WAI-ARIA无障碍网页应用属性完全展示
本文为原创辛苦之作,尊重劳动,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2277
一、你至少应该知道ARIA是什么东西!
WAI-ARIA指无障碍网页应用。主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。
而ARIA就是可以让屏幕阅读器准确识别网页中的内容,变化,状态的技术规范,可以让盲人这类用户也能无障碍阅读!
二、为什么需要ARIA?
回答标题问题前我先问其他几个问题?
- 如何让盲人用户知道当前浏览区域就是网站主导航?
- 如果让盲人用户知道点击某个按钮后出来的是弹框?
- 如何让盲人用户知道点击某个按钮后页面另外一个区域的文字发生了变化?
- 如何让盲人用户知道您使用了
li标签是用来模拟标准select控件呢? - 如何让盲人用户知道您模拟的select控件是单选呢还是可以多选呢?
在你现有的知识范围内,您有办法解决上面的问题吗?有人会说,我使用HTML5, 恩,确实,HTML5的出现大大增强了网页的可访问性和无障碍阅读,但是,其不是万能的,例如无法让盲人知道模拟控件的类型等。
因此,才需要ARIA.
三、ARIA是个非主流,咱不鸟!
ARIA是非主流吗?真是睡在冻床上不知冷热啊。ARIA规范一直在更新维护,浏览器方面IE8+以及其他所有现代浏览器都都已支持ARIA, 几乎可以说是全方位支持。流行的JavaScript库jQuery, 以及衍生的jQuery Mobile早早支持了ARIA,国内知名JavaScript库kissy也在去年(我没记错的话)支持了ARIA并在实际项目中使用了(可以在淘宝首页寻觅踪迹)。
Coach是包包中的主流吗?ARIA就是包包中的Coach.
四、算了吧,盲人,这么小众,鸟个毛啊!
嘛,确实,反正你一辈子就照着设计图切几个死页面就够了。
五、靠,ARIA相关属性茫茫多,老子调戏前台都没时间,鸟这个!
ARIA相关属性虽然多,哥们,要晓得,时间紧的时候,做前戏就没有必要把每个部位都亲个遍,直接针对敏感部位就行了。ARIA也是一样,知道几个常用的属性就可以了。以后在领导面前吹嘘啊,面试得瑟啊什么的就有料了!
到现在全是文字,为了提高可阅读性,避免文字阅读吃力的潜在用户关闭本页面,是时候举个实际的例子提提大家的神了,让大家知道ARIA就是个冰激凌(跟屎放在一起只是肤色白了点而已)。
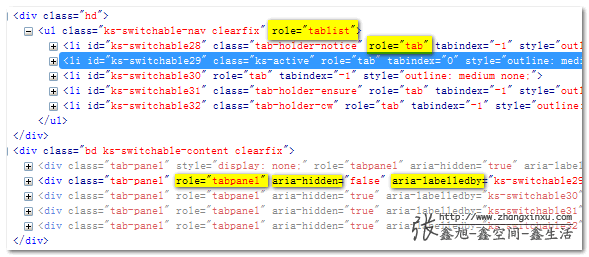
本例来自淘宝首页,大家有兴趣也可以自己看看,示例对象见下截图(淘宝网右上角选项卡):
使用firebug查看其对应的HTML代码,就可以看到aria的应用啦!
