JS--变量及深浅拷贝
JS变量分为基本类型和引用类型

基本类型数据包括Number, String, Boolean, Null, Undefined五种类型;
引用数据类型包括Array, Date, RegExp, Function等, 统称为Object类型。
JS变量的存储方式
基本类型变量存储在内存的栈中,栈内分别存储着变量的标识符和变量的值。
- var num1 = 3;
var num2 = 5;

引用类型变量存储在内存的堆中,存储结构如下
- var person = {
- name: "tom",
- age: 16,
- sayName: function(){
- console.log(this.name);
- }
- }

基本与引用变量的区别
变量的访问方式不同
从一个变量向另一个变量复制基本类型值和引用类型值时,存在不同
访问方式
基本变量:
按值访问,即通过对保存在变量中的值进行操作
引用变量:
按引用访问,即通过变量的引用对变量进行操作,不能直接访问引用变量的内存空间
从一个变量向另一个变量复制基本类型值和引用类型值时
基本变量的复制
- var num1 = 3;
- var num2 = num1;
- console.log(num1 === num2);
- num2 = 5;
- console.log(num1, num2);

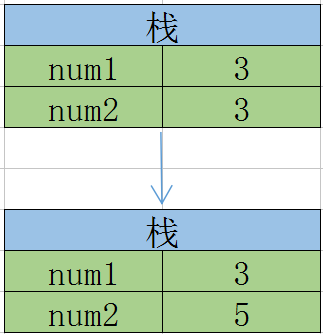
num2变量值的改变并不会影响变量num1的值,num2中的3只是num1中的3的一个副本,两者相互独立,互不影响。
其复制及赋值过程如下图所示:

引用变量的复制
- var person1 = {
- name: "tom"
- }
var person2 = person1;
console.log(person1 === person1);
person2.name = "lily";
console.log(person1.name, person2.name);

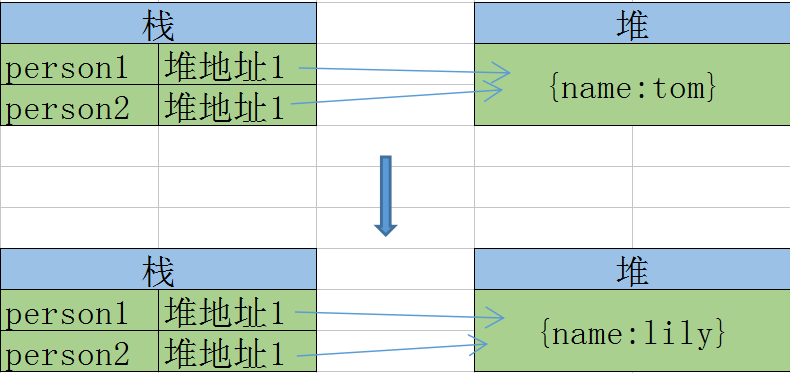
person2实际上从person1上复制的是一个指针,然后person1 和 person2同时指向堆内存中一个的对象,改变其中一个变量,就会影响另一个变量。
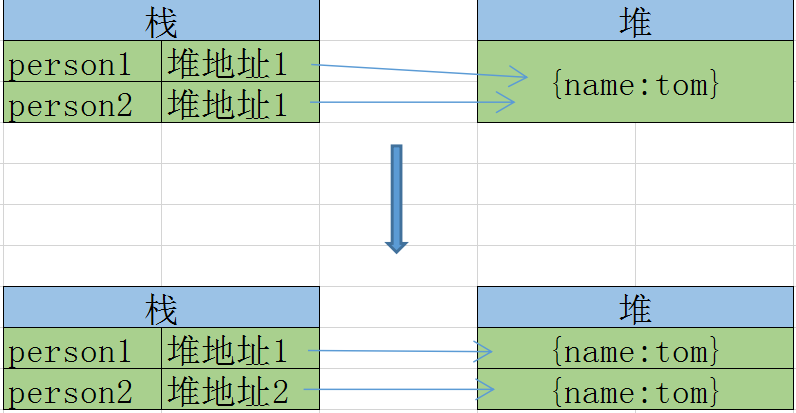
其复制与赋值过程如下:

