v-bind属性的绑定
v-bind:属性绑定;
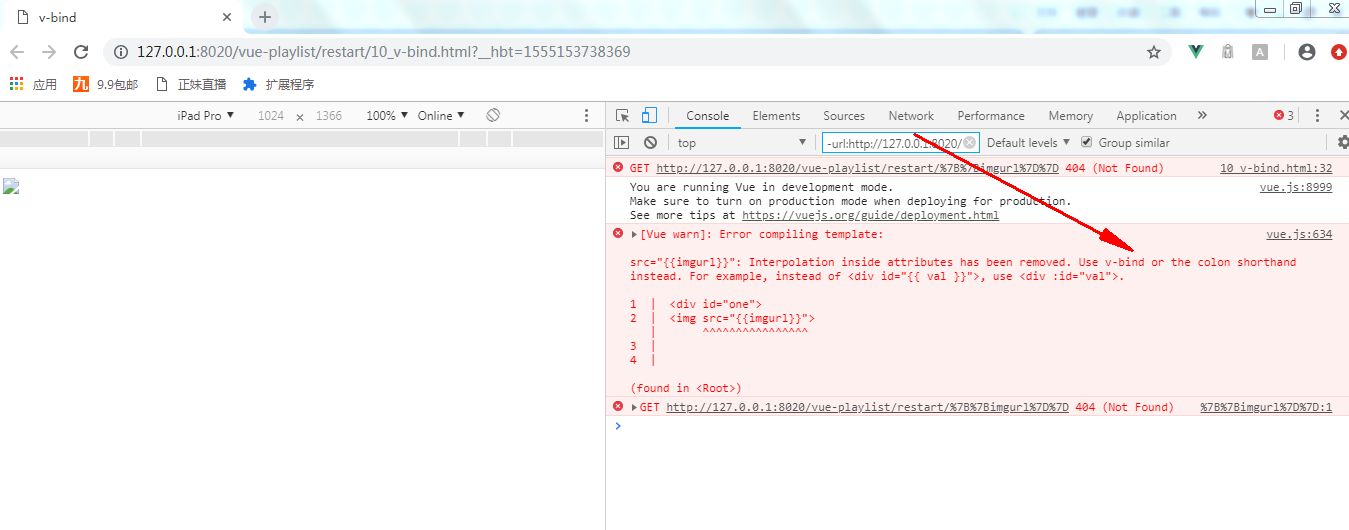
当我们并没有使用v-bind使用的时候,突破不能显示出来,会提示错误,提示我们使用v-bind;


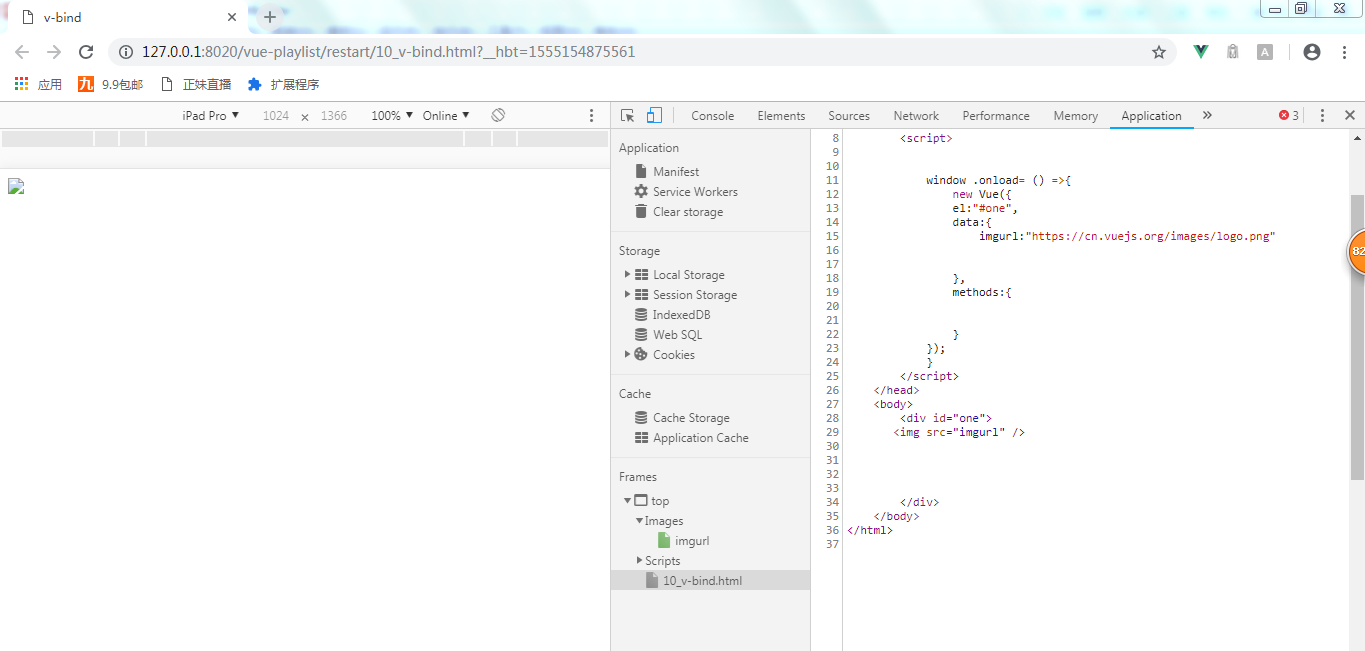
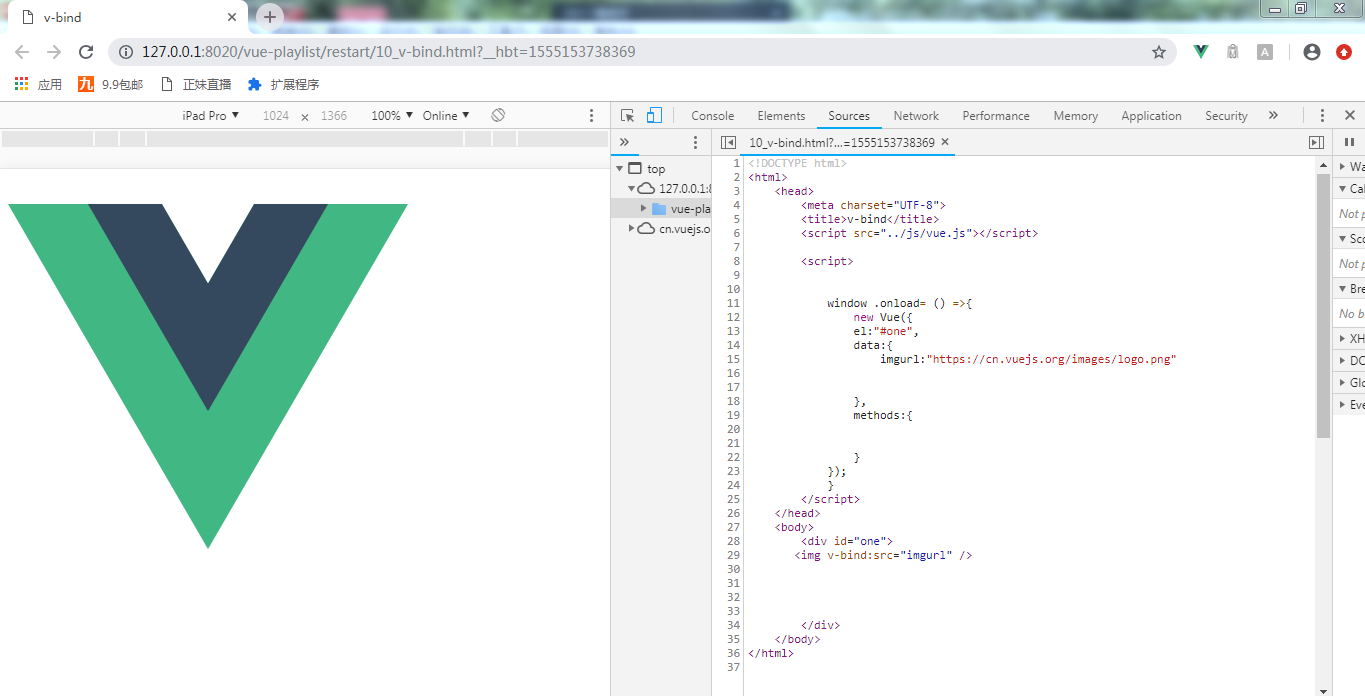
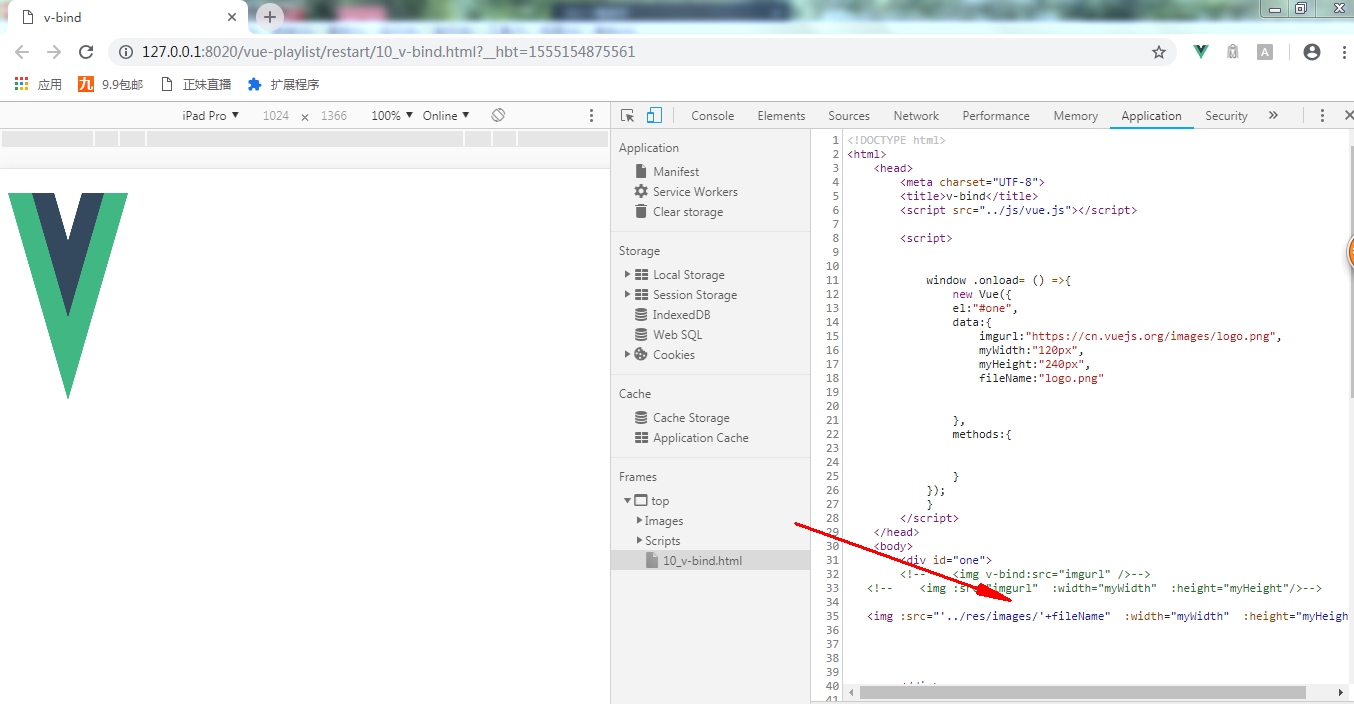
当我们使用v-bind时图片就可以显示:

v-bind的简写是冒号:
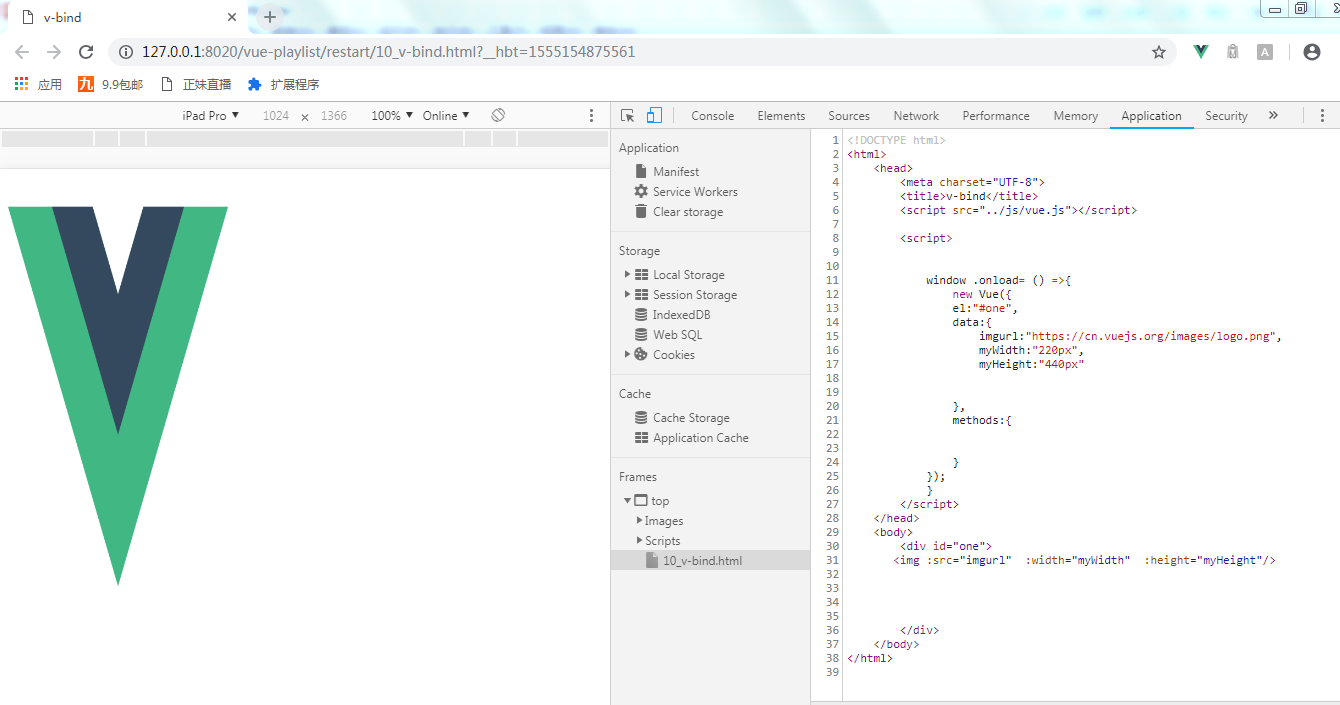
使用v-bind进行样式的修改:



进行对字符串的拼接:

以上实例总的代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>v-bind</title>
- <script src="../js/vue.js"></script>
- <script>
- window .onload= () =>{
- new Vue({
