Laya 踩坑日记-BitmapFont 不显示空格
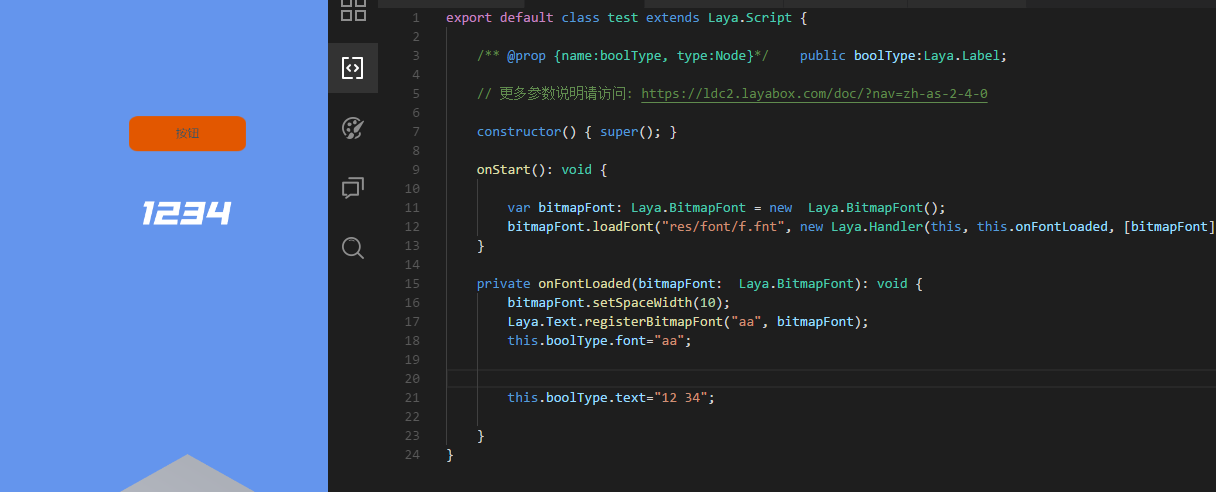
项目中有用到艺术字,美术通过 bmfont64 将字体导给我了,结果发现在应用上 空格不显示 如图:

今天去深究了一下这个问题,发现是底层没封装好,然后自己改了一下
下面是改过的 BitmapFont 类 在laya.core.js 里面
- class BitmapFont {
- constructor() {
- this._fontCharDic = {};
- this._fontWidthMap = {};
- this._maxWidth = 0;
- this._spaceWidth = 10;
- this.fontSize = 12;
- this.autoScaleSize = false;
- this.letterSpacing = 0;
- }
- loadFont(path, complete) {
- this._path = path;
- this._complete = complete;
- if (!path || path.indexOf(".fnt") === -1) {
- console.error('Bitmap font configuration information must be a ".fnt" file');
- return;
- }
- ILaya.loader.load([{ url: path, type: ILaya.Loader.XML }, { url: path.replace(".fnt", ".png"), type: ILaya.Loader.IMAGE }], Handler.create(this, this._onLoaded));
- }
- _onLoaded() {
- this.parseFont(ILaya.Loader.getRes(this._path), ILaya.Loader.getRes(this._path.replace(".fnt", ".png")));
- this._complete && this._complete.run();
- }
- parseFont(xml, texture) {
- if (xml == null || texture == null)
- return;
- this._texture = texture;
- var tScale = 1;
- var tInfo = xml.getElementsByTagName("info");
- if (!tInfo[0].getAttributeNode) {
- return this.parseFont2(xml, texture);
- }
- this.fontSize = parseInt(tInfo[0].getAttributeNode("size").nodeValue);
- var tPadding = tInfo[0].getAttributeNode("padding").nodeValue;
- var tPaddingArray = tPadding.split(",");
- this._padding = [parseInt(tPaddingArray[0]), parseInt(tPaddingArray[1]), parseInt(tPaddingArray[2]), parseInt(tPaddingArray[3])];
- var chars = xml.getElementsByTagName("char");
- var i = 0;
- for (i = 0; i < chars.length; i++) {
- var tAttribute = chars[i];
- var tId = parseInt(tAttribute.getAttributeNode("id").nodeValue);
- var xOffset = parseInt(tAttribute.getAttributeNode("xoffset").nodeValue) / tScale;
- var yOffset = parseInt(tAttribute.getAttributeNode("yoffset").nodeValue) / tScale;
- var xAdvance = parseInt(tAttribute.getAttributeNode("xadvance").nodeValue) / tScale;
- var region = new Rectangle();
- region.x = parseInt(tAttribute.getAttributeNode("x").nodeValue);