JS深浅拷贝
JS的深浅拷贝只针对于引用类型值。
浅拷贝
如上所示引用变量的复制,当一个引用变量复制到另一个变量,新的变量和老的变量互相影响,那么称这个复制为浅拷贝。
深拷贝
当一个引用变量复制到另一个变量,新的变量和老的变量互不影响,那么称这个复制为深拷贝。
深浅拷贝的本质区别在于复制的是对象的引用还是对象实例,浅拷贝复制的是对象的引用,深拷贝复制的是对象的实例。
那么引用类型值是否可以实现深拷贝,答案是肯定的,具体思路如下:

深拷贝代码如下:
- function deepClone(obj) {
- if(!(typeof obj === 'object' && obj)){
- alert('argument error, not a object!!!');
- return;
- }
- var rtn_obj = Array.isArray(obj) ? [] : {};
- for (var key in obj) {
- if(obj.hasOwnProperty(key)) {
if(typeof obj[key] === 'obj' && obj[key]){
rtn_obj[key] = deepClone(obj[key]);
} else {
rtn_obj[key] = obj[key];
}
}- }
return rtn_obj;- }
- var person = {name: 'tom'};
var _person = deepClone(person);
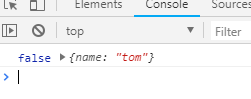
console.log(person === _person, _person);

JSON对象的stringify和parse
stringify函数是把一个js对象序列化为一个json字符串
parse函数是把一个json字符串反序列化为一个js对象
那么通过函数stringify和parse组合进行的复制是深拷贝还是浅拷贝你呢?看代码
- var person = {
name: 'tom',
friends: ['lily', 'marton']
}- var person_str = JSON.stringify(person);
var _person = JSON.parse(person_str);
console.log(_person === person, _person);
_person.name = 'zhangsasn';
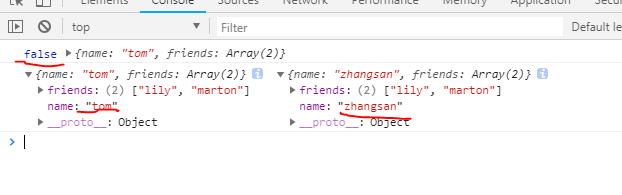
console.log(person, _person);

