CSS的vertical-align
转载自https://blog.csdn.net/FE_dev/article/details/75948659
说明
vertical-align属性,是CSS属性中一个比较重要的属性,也是比较不好理解的一个。
我们今天就来说说它。
解释
先来看看他的定义。
定义和用法
vertical-align 属性设置元素的垂直对齐方式。
说明
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表格中,这个属性会设置单元格框中的单元格内容的对齐方式。
上面这段话,的确不是很好理解,没关系,我们先不用去管他,不过我们先要记住一个事情。
只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
例如图片,按钮,单复选框,单行/多行文本框等HTML控件,只有这些元素默认情况下会对vertical-align属性起作用。
我们继续来看看,vertical-align 可以取的值


你可能会奇怪,一个div 里面 放一个 img 会有什么事呢?
div的背景是蓝色,我们来看看效果图。 
奇怪的事情出现了,为什么图片下面会有一点点的空隙呢?
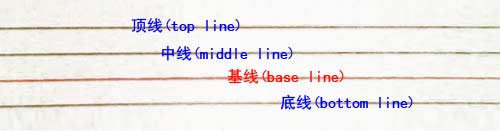
这就要说到 vertical-align 和 line-height ,不过在这之前我们要先说说,vertical-align 的默认值 baseline,看下面这张从张鑫旭大神那借来的图就好了。
我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c,z,x等字母的底边线。图中的红色线即为基线。
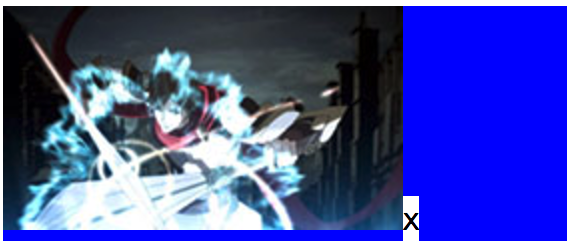
我们在图的旁边写点字看看,就很清楚了。
我们能看见,图片是和文字x的下边缘,也就是基线对齐的,并不是和底线对齐。
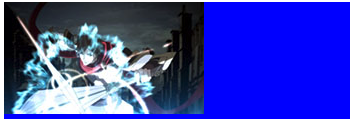
现在我们调整图片的 vertical-align 属性值 为bottom,看看会怎样

效果图
好了,那一点点的空隙没有了,这个时候你可能又有问题问了,最开始的时候,图片旁边没有文字啊,那vertical-align 应该没用啊,为什么下面还有空隙呢?
这个呀,就是要注意的地方了,其实,图片下面会有一点点的空隙,最根本的原因是因为,baseline发生了移动,不过我们为了方便记忆和理解,可以认为图片旁边有一个空白节点,他和文字的表现是一样的,所以我们设置图片的 vertical-align 就能解决这个问题。
既然我们知道了这些,那我们就能想到更多的解决方案了。
1、设置vertical-align的值,不使用baseline,使用bottom/middle/top都是可以。
2、我们知道vertical-align 的默认值是 baseline,它会和文字的基线对齐,我们直接去掉文字的高度也是可以了的,而文字的高度是由行高决定的,所以我们直接给div设置 line-height: 0; 也能解决问题。
3、说一下 line-height,它的默认值一般为1.2,当 line-height取值为数字或百分数时,它是基于当前字体尺寸来计算的,也就是font-size的大小,所以我们直接给div设置font-size: 0; 也是可以解决问题的。
4、我们最开始提到过,只有元素属于inline或是inline-block ,vertical-align属性才会起作用。所以我们直接让vertical-align属性失效也可以解决问题,那就直接给img 设置 display: block; 就可以了
总结
这次主要说了一些 vertical-align属性的基础的东西。
但是还是有一些要注意的地方。
1、只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
2、vertical-align,取值是百分数值时,是相对于此标签继承的line-height值决定的。
3、line-height,取值是百分数值时,是相对于当前的font-size值决定的。
4、文中提到的图片下方会有空隙,必须是HTML5文档声明才会有的,其他的文档声明没有空白,就是必须要有<!DOCTYPE html>这句才可以。
最后 推荐几篇讲 vertical-align 的文章
我对CSS vertical-align的一些理解与认识(一)
CSS深入理解vertical-align和line-height的基友关系
CSS的vertical-align的更多相关文章
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 浏览器兼容CSS代码:按钮文字垂直居中(input button text vertical align)
经过测试的浏览器:IE6, IE7, IE8, IE9, Firefox, Chrome, Safiri, Maxthon 按钮的HTML代码: <input id="btn_comm ...
