flutter开发体验
flutter 介绍
flutter 是一种跨平台UI开发框架。这方面类似框架有:
weex: Weex是一个可以使用现代化的 Web 技术开发高性能原生应用的框架。
React Native: React Native将React的声明性UI框架引入iOS和Android。
flutter与 WeeX 和 React Native又有很大不同。WeeX 和 React Native是基于JavaScript语言开发,相对来说学习成本更低。但JavaScript在移动端的性能表现比较一般,flutter采用Dart语言,有接近原生(Native)的性能表现。
背景
公司今年移动端大方在向flutter技术转型,不少业务采用flutter实现,或采用flutter重构。那么测试也要跟上做一些测试相关技术的预研。
知己知彼,当然要上手撸点Flutter代码,以我熟悉Android Studio安装,认识Android 四大组件的水平并不算太难。
开发环境
flutter 环境配置:
https://flutter.cn/docs/get-started/install
- windows/macOS
- flutter SDK
- android studio (安装dart和flutter插件)
第一个flutter应用
《flutter实战》
https://book.flutterchina.club/chapter2/first_flutter_app.html
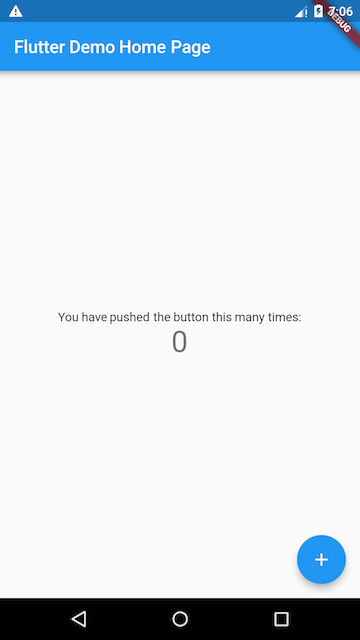
贴一下Flutter的第一例子,main.dart文件:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
// StatelessWidget 无状态的组件
class MyApp extends StatelessWidget {
// 这个组件是你应用的根
// build()方法来描述如何构建UI界面
@override
Widget build(BuildContext context) {
return MaterialApp(
// 应用的名称
title: 'Flutter Demo',
theme: ThemeData(
// 修改主题的颜色
primarySwatch: Colors.orange,
// 设置视觉密度:适应平台密度
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
// StatefulWidget 有状态的组件
class MyHomePage extends StatefulWidget {
//构造方法
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
// setState 通知flutter框架,有状态变化,flutter框架收到通知后,执行 build 重新构建界面。
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
// 每次调用setState时都会重新运行该方法,例如上面的_incrementCounter方法所做的操作。
return Scaffold(
// 渲染头部
appBar: AppBar(
title: Text(widget.title),
),
// 渲染主题
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
// 渲染底部按钮
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
代码中我加了很多注释,可以看做是我学习flutter框架的笔记。

开发体验
dart语言比Java简单,Dart语言一出生对标的就是JavaScript,然后,一直无人问津,借着flutter的东风,起死回生。对于有经验的开发,编程语言的语法一般够不成多少障碍,难点在体会语言的设计思想。
flutter 已经有很多成熟的功能和库,比如调用接口使用dio库,选照片插件用image_picker等,基本上就是拿来就用,需要太多学习成本。
flutter 布局很恶心,就是绘制UI界面的方式,描述一个元素的宽高,颜色,位置等。感受一下下面的图形化布局,非图形化下面的布局要要写很深的代码。

测试相关
- flutter 提供的测试库,支持不同层面的测试。
https://flutterchina.club/testing/
- appium扩展插件:appium-flutter-driver
https://github.com/truongsinh/appium-flutter-driver
flutter开发体验的更多相关文章
- flutter初体验
flutter初体验 和flutter斗争了两个周末,基本弄清楚了这个玩意的布局和一些常用组件了. 在flutter里面,所有东西都是组件Widget.我们像拼接积木一样拼接Widget,拼接的关键词 ...
- 安装与配置Flutter开发环境
这篇博客我们介绍了Flutter,并且对比了H5,React Native,Flutter. 由于Flutter是跨平台的开发框架,开发一次可以同时运行在Android和iOS上面,所以我们开发时最好 ...
- Flutter开发环境(Window)配置及踩坑记录
Flutter 是 Google 用以帮助开发者在 iOS 和 Android 两个平台开发高质量原生 UI 的移动 SDK.Flutter 兼容现有的代码,免费且开源,在全球开发者中广泛被使用. F ...
