【译】New experimental Razor editor for Visual Studio
随着 Visual Studio 2019 16.7 Preview 4 的发布,现在可以尝试我们新的实验性 Razor 编辑器,用于本地开发,包括 MVC、Razor Page 和 Blazor。我们很期待你来试一试!
启用新的 Razor 编辑器
要在 Visual Studio 2019 16.7 Preview 4 或更高版本中启用新的实验性 Razor 编辑器:
1. 安装最新版 Visual Studio
2. 点击 Tools > Options > Environment > Preview Features,勾选Enable experimental Razor editor 选项:

3. 点击 OK 并重启 Visual Studio
如此,现在可以使用新的 Razor 编辑器。
Razor 是什么?
Razor 是一种基于 HTML 和 C# 的模板语言,用于为基于 MVC、Razor Page 和 Blazor 的 .NET Web 应用程序定义动态呈现逻辑。在 MVC 和 Razor 页面应用程序中,你使用 Razor 来定义视图和页面的呈现逻辑 .cshtml 文件。在 Blazor 中,使用 Razor 在 .razor 文件中编写可重用的 UI 组件。Razor 是使用 .NET 构建 Web 应用程序的体验中至关重要的一部分。
你现在可以尝试一下 Razor,用 ASP.NET Core 或 Blazor 构建你的第一个Web 应用程序。
为什么是新的 Razor 编辑器?
Razor 的部分价值在于 Visual Studio 为编辑 Razor 文件提供了丰富的工具体验。Visual Studio 现在在同一个 Razor 文件中为 HTML、CSS、JavaScript、C# 和 Razor 特定语法提供了智能感知、自动完成和诊断。
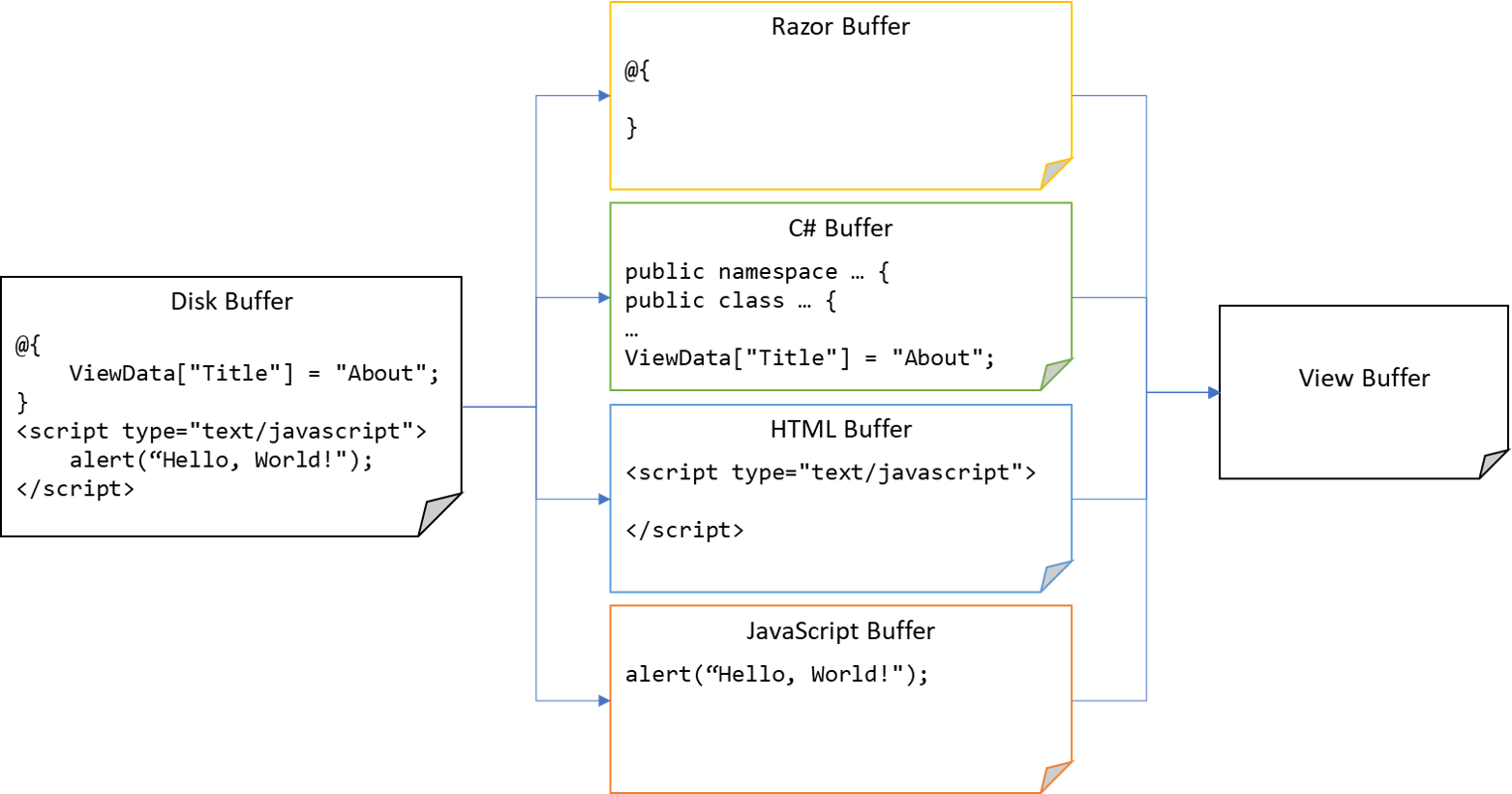
Visual Studio 做了一些巧妙的操作,以在 Razor 文件中同时启用对所有这些语言的编辑器支持。对 Razor 文档进行解析以确定其组成部分,然后将每个部分投影到一个称为投影缓冲区的特定于语言的缓冲区中。在 Visual Studio 中编辑 Razor 文档时,您看到的是这些投影缓冲区中的一组小窗口,它们组成了一个完整的文档。然后,每个语言服务分别为每个独立的投影缓冲区处理编辑体验。
例如,考虑下面Razor代码:
@{
ViewData["Title"] = "About";
}
<script type="text/javascript">
alert("Hello, World!");
</script>
Visual Studio 处理 Razor 代码的方式如下:

这个项目缓冲区设置在 Visual Studio 和 Mac 的 Visual Studio 中工作得很好,但是对于远程编辑场景,比如 Visual Studio LiveShare 或 Visual Studio Codespaces,它就有问题了。它也不能用于没有投影缓冲区支持的编辑器,比如 Visual Studio Code。由于 Razor 编辑器缺少中央编配器,如果不仔细协调各种语言服务实现(因为它们在投影场景中控制自己的体验),就很难启用新特性。
Razor语言服务器
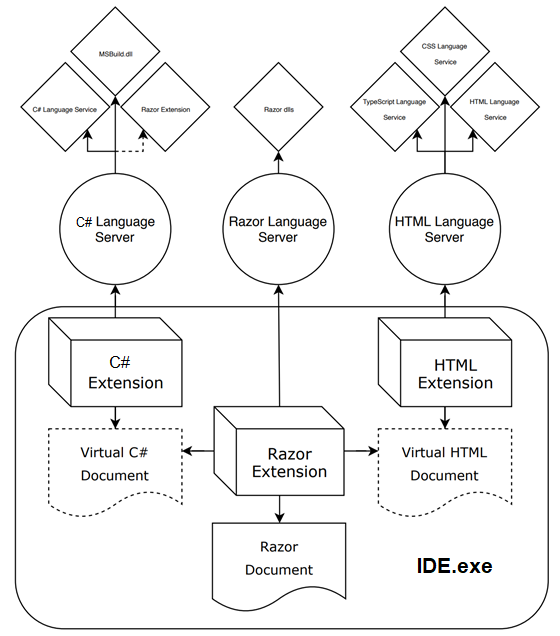
为了更广泛地支持 Razor 编辑,我们已经为一个基于 Razor 语言服务器的 ASP.NET Core 项目的新的 Razor 编辑器工作了一段时间。这个新的 Razor 语言服务器通过 LSP(Language Server Protocol)实现了一些编辑器特性,比如自动完成、转到定义等,LSP 为编辑器或 IDE 定义了一种启用这些特性的标准方法。然后一个 IDE 特定的 Razor 扩展用于处理与 Razor 语言服务器以及其他 HTML 和 C# 语言服务器的协调。

这个新的 Razor 语言服务器已经作为 C# 扩展的一部分在 Visual Studio 代码中启用了对 Razor 的支持。它将是 Visual Studio Codespaces 和 Visual Studio LiveShare 支持 Razor 编辑的基础。现在可以在 Visual Studio 中作为预览特性进行本地开发。
目前,我们的重点是使新的基于 LSP 的 Razor 编辑器在功能上与现有的 Visual Studio Razor 编辑体验相同(如下所述,仍然有一些功能上的差距需要解决)。在未来的版本中,我们希望通过添加重要的新功能来填补这些功能空白,比如为 Razor 带来更多的 C# 编辑特性,以及其他针对 Razor 的生产力改进。
已知问题
新的 Razor 编辑器目前还处于试验阶段,有一些已知的限制。下面的Razor编辑器功能还没有完全实现,将在未来的版本中增加:
支持 JavaScript 和 CSS 的智能感知
C#、JavaScript、CSS、Blazor 组件、Tag Helper 和 tooltip 的颜色设置
格式化仅限于 @code 和 @functions 块中的 C# 代码(没有嵌入 HTML 标记或 Razor 语法)
HTML 中支持 URL 选择器
C# 代码段(“prop”、“ctor”等)
复杂的 C# 自动完成(例如,生成 override)
从 C# 到 Razor 的定义/实现
C# 文件中的重命名不会传播到Razor文件
HTML 和 { } 中匹配标识符高亮显示
