DOM-Document对象
一. 整体介绍
这里介绍DOM对象中的Document对象。
何为Document对象?每个载入浏览器的HTML文档都会成为Document对象,Document对象可以帮助我们对所有的HTML文档进行访问。
任何一个对象都会有属性和方法,当然Document对象也不例外,Document对象有对象集合、对象属性、对象方法,但对象集和对象属性用的相对不是很多,这里不过多介绍(感兴趣的话可以查阅
W3C:http://www.w3school.com.cn/jsref/dom_obj_document.asp),主要介绍Document对象的方法。
二. 详细介绍
Document对象的方法包括:
最重要的三个查找方法:getElementById()、getElementsByClassName()、getElementsByTagName() ; 分别是根据id、类名、标签名来查找。
其他方法:open() 、close() 、write() 、writeIn() 。
1. getElementById()
根据元素的id来获取该元素对象,通过该方法获取的元素对象是唯一的,可以直接对其进行操作。
2. getElementsByClassName()
根据元素的class类名来获取该元素对象,通过该方法获取的元素对象是一个伪数组,需要通过伪数组的方式对其进行访问。
3. getElementsByTagName()
根据元素的标签名来获取该元素对象,通过该方法获取的元素对象是一个伪数组,需要通过伪数组的方式对其进行访问。
补充:什么是伪数组?伪数组和数组有什么区别?
伪数组是只有数组的部分功能(下标的调用和length属性),但是却不能调用数组中的方法(eg: pop()、push()、unshift())。
常见的伪数组有:A:arguments集合(后续介绍Function对象时介绍)
B:DOM集合(getElementsByClassName和getElementsByTagName)
C:JQuery框架本身就是一个伪数组
下面通过代码来详细分析一下伪数组的用法,以及伪数组和真数组如何转换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
width: 50px;
height: 50px;
border: 1px solid black;
}
</style>
<script type="text/javascript">
window.onload = function() {
/* 伪数组:只有数组的部分功能(length和下标),无法访问数组对象中的方法
常见的伪数组有:
1. arguments
2. Dom集合 : document.getElementsByClassName()
document.getElementsByTagName()
3. JQuery框架本身就是一个伪数组
* */ //1. 运用
var divs = document.getElementsByTagName('div');
//下面这句话报错
//因为divs是一个伪数组,不能调用数组的pop方法
//divs.pop().style.backgroundColor = "yellow"; //核心知识点:将伪数组转换成真数组
//Array.prototype.slice.call("伪数组名");
var realdivs = Array.prototype.slice.call(divs);
realdivs.pop().style.backgroundColor = "pink"; //2. 自定义伪数组
var firstDivs = { 0: 'name', 1: 'maru' ,length:2};
console.log(firstDivs);
console.log(Array.prototype.slice.call(firstDivs));
};
</script>
</head> <body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</body> </html>
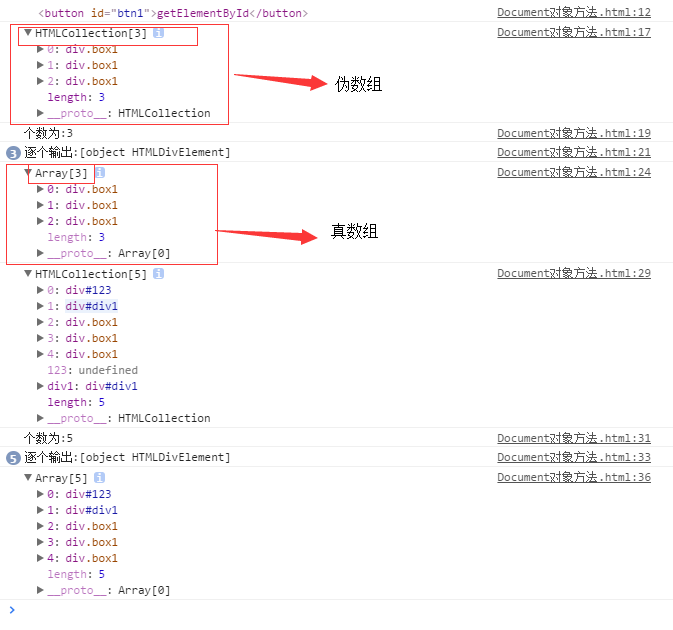
下面通过代码继续介绍以上三个方法的具体使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload = function() {
//1.getElementById()
document.getElementById("btn1").onclick = function() {
var obj = document.getElementById("btn1");
console.log(obj);
};
//2.getElementsByClassName()
document.getElementById("btn2").onclick = function() {
var obj = document.getElementsByClassName("box1");
console.log(obj);
//调用伪数组
console.log('个数为:' + obj.length);
for(var i = 0; i < obj.length; i++) {
console.log('逐个输出:' + obj[i]);
}
//转换成真数组
console.log(Array.prototype.slice.call(obj));
};
//3.getElementsByTagName()
document.getElementById("btn3").onclick = function() {
var obj = document.getElementsByTagName("div");
console.log(obj);
//调用伪数组
console.log('个数为:' + obj.length);
for(var i = 0; i < obj.length; i++) {
console.log('逐个输出:' + obj[i]);
}
//转换成真数组
console.log(Array.prototype.slice.call(obj));
};
};
</script>
</head>
<body>
<button id="btn1">getElementById</button>
<button id="btn2">getElementsByClassName</button>
<button id="btn3">getElementsByTagName</button>
<div id="123">
</div>
<div id="div1">
<div class="box1">
<div class="box1">
</div>
</div>
</div>
<div class="box1">
</div>
</body>
</html>
结论:

4. open()-close()
打开一个新文档,并擦出当前文档的内容,新文档用 write() 方法或 writeln() 方法编写,但必须要用close()方法关闭该文档,迫使其内容显示出来。
注意:一旦调用了 close(),就不应该再次调用 write(),因为这会隐式地调用 open() 来擦除当前文档并开始一个新的文档。
5. write()-writeIn()
向文档写 HTML 表达式 或 JavaScript 代码,但是write不换行,writeIn换行
var newDoc = document.open("text/html", "replace");
var txt = "<html><body>Learning about the DOM is FUN!</body></html>";
newDoc.write(txt);
newDoc.write(txt);
//write不换行,writeIn换行
newDoc.writeln(txt);
newDoc.writeln(txt);
newDoc.close();
DOM-Document对象的更多相关文章
- HTML DOM Document 对象
HTML DOM Document 对象 HTML DOM 节点 在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点: 文档是一个文档. 所有的HTML ...
