JavaScript构造函数详解
构造函数就是初始化一个实例对象,对象的prototype属性是继承一个实例对象。
构造函数注意事项:
1.默认函数首字母大写
2.构造函数并没有显示返回任何东西。new 操作符会自动创建给定的类型并返回他们,当调用构造函数时,new会自动创建this对象,且类型就是构造函数类型。
3.也可以在构造函数中显示调用return.如果返回的值是一个对象,它会代替新创建的对象实例返回。如果返回的值是一个原始类型,它会被忽略,新创建的实例会被返回。
|
1
2
3
4
|
function Person( name){ this.name =name; } var p1=new Person('John'); |
等同于:
|
1
2
3
4
5
6
|
function person(name ){ Object obj =new Object(); obj.name =name; return obj; } var p1= person("John"); |
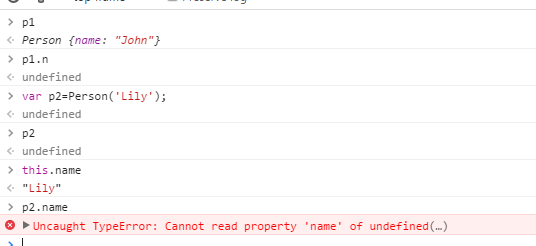
4.因为构造函数也是函数,所以可以直接被调用,但是它的返回值为undefine,此时构造函数里面的this对象等于全局this对象。this.name其实就是创建一个全局的变量name。在严格模式下,当你补通过new 调用Person构造函数会出现错误。

5.也可以在构造函数中用Object.defineProperty()方法来帮助我们初始化:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Person( name){ Object.defineProperty(this, "name"{ get :function(){ return name; }, set:function (newName){ name =newName; }, enumerable :true, //可枚举,默认为false configurable:true //可配置 }); } var p1=new Person('John'); |
6.在构造函数中使用原型对象
|
1
2
3
4
|
//比直接在构造函数中写的效率要高的多 Person.prototype.sayName= function(){ console.log(this.name); }; |
但是如果方法比较多的话,大多人会采用一种更简洁的方法:直接使用一个对象字面形式替换原型对象,如下:
|
1
2
3
4
5
6
7
8
|
Person.prototype ={ sayName :function(){ console.log(this.name); }, toString :function(){ return "[Person "+ this.name+"]" ; } }; |
这种方式非常流行,因为你不用多次键入Person.prototype,但有一个副作用你一定要注意:

使用字面量形式改写了原型对象改变了构造函数的属性,因此他指向Object而不是Person。这是因为原型对象具有一个constructor属性,这是其他对象实例所没有的。当一个函数被创建时,它的prototype属性也被创建,且该原型对象的constructor属性指向该函数。当使用对象字面量形式改写原型对象时,其constructor属性将被置为泛用对象Object.为了避免这一点,需要在改写原型对象的时候手动重置constructor,如下:
|
1
2
3
4
5
6
7
8
9
10
|
Person.prototype ={ constructor :Person, sayName :function(){ console.log(this.name); }, toString :function(){ return "[Person "+ this.name+"]" ; } }; |
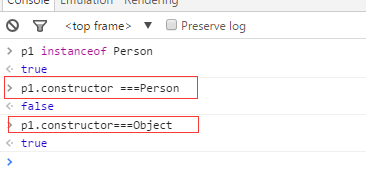
再次测试:
p1.constructor===Person
true
p1.constructor===Object
false
p1 instanceof Person
true
JavaScript构造函数详解的更多相关文章
- [原创]JavaScript继承详解
原文链接:http://www.cnblogs.com/sanshi/archive/2009/07/08/1519036.html 面向对象与基于对象 几乎每个开发人员都有面向对象语言(比如C++. ...
- JavaScript事件详解-jQuery的事件实现(三)
正文 本文所涉及到的jQuery版本是3.1.1,可以在压缩包中找到event模块.该篇算是阅读笔记,jQuery代码太长.... Dean Edward的addEvent.js 相对于zepto的e ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- JavaScript正则表达式详解(一)正则表达式入门
JavaScript正则表达式是很多JavaScript开发人员比较头疼的事情,也很多人不愿意学习,只是必要的时候上网查一下就可以啦~本文中详细的把JavaScript正则表达式的用法进行了列表,希望 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- [转]c++类的构造函数详解
c++构造函数的知识在各种c++教材上已有介绍,不过初学者往往不太注意观察和总结其中各种构造函数的特点和用法,故在此我根据自己的c++编程经验总结了一下c++中各种构造函数的特点,并附上例子,希望对初 ...
- JavaScript事件详解-zepto的事件实现
zepto的event 可以结合上一篇JavaScript事件详解-原生事件基础(一)综合考虑源码暂且不表,github里还有中文网站都能下到最新版的zepto.整个event模块不长,274行,我们 ...
- javascript 函数详解2 -- arguments
今天我们接着上篇文章来继续javascript函数这个主题.今天要讲的是函数对像中一个很重要的属性--arguments. 相关阅读: javascript 函数详解1 -- 概述 javascrip ...
- C++构造函数详解及显式调用构造函数
来源:http://www.cnblogs.com/xkfz007/archive/2012/05/11/2496447.html c++类的构造函数详解 ...
随机推荐
- 【BZOJ】3575: [Hnoi2014]道路堵塞
题目链接:http://www.lydsy.com/JudgeOnline/problem.php?id=3575 大概的做法是,按照顺序枚举每一条要删去的边,(假设当前点为$u$,在最短路径上的下一 ...
- NET Core 指令启动
ASP.NET Core 是新一代的 ASP.NET,早期称为 ASP.NET vNext,并且在推出初期命名为ASP.NET 5,但随着 .NET Core 的成熟,以及 ASP.NET 5的命名会 ...
- [原][osg]osgconv浅析
查看osgconv.cpp main函数在533行 osg::ArgumentParser arguments(&argc,argv); //........一堆功能不管,先看一下文件读写 F ...
- [原][osg]osg文件与osgb文件的区别
osgb是二进制文件 osg是文本文件 osgb可以通过osgconv.exe转换成osg文件 osgb可以包含纹理文件(就是贴图) osg只能连接外部纹理文件(是的,你看到的cow.osg都是用的外 ...
- Dragger2好网文整合
Dagger2从入门到放弃再到恍然大悟 详解Dagger2 http://blog.csdn.net/u012124438/article/details/52505986
- 《剑指offer》第六十二题(圆圈中最后剩下的数字)
// 面试题62:圆圈中最后剩下的数字 // 题目:0, 1, …, n-1这n个数字排成一个圆圈,从数字0开始每次从这个圆圈里 // 删除第m个数字.求出这个圆圈里剩下的最后一个数字. #inclu ...
- Java操作zookeeper
Java操作zookeeper总共有三种方式: 1.原生的Java API 2.zkclient 3.curator 第一种实现代码: pom.xml <dependency> <g ...
- win10如何一键开启关闭windows Defender(亲测有效)
win10如何一键开启关闭windows Defender(亲测有效) 一.总结 一句话总结:各种找资料如何开启关闭都没用,直接下载软件简单方便 软件 因为我关windows defender是用的一 ...
- (转+整理)C#中动态执行代码
通过微软提供的CSharpCodeProvider,CompilerParameters,CompilerResults等类,可以在运行时,动态执行自己写的代码文件.原理就是把你的代码文件动态编译成e ...
- LeetCode--232--用栈实现队列
问题描述: 使用栈实现队列的下列操作: push(x) -- 将一个元素放入队列的尾部. pop() -- 从队列首部移除元素. peek() -- 返回队列首部的元素. empty() -- 返回队 ...