- region.y = parseInt(tAttribute.getAttributeNode("y").nodeValue);
- region.width = parseInt(tAttribute.getAttributeNode("width").nodeValue);
- region.height = parseInt(tAttribute.getAttributeNode("height").nodeValue);
- var tTexture = Texture.create(texture, region.x, region.y, region.width, region.height, xOffset, yOffset);
- this._maxWidth = Math.max(this._maxWidth, xAdvance + this.letterSpacing);
- this._fontCharDic[tId] = tTexture;
- this._fontWidthMap[tId] = xAdvance;
- }
- }
- parseFont2(xml, texture) {
- if (xml == null || texture == null)
- return;
- this._texture = texture;
- var tScale = 1;
- var tInfo = xml.getElementsByTagName("info");
- this.fontSize = parseInt(tInfo[0].attributes["size"].nodeValue);
- var tPadding = tInfo[0].attributes["padding"].nodeValue;
- var tPaddingArray = tPadding.split(",");
- this._padding = [parseInt(tPaddingArray[0]), parseInt(tPaddingArray[1]), parseInt(tPaddingArray[2]), parseInt(tPaddingArray[3])];
- var chars = xml.getElementsByTagName("char");
- var i = 0;
- for (i = 0; i < chars.length; i++) {
- var tAttribute = chars[i].attributes;
- var tId = parseInt(tAttribute["id"].nodeValue);
- var xOffset = parseInt(tAttribute["xoffset"].nodeValue) / tScale;
- var yOffset = parseInt(tAttribute["yoffset"].nodeValue) / tScale;
- var xAdvance = parseInt(tAttribute["xadvance"].nodeValue) / tScale;
- var region = new Rectangle();
- region.x = parseInt(tAttribute["x"].nodeValue);
- region.y = parseInt(tAttribute["y"].nodeValue);
- region.width = parseInt(tAttribute["width"].nodeValue);
- region.height = parseInt(tAttribute["height"].nodeValue);
- var tTexture = Texture.create(texture, region.x, region.y, region.width, region.height, xOffset, yOffset);
- this._maxWidth = Math.max(this._maxWidth, xAdvance + this.letterSpacing);
- this._fontCharDic[tId] = tTexture;
- this._fontWidthMap[tId] = xAdvance;
- }
- }
- getCharTexture(char) {
- return this._fontCharDic[char.charCodeAt(0)];
- }
- destroy() {
- if (this._texture) {
- for (var p in this._fontCharDic) {
