CSS动画实例:升空的气球
1.制作一个气球
设页面中有<div class="balloon"></div>,为. balloon设置样式规则如下:
.balloon
{
height: 96px;
width: 80px;
background: hsla(0, 100%, 50%, 0.8);
border-radius: 50% 50% 50% 50% / 45% 45% 55% 55%;
position: absolute;
top: 30%;
left:50%;
}
.balloon:before
{
content: '';
position: absolute;
width: 20%;
height: 30%;
top: 8%;
left: 16%;
border-radius: 50%;
transform: rotate(40deg);
background: hsla(0, 0%, 100%, 0.75);
}
可在页面中显示如图1所示的图形。

图1 气球
这个图形像一个气球,其中,样式.balloon绘制大的红色填充圆形,.balloon:before绘制里面的小圆形。再为这个气球加上一个手把。在生成气球形状的div中加入一个子层,定义如下:
<div class="balloon">
<div class=" handle"></div>
</div>
为. handle定义样式规则如下:
.handle
{
width: 2%;
height: 60%;
background:hsl(45, 100%, 40%);
top: 100%;
left: 50%;
transform: translate(-50%, 0);
position: absolute;
}
.handle:before,.handle:after
{
content: '';
position: absolute;
height: 5%;
transform: translate(-50%, 0);
border-radius: 25% / 50%;
left: 50%;
}
.handle:before
{
top: 0;
background:hsl(45, 100%, 40%);
width: 500%;
}
.handle:after
{
top: 5%;
background: hsla(0, 100%, 50%, 0.8);
width: 700%;
}
此时可在页面中显示如图2所示的图形。

图2 带手把的气球
为这个气球定义关键帧,使得它进行升空。编写的完整的HTML文件如下。


<!DOCTYPE html>
<html>
<head>
<title>气球升空</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background: #fff;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 2%;
}
.balloon
{
height: 96px;
width: 80px;
background: hsla(0, 100%, 50%, 0.8);
border-radius: 50% 50% 50% 50% / 45% 45% 55% 55%;
position: absolute;
top: 30%;
left:50%;
animation: float 5s infinite linear both;
}
.balloon:before
{
content: '';
position: absolute;
width: 20%;
height: 30%;
top: 8%;
left: 16%;
border-radius: 50%;
transform: rotate(40deg);
background: hsla(0, 0%, 100%, 0.75);
}
.handle
{
width: 2%;
height: 60%;
background:hsl(45, 100%, 40%);
top: 100%;
left: 50%;
transform: translate(-50%, 0);
position: absolute;
}
.handle:before,.handle:after
{
content: '';
position: absolute;
height: 5%;
transform: translate(-50%, 0);
border-radius: 25% / 50%;
left: 50%;
}
.handle:before
{
top: 0;
background:hsl(45, 100%, 40%);
width: 500%;
}
.handle:after
{
top: 5%;
background: hsla(0, 100%, 50%, 0.8);
width: 700%;
}
@keyframes float
{
from { transform: translate(0, 300px); }
to { transform: translate(0, -300px); }
}
</style>
</head>
<body>
<div class="container">
<div class="balloon">
<div class="handle"></div>
</div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图1所示的动画效果。

图1 一个升空的气球
2.红绿蓝3个升空的气球
一个红色气球升空太孤单了,加两个气球(一个绿色、一个蓝色)陪着升空。
由生成气球图形的CSS定义可知,要生成不同颜色(用hsl函数表示颜色时的色相)、不同水平位置(升空总是从底部向上,垂直位置忽略好了)和不同大小的气球,可以在<div class="balloon"></div>定义中加上style来描述反应这三个特征的自定义变量—hue、--left和—size。然后适当修改CSS样式中与之相关的定义。
直接给出完整的HTML文件内容如下,读者自己体会与1个气球升空代码的差别。


<!DOCTYPE html>
<html>
<head>
<title>气球升空</title>
<style>
.container
{
margin: 0 auto;
width: 300px;
height:300px;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background: #fff;
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 2%;
}
.balloon
{
height: calc(1.2 * var(--size));
width: var(--size);
background: hsla(var(--hue), 100%, 50%, 0.8);
border-radius: 50% 50% 50% 50% / 45% 45% 55% 55%;
position: absolute;
top: 30%;
left:var(--left, 50%);
animation: float 5s infinite linear both;
}
.balloon:before
{
content: '';
position: absolute;
width: 20%;
height: 30%;
top: 8%;
left: 16%;
border-radius: 50%;
transform: rotate(40deg);
background: hsla(0, 0%, 100%, 0.75);
}
.handle
{
width: 2%;
height: 60%;
background:hsl(45, 100%, 40%);
top: 100%;
left: 50%;
transform: translate(-50%, 0);
position: absolute;
}
.handle:before,.handle:after
{
content: '';
position: absolute;
height: 5%;
transform: translate(-50%, 0);
border-radius: 25% / 50%;
left: 50%;
}
.handle:before
{
top: 0;
background:hsl(45, 100%, 40%);
width: 500%;
}
.handle:after
{
top: 5%;
background: hsla(var(--hue), 100%, 50%, 0.8)
width: 700%;
}
@keyframes float
{
from { transform: translate(-50%, -50%) translate(0, 300px); }