仔细一看,唷,这可是标准的选项卡ARIA属性应用(该用的属性都有),OK,对于常用的选项卡,就套用淘宝网这里的结构吧,很标准的。就是增加几个role属性,增加几个aria-属性就可以了,然后,这个选项卡就变成了很牛逼很碉堡的无障碍阅读选项卡啦。恩,这再一次验证了这个道理:要变成牛人很简单——骑在牛身上就可以了。
哎呀哎呀,聪明好学的你可能希望知道这里aria-hidden, aria-labelledby是啥意思。
好同学,我被你这种学习的热情感动了,于是决把我这几天没日没夜整理的WAI-ARIA无障碍网页应用属性大全表展示出来,上面的两个属性,以及其他N多aria-的兄弟姐妹属性都可以从下面几个表中找到。
如果你被表格的高度吓住了不想看也没关系,记住这里,回头需要的时候再来找找,哦呵呵!^_^
下面三个表,依次为:ARIA role属性值表、ARIA属性表、ARIA状态属性表。
六、ARIA属性表
| role属性值 | 含义 | HTML示意 | 说明 |
|---|---|---|---|
| alert | 表示警告 |
<p id="ajax_error_alert" role="alert"></p> |
例如ajax操作返回错误信息的div标签。 |
| alertdialog | 表示警告弹出框 |
<div aria-labelledby="alert_title" aria-hidden="false" tabindex="0" |
自定义的出错提示弹框。
|
| application | 表示应用 |
<div id="application" role="application"> |
例如自定义的时间选择器。 |
| button | 表示按钮 |
<div role="toolbar" tabindex="0" aria-activedescendant="button1"> |
大家都懂的,没啥好说的 |
| checkbox | 表示复选框 |
<ul role="group"> |
同样,大家都懂的,没啥好说的
|
| combobox | 表示下拉列表框 |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0" |
|
| grid | 表示网格 |
<table id="grid1" role="grid" aria-labelledby="grid1_label" aria-readonly="true"> |
 |
| gridcell | 表示网格单元 |
<table role="grid" aria-readonly="true"> |
类似于table & table-cell |
| group | 表示组合并 |
<ul role="group"> |
|
| heading | 表示应用程序标题头 |
<div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div> |
例如时间选择器中的月份标题:
|
| listbox | 表示列表框 |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0" |
|
| log | 表示日志记录 |
<div role="log" aria-atomic="false" aria-relevant="additions"></div> |
类似三国杀右侧记录战事区域;或是比赛文字直播记录区域。 |
| menu | 表示菜单 |
<ul role="menubar" title="美女菜单"> |
|
| menubar | 表示菜单栏 |
<ul role="menubar" title="美女菜单"> |
|
| menuitem | 表示菜单项 |
<ul role="menubar" title="美女菜单"> |
|
| menuitemcheckbox | 表示可复选的菜单项 |
<ul role="menubar" title="美女菜单"> |
|
| menuitemradio | 表示只能单选的菜单项 |
<ul role="menubar" title="美女菜单"> |
|
| option | 表示选项 |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0" |
|
| presentation | 表示称述 |
<div class="slider"> |
左边示例的HTML为一个自定义的滑动条。而role="presentation"所在div显示的就是当前滑动位置对应的值。
|
| progressbar | 表示进度条 |
<div class="progress" role="progressbar" |
|
| radio | 表示单选 |
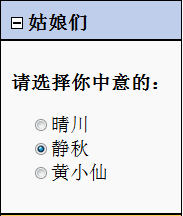
<h3 id="girl_label">美女们:</h3> |
自定义单选框控件的时候使用,下图为左侧HTML的效果图:
|
| radiogroup | 表示单选组 |
<h3 id="girl_label">美女们:</h3> |
|
| region | 表示区域 |
<div role="region" tabindex="-1" aria-expanded="false"> |
例如用在div区域显示隐藏切换的时候。 |
| row | 表示行 |
<table role="grid" aria-readonly="true"> |
用在表格模拟的行列表上,对应table下面的tr标签。 |
| separator | 表示分隔 |
<ul role="menubar" title="美女菜单"> |
反应在下图就是那条黑色的1像素水平分隔线:
|
| slider | 表示滑动条 |
<div class="slider"> |
|
| spinbutton | 表示微调 |
<div class="spinbutton" role="spinbutton" |
例如下面这个数值微调效果截图:
|
| tab | 表示标签 |
<div class="tabpanel"> |
|
| tablist | 表示标签列表 |
<div class="tabpanel"> |
|
| tabpanel | 表示标签面板 |
<div role="tabpanel"> |
|
| timer | 表示计数 |
<div role="timer" aria-atomic="true" aria-relevant="all">0</div> |
模拟计数器,使用在动态显示规律数值变化的地方 |
