vue2.0路由
现在用vue-cli搭建的环境里面vue-router是下载好的
vue2.0路由方式和以前也有些不同
没了了map和start方法

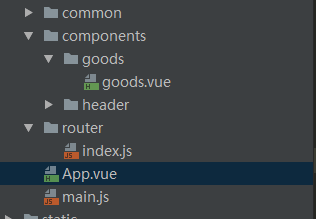
目录结构如上图
这里有三个文件,app.vue显示,main.js控制路由,goods.vue为跳转页面
app.vue
template>
<div id="app">
<v-header></v-header>
<div class="tab">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">评论</div>
<div class="tab-item">商家</div>
</div>
<router-view></router-view>
</div>
</template> <script>
import header from './components/header/header.vue'; export default{
components:{
'v-header':header
}
};
</script> <style lang="stylus" rel="stylesheet/stylus">
#app
.tab
display:flex
width:100%
height:40px
line-height:40px
.tab-item
flex:1
text-align center </style>
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
import goods from './components/goods/goods.vue';
import ratings from './components/ratings/ratings.vue';
import seller from './components/seller/seller.vue'; import "./common/stylus/index.styl";
Vue.use(VueRouter);
Vue.config.productionTip = false; const routers=[
{path:'/goods',component:goods},
{path:'/ratings',component:ratings},
{path:'/seller',component:seller}
]
const router=new VueRouter({
linkActiveClass:"active",
mode:"history",
routes:routers
}); const app = new Vue({
router
}).$mount('#app') new Vue({
template: '<App/>',
components: { App },
router: router
}).$mount('#app'); router.push('/goods')
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App'
import goods from './components/goods/goods.vue';
import ratings from './components/ratings/ratings.vue';
import seller from './components/seller/seller.vue'; import "./common/stylus/index.styl";
Vue.use(VueRouter);
Vue.config.productionTip = false; const routers=[
{path:'/goods',component:goods},
{path:'/ratings',component:ratings},
{path:'/seller',component:seller}
]
const router=new VueRouter({
linkActiveClass:"active",
mode:"history",
routes:routers
}); const app = new Vue({
router
}).$mount('#app') new Vue({
template: '<App/>',
components: { App },
router: router
}).$mount('#app'); router.push('/goods')
vue2.0路由的更多相关文章
- vue2.0路由写法、传参和嵌套
前置知识请戳这里 vue-routerCDN地址:https://unpkg.com/vue-router@3.0.1/dist/vue-router.js vue-router下载地址:https: ...
- vue2.0路由变化1
路由的步骤 1.定义组件 var Home={ template:'<h3>我是主页</h3>' }; var News={ template:'<h3>我是新闻& ...
- vue2.0路由进阶
一.路由的模式 第一种用history方式实现,HTML5使用window.history.pushState()实现路由的切换而不刷新页面. 第二种使用hash值的方式来实现. vue2.0两种都可 ...
- vue2.0路由-路由嵌套
vue一个重要的方面就是路由,下面是自己写的一个路由的例子: 1.引入依赖库就不必再说 2.创建组件 两种写法 第一种:间接 <template id="home"> ...
- vue2.0 路由学习笔记
昨天温故了一下vue2.0的路由 做个笔记简单记录一下! 1.首相和vue1.0一样 要使用vuejs的路由功能需要先引入vue-router.js 2.然后修改原有a标签处代码 这里以一个ul li ...
- 解决vue2.0路由 TypeError: Cannot read property 'matched' of undefined 的错误问题
刚开始使用vue-router2.0,虽然也用了vux,用起来却发现一个问题--具体如下: 正常情况下使用脚手架跑完之后,然后修改源项目,首先在main.js入口里把该import进去的vuex,vu ...
- vue2.0路由切换后页面滚动位置不变BUG
最近项目中遇到这样一个问题,vue切换路由,页面到顶端的滚动距离仍会保持不变. 方法一: 监听路由 // app.vue export default { watch:{ '$route':func ...
- vue2.0路由写法
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件. // 可以从其他文件 import 进来 var Fo ...
- vue2.0 路由传参(router-link传过去)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- jmeter使用正则表达式匹配多个中的响应结果
一.背景: 同一个正则表达式匹配多个响应结果值,之前都是添加多个正则表达式,一个一个去获取需要的值,比较麻烦:今天尝试了一下用一个正则表达式获取响应中所有需要的值,使用这种方式也能够获取多个结果中指定 ...
- C++ STL sort()函数用法
C++STL提供的在里的排序函数,有以下两种形式 此外还提供有稳定排序版本stable_sort(),用法类似. 第一种形式: template <class RandomAccessItera ...
- MyBatis全局配置文件MyBatis-config.xml代码
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC ...
- QA系统Match-LSTM代码研读
QA系统Match-LSTM代码研读 背景 在QA模型中,Match-LSTM是较早提出的,使用Prt-Net边界模型.本文是对阅读其实现代码的总结.主要思路是对照着论文和代码,对论文中模型的关键结构 ...
- 第三周结对项目--小学生四则运算CAI软件汇报及总结(UI/web)
前言: 这周是和我队友苏卫喜一起结对开发,我主要是写项目文档需求分析,她是通过我的需求文档来进行做思维导图,之后我们通过思维导图一起讨论用户界面设计. 以下就是我的需求分析1.0版本 1. 软件名 ...
- saltstack系列~第四篇
简介 针对mysql的sls编写0 软件包推送部分 tool_rsync: file.recurse: - source: salt://files/mysql ...
- vscode常用快捷键和插件(持续更新),以及一些常用设置的坑和技巧
一 常用快捷键 ctrl+shift+p: 打开命令面板,最常用了 ctrl+p: 搜索窗口: 直接输入文件名,跳转到文件 > 可以进入 Ctrl+Shift+P 模式 ? 列出当前可执行的动 ...
- sublime3 python 缩进问题
注意,在sublime中可以选择使用空格还是tap进行缩进, 可以宰这里面进行选择: 如果选择了使用tap符进行缩进,再用空格进行缩进,就会报undinent(没有缩进的错误),也可以这样判断,如果有 ...
- 《Joint Face Detection and Alignment using Multi-task Cascaded Convolutional Networks》
<Joint Face Detection and Alignment using Multi-task Cascaded Convolutional Networks> 论文主要的三个贡 ...
- 蓝牙HID协议笔记【转】
蓝牙HID协议笔记 转自:http://blog.sina.com.cn/s/blog_69b5d2a50101emll.html 1.概述 The Human Interface Devic ...