to { transform: translate(-50%, -50%) translate(0, -300px); }
}
</style>
</head>
<body>
<div class="container">
<div class="balloon" style="--left: 20%; --hue: 0; --size: 80px;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 50%; --hue: 120; --size: 60px;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 70%; --hue: 240; --size: 100px;">
<div class="handle"></div>
</div>
</div>
</body>
</html>
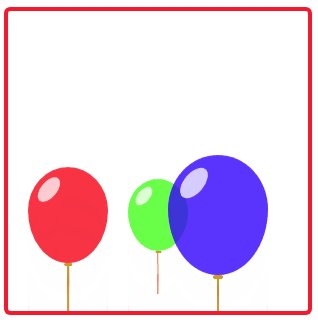
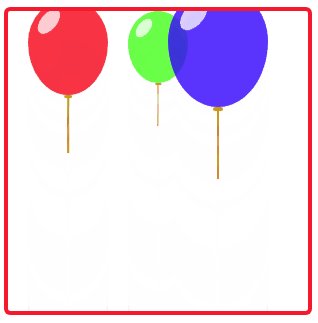
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图2所示的动画效果。

图2 三个升空的气球
3.满屏都是气球在升空
由图2看出,三个升空的气球速度相同,垂直方向位置也相同,能否让它们有所不同呢?可以通过为气球定义动画完成时间和延迟时间来实现,再加上两个自定义变量—rate和—delay。
适当修改.container的定义,使得呈现动画效果的容器大小与浏览器窗口大小相同。并定义多个气球,编写的HTML文件如下。


<!DOCTYPE html>
<html>
<head>
<title>气球升空</title>
<style>
.container
{
margin: 0 auto;
min-height:100vh;
position: relative;
display:flex;
justify-content:center;
align-items:center;
background: hsl(180, 100%, 95%);
overflow: hidden;
border: 4px solid rgba(255, 0, 0, 0.9);
border-radius: 2%;
}
.balloon
{
--width: calc(var(--size, 10) * 1vmin);
height: calc(1.2 * var(--width));
width: var(--width);
background: hsla(var(--hue), 100%, 50%, 0.8);
border-radius: 50% 50% 50% 50% / 45% 45% 55% 55%;
position: absolute;
top: 30%;
left:var(--left, 50%);
animation: float calc(var(--rate, 1) * 1s) calc(var(--delay, 0) * -1s) infinite linear both;
}
.balloon:before
{
content: '';
position: absolute;
width: 20%;
height: 30%;
top: 8%;
left: 16%;
border-radius: 50%;
transform: rotate(40deg);
background: hsla(0, 0%, 100%, 0.75);
}
.handle
{
width: 2%;
height: 60%;
background:hsl(45, 100%, 40%);
top: 100%;
left: 50%;
transform: translate(-50%, 0);
position: absolute;
}
.handle:before,.handle:after
{
content: '';
position: absolute;
height: 5%;
transform: translate(-50%, 0);
border-radius: 25% / 50%;
left: 50%;
}
.handle:before
{
top: 0;
background:hsl(45, 100%, 40%);
width: 500%;
}
.handle:after
{
top: 5%;
background: hsla(var(--hue), 100%, 50%, 0.8)
width: 700%;
}
@keyframes float
{
from { transform: translate(-50%, -50%) translate(0, 100vh); }
to { transform: translate(-50%, -50%) translate(0, -100vh); }
}
</style>
</head>
<body>
<div class="container">
<div class="balloon" style="--left: 20%; --hue: 0; --size: 20;--rate: 1; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 50%; --hue: 120; --size: 15;--rate: 3; --delay: 3;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 70%; --hue: 240; --size: 12;--rate: 5; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 35%; --hue: 0; --size: 18;--rate: 1; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 50%; --hue: 120; --size: 21;--rate: 3; --delay: 3;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 89%; --hue: 240; --size: 22;--rate: 5; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 94%; --hue: 57; --size: 38; --rate: 3; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 90%; --hue: 124; --size: 36; --rate: 5; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 46%; --hue: 228; --size: 24; --rate: 7; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 59%; --hue: 196; --size: 20; --rate: 2; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 62%; --hue: 225; --size: 24; --rate: 9; --delay: 9;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 16%; --hue: 190; --size: 18; --rate: 4; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 67%; --hue: 105; --size: 28; --rate: 1; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 23%; --hue: 64; --size: 16; --rate: 2; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 84%; --hue: 287; --size: 30; --rate: 1; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 87%; --hue: 191; --size: 34; --rate: 5; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 77%; --hue: 313; --size: 24; --rate: 9; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 6%; --hue: 