| toolbar | 表示工具栏 |
<div role="toolbar" tabindex="0" aria-activedescendant="button1"> |
左边HTML表示一个剪切,复制,粘贴三功能在一起的工具栏。 |
| tooltip | 表示提示文本 |
<div class="text"> |
如下图黄色的这个提示框:
|
| tree | 表示树形 |
<ul role="tree"> |
效果见下面treeitem中的图。 |
| treeitem | 表示树结构选项 |
<ul role="tree"> |
|
| 属性名 | 属性值 | HTML示意 | 说明 |
|---|---|---|---|
| aria-activedescendant | 字符串。表示后代元素的id值。 |
<div role="toolbar" tabindex="0" aria-activedescendant="button1"> |
aria-activedescendant 属性定义了当工具栏获取焦点时,哪一个工具栏的子控件获取了焦点。在此HTML示例中,工具栏的第一个控件(拥有id“button1″)是能获取焦点的子控件。 |
| aria-atomic | 字符串。表示区域内容是否完整播报。值可以为true和false。当为true时,表示辅助设备需要把整个区域内容都通报给使用者;如果为false则表示只需要通报修改的部分。 |
<div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div> |
还是这个时间选择器年月标题的例子。这里的aria-atomic为true则表示当时间改变的时候,这里的年月日期要完整播放,不要只改了月份就只报月份内容。 |
| aria-autocomplete | 字符串。表示用户的文本框的自动提示是否提供。可选值有:inline, list, both, none. |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0" |
目前,该属性对于inline和list两个值的含义暂不清楚。不过可以确定的是该属性对应HTML5中autocomplete属性。需要注意的是,如果aria-autocomplete="list", aria-autocomplete="inline"或aria-autocomplete="both"被设置在支持autocomplete的元素上,则autocomplete的属性值需要设成"on", 如果是aria-autocomplete="none",则需要设成"off" |
| aria-busy | 字符串。表当前区域的忙碌状态。默认为false, 表清除busy状态;可选为true, 表该区域正在加载;或为error, 表示该区域验证无效。 |
<ul aria-atomic="true" aria-busy="true" aria-live="polite"> |
如果某个区域内(如这里ul)有多个地方需要修改,需要全部修改完毕再通知使用者的话,就可以先将aria-busy设为true, 等到全部内容更新完毕后再设成false. 该属性可以避免辅助工具在区域内容更新完毕前不断即时提醒使用者。 |
| aria-controls | 字符串。空格分隔的id属性值列表。 |
<h3 id="tab1" aria-selected="true" aria-controls="panel1" |
该属性定义了元素间不能通过文档结构决定的关联关系。ariaControls属性主要被role为group, region, 或widget的元素使用。 |
| aria-describedby | 字符串。空格分隔的id属性值列表。 |
<ul role="group"> |
同样的,该属性定义了文档结构表现不出来的的元素间的相互关联性。该属性旨在通过标签提供更多用户可能需要的信息。如果指定了不只一个id, 所有元素会合并在一起共同创建一条单独的描述。 |
| aria-dropeffect | 字符串。表示拖拽效果。可选值有:copy, move,reference, execute, popup, none, 依次表示:复制,移动,参照,执行,弹出以及没有效果。 |
<-- 暂无HTML示例 --> |
该属性用在拖拽上。 |
| aria-flowto | 字符串。空格分隔的id值们。 |
<-- 暂无HTML示例 --> |
如果该属性值对应的是单独的id, 辅助技术会恢复目标元素的阅读;如果对应的是多个id, 则辅助技术会让用户去选择、导航到目标元素。 |
| aria-grabbed | 字符串。拖拽中元素的捕获状态。可选值有:true,false, undefined. 默认为undefined,表示元素捕获状态未知。true表示元素可以捕获;false表示不能被捕获。 |
<-- 暂无HTML示例 --> |
该属性用在拖拽上。类似于HTML5中的draggable属性。 |
| aria-haspopup | 字符串。true表示点击的时候会出现菜单或是浮动元素; false表示没有pop-up效果。 |
<ul role="menubar" title="美女菜单"> |
|
| aria-label | 字符串。 |
<-- 暂无HTML示例 --> |
定义一个字符串值标记当前元素。 |
| aria-labelledby | 字符串。空格分隔的id们 |
<div aria-labelledby="title" role="alertdialog"><h3 id="title">标题</h3></div> |
aria-labelledby一般用在区域元素上,对于的id一般为对应的标题或是标签元素的id.关系型属性。 |
| aria-level | 数值。表示等级。 |
<div aria-level="2">次标题</div> |
上面的HTML类似于<h2>次标题</h2> |
| aria-live | 字符串。可选值有:off, polite, assertive,rude。默认为off, 表示不宣布更新;polite表示只有用户闲时宣布;assertive表示尽快对用户宣布;rude表示即时提醒用户,必要的时候甚至中断用户。 |
<div role="heading" aria-live="assertive" aria-atomic="true">2012年 3月</div> |
绝大多数的更新应该在用户闲暇的时候告知,即时提示对用户是一种干扰。如果希望内容完全更新后再提示,可以使用上面提到的aria-busy.