- var tTexture = this._fontCharDic[p];
- if (tTexture)
- tTexture.destroy();
- }
- this._texture.destroy();
- this._fontCharDic = null;
- this._fontWidthMap = null;
- this._texture = null;
- this._complete = null;
- this._padding = null;
- }
- }
- setSpaceWidth(spaceWidth) {
- this._spaceWidth = spaceWidth;
- }
- getCharWidth(char) {
- var code = char.charCodeAt(0);
- if (this._fontWidthMap[code])
- return this._fontWidthMap[code] + this.letterSpacing;
- if (char === " ")
- return this._spaceWidth + this.letterSpacing;
- return 0;
- }
- getTextWidth(text) {
- var tWidth = 0;
- for (var i = 0, n = text.length; i < n; i++) {
- tWidth += this.getCharWidth(text.charAt(i));
- }
- return tWidth;
- }
- getMaxWidth() {
- return this._maxWidth;
- }
- getMaxHeight() {
- return this.fontSize;
- }
- _drawText(text, sprite, drawX, drawY, align, width) {
- var tWidth = this.getTextWidth(text);
- var tTexture;
- var dx = 0;
- align === "center" && (dx = (width - tWidth) / 2);
- align === "right" && (dx = (width - tWidth));
- var tx = 0;
- for (var i = 0, n = text.length; i < n; i++) {
- tTexture = this.getCharTexture(text.charAt(i));
- if (tTexture) {
- sprite.graphics.drawImage(tTexture, drawX + tx + dx, drawY);
- tx += this.getCharWidth(text.charAt(i));
- }
- //添加
- else{
- tx += this.getCharWidth(text.charAt(i));
- }
- }
- }
- }
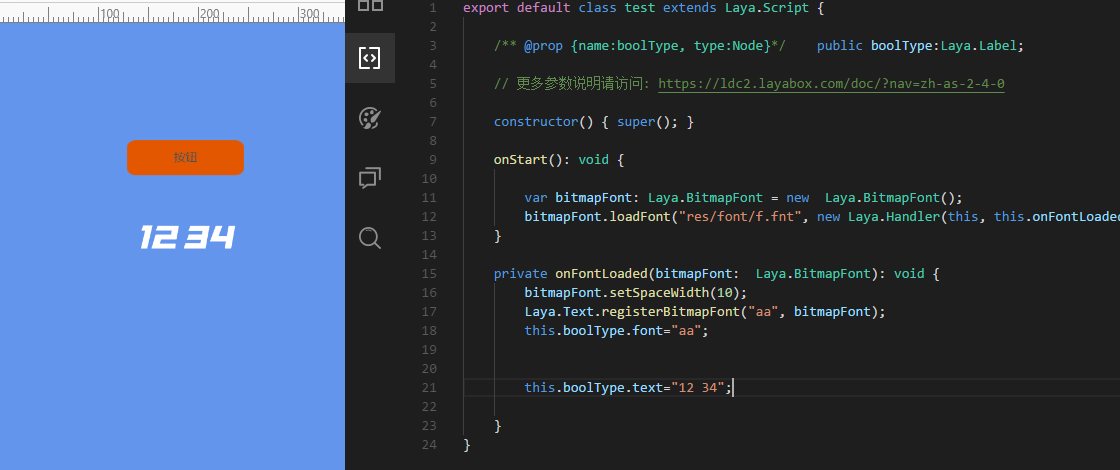
- 效果如图:

Laya 踩坑日记-BitmapFont 不显示空格的更多相关文章
- Laya 踩坑日记-BitmapFont 字体模糊
基于bitmap 制作的字体,放到项目中,因为最终使用的是位图字体(所有的字全是一张图片),所以一旦出现压缩./放大等情况的时候, 字体就开始模糊了,暂时没有他好的办法解决
- Laya 踩坑日记-人物模型穿模,模型显示不正常
最近做游戏,人物要跑到很远的位置,z轴距离大概有20000个单位,然后就发现一个bug,到远处人物模型穿了,而且没办法改,这就尴尬了 Z轴对应值 0 100000 100000 当距离零点 ...
- Laya 踩坑日记 ---A* 导航寻路
要做寻路,然后看了看laya 官方的例子,感觉看的一脸懵逼,早了半天的api 也没找到在哪有寻路的,最后一看代码,原来是用的github上的A星方案 https://github.com/bgrin ...
- AI相关 TensorFlow -卷积神经网络 踩坑日记之一
上次写完粗浅的BP算法 介绍 本来应该继续把 卷积神经网络算法写一下的 但是最近一直在踩 TensorFlow的坑.所以就先跳过算法介绍直接来应用场景,原谅我吧. TensorFlow 介绍 TF是g ...
- 人工智能(AI)库TensorFlow 踩坑日记之一
上次写完粗浅的BP算法 介绍 本来应该继续把 卷积神经网络算法写一下的 但是最近一直在踩 TensorFlow的坑.所以就先跳过算法介绍直接来应用场景,原谅我吧. TensorFlow 介绍 TF是g ...