16.7 Preview 4 中新的 Razor 编辑器也有一些功能问题,这些问题将在未来的版本中解决:
C# 中标识错误的波浪线可能是对不齐
由于在 Razor 文件中不必要地使用指令而报告了不必要的信息错误
Blazor 组件和 Tag Helper 现在的颜色和 C# 类一样,不受 Tag Helper 颜色选项的控制
提供反馈
对于 Visual Studio 中新的基于 LSP 的 Razor 编辑体验来说,现在还处于早期阶段。我们知道,在它取代 Visual Studio 中现有的 Razor 编辑经验之前,还有很多工作要做。新的 Razor 工具在 16.7 中仍然是可选的和实验性的,我们不希望它成为默认的 Razor 编辑器,直到它的功能超过了现有的编辑器。但是,我们希望尽早与你分享我们的进展,以便开始获得你对新 Razor 编辑器工作情况的反馈。为了确保我们提供最好的 Razor 编辑经验,请尝试新的 Razor 工具并让我们知道你的想法。你可以通过在 GitHub 上分享你的反馈。我们感谢你的反馈!
原文链接
https://devblogs.microsoft.com/aspnet/new-experimental-razor-editor-for-visual-studio/
【译】New experimental Razor editor for Visual Studio的更多相关文章
- Microsoft Visual Studio 2008 未能正确加载包“Visual Web Developer HTML Source Editor Package” | “Visual Studio HTM Editor Package”
在安装Microsoft Visual Studio 2008 后,如果Visual Studio 2008的语言版本与系统不一致时,比如:在Windows 7 English System 安装Vi ...
- 【译】Visual Studio 的 Razor 编辑器的改进
自从我们在一个通用的 Razor 语言服务器上发布了 Visual Studio 的一个新的实验性 Razor 编辑器的第一个预览版以来,已经过去了6个月,现在是时候更新一下我们的进展了.团队一直在努 ...
- Visual Studio 2019 for Mac 离线更新方法
当你打开Visual Studio 2019 for Mac检查更新时,如果下载更新包很慢,可以尝试如下操作: 打开Finder(访达),找到~/Library/Caches/VisualStudio ...
- Visual Studio插件
不定时更新,得到最好用的插件.(友情提示:安装插件时最好先备份系统) 1.Resharper 10.0.0.12.VS10x CodeMAP3.JavaScript Map Parser4.JScri ...
