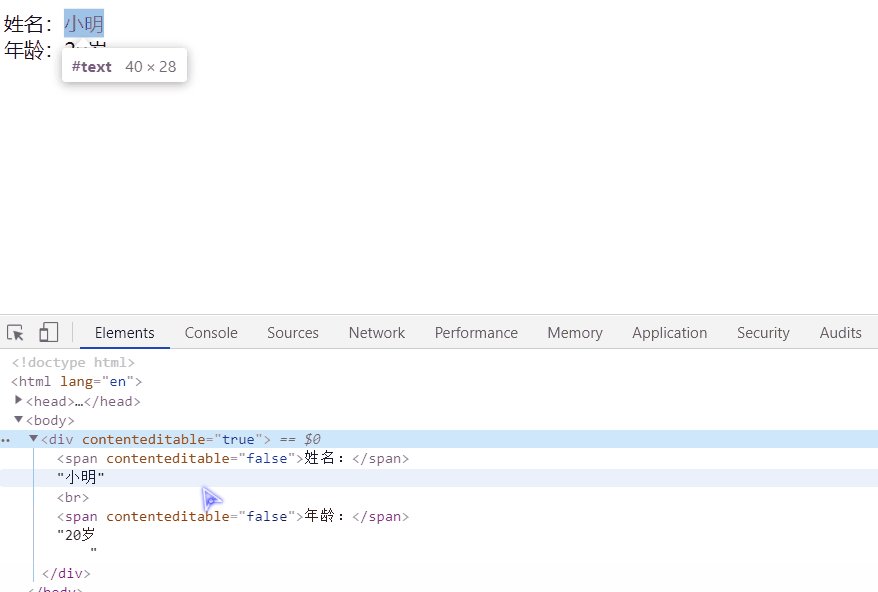
看下下面的操作。

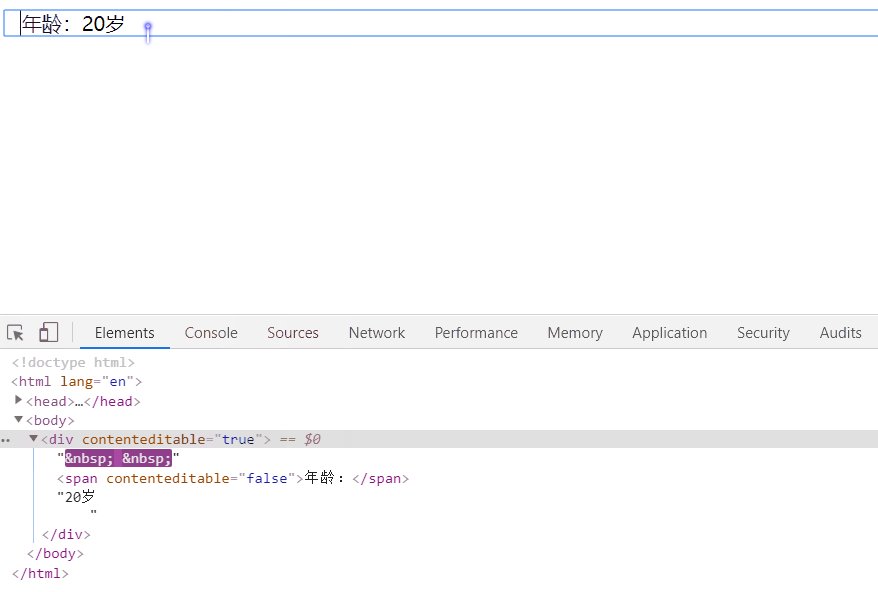
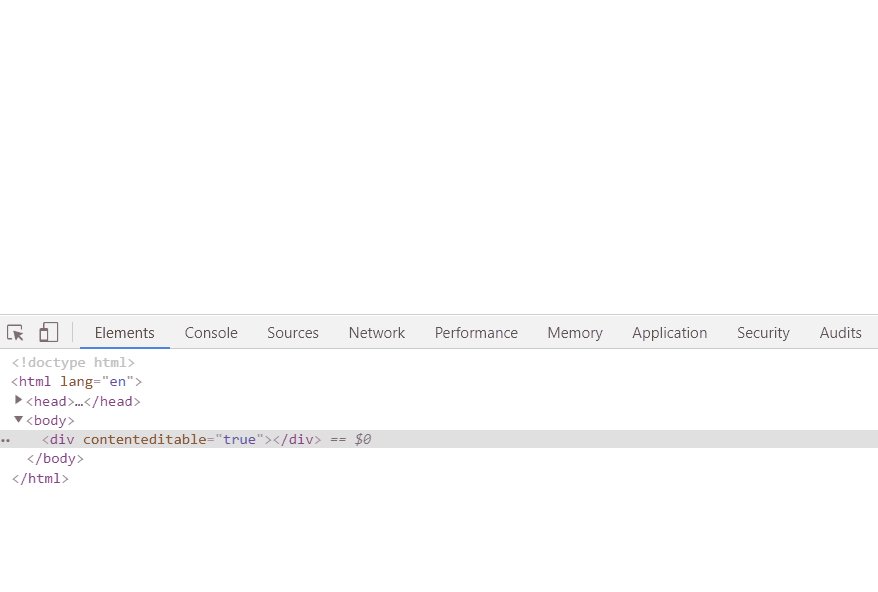
然后只要从 上面一行开始编辑,就会发现,即使是 contenteditable=“false” 的两个 span里面的文字,都被删除了。这又是为啥呢,这是因为,被标记了 false的标签,那么他的内部文字是不能被编辑的,但是 外部的编辑,是可以把你整个标签给删除掉的。 所以得避开这种布局。
H5系列之contenteditable的更多相关文章
- H5系列之History(必知必会)
H5系列之History(必知必会) 目录 概念 兼容性 属性 方法 H5方法 概念 理解History Api的使用方式 目的是为了解决哪些问题 作用:ajax获取数据时 ...