- 【老孟Flutter】6种极大提升Flutter开发效率的工具包
老孟导读:本文介绍6种极大提升Flutter开发效率的工具包. [1] 强大的日志软件包 在开发 Flutter 的过程中打印日志是常用的调试方式之一,但 Flutter 内置的日志打印非常简单,下面 ...
- Flutter开发实战笔记
下载 https://flutter.cn/docs/get-started/install/macos#get-sdk 配置环境变量 export PATH="$PATH:[PATH_TO ...
- Flutter开发进阶学习指南Flutter开发进阶学习指南
Flutter 的起源 Flutter 的诞生其实比较有意思,Flutter 诞生于 Chrome 团队的一场内部实验, 谷歌的前端团队在把前端一些"乱七八糟"的规范去掉后,发现在 ...
- MVVM开源框架Knot.js 教程2 - 大幅改变前端框架开发体验的Debugger
Knotjs教程系列 1.CBS初步 2.Knot.js Debugger(本文) ....持续增加中 Knot.js 教程2 - 改变前端框架开发体验的Debugger Debugger只是一个方便 ...
- [置顶] 炎炎夏日,给你一次极爽的开发体验!——统一开发环境功能升级优化,正式上线V2.0!
作为中国移动应用运行托管平台(MM应用引擎)的开发部署工具,统一开发环境(UDE)在原HTML5跨平台开发功能基础上优化升级,新增跨平台编译(Android/iOS)和云端托管服务,正式上线2.0版本 ...
- dotnet core 开发体验之Routing
开始 回顾上一篇文章:dotnet core开发体验之开始MVC 里面体验了一把mvc,然后我们知道了aspnet mvc是靠Routing来驱动起来的,所以感觉需要研究一下Routing是什么鬼. ...
随机推荐
- 图片懒加载、ajax异步调用数据、lazyload插件的使用
关于这个效果还是很简单的,样式部分我就不多说了,我就简单的写了一下布局, 这是css样式 我们先说一下实现的原理. 我们都知道在于图片的引入,我们都是用src来引入图片地址.从而实现图片的显示.那我们 ...
- MySQL之高级操作
新增数据: 基本语法: insert into 表名 [(字段列表)] values(列表值) 在数据插入的时候,假设主键对应的值已经存在,插入一定会失败 主键冲突: 当主键存在冲突的时候(Dupl ...
- Mybatis(二)简化Mybatis实现数据库操作
要操作的数据库: 一.与数据库对应的bean类 public class User { private String username; private String sex; private Str ...
- Python快速入门PDF高清完整版免费下载|百度云盘
百度云盘:Python快速入门PDF高清完整版免费下载 提取码:w5y8 内容简介 这是一本Python快速入门书,基于Python 3.6编写.本书分为4部分,第一部分讲解Python的基础知识,对 ...
- Raid0,1,5,10,50
raid0 就是把多个硬盘合并成1个逻辑盘使用,数据读写时对各硬盘同时操作,不同硬盘写入不同数据,速度快. **最少需要2块硬盘 raid1 同时对2个硬盘读写(同样的数据).强调数据的安全性.损坏一 ...
- 构建私有的verdaccio npm服务
用了很长一段时间的cnpmjs做库私有库,发现两个问题 1. 最开始是mysql对表情emoij的支持不好,但由于数据库没办法调整所以只好把第三方库都清掉,只留私有库 2. mac 上面cnpm in ...
- Spring Cloud系列之使用Feign进行服务调用
在上一章的学习中,我们知道了微服务的基本概念,知道怎么基于Ribbon+restTemplate的方式实现服务调用,接着上篇博客,我们学习怎么基于Feign实现服务调用,请先学习上篇博客,然后再学习本 ...
- HTML5 Canvas小游戏基础:用户交互
交互是游戏的根本.缺少了用户交互,游戏就不能称之为游戏,只能说是动画或电影.事件是浏览器响应用户交互操作的一种机制. 1.事件和事件执行 事件定义了用户与页面交互时产生的各种操作(主要通过鼠标或热键的 ...
- C/C++编程笔记:C语言入门知识点(三),请收藏C语言最全笔记!
今天我们继续来学习C语言的入门知识点,第一课:C/C++编程笔记:C语言入门知识点(二),请收藏C语言最全笔记! 21. 输入 & 输出 当我们提到输入时,这意味着要向程序填充一些数据.输入可 ...
- 4.2 省选模拟赛 流浪者 容斥dp
求出期望 所有情况很好搞 C(n+m-2,n-1). 也就是说求出所有情况的和乘以上面总方案的逆元即可. 可以发现所有情况和经过多少个障碍点有关 和所处位置无关. 简单的设f[i]表示从1,1到n,m ...
