Leaflet_创建地图(2017-10-20)
包含官网的1,3个示例
可以直接运行
<!DOCTYPE html>
<html> <head>
<title>leaflet</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.2.0/dist/leaflet.css">
<script src="https://unpkg.com/leaflet@1.2.0/dist/leaflet.js"></script>
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<style TYPE="text/css">
body {
margin: 0px;
padding: 0px;
}
/**
* 单独设置mapid为100%不显示,可能float坍塌
*/ html,
body,
#mapDiv {
height: 100%;
width: 100%;
}
</style>
<script>
$(function() {
//实例化对象
var map = L.map('mapDiv');
//设置地图视图(地理中心和缩放)
map.setView([35, 104], 5); //地图地址
var url = 'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw';
var attr = ' Map data © <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="http://cartodb.com/attributions">CartoDB</a>'; //图层
L.tileLayer(url, {
maxZoom: 18,
attribution: attr,
id: 'mapbox.streets'
}).addTo(map); //圆心
var circle = L.circle([39.921108, 116.395562], {
color: 'red', //边框颜色
fillColor: '#f03', //填充颜色
fillOpacity: 0.2, //透明度
radius: 200000 //半径 米
}).addTo(map); //多边形
var polygon = L.polygon([
[31.844248, 117.232868],
[30.586032, 114.32653],
[28.235398, 112.956396]
]).addTo(map); //标记点
var marker = L.marker([45.761159, 126.595657]);
marker.bindPopup("<b>哈尔滨</b>");
marker.addTo(map); L.marker([39.921108, 116.395562]).addTo(map).bindPopup("<b>北京!</b><br />直辖市.");
L.marker([39.120097, 117.206074]).addTo(map).bindPopup("<b>天津市!</b><br />直辖市.");
L.marker([31.233953, 121.460992]).addTo(map).bindPopup("<b>上海市!</b><br />直辖市.");
L.marker([29.573519, 106.545211]).addTo(map).bindPopup("<b>重庆市!</b><br />直辖市."); //可拖拽的标识
var marker = L.marker([30, 118], {
draggable: true, // 使图标可拖拽
title: 'Text', // 添加一个标题
opacity: 0.5 // 设置透明度
})
.addTo(map)
.bindPopup("<b>中国</b><br>安徽黄山.")
.openPopup(); //图标
var shadowUrl = "http://leafletjs.com/examples/custom-icons/leaf-shadow.png";
var orangeUrl = "http://leafletjs.com/examples/custom-icons/leaf-orange.png";
var redUrl = "http://leafletjs.com/examples/custom-icons/leaf-red.png";
var greenUrl = "http://leafletjs.com/examples/custom-icons/leaf-green.png"; //配置图标选项
var LeafIcon = L.Icon.extend({
options: {
shadowUrl: shadowUrl, //阴影图像
iconSize: [38, 95], //图标的大小
shadowSize: [50, 64], //阴影的大小
iconAnchor: [22, 94], //点图标将对应标记的位置
shadowAnchor: [4, 62], //相同的影子
popupAnchor: [-3, -76] //点弹出打开相对于iconanchor
}
});
var orangeIcon = new LeafIcon({
iconUrl: orangeUrl //图标图像
});
var redIcon = new LeafIcon({
iconUrl: redUrl //图标图像
});
var greenIcon = new LeafIcon({
iconUrl: greenUrl //图标图像
}); L.marker([43.83326, 87.619841], {
icon: orangeIcon
}).addTo(map).bindPopup("<b>新疆维吾尔自治区</b>");
L.marker([22.373712, 114.16599], {
icon: redIcon
}).addTo(map).bindPopup("<b>香港特别行政区</b>");
L.marker([22.157174, 113.576772], {
icon: greenIcon
}).addTo(map).bindPopup("<b>澳门地区</b>"); //弹出面板
//绑定一个弹出标记点击并打开它
var popup = L.popup();
popup.setLatLng([37.888837, 112.557541]);
popup.setContent("<b>太原</b>");
popup.openOn(map);
var popup2 = L.popup().setLatLng([25.051612, 121.531195]).setContent("<b>台北市!</b><br />台北.").openOn(map); //添加点击事件
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("点击坐标: " + e.latlng.toString())
.openOn(map);
} map.on('click', onMapClick);
})
</script>
</head> <body>
<div id="mapDiv">
</div>
</body> </html>
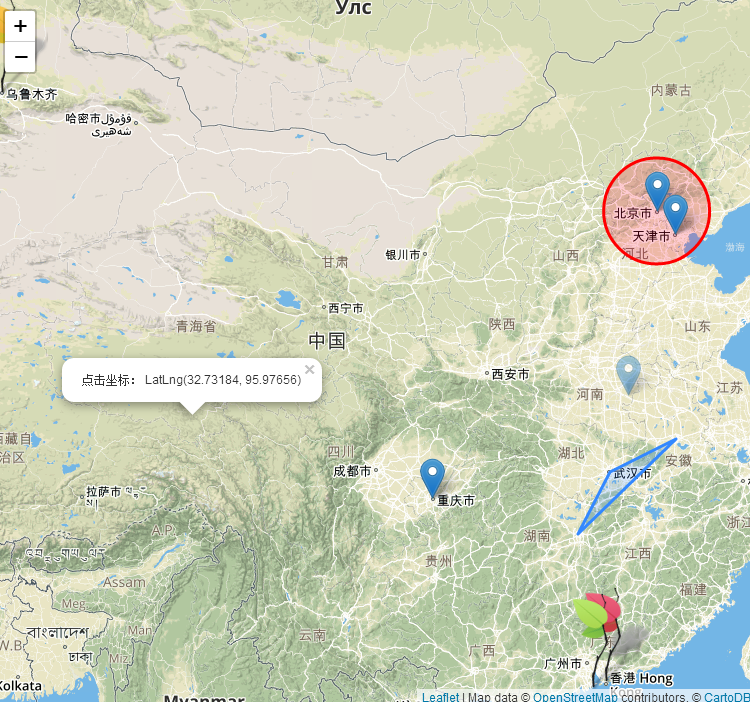
效果:

Leaflet_创建地图(2017-10-20)的更多相关文章
- Leaflet_创建地图(官网示例,可以直接运行)(2017-10-20)
官网:http://leafletjs.com/examples.html 快速启动指南 http://leafletjs.com/examples/quick-start/example.html ...