左侧的HTML为时间选择控件的年月标题部分, |
| aria-multiselectable | 字符串。表示是否可多选。默认为false, 表示一次只能选择一个项。true表示一次可以选择多个项。 |
<-- 暂无HTML示例 --> |
例如手风琴展开收起效果,我们可以使用aria-multiselectable来告知辅助设备,一次可以展开多个项还是只有一个展开。 |
| aria-owns | 字符串。值为目标元素id. |
<input id="cb1-edit" class="cb_edit" type="text" tabindex="0" |
aria-owns表示元素所拥有的,这里这里的文本框拥有其对应的下拉列表。
|
| aria-posinset | 数值。表示当前位置。 |
<-- 暂无HTML示例 --> |
用在设置和获取一个集合内某项的当前位置。 |
| aria-readonly | 字符串。表示是否只读。默认为false, 表示元素值可以被修改;true表示元素指不能被改变。 |
<table id="grid1" role="grid" aria-labelledby="girl_label" aria-readonly="true"> |
 |
| aria-relevant | 字符串。表示区域内哪些操作行为需要做出反应。可选值有:additions, removals, text, all,可以空格分隔多个一起显示. additions表示新增节点的时候做出反应;removals表示删除节点时重要操作;text表示文本改变是值得重视的;all等同于同时使用上面三个属性值。 |
<div role="log" aria-atomic="false" aria-relevant="additions"></div> |
左边的HTML表示当日志内容有添加的时候做出反应。 |
| aria-required | 字符串。元素值是否必需。默认为false, 表示元素值可以为空;true表示元素值是必需的。 |
<div class="text"> |
多半用在表单控件中。对应HTML5中required属性。 |
| aria-secret | 字符串。表示机密状态。 |
<-- 暂无HTML示例 --> |
具体含义不详 |
| aria-setsize | 数值。设置的尺寸大小值。 |
<-- 暂无HTML示例 --> |
顾名思意 |
| aria-sort | 字符串。表示表格或格栅中的项是以升序排列还是降序排列。可选值:ascending(↑), descending(↓),none, other. |
<-- 暂无HTML示例 --> |
Widget组件应用属性。 |
| aria-valuemax | 数值。表允许的最大值。 |
<div class="slider"> |
用在范围组件上。对应于HTML5中的max属性。 |
| aria-valuemin | 数值。表示允许的最小值。 |
<div class="slider"> |
用在范围组件上。对应于HTML5中的min属性。 |
| aria-valuenow | 数值。表示当前值。 |
<div class="slider"> |
用在范围组件上。对应于value属性。 |
| aria-valuetext | 字符串。定义等同于aria-valuenow人可读的文本。 |
<-- 暂无HTML示例 --> |
用在范围组件上。 |
| 属性状态 | 属性值 | HTML示意 | 说明 |
|---|---|---|---|
| aria-checked | 字符串。表示检查的状态。true表示元素被选择;false表示元素未被选择;mixed表示元素同时有选择和为选择状态。 |
<ul role="group"> |
 该属性用来表明用户是否选择了某些项(如左边这个截图所示)。 该属性用来表明用户是否选择了某些项(如左边这个截图所示)。 |
| aria-disabled | 字符串。表禁用状态,true表示当前是非激活状态;false表示清除非激活状态。 |
<div role="button" tabindex="0" title="添加个姑娘" aria-pressed="false" |
对应单复选框等控件的disabled属性,一般用在自定义模拟控件中。 |