- JavaScript -- 时光流逝(十一):DOM -- Document 对象
JavaScript -- 知识点回顾篇(十一):DOM -- Document 对象 (1) document.activeElement: 返回文档中当前获得焦点的元素. <!doctype ...
- 浏览器端-W3School-JavaScript-HTML DOM:HTML DOM Document 对象
ylbtech-浏览器端-W3School-JavaScript-HTML DOM:HTML DOM Document 对象 1.返回顶部 1. HTML DOM Document 对象 Docume ...
- HTML DOM Document对象 元素对象 属性对象 事件对象
DOM Document对象 DOM 元素 对象 DOM 属性 对象 DOM 事件 菜鸟教程上 总结挺全的,就不多废话,链接点进去即可.. 后期对经常用到的会在此更新一些总结..... 开学了...自 ...
- javascript DOM document对象
document对象代表整个html文档 用来访问页面所有元素最复杂的一个dom对象 也是window对象的一个子对象. 对于dom编程中,一个html就会当成一个dom树dom会把所有的html元素 ...
- JavaScript之HTML DOM Document 对象
文档对象代表您的网页. 如果您希望访问 HTML 页面中的任何元素,那么您总是从访问 document 对象开始. 下面是一些如何使用 document 对象来访问和操作 HTML 的实例. 查找 H ...
- HTML DOM 知识点整理(一)—— Document对象
一.DOM对象 DOM对象整体包括: HTML DOM Document对象 HTML DOM 元素对象 HTML DOM 属性对象 HTML DOM 事件对象 HTML DOM Console 对象 ...
- DOM Document
1.DOM Document对象 定义:每个载入浏览器的 HTML 文档都会成为 Document 对象.Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问. Docume ...
- org.w3c.dom document 和xml 字符串 互转
转自:https://blog.csdn.net/wmyasw/article/details/8686420 package com.mymhotel.opera; import java.io.F ...
- 报表软件JS开发引用HTML DOM的location和document对象
上一次提到,在报表软件FineReport的JavaScript开发中,可以访问并处理的HTML DOM对象有windows.location.document三种.这次就继续介绍后两种,locati ...
随机推荐
- Fuck me 忘记改REDO 造成复制用户超级慢
. 一个用户的测试环境, 想着复制用户进行功能和单点性能测试. 但是用户数据量较大,见图 2. 发现在测试环境里面复制一个用户 大概耗时2小时20min的时间, 测试虚拟机的配置: 最开始注意到awr ...
- Jquery 组 tbale表格滚动条
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- 工资薪金VS劳务报酬
工资薪金所得与劳务报酬所得两个征税项目在个人所得税应纳税所得额的计算.征收标准等方面都有所不同,因而在实际操作中不可相互混淆. 工资薪金所得属于非独立个人劳务活动,即在机关.团体.学校.部队.企事业单 ...
- XHTML 簡介
XTML是可擴展的超文本標記語言. XHTML是比HTML更加嚴謹的HTML語言. 所有的瀏覽器都能識別XHTML. XHTML符合W3C標準,是為了替代HTML的.
- BZOJ2144跳跳棋——LCA+二分
题目描述 跳跳棋是在一条数轴上进行的.棋子只能摆在整点上.每个点不能摆超过一个棋子.我们用跳跳棋来做一个简单的 游戏:棋盘上有3颗棋子,分别在a,b,c这三个位置.我们要通过最少的跳动把他们的位置移动 ...
- xslt格式化日期的方法
数据:<PK_SEND_DATE>2007-9-28 0:00:00</PK_SEND_DATE> 通过截取:<xsl:value-of select="sub ...
- 自学Linux Shell13.3-获得用户输入(read命令)
Bash shell提供了一些不同的方法来从用户处获得数据,包括以下3中方法: 命令行参数(添加在名利后面的数据) 命令行选项(可修改命令行为的单个字母)主要getopt.getopts命令 直接从键 ...
- 自学Zabbix11.6 Zabbix SNMP自定义OID
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix11.6 Zabbix SNMP自定义OID 为什么要自定义OID? 前面已经讲过 ...
- 【BZOJ3811】玛里苟斯(线性基)
[BZOJ3811]玛里苟斯(线性基) 题面 BZOJ 题解 \(K=1\)很容易吧,拆位考虑贡献,所有存在的位出现的概率都是\(0.5\),所以答案就是所有数或起来的结果除二. \(K=2\)的情况 ...
- py3+urllib+re,轻轻松松爬取双色球最近100期中奖号码
通过页面源码,发现使用正则表达式可以很方便的获取到我们需要的数据,最后循环写入txt文件. (\d{2})表示两位数字 [\s\S]表示匹配包括“\r\n”在内的任何字符,匹配红球和蓝球之间的内容 具 ...