- hexo博客谷歌百度收录踩坑日记
title: hexo博客谷歌百度收录踩坑日记 toc: false date: 2018-04-17 00:09:38 百度收录文件验证 无论怎么把渲染关掉或者render_skip都说我的格式错误 ...
- Hexo搭建静态博客踩坑日记(二)
前言 Hexo搭建静态博客踩坑日记(一), 我们说到利用Hexo快速搭建静态博客. 这节我们就来说一下主题的问题与主题的基本修改操作. 起步 chrome github hexo git node.j ...
- Hexo搭建静态博客踩坑日记(一)
前言 博客折腾一次就好, 找一个适合自己的博客平台, 专注于内容进行提升. 方式一: 自己买服务器, 域名, 写前端, 后端(前后分离最折腾, 不分离还好一点)... 方式二: 利用Hexo, Hug ...
- JavaScript 新手的踩坑日记
引语 在1995年5月,Eich 大神在10天内就写出了第一个脚本语言的版本,JavaScript 的第一个代号是 Mocha,Marc Andreesen 起的这个名字.由于商标问题以及很多产品已经 ...
随机推荐
- CSP-S2020 浙江 游记
2020.10.9 今天是 \(2020\) 年 \(10\) 月 \(9\) 日,距离初赛还有两天(算两天吗,完整的应该只有一天多了). 原本对于比赛还是没什么感觉的,每天做做题,水水文章,感觉时间 ...
- CF1000F One Occurrence
本题解用于记录一下一个优秀的东西--懒标记. 题解 可以很轻易的想到莫队的做法,但是题目让你输出的是满足条件的一个数,而不是满足条件的数的个数,似乎很难去 \(O(1)\) 转移.这个时候我们的懒标记 ...
- Salesforce 系列(一):云服务和 Salesforce 理念简介
本系列文章系笔者在 Salesforce 开发过程中的些许总结与心得,旨在记录自己的成长,以及为对 Salesforce 感兴趣的小伙伴提供一些帮助,如有疏漏,还望多多包涵 ~ 云服务 云服务,也称云 ...
- HTTP/2做错了什么?刚刚辉煌2年就要被弃用了!?
GitHub 19k Star 的Java工程师成神之路,不来了解一下吗! GitHub 19k Star 的Java工程师成神之路,真的不来了解一下吗! GitHub 19k Star 的Java工 ...
- Jmeter +Maven+jenkins+eclipse 接口自动化测试
背景: 首先用jmeter录制或者书写性能测试的脚本,用maven添加相关依赖,把性能测试的代码提交到github,在jenkins配置git下载性能测试的代码,配置运行脚本和测试报告,配置运行失败自 ...
- beautiful soup 遇到class标签的值中含有空格的处理
用Python写一个爬虫,用BeautifulSoup解析html.其中一个地方需要抓取下面两类标签:<dd class="ab " >blabla1</dd&g ...
- Tomcat9没有service.bat
下载个Windows版本的才有service.bat,默认是不带的. 附上tomcat9的下载地址: https://archive.apache.org/dist/tomcat/tomcat-9/v ...
- Python 带你高效创作短视频,视频创作秀到飞起!!!
近两年,抖音.快手将短视频推到风口浪尖上,要生产出高质量的视频,离不开视频剪辑这一环节:在全民剪片浪潮中,大众使用最多的剪辑软件如:Pr.FCPX.剪印.Vue 等. 视频剪辑过程中,Python 一 ...
- 安装篇六:安装PHP(7.2.29版本)
准备环境,下载依赖软件 # No1:在前面安装好的基础上,关闭iptables.selinux # No2:安装依赖包 yum install zlib-devel bzip2-devel -y &l ...
- springboot+mybatis+bootstrap开发员工oa后台管理系统项目源码
java项目源码详情描述:S020<springboot+mybatis+bootstrap开发员工oa后台管理系统项目源码>jboa项目有请假以及报销单的申请和审核session共享加登 ...