| aria-expanded | 字符串。表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。 |
<h3 id="tab1" aria-selected="true" aria-controls="panel1" |
 例如在手风琴交互效果中标示展开与否的状态。该属性对应HTML5的 例如在手风琴交互效果中标示展开与否的状态。该属性对应HTML5的open属性。 |
| aria-hidden | 字符串。可选值为true和false, true表示元素隐藏(不可见),false表示元素可见。 |
<div aria-hidden="false">23%</div> |
该属性使用非常普遍。几乎所有涉及到显示与隐藏这类交互或没有交互的地方都可以应用该属性。左边的示例HTML代码来自进度条进度值显示的div, 当前aria-hidden为false, 表示该进度值是可见的。 |
| aria-invalid | 字符串。表示元素值是否错误的。默认为false, 表示是OK的,如果为true, 则表示值验证不通过。 |
<input type="text" size="3" aria-labelledby="valid" aria-invalid="false" /> |
|
| aria-pressed | 字符串。表示按下的状态,可选值有:true, false,mixed, undfined.默认为undfined, 表示按下状态未知;true表示元素往下(按钮按下);false表示元素抬起;mixed表示元素同时有按下和没有按下的状态。 |
<div role="button" tabindex="0" title="添加个姑娘" aria-pressed="false" |
左边HTML表示按钮已经按下,同时处于禁用状态。 |
| aria-selected | 字符串。表示选择状态。可选值有:true, false,undefined. 默认为undefined,表示元素选择状态未知。true表示元素已选择;false表示未被选中。 |
<div class="tabpanel"> |
元素被选中表明其处于某种交互之中,因此选中元素很可能处于focus焦点获取状态。 |
注意:为了跨浏览器兼容,总是使用WAI-ARIA属性解析来访问和修改ARIA属性,例如object.setAttribute("aria-valuenow", newValue).
七、附图
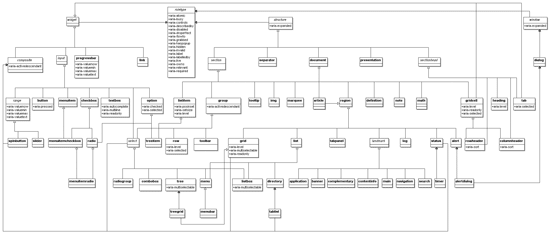
末了,附上09年,腾讯(好像现在叫isux)团队弄的张ARIA相关大图:

点击图片查看大图
八、对提供资源便于整理的站点的感谢
感谢http://msdn.microsoft.com, 感谢Chromium官方的扩展开发文档,感谢openajax可访问性官方网站,感谢opera提供的ARIA文档,感谢W3C编辑者草案,感谢百度,必应,谷歌的搜索支持。
最最重要的,就是感谢大家的支持,正因为有你们或言语或财力上的支持,我才能坚持下来,完成这么多内容的整理!
最后,我由衷希望本文内容能够对国内无障碍网页应用的重视和发展提供一些帮助。
本文为原创辛苦之作,尊重劳动,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2277
WAI-ARIA无障碍网页应用属性完全展示的更多相关文章
- WAI-ARIA无障碍网页应用属性完全展示——张鑫旭
一.你至少应该知道ARIA是什么东西! WAI-ARIA指无障碍网页应用.主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员.尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏 ...
- 【转载】WAI-ARIA无障碍网页应用属性完全展示
文章转载自 张鑫旭-鑫空间-鑫生活 http://www.zhangxinxu.com/wordpress/ 原文链接:http://www.zhangxinxu.com/wordpress/?p=2 ...
- Bootstrap学习遇到的role属性--- 无障碍网页应用属性
以前接触过Bootstrap,但也只是仅仅接触,现在重新学习下,今天看到一个例子中的属性有一个role, 查阅资料发现这个是--WAI-ARIA无障碍设计属性: 通俗说是该设计为了一些盲人,失聪,残疾 ...
