AngularJS下拉列表select在option动态变化之后多出了一个错误项的问题
场景:
Select初始化之后,选中select的某个选项
通过AngularJS更新select的选项
错误写法:
HTML(使用ng-repeat)
<div ng-app="TestApp">
<div ng-controller="TestAppCtrl">
<label>options变化之后会出错:</label>
<select ng-model="selectedSite">
<option value="" >---请选择---</option>
<option ng-repeat="site in sites" value="{{site.url}}">{{site.name}}</option>
</select>
<input type="button" ng-click="reload()" value="更新">
</div>
<div>
var testApp = angular.module('TestApp', []);
testApp.controller('TestAppCtrl', ['$scope',
function($scope) {
var sites=[{"url":"http://www.baidu.com","name":"百度"},
{"url":"http://www.google.com","name":"谷歌"},
{"url":"http://www.yahoo.com","name":"雅虎"},
]
var sites2=[{"url":"http://www.gmail.com","name":"GMAIL"},
{"url":"http://www.abc.com","name":"ABC"},
{"url":"http://www.xyz.com","name":"XYZ"},
]
var Init = function(){
$scope.sites=sites;
}
var Reload = function(){
$scope.sites=sites2;
}
//加载页面之后初始化
Init();
//注册更新按钮的点击事件,点击之后更新select的option列表
$scope.reload=Reload;
}]
);
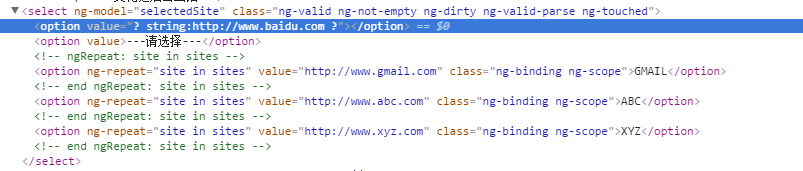
按照场景描述的步骤操作之后,下拉菜单变成如下所示(多出了一个option,option的value和步骤一所选的选项有关,我第一步选了“百度”):


正确写法:
HTML(使用ng-options), javascript不变
<div ng-app="TestApp">
<div ng-controller="CorrectedAppCtrl">
<label>正确写法:</label>
<select ng-model="selectedSite" ng-options="site as site.name for site in sites track by site.url">
<option value="" >---请选择---</option>
</select>
<input type="button" ng-click="reload()" value="更新">
</div>
<div>
官方文档说这两种方式都可以实现下拉列表,也说了一些ngOptions优于ngRepeat的点。但是没看到说会引起这个原因,root cause还是不知道。总之,以后用ngOptions吧。
https://docs.angularjs.org/api/ng/directive/ngOptions
AngularJS下拉列表select在option动态变化之后多出了一个错误项的问题的更多相关文章
- 关于angularjs的select下拉列表存在空白的解决办法
angularjs 的select的option是通过循环造成的,循环的方式可能有ng-option或者</option ng-repeat></option>option中 ...
- 使用js 在IE和火狐firfox 里动态增加select 的option
使用js 在IE和火狐firfox 里动态增加select 的option <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transition ...
- 纯js遍历json获取值动态为select添加option
遍历json数组 并动态为select添加option 直接上代码,重要部分有注解 <!DOCTYPE html> <html lang="en"> < ...
- #Java Web累积#JS动态加载所有同name的select的option
项目需求: 某一页面,页面使用多列table,每个table中有同相同的<select>,select的option不确定,根据Server端的配置来,所以option需要动态加载: ...
- Jquery获取select option动态添加自定义属性值失效
Jquery获取select option动态添加自定义属性值失效 2014/12/31 11:49:19 中国学网转载 编辑:李强 http://www.xue163.com/588880/3909 ...
- 让 select 的 option 标签支持事件监听(如复制操作)
这标题,让option支持事件监听,应该不难的呀,有什么好讲的? 其实还是有的,默认在浏览器代码是无法直接对option标签进行操作的,不仅包括JS事件监听,还是CSS样式设置 查了一些资料,姑且认为 ...
- 有关attribute和property,以及各自对select中option的影响
这个问题老生常谈,但是直到现在我依旧时常会把它搞混.下面列一些各自的特性. attribute property 设置方法 option.setAttribute('selected', true ...
- js 操作select和option
js 操作select和option 1.动态创建select function createSelect(){ var mySelect = document.createElement_x(&qu ...
- JS-005-常见下拉列表 Select 和 datalist
下拉列表在我们日常的网页浏览的过程中,随处可见,是 web 编程过程中大家非常熟悉的一个页面元素,随着 HTML 语言的日益强大,其在广大攻城狮的手中可谓是千变万化,有了很多不同的实现方式.本文主要以 ...
随机推荐
- struts2中Ajax校验
Ajax(Asynchronous JavaScript and Xml),整合了JavaScript,XML,CSS,DOM,Ajax引擎(XMLHttpRequest). JavaScript语言 ...
- MongoDB查询转对象是出错Element '_id' does not match any field or property of class
MongoDB查询转对象是出错Element '_id' does not match any field or property of class 解决方法: 1.在实体类加:[BsonIgno ...
- pcl计算样点法向并显示
利用最小二乘法估计样点表面法向,并显示 #include <pcl/point_types.h> #include <pcl/io/pcd_io.h> #include < ...
- 《如何正确学习JavaScript》读后小结
在segmentfault上读的一篇学习JavaScript路线的文章,做个小结. 一.简介.数据类型.表达式和操作符 (1)<JavaScript权威指南>前言1-2章&< ...
- MongoDB的备份和恢复
1.导出数据库/备份: @echo off F: cd F:\software1\mongdb\mongodb-win32-x86_64-\bin start mongodump.exe -h -d ...
- List [][]
# -*- coding:utf-8 -*- L = [ ['Apple', 'Google', 'Microsoft'], ['Java', 'Python', 'Ruby', ...
- JS倒计时执行操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C阅读与学习
征服C指针 C语言接口与实现:创建可重用软件的技术
- CSS Hack
CSS HACK,网上有很多,主要是IE版本不同造成的,尽量不要用CSS HACK,实在调不过去可以用一用,相信以后随着IE低版本的淘汰,CSS HACK也将不在使用. 类内部HACK IE6识别 - ...
- NodeJS 爬虫爬取LOL英雄联盟的英雄信息,批量下载英雄壁纸
工欲善其事,必先利其器,会用各种模块非常重要. 1.模块使用 (1)superagent:Nodejs中的http请求库(每个语言都有无数个,java的okhttp,OC的afnetworking) ...