178; --size: 38; --rate: 7; --delay: 2;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 20%; --hue: 184; --size: 30; --rate: 7; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 24%; --hue: 79; --size: 18; --rate: 6; --delay: 2;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 78%; --hue: 167; --size: 20; --rate: 6; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 2%; --hue: 321; --size: 25; --rate: 2; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 83%; --hue: 9; --size: 39; --rate: 5; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 10%; --hue: 257; --size: 49; --rate: 6; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 96%; --hue: 346; --size: 38; --rate: 7; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 60%; --hue: 117; --size:33; --rate: 4; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 17%; --hue: 152; --size: 35; --rate: 9; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 57%; --hue: 286; --size: 31; --rate: 5; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 73%; --hue: 116; --size: 15; --rate: 5; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 53%; --hue: 28; --size: 26; --rate: 1; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 83%; --hue: 198; --size: 35; --rate: 9; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 25%; --hue: 162; --size: 19; --rate: 6; --delay: 3;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 25%; --hue: 165; --size: 32; --rate: 1; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 99%; --hue: 153; --size: 17; --rate: 3; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 58%; --hue: 111; --size: 27; --rate: 2; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 91%; --hue: 87; --size: 17; --rate: 9; --delay: 2;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 59%; --hue: 332; --size: 26; --rate: 9; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 71%; --hue: 291; --size: 32; --rate: 2; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 79%; --hue: 79; --size: 21; --rate: 9; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 29%; --hue: 278; --size: 24; --rate: 2; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 91%; --hue: 193; --size: 40; --rate: 3; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 17%; --hue: 147; --size: 27; --rate: 6; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 90%; --hue: 112; --size: 39; --rate: 4; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 33%; --hue: 179; --size: 26; --rate: 9; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 59%; --hue: 38; --size: 50; --rate: 6; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 49%; --hue: 92; --size: 24; --rate: 3; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 91%; --hue: 145; --size: 34; --rate: 1; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 39%; --hue: 218; --size: 34; --rate: 3; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 99%; --hue: 245; --size: 36; --rate: 8; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 8%; --hue: 66; --size: 15; --rate: 6; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 83%; --hue: 51; --size: 27; --rate: 7; --delay: 8;">
<div class="handle"></div>
</div> <div class="balloon" style="--left: 71%; --hue: 81; --size: 27; --rate: 3; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 54%; --hue: 274; --size: 28; --rate: 1; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 25%; --hue: 70; --size: 15; --rate: 6; --delay: 2;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 99%; --hue: 282; --size: 27; --rate: 6; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 17%; --hue: 312; --size: 27; --rate: 8; --delay: 3;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 30%; --hue: 157; --size: 27; --rate: 1; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 90%; --hue: 299; --size: 38; --rate: 6; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 91%; --hue: 162; --size: 35; --rate: 5; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 50%; --hue: 213; --size: 19; --rate: 5; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 37%; --hue: 227; --size: 24; --rate: 7; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 61%; --hue: 182; --size: 31; --rate: 9; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 97%; --hue: 161; --size: 37; --rate: 1; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 5%; --hue: 113; --size: 21; --rate: 4; --delay: 4;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 48%; --hue: 17; --size: 37; --rate: 2; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 79%; --hue: 31; --size: 47; --rate: 9; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 53%; --hue: 54; --size: 22; --rate: 5; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 24%; --hue: 311; --size: 38; --rate: 9; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 89%; --hue: 48; --size: 17; --rate: 4; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 65%; --hue: 97; --size: 31; --rate: 3; --delay: 8;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 57%; --hue: 9; --size: 17; --rate: 6; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 9%; --hue: 14; --size: 36; --rate: 4; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 96%; --hue: 100; --size: 24; --rate: 8; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 14%; --hue: 228; --size: 25; --rate: 7; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 90%; --hue: 216; --size: 32; --rate: 7; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 92%; --hue: 220; --size: 24; --rate: 5; --delay: 3;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 72%; --hue: 276; --size: 18; --rate: 8; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 43%; --hue: 26; --size: 28; --rate: 4; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 68%; --hue: 97; --size: 37; --rate: 5; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 40%; --hue: 119; --size: 20; --rate: 6; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 20%; --hue: 338; --size: 37; --rate: 6; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 55%; --hue: 336; --size: 36; --rate: 2; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 81%; --hue: 10; --size: 17; --rate: 2; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 69%; --hue: 314; --size: 20; --rate: 10; --delay: 1;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 59%; --hue: 169; --size: 22; --rate: 7; --delay: 10;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 93%; --hue: 165; --size: 38; --rate: 7; --delay: 2;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 7%; --hue: 271; --size: 33; --rate: 1; --delay: 3;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 21%; --hue: 349; --size: 36; --rate: 8; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 13%; --hue: 38; --size: 35; --rate: 2; --delay: 9;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 55%; --hue: 164; --size: 27; --rate: 9; --delay: 7;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 70%; --hue: 66; --size: 37; --rate: 5; --delay: 0;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 5%; --hue: 264; --size: 15; --rate: 4; --delay: 9;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 24%; --hue: 265; --size: 40; --rate: 7; --delay: 6;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 11%; --hue: 101; --size: 26; --rate: 4; --delay: 5;">
<div class="handle"></div>
</div>
<div class="balloon" style="--left: 25%; --hue: 207; --size: 40; --rate: 3; --delay: 0;">
<div class="handle"></div>
</div>
</div>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图3所示的动画效果。

图3 满屏升空的气球
CSS动画实例:升空的气球的更多相关文章
- CSS动画实例
上一篇讲过css动画transform transition的语法,这一节展示自己做的几个小例子加深印象 1. 线条动画效果 代码:最外层div包含2个小的div : a和b. a有左右边框(高度 ...