- 在Microsoft Power BI中创建地图的10种方法
今天,我们来简单聊一聊“地图”. 在我们日常生活中,地图地位已经提升的越来越高,出门聚餐.驾驶.坐车.旅行......应运而生的就是各种Map APP. 作为数据分析师,我们今天不讲生活地图,要跟大家 ...
- java课后作业2017.10.20
动手动脑1: public class Test{ public static void main(String args[]) { Foo obj1=new Foo(); }}class Foo{ ...
- 2017.10.20 jsp用户登陆界面连接数据库
用户登陆界面 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8 ...
- 第8次Scrum会议(10/20)【欢迎来怼】
一.小组信息 队名:欢迎来怼 小组成员 队长:田继平 成员:李圆圆,葛美义,王伟东,姜珊,邵朔,冉华 小组照片 二.开会信息 时间:2017/10/20 17:20~17:45,总计25min. 地点 ...
- 2017/10 冲刺NOIP集训记录:暁の水平线に胜利を刻むのです!
前几次集训都没有记录每天的点滴……感觉缺失了很多反思的机会. 这次就从今天开始吧!不能懈怠,稳步前进! 2017/10/1 今天上午进行了集训的第一次考试…… 但是这次考试似乎是近几次我考得最渣的一次 ...
- 2017.10.10 java中的继承与多态(重载与重写的区别)
1. 类的继承 继承是面向对象编程技术的主要特征之一,也是实现软件复用的重要手段,使用继承特性子类(subclass) 可以继承父类(superclass)中private方法和属性,继承的目的是使程 ...
- (转自http://www.blogjava.net/moxie/archive/2006/10/20/76375.html)WebWork深入浅出
(转自http://www.blogjava.net/moxie/archive/2006/10/20/76375.html) WebWork深入浅出 本文发表于<开源大本营> 作者:钱安 ...
- js调用百度地图API创建地图
技术交流群:233513714 <html xmlns="http://www.w3.org/1999/xhtml"><head runat="serv ...
随机推荐
- 安装jdk的时候为什么会有两个jre文件
有些东西,你懂不懂其实并不太影响你干活,但有些人就是有疑惑就非得弄懂,不然浑身难受,我大概就是这种德性的.昨天安装javaSE的时候,看到jdk中有个jre文件夹,而根目录下又有个jre文件夹,非常困 ...
- vs2010补丁
背景 我都不知道这是干啥的了.想起.net真是一把鼻涕一把泪.搞了这么久.net,也被它坑了好多.有这时间搞搞开源东西多好.看见下面还有tfs,想起当时有个java同事竟然用vss管理java代码,后 ...
- viewpager显示图片的Adapter
package com.ming.chiye.yishanghorse.Adapter; import android.content.Context; import android.graphics ...
- LINUX-CUDA版本所对应的NVIDIA驱动版本号,cuda版本报错的朋友参考一下
CUDA 10.0: 410.48 CUDA .xx CUDA .xx (update) CUDA .xx CUDA .xx (GA2) CUDA .4x CUDA .xx CUDA .xx CUDA ...
- java多线程快速入门(六)
多线程应用实例(批量发送短信) 1.创建实体类 package com.cppdy; public class UserEntity { private int id; private String ...
- 对以内部 git 仓库为 composer 依赖的 package,加上版本号
现实问题 之前同事做了一个 composer package,做为公司大量 laravel 项目的通用模块. 但是,在实际使用中,每个项目对改 package 的依赖版本是有所不同的.否则 compo ...
- 基于jsp+servlet图书管理系统之后台用户信息插入操作
前奏: 刚开始接触博客园写博客,就是写写平时学的基础知识,慢慢发现大神写的博客思路很清晰,知识很丰富,非常又价值,反思自己写的,顿时感觉非常low,有相当长一段时间没有分享自己的知识.于是静下心来钻研 ...
- [NOI2012]骑行川藏(未完成)
题解: 满分又是拉格朗日啥的 以后再学 自己对于n=2猜了个三分 然后对拍了一下发现是对的
- 【AtCoder】Yahoo Programming Contest 2019
A - Anti-Adjacency K <= (N + 1) / 2 #include <bits/stdc++.h> #define fi first #define se se ...
- Codeforces Round #310 (Div. 2)
Problem A: 题目大意:给你一个由0,1组成的字符串,如果有相邻的0和1要消去,问你最后还剩几个字符. 写的时候不想看题意直接看样例,结果我以为是1在前0在后才行,交上去错了..后来仔细 看了 ...