由运行结果可知,通过函数stringify和parse组合进行的复制是深拷贝。
JS--变量及深浅拷贝的更多相关文章
- js中的深浅拷贝
js中的深浅拷贝 js中有深拷贝.浅拷贝一说,所谓的深浅拷贝是针对value类型为引用类型(函数.对象.数组)而言的,大概理解的就是: 浅拷贝: 拷贝出的对象c和原始对象o,c和o在key对应的val ...
- 【 js 基础 】 深浅拷贝
underscore的源码中,有很多地方用到了 Array.prototype.slice() 方法,但是并没有传参,实际上只是为了返回数组的副本,例如 underscore 中 clone 的方法: ...
- JS复习之深浅拷贝
一.复习导论(数据类型相关) 想掌握JS的深浅拷贝,首先来回顾一下JS的数据类型,JS中数据类型分为基本数据类型和引用数据类型. 基本数据类型是指存放在栈中的简单数据段,数据大小确定,内存空间大小可以 ...
- js对象的深浅拷贝
JS数据类型可以分为(ES5,暂时不考虑ES6): 简单数据类型:Number.String.undefined.boolean 复杂数据类型:Object.Array 简单的数据类型,往往是赋值操作 ...
- Javascript 中的深浅拷贝
工作中经常会遇到需要复制 JS 数据的时候,遇到 bug 时实在令人头疼:面试中也经常会被问到如何实现一个数据的深浅拷贝,但是你对其中的原理清晰吗?一起来看一下吧! 为什么会有深浅拷贝 想要更加透彻的 ...
- 【 js 基础 】【 源码学习 】 深浅拷贝
underscore的源码中,有很多地方用到了 Array.prototype.slice() 方法,但是并没有传参,实际上只是为了返回数组的副本,例如 underscore 中 clone 的方法: ...
- js 基础数据类型和引用类型 ,深浅拷贝问题,以及内存分配问题
js 深浅拷贝问题 浅拷贝一般指的是基本类型的复制 深拷贝一般指引用类型的拷贝,把引用类型的值也拷贝出来 举例 h5的sessionStorage只能存放字符串,所以要存储json时就要把json使用 ...
- js 深浅拷贝 笔记总结
一.js 数据类型 javaScritp的数据类型有:数值类型.字符串类型.布尔类型.null.undefined.对象(数组.正则表达式.日期.函数),大致分成两种:基本数据类型和引用数据类型, 其 ...
- JS深浅拷贝及其实现
基本数据类型和引用数据类型 JS数据分为基本数据类型和引用数据类型.基本数据类型的变量存储在栈中,引用数据类型则存储在堆中,引用数据类型的存储地址则保存在栈中. 下面来看一个小例子 // 基本数据类型 ...
- python变量存储和深浅拷贝
python的变量及其存储 在高级语言中,变量是对内存及其地址的抽象.对于python而言,python的一切变量都是对象,变量的存储,采用了引用语义的方式,存储的只是一个变量的值所在的内存地址,而不 ...
随机推荐
- [实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
写在前面 最近又开始忙了,工期紧比较赶,另外明天又要去驾校,只能一个功能一个功能的添加了,也许每次完成的功能确实不算什么,等将功能都实现了,然后在找一个好点的ui对前端重构一下. 系列文章 [EF]v ...
- log4j组件的用法(log4j1)
在实际的项目开发和维护中,日志是经常用到的一个内容.遇到问题的时候,经常需要通过日志去查出问题的所在并解决问题. 通常我们会用: System.out.println(xxx); 来打印运行中所需要的 ...
- [No0000C0]百度网盘真实地址解析(不用下载百度网盘)20170301
一:如果是别人分享的,就保存到自己的网盘,然后再分享出去:如果本身自己的,也是要分享出去(下面提供的代码,不可以在这里直接使用,没用的,必须分享出去) 二:必须是 创建公开链接,私密链接不行(试过了 ...
- Hadoop 2.x完全分布式安装
前期规划 192.168.100.231 db01 192.168.100.232 db02 192.168.100.233 ...
- vue中导入外面文件(css,js)方式
有时我们需要导入外面的css文件(例如reset.css文件,bootstrap.css,jQuery.js文件),通常可通过import "name.css"的形式 对于rese ...
- zabbix自动发现主机并加入组绑定模板
在被监控主机多的情况下,怎样将这些主机加入zabbix server进行监控呢?下面将介绍下zabbix自动发现功能 1.创建自动发现规则 创建“规则名称,配置ip范围及检查方式”,点击“增加”,完成 ...
- [https][openssl] OpenSSL 公钥、私钥以及自签名证书
转自:https://www.zybuluo.com/muyanfeixiang/note/392079 简介 公钥私钥用来互相加解密的一对密钥,一般是采用RSA非对称算法.公钥加密的私钥能解密,私钥 ...
- 【数据库】Invalid default value for 'create_date' timestamp field
问题 最近遇到一个这样的问题,新建数据库表的时候 提示 错误如下 Invalid default value for 'created_time' timestamp field 语句如下 `crea ...
- 2018/05/11 PHP 设计模式之 适配器模式
什么是适配器模式? 简单来说,我想买一根充电线,我买一根安卓的?还是买一根苹果的? 我也不确定,因为我以可能会换手机,对于我的形式我也不确定. 所以,我要买一根可以同时适配 安卓/苹果 的线. 所谓适 ...
- 【PyQt5-Qt Designer】Qt 的标准对话框总结
PyQt5 各种弹出对话框的总结 忙碌了两天才总结完,深刻体会到 “编程在实践中才能领悟更深”,后续有了更多的 理解继续来补充... 效果如下: 参考: https://www.cnblogs.com ...