- CSS动画实例:太极图在旋转
利用CSS可以构造出图形,然后可以对构造的图形添加动画效果.下面我们通过旋转的太极图.放大的五角星.跳“双人舞”的弯月等实例来体会纯CSS实现动画的方法. 1.旋转的太极图 设页面中有<div ...
- CSS动画实例:移动的眼珠子
适当地利用CSS的box-shadow可以构造图形,然后可以对构造的图形添加动画效果.下面我们通过移动的眼珠子.圆珠一二三.一分为四.四小圆旋转扩散等实例来体会box-shadow属性在动画制作中的使 ...
- CSS动画实例:小圆球的海洋
CSS背景属性用于定义HTML元素的背景,在CSS提供的背景属性中, background-image:指定要使用的一个或多个背景图像: background-color:指定要使用的背景颜色: ba ...
- CSS动画实例:旋转的圆角正方形
在页面中放置一个类名为container的层作为效果呈现容器,在该层中再定义十个名为shape的层层嵌套的子层,HTML代码描述如下: <div class="container&qu ...
- CSS动画实例:一颗躁动的心
在页面中放置一个类名为container的层作为盛放心心的容器,在该层中再定义一个名为heart的子层,HTML代码描述如下: <div class="container"& ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- CSS动画实例:行星和卫星
设页面中有<div class=" planet "></div>,用来绘制一个行星和卫星图形.这个图形包括三部分:行星.卫星和卫星旋转的轨道.定义. pl ...
随机推荐
- Monster Audio 使用教程 (六) 发送音轨的设置
因为最近有些用户,不太清楚怎么发送给混响音轨,所以这里我简单介绍一下. Monster Audio的音轨,主要分为两种类型: 1.白色推子:表示普通音轨 2.蓝色推子:表示“可接收发送音轨”,其他音轨 ...
- xctf-web fakebook
点join注册账号 进入view.php发现参数no存在sql注入,但是过滤了select关键字,用内联注释绕过 在users表的data字段发现了用序列化存储的用户信息 然后就卡在这里了....看了 ...
- e的存在性证明和计算公式的证明
\(\quad\quad前言\quad\quad\\\) \(此证明,改编自中科大数分教材,史济怀版\\\) \(中科大教材,用的是先固定m,再放大m,跟菲赫金哥尔茨的方法一样.\\\) \(而我这里 ...
- HTML自动刷新页面
<meta http-equiv="refresh"content="5"/> 英文""
- MyBatis--动态插入多条数据
MySQL支持的一种插入多行数据的INSERT语句写法是 INSERT INTO 表名 (字段名1,字段名2,字段名3) VALUES (值1,值2,值3,...),(值1,值2,值3,...)... ...
- myBatis源码解析-日志篇(1)
上半年在进行知识储备,下半年争取写一点好的博客来记录自己源码之路.在学习源码的路上也掌握了一些设计模式,可所谓一举两得.本次打算写Mybatis的源码解读. 准备工作 1. 下载mybatis源码 下 ...
- Pandas 复习2
import pandas as pd import numpy as np food_info = pd.read_csv('food_info.csv') 1.处理缺失值(可使用平均数,众数填充) ...
- C/C++编程笔记:C语言入门知识点(一),请收藏C语言最全笔记!
C语言简介 C 语言是一种通用的高级语言,最初是由丹尼斯·里奇在贝尔实验室为开发 UNIX 操作系统而设计的.C 语言最开始是于 1972 年在 DEC PDP-11 计算机上被首次实现. 原文链接: ...
- bzoj 4448 [Scoi2015]情报传递 主席树
比较套路的题目. 可以发现难点在于某个点的权值动态修改 且我们要维护树上一条路径上的点权>x的个数. 每个点都在动态修改 这意味着我们的只能暴力的去查每个点. 考虑将所有可以动态修改的点变成静态 ...
- 《分享》Koa2源码分析
曾经在公司内部做的一起关于koa源码的分享,希望对你有帮助: koa2 源码分析整理 koa2(2.4.1版本)源码主要包含四个js,包括application.js, context.js, req ...
