对HTML中的文字的修饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习字体的修饰</title>
<style>
#aa{
color: blue;
font-style: italic;/*控制字体的样式*/
/*normal 默认值。浏览器显示一个标准的字体样式。
italic 浏览器会显示一个斜体的字体样式。
oblique 浏览器会显示一个倾斜的字体样式。
inherit 规定应该从父元素继承字体样式。*/
font-variant: small-caps;/*控制文中字母的大小写*/
/*normal 默认值。浏览器会显示一个标准的字体。
small-caps 浏览器会显示小型大写字母的字体。
inherit 规定应该从父元素继承 font-variant 属性的值。*/
font-weight: bold;/*控制文本的粗细*/
/* normal 默认值。定义标准的字符。
bold 定义粗体字符。
bolder 定义更粗的字符。
lighter 定义更细的字符。*/
font-size: 20px; /*控制字体的大小*/
line-height: 40px;/*控制行高*/
/*normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。*/
font-family: 'simHei'; /*规定字体*/ }
#bb{
font: italic small-caps bold 23px/45px 'simHei'; } </style>
</head>
<body>
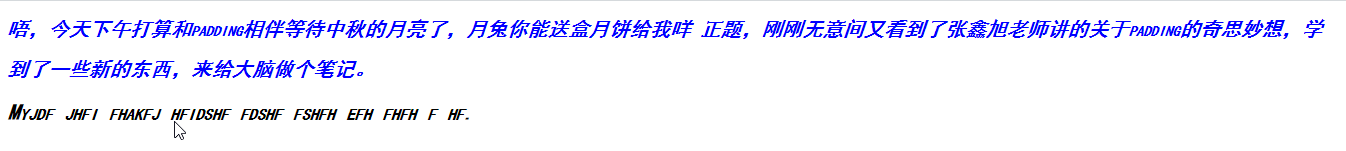
<div id="aa"> 唔,今天下午打算和padding相伴等待中秋的月亮了,月兔你能送盒月饼给我咩
正题,刚刚无意间又看到了张鑫旭老师讲的关于padding的奇思妙想,学到了一些新的东西,来给大脑做个笔记。</div>
<div id="bb">Myjdf jhfi fhakfj hfidshf fdshf fshfh efh fhfh f hf.</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>练习字体设置</title>
<style>
#aa{
font-family: '无衬线字体','微软雅黑','黑体',sans-serif;//sans-serif表示无衬线字体类
}
#bb{
font-family: 'New Times','新宋体',serif;//serif表示有衬线字体 }
</style>
</head>
<body>
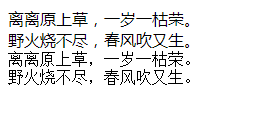
<div id="aa">离离原上草,一岁一枯荣。<br/>
野火烧不尽,春风吹又生。</div>
<div id="bb">离离原上草,一岁一枯荣。<br/>
野火烧不尽,春风吹又生。</div>
</body>
</html>

对HTML中的文字的修饰的更多相关文章
- WPF中的文字修饰
我们知道,文字的修饰包括:空心字.立体字.划线字.阴影字.加粗.倾斜等.这里只说划线字的修饰方式,按划线的位置,我们可将之分为:上划线.中划线.基线与下划线.如图: 从上至下,分别为上划线(Overl ...
- WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法。
原文:WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_4330 ...
- WPF中的文字修饰——上划线,中划线,基线与下划线
原文:WPF中的文字修饰——上划线,中划线,基线与下划线 我们知道,文字的修饰包括:空心字.立体字.划线字.阴影字.加粗.倾斜等.这里只说划线字的修饰方式,按划线的位置,我们可将之分为:上划线.中划线 ...
- html5--6-23 CSS3中的文字与字体
html5--6-23 CSS3中的文字与字体 text-overflow 设置是否使用一个省略标记(...)标示对象内文本的溢出 clip: 默认值当对象内文本溢出时不显示省略标记(...),而是将 ...
- html5--6-19 CSS3中的文字与字体
html5--6-19 CSS3中的文字与字体 学习要点 掌握文字与字体的设置 颜色值查询方法: 百度查询,很多网站有提供 下载相关手册等需要时查表 运用绘图工具中的拾色器 CSS中常用的字体属性设置 ...
- iOS开发小技巧 - label中的文字添加点击事件
Label中的文字添加点击事件 GitHub地址:https://github.com/lyb5834/YBAttributeTextTapAction 以前老师讲过类似的功能,自己懒得回头看了,找了 ...
- Cocos2d-x lua 游戏中的文字和标签
游戏场景中的文字分为静态文字和动态文字,在图片中的文字为静态文字,不能通过程序访问,而且无法动态修改内容,但是表现力丰富.动态文字一般需要通过程序访问,需要动态修改内容可以通过标签(Label or ...
- 实现password框中显示文字提示的方式
其实实际上实现中并不能让password中显示文字提示,但是我们在工作中有这样的需求,当没输入东西的时候,框内有提示输入密码,但是当输入东西的时候又显示的是*号,那么是如何实现的呢?其实原理很简单,就 ...
- VC中实现文字竖排的简单方法
好多人都觉得在VC中实现文字竖排是一件很难的事情,其实可以使用“躺”着的字体很方便的实现文字竖排. Windows中有一些字体是“躺”着的,例如:@Fixedsys.@System.@宋体.@黑体等等 ...
随机推荐
- Vuejs2.0学习(Render函数,createElement,vm.$slots)
直接来到进阶部分, Render函数 直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联.先来看看Render 1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲 ...
- springMVC学习五(转发和乱码)
摘录http://www.cnblogs.com/xdp-gacl/p/3798347.html http://www.cnblogs.com/xdp-gacl/p/3798347.html 四个很重 ...
- [转] ajax方法
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. 2.type: 要求为String类型的参数,请求方式(post或get)默认为get.注意其他http请求方法,例如 ...
- ubuntu Cairo图形库 环境搭建
Cairo官网:http://cairographics.org/ 根据官网指示,我使用如下语句安装好cairo库 sudo apt-get install libcairo2-dev 从官网拷贝代码 ...
- Vue项目初始化
1. 生成项目模板 vue init <模板名> 本地文件夹名称2. 进入到生成目录里面 cd xxx npm install3. npm run dev vue项目模板介绍: simpl ...
- ubantu 安装git
1.安装git并配置 sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git 可以使 ...
- python Django rest-framework 序列化步骤
django-rest-framework,是一套基于Django 的 REST 框架,是一个强大灵活的构建 Web API 的工具包.本文介绍一下 django-rest-framework 的简单 ...
- 性能测试-8.LR常用函数
1.变量转参数 lr_save_string("参数内容","param"):将字符串“aaa”或者一个字符串变量,转变成LR的参数{param} 2.参数转变 ...
- Vue实例data对象里允许有哪些类型数据
做项目中遇到了data赋值的问题,总结了下常用的data赋值的数据类型.之前一直不确定是否能在data里写函数,实践证明data里也是可以对函数赋值的. export default { name: ...
- Spring Boot 揭秘与实战(九) 应用监控篇 - HTTP 健康监控
文章目录 1. 内置 HealthIndicator 监控检测 2. 自定义 HealthIndicator 监控检测 3. 源代码 Health 信息是从 ApplicationContext 中所 ...