- H5新增属性contenteditable(不用JS,实现div模拟textarea高度自增长)
无意中看到一篇博客介绍了contenteditable这个属性——不需用JS,只需在div里加上contenteditable="true",即可实现div模拟textrarea( ...
- H5系列之地理位置(必知必会)
H5之地理位置必知必会 [02]概念 规范地址:http://www.w3.org/TR/geolocation-API/ HTML5 Geolocation(地理定位)用于定位用 ...
- H5新属性 contenteditable
contenteditable 属性规定元素内容是否可编辑 <div contenteditable style="width: 100px;height:100px"> ...
- H5全局属性contenteditable,实现可编辑元素
<div contenteditable="true">这是一段可编辑的段落.请试着编辑该文本.</div> 效果如下:
- H5系列之video自己编写控制栏
首先来了解一下 video, video呢,是H5 的标签,别人说的 H5播放器,没错 就是他了,利用video标签,可以实现视频播放. 但是啊,你会发现,在不同的浏览器上,播放器的 控制栏,都是不一 ...
- H5系列之canvas
what is canvas?(什么是canvas) 其实他只是H5里面的一个标签而已,那么他作为一个标签,肯定有他的用途,他就像是一幅画布,等待着你来作画.可以说,他只是一个容器而已,需要配合着Ja ...
- H5系列之常用的语义元素
H5添加了几个新标签,带有语义化的标签,像我们的div 和 span 标签,你说他两能干嘛呢, 好像他两什么事都能干.举个例子,你家里的房子,有几个房间,如果不分房间的话,是不是你 今天睡这里,明天睡 ...
- H5系列之drag拖放
H5中, 有个属性,draggable="true", 这个属性呢(默认false),需要加在标签上,加上去该标签就可以拖动了, 看下gif图吧 默认的标签,是不能拖动的,但是有两 ...
随机推荐
- python提取视频第一帧图片
一.实现代码 # -*- coding: utf-8 -*- import cv2 from PIL import Image from io import BytesIO def tryTime(m ...
- 4. Validator校验器的五大核心组件,一个都不能少
困难是弹簧,你弱它就强.本文已被 https://www.yourbatman.cn 收录,里面一并有Spring技术栈.MyBatis.JVM.中间件等小而美的专栏供以免费学习.关注公众号[BAT的 ...
- css自定义字体----使用外部字体文件
css外部自定义字体 给大家分享一个使用的css小技巧!记得收藏呀!相信大家在浏览各种网站会见到各种奇形怪状花里胡哨的文字,还有就是一些浏览器兼容性问题,不会支持一些特殊的字体!给大家分享一个极其简单 ...
- 关于“Cannot resolve table 'user'”报错的问题解决
springboot+vue建立映射时,后端引用@Table(name="user") 来对应表名 user,但引用后报错"Cannot resolve table 'u ...
- Linux系统搭建Hadoop集群
一.环境说明 IP地址 主机名 备注 操作系统 192.168.92.11 hserver1 namenode Ubuntu 16.04 192.168.92.12 hserver2 datanode ...
- 活动可视化搭建系统——你的KPI被我承包了
前言 对于C端业务偏多的公司来说,在增长.运营等各方同学的摧残下永远绕不过去的一个坑就是大量的H5页面开发,它可能是一个下载.需求告知.产品介绍.营销活动等页面.此类需求都有几个明显的缺点: •开发性 ...
- 4G DTU比GPRS/3G DTU的优势
4G DTU一般来说是采用电脑和数据线连接来进行参数设置的,为了适应不同的工作环境,提高工作的效率,成都远向电子4G DTU还支持远程参数配置和远程固件升级,只需一部手机即可轻松完成操作.今天我们就来 ...
- Hadoop高可用
一.原因 - NameNode是HDFS的黑心配置HDFS有事hadoop的核心组件 NameNode 在Hadoop及群众至关重要 - NameNode的宕机导致集群的不可用 二.解决方案 其中 N ...
- 一文搞懂后台高性能服务器设计的常见套路, BAT 高频面试系列
微信搜索「编程指北」,关注这个写干货的程序员,回复「资源」,即可获取后台开发学习路线和书籍 先赞后看,养成习惯~ 前言 金九银十,又是一年校招季. 经历过,才深知不易.最近,和作为校招面试官的同事聊了 ...
- Shell 教程01
Shell 教程 Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁.Shell 既是一种命令语言,又是一种程序设计语言. Shell 是指一种应用程序,这个应用程序提供了一个 ...