- How To Set Dark Theme in Visual Studio 2010
Want to use the visual studio color theme editor to set the dark theme or other themes? Below shows ...
- Visual Studio 2017 设置透明背景图
一.前言 给大家分享一下,如何为VS2017设置透明背景图.下面是一张设置前和设置后的图片. 设置前: 设置后: 二.设置背景图片的扩展程序 我们打开VS的扩展安装界面:[工具]->[扩展和更新 ...
- Create A .NET Core Development Environment Using Visual Studio Code
https://www.c-sharpcorner.com/article/create-a-net-core-development-environment-using-visual-studio- ...
- Visual Studio 设置背景图片主题(所有版本设置方法)
前言 效果预览: 目录 扩展安装 图片背景设置 主题透明并扩展到 IDE 内容 扩展安装 ClaudiaIDE 扩展下载 我们打开VS的扩展安装界面:[扩展]->[管理扩展]->[联机], ...
- Visual Studio中创建混合移动应用程序解决方案Xamarin Portable Razor
在Visual Studio中创建混合移动应用程序的一个解决方案是使用Xamarin Portable Razor工具,这是ASP.NET MVC API针对移动设备的一个轻量级实现.Xamarin编 ...
随机推荐
- Oracle连接报错之IO异常(The Network Adapter could not establish the connection)
简单介绍:自己封装oracle jdbc的一些常用功能jar包,自己本机玩没啥问题,给别人玩儿,发现总是抛异常 IO异常(The Network Adapter could not establish ...
- 交通网最短路径长 dp c++
// // Created by Arc on 2020/4/26. // /* * 城市交通线路,单向通行,道路之间可能有不通,每条连同的路之间都有相应的费用 * 求从起点到终点的最小费用 * * ...
- 在CentOS 7 上为docker配置端口转发以兼容firewall
在CentOS 7上当我们以类似下列命令将主机端口与容器端口映射时可能遇到无法访问容器服务的问题 docker run --name web_a -p 192.168.1.250:803:80 -d ...
- Day13_Thymeleaf简介
学于黑马和传智播客联合做的教学项目 感谢 黑马官网 传智播客官网 微信搜索"艺术行者",关注并回复关键词"乐优商城"获取视频和教程资料! b站在线视频 1.Th ...
- 面试官你好,我已经掌握了MySQL主从配置和读写分离,你看我还有机会吗?
我是风筝,公众号「古时的风筝」,一个简单的程序员鼓励师. 文章会收录在 JavaNewBee 中,更有 Java 后端知识图谱,从小白到大牛要走的路都在里面. 面试官:我看你简历上写的你们公司数据库是 ...
- PHP xml_parser_free() 函数
定义和用法 xml_parser_free() 函数释放 XML 解析器.高佣联盟 www.cgewang.com 如果成功,该函数则返回 TRUE.如果失败,则返回 FALSE. 语法 xml_pa ...
- Codeforces Round #649 (Div. 2) E. X-OR 交互 二进制 随机 期望
LINK:X-OR 本来是应该昨天晚上发的 可是昨天晚上 做这道题 写了一个分治做法 一直wa 然后查错 查不出来 心态崩了 想写对拍 发现交互库自己写不出来. 一系列sb操作 == 我都醉了. 今天 ...
- 【BZOJ3307】雨天的尾巴 题解(树链剖分+树上差分)
题目链接 题目大意:给定一颗含有$n$个结点的树,每次选择两个结点$x$和$y$,对从$x$到$y$的路径上发放一带$z$类型的物品.问完成所有操作后每个结点发放最多的时哪种物品. 普通的树链剖分貌似 ...
- 记Java中有关内存的简单认识
一.Java内存划分 分为五个部分,可以参考这篇笔记简单认识一下: https://www.cnblogs.com/unleashed/p/13268027.html 栈 堆 方法区 本地方法栈 寄存 ...
- Go语言入门系列(四)之map的使用
本系列前面的文章: Go语言入门系列(一)之Go的安装和使用 Go语言入门系列(二)之基础语法总结 Go语言入门系列(三)之数组和切片 1. 声明 map是一种映射,可以将键(key)映射到值(val ...