- 译文 对无障碍网页应用(ARIA)的选择
//本文编辑格式为Markdown,译文同时发布在众成翻译 对无障碍网页应用(ARIA)的选择 让网站对每个人都能访问是一件相当艰难的工作,尤其是在我们使用自定义标记解决方案(custom marku ...
- 无障碍网页设计(WCAG2.0)
无障碍化是指无论健全人还是残疾人,年轻人还是老年人都可以平等地获取互联网上的信息和服务.无障碍化网站建设不单可以增加网站的受益群体,更是一个有情怀.有担当的互联网企业的责任,也是一个互联网从业人员应该 ...
- WAI-ARIA无障碍网页资料
一.ARIA是啥? WAI-ARIA指无障碍网页应用.主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员.尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机 ...
- 用XAML做网页!!—广告展示区
原文:用XAML做网页!!-广告展示区 此次我们来进行广告展示区块的制作. 首先在Show区块中去掉原来设置的背景色,加入新的渐变背景设定: <Grid.Background> <L ...
- ARIA无障碍技术
ARIA Accessible Rich Internet Applications (ARIA) 规定了能够让 Web 内容和 Web 应用(特别是那些由 Ajax 和 JavaScript 开发的 ...
- 仿淘宝颜色属性选择展示代码(jQuery)
模仿淘宝商品选择颜色和尺寸的效果,即选择商品颜色和尺寸的时候,把选择的颜色和尺寸放到一个页面容器里面,不足之处,还望指教. <!DOCTYPE HTML> <html lang=&q ...
随机推荐
- hdu 1466 计算直线的交点数 递推
题目描述 平面上有n条直线,且无三线共点,问这些直线能有多少种不同交点数. 比如,如果n=2,则可能的交点数量为0(平行)或者1(不平行). 输入 输入数据包含多个测试实例,每个测试实例占一行,每行包 ...
- 模拟window系统的“回收站”
若要模拟window系统的“回收站”功能,具体的要求如下: 对于列表中的图片,可以通过拖动或单击“删除”的链接,以动画的方式移至“回收站”. 对于“回收站的图片”,可以通过拖动和单击“还原”的链接,以 ...
- setfacl 设置文件访问控制列表
setfacl 设置文件访问控制列表 用法: setfacl [-bkndRLP] { -m|-M|-x|-X ... } file ... 参数: -m, --modify=acl 更改文件的访问控 ...
- 利用cgi编程实现web版man手册
董老师前几天给我们布置了3道作业,第三道作业是cgi程序设计. 题目: web服务器cgi接口功能的实现 要求: 能调用cgi程序并得到返回结果: cgi程序能接受参数并得到返回结果: 使用两种或以上 ...
- linux下部署git服务器
我这里用的是redhat7.4, 直接开始吧. 环境 服务端: Redhat7.4 + git(version 1.8.3.1) IP:192.168.137.168 客户端: win7 + git ...
- AnswerOpenCV(1001-1007)一周佳作欣赏
外国不过十一,所以利用十一假期,看看他们都在干什么. 一.小白问题 http://answers.opencv.org/question/199987/contour-single-blob-with ...
- 2018年湘潭大学程序设计竞赛G又见斐波那契
链接:https://www.nowcoder.com/acm/contest/105/G来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536 ...
- 如何使用AsyncTask
1 如何使用handler,安卓规定只能再UI线程里面刷新UI,但是不能再UI线程里面执行耗时操作.所以我们要把耗时操作放在子线程里,然后把要刷新UI的操作传递到handler里面,然后在由Handl ...
- 尚硅谷面试第一季-09SpringMVC中如何解决POST请求中文乱码问题GET的又如何处理呢
目录结构: 关键代码: web.xml <filter> <filter-name>CharacterEncodingFilter</filter-name> &l ...
- django使用session缓存Redis
首先安装redis包 pip install django-redis-sessions 然后在settings中设置 SESSION_ENGINE = 'redis_sessions.session ...