react事件中的this指向
在react中绑定事件处理函数的this指向一共有三种方法,本次主要总结这三种方式。
项目创建
关于项目的创建方法,在之前的文章中有记录,这里不再赘述,项目创建成功后,按照之前的目录结构对生成的项目进行调整,新建一个Home.js组件,并在App.js中引入该组件。
Home.js
import React from 'react';
class Home extends React.Component{
constructor(props){
super(props);
this.state={
msg:'我是Home组件'
}
} render(){
return(
<div>
<h3>{this.state.msg}</h3>
</div>
)
}
}
export default Home;
App.js
import React, { Component } from 'react';
import './assets/css/App.css';
import Home from './components/Home'
class App extends Component {
render() {
return (
<div className="App">
这里是根组件
<br/>
<Home />
</div>
);
}
}
export default App;
基本事件方法
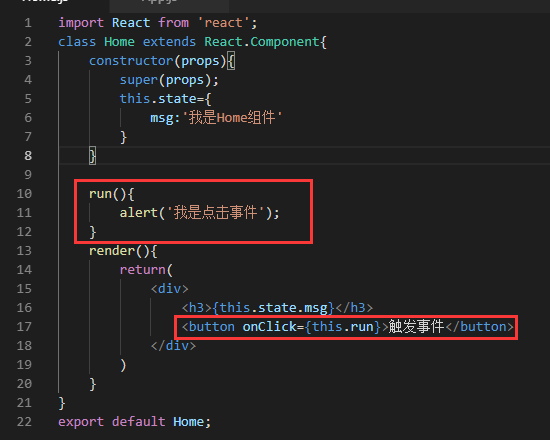
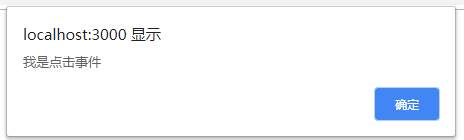
首先以点击事件为例,需要有触发事件的点击按钮,需要有事件执行方法,具体写法如下:

当我们点击按钮的时候就会执行上面的run方法,需要注意的是,run方法结束后是不带符号的。

事件中获取数据
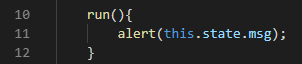
按照上面的写法,当我们需要在方法中使用数据的时候,最先想到的就是下面这种写法了:

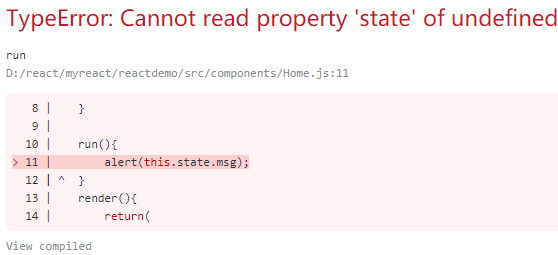
可结果并不是我们预期的顺利,此时因为this的指向出现问题而报错了,因为我们预期的this是当前组件,而不是当前执行的方法。

所以,此时需要改变this的指向,常见有下面三种方法:
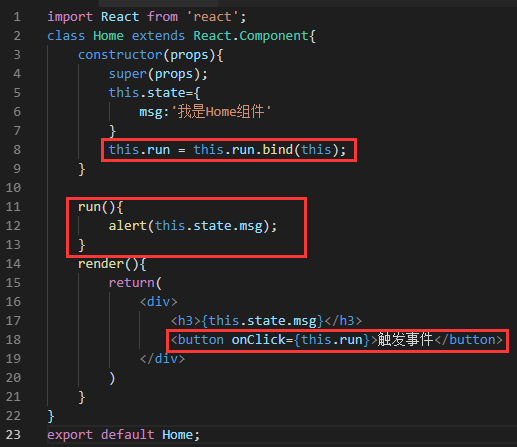
方法一:通过bind来指明当前方法中的this指向当前Home.js组件


方法二:在构造函数constructor中改变this指向。


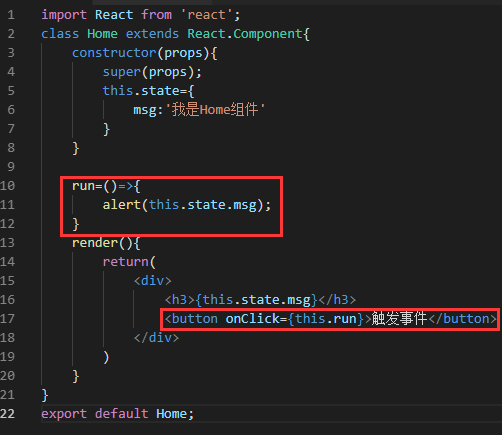
方法三:使用箭头函数改变this指向。


事件中改变数据
在获取数据的时候需要处理this指向,自然在改变数据的时候也需要处理this指向问题,所以改变数据也对应有三种方法。
Home.js
import React from 'react';
class Home extends React.Component{
constructor(props){
super(props);
this.state={
msg:'我是Home组件的数据一',
text:'我是Home组件的数据二',
info:'我是Home组件的数据三',
}
this.change = this.change.bind(this);
}
run(){
this.setState({msg:'我是方法一'})
}
change(){
this.setState({text:'我是方法二'})
}
updata=()=>{
this.setState({info:'我是方法三'})
}
render(){
return(
<div>
<h3>{this.state.msg}</h3>
<h3>{this.state.text}</h3>
<h3>{this.state.info}</h3>
<button onClick={this.run.bind(this)}>改变数据1</button>
<button onClick={this.change}>改变数据2</button>
<button onClick={this.updata}>改变数据3</button>
</div>
)
}
}
export default Home;