- css position:absolute align center bottom
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 关于Vertical Align的理解
1:vertical-align 翻译就是垂直-对齐... 2:关于line-height的点 2.1:如果一个标签没有定义height属性,那么其最终表现的高度一定是由line-height起作用. ...
- “display:block-inline形式的Span或Div中添加文字后,导致Span或Div排版掉落、错位”的原因及解决方法
最近在使用3个span(或div)制作带圆角边框的按钮时,按照常识,把span的display设置成inline-block,这样就可以设置span的width和height了,很爽的~ 可是当我在中 ...
- 对CSS居中的一点总结
在学习前端的过程中,发现元素和文本的水平居中和垂直居中,是经常会出现的问题,在实际工作中也会经常碰到.居中的技巧有很多,但在编写代码的过程中,发现有时候技巧管用,有时候不管用,于是就将每个知道的方案都 ...
- CSS 居中效果完整指南
本文翻译自:<Centering in CSS: A Complete Guide> 使用 CSS 实现效果困难吗?显然不是.实际上有许多方法可以实现居中效果,但在具体情况中,我们往往无法 ...
- 来自平时工作中的css知识的积累---持续补充中
① 现代浏览器中,<img>元素默认情况下底部会有空白,那么这个空白到底是从哪里来的? 解惑: method-one:猛戳 来自知乎的解答 method-two: 延伸阅读 what is ...
- css 居中,中央
在我的技巧里,有4中居中中央的方法: 1.position:absolute; top:50%;left:50%; margin : -x 0 0 -x; 这是绝对定位的方法,通过算法移动,坏处就是必 ...
随机推荐
- 添加dubbo.xsd的方法
整合dubbo-spring的时候,配置文件会报错 因为 阿里关闭在线的域名了.需要本地下载xsd文件 所以,需要下载本地引入. 解决方式: 在dubbo的开源项目上找到xsd文件: htt ...
- centOS7环境下安装jdk1.8
首先下载jdk1.8 去官网下载jdk:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151. ...
- JAVA记录-生成jar包方法
方案一:用Eclipse自带的Export功能 步骤1:准备主清单文件 “MANIFEST.MF”, Manifest-Version: 1.0 Class-Path: lib/commons-cod ...
- HDU - 5340 Three Palindromes(manacher算法)
http://acm.hdu.edu.cn/showproblem.php?pid=5340 题意 判断是否能将字符串S分成三段非空回文串 分析 manacher预处理出前缀和后缀回文的位置, 枚举第 ...
- HDU - 3564 Another LIS(LIS+线段树)
http://acm.hdu.edu.cn/showproblem.php?pid=3564 题意 给出1~n的插入顺序,要求每次插入之后的LIS 分析 首先用线段树还原出最终序列.因为插入的顺序是按 ...
- Neural Networks and Deep Learning 课程笔记(第二周)神经网络的编程基础 (Basics of Neural Network programming)
总结 一.处理数据 1.1 向量化(vectorization) (height, width, 3) ===> 展开shape为(heigh*width*3, m)的向量 1.2 特征归一化( ...
- WorkerMan 入门学习之(二)基础教程-Connection类的使用
一.TcpConnection类 的使用 1.简单的TCP测试 Server.php <?php require_once __DIR__.'/Workerman/Autoloader.php' ...
- div背景透明内容不透明与0.5PX边框兼容设置
1.问题:设置 border-width:0.5px; 并兼容安卓和苹果移动端. 兼容:苹果IOS的 safari 支持浮点数边框,安卓浏览器不支持,会四舍五入到1px.不同浏览器效果额不同 解 ...
- Linux - 账户切换授权
sudo 切换账户 echo myPassword | sudo -S ls /tmp # 直接输入sudo的密码非交互,从标准输入读取密码而不是终端设备 visudo # sudo命令权限添加 /e ...
- Java EE之 Hibernate 5.x版本中SchemaExport的用法
//hibernate 5.0.1 Final ServiceRegistry serviceRegistry = new StandardServiceRegistryBuilder().confi ...