react事件中的this指向的更多相关文章
- react事件中的事件对象和常见事件
不管是在原生的js还是vue中,所有的事件都有其事件对象,该事件对象event中包含着所有与事件相关的信息,在react中,所有的事件也有其事件对象,在触发DOM上的某个事件时,就会产生一个事件对象. ...
- JavaScript中this的指向(转载)
转载自:http://www.cnblogs.com/dongcanliang/p/7054176.html 前言 this 指向问题是入坑前端必须了解知识点,现在迎来了ES6时代,因为箭头函数的出现 ...
- React之函数中的this指向
我们都知道在React中使用函数时,有两种写法,一是回调函数,二是直接调用,但需要在构造函数中绑定this,只有这样,函数中的this才指向本组件 总结一下没有绑定this的函数中的this指向 不管 ...
- JS中的this 指向问题
我发现在对JS的学习中有很多朋友对this的指向问题还是有很大的误区或者说只是大致了解,但是一旦遇到复杂的情况就会因为this指向问题而引发各种bug. 对于之前学习过c或者是Java的朋友来说可能这 ...
- React事件杂记及源码分析
前提 最近通过阅读React官方文档的事件模块,发现了其主要提到了以下三个点 调用方法时需要手动绑定this React事件是一种合成事件SyntheticEvent,什么是合成事件? 事件属性 ...
- react事件绑定的三种常见方式以及解决Cannot update during an existing state transition (such as within `render`). Render methods should be a pure function of props and state问题思路
在 React 组件中,每个方法的上下文都会指向该组件的实例,即自动绑定 this 为当前组件. 而且 React 还会对这种引用进行缓存,以达到 CPU 和内存的优化.在使用 ES6 classes ...
- 在React开发中遇到的问题——数组引用赋值
在React开发中遇到了一个问题: 需求是在一个选择组件中选择数据mydata数组,确定后将mydata数组返回到父组件,再次打开该选择组件时,从父组件获取之前选择的数据mydata并显示为已选择. ...
- JavaScript中this究竟指向什么?
摘要: 神奇的this! 原文:JS 中 this 在各个场景下的指向 译者:前端小智 Fundebug经授权转载,版权归原作者所有. 1. this 的奥秘 很多时候, JS 中的 this 对于咱 ...
- React事件绑定的方式
一.是什么 在react应用中,事件名都是用小驼峰格式进行书写,例如onclick要改写成onClick 最简单的事件绑定如下: class ShowAlert extends React.Compo ...
随机推荐
- tomcat服务器安装方法
tomcat: 链接:https://pan.baidu.com/s/1pMEu0hP 密码:g0ah (tomcat7) jdk :链接:https://pan.baidu.com/s/1 ...
- HDU 1425 C++使用sort函数
sort Time Limit: 6000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submissi ...
- Autofac解耦事件总线
事件总线之Autofac解耦 事件总线是通过一个中间服务,剥离了常规事件的发布与订阅(消费)强依赖关系的一种技术实现.事件总线的基础知识可参考圣杰的博客[事件总线知多少] 本片博客不再详细概述事件总线 ...
- java-继承的注意事项
1.子类只能继承父类所有非私有的成员(成员方法和成员变量). 2.子类不能继承父类的构造方法,但是可以通过super关键字去访问父类构造方法. 3.不要为了部分功能而去继承.
- Blender 3D 打印插件Print Toolbox
Blender 3D Print Toolbox Statistics 统计,可以提算出模型的体积,可供打印备料参考. Error Checking 错误检查 Solid 检查模型是否完整正确,是否有 ...
- Go Example--结构体
package main import "fmt" //定义一个私有结构体 type person struct { name string age int } func main ...
- day11hadoop高可用和Hive
PS:视频一直就是在演示 高可用(比较偏运维一点) PS:Active是对外提供服务的,standBy是从属备用的:但是他们是怎样保证同步的数据的呢?一个运行中zookeeper上的第三方那个工具 ...
- centos 7 lvs 负载均衡搭建部署
环境: 在vm里开三个虚拟机 负载调度器:10.0.3.102 真实服务器1:10.0.3.103 真实服务器2:10.0.3.104 虚拟ip: 10.0.3.99 (用来飘移) 负载调度器上 if ...
- MySQL--数据库连接异常问题汇总
======================================================== Name or service not known 错误消息: [Warning] I ...
- Singer 学习十二 指南
版本0.3.0 tap是一个应用程序,需要一个配置文件和可选的状态文件作为输入,并产生有序的流记录, 状态和模式信息作为输出. 一个记录是任何类型的JSON编码的数据.tap 状态消息用于保留一个调用 ...