- el:"#one",
- data:{
- imgurl:"https://cn.vuejs.org/images/logo.png",
- myWidth:"120px",
- myHeight:"240px",
- fileName:"logo.png"
- },
- methods:{
- }
- });
- }
- </script>
- </head>
- <body>
- <div id="one">
- <!-- <img v-bind:src="imgurl" />-->
- <!-- <img :src="imgurl" :width="myWidth" :height="myHeight"/>-->
- <img :src="'../res/images/'+fileName" :width="myWidth" :height="myHeight"/>
- </div>
- </body>
- </html>
v-bind属性的绑定的更多相关文章
- [vue]v-bind: sytle/class-bind&属性值绑定
v-bind - style绑定 - class绑定 - 属性值绑定 <!DOCTYPE html> <html lang="en"> <head&g ...
- jquery的bind跟on绑定事件的区别
jquery的bind跟on绑定事件的区别:主要是事件冒泡: jquery文档中bind和on函数绑定事件的用法: .bind(events [,eventData], handler) .on(ev ...
- wpf依赖属性、绑定实现原理、附加属性学习
依赖属性和普通属性相比节省内存的原因:对于普通属性,每个对象有需要存储一个普通属性的值,即便是默认值.而依赖属性的默认值是静态的存储在类中的,所有对象都使用同一默认值,所以对于拥有大量属性的控件来说这 ...
- 最新iOS 6 in Xcode4.5新特性——Storyboard和属性自动绑定
最新iOS 6 in Xcode4.5新特性编程之二(上)——Storyboard和属性自动绑定 从Xcode 4.3开始,Storyboard 就是iOS 5和iOS 6中令人兴奋的一个新特性,他将 ...
- 解决IE10以下对象不支持“bind”属性或方法
IE10一下的浏览器,如果在JS代码中用了bind函数,那么就会报“SCRIPT438: 对象不支持“bind”属性或方法” 因为浏览器没有提供这个参数的方法,所以我们就自己写一个bind,来让这个参 ...
- Python面向对象-类、实例的绑定属性、绑定方法和__slots__
绑定属性 从之前的文章中,我们知道python是动态语言——实例可以绑定任意属性. 那如果实例绑定的属性和类的属性名一样的话,会是什么情况呢? >>> class Student(o ...
- jQuery-介绍 加载 选择器 样式操作 属性操作 绑定click事件
jQuery - 介绍 加载 选择器 样式操作 属性操作 绑定click事件 注意:以下部分问题不能实现效果,因该是单词拼写错误(少个t)或者没有加引号(“swing”)... jquery介绍 jQ ...
- WPF进阶技巧和实战08-依赖属性与绑定01
依赖项属性 定义依赖项属性 注意:只能为依赖对象(继承自DependencyObject的类)添加依赖项属性.WPF中的元素基本上都继承自DependencyObject类. 静态字段 名称约定(属性 ...
- ASP.NET MVC 的自定义模型属性别名绑定
最近在研究 ASP.NET MVC 模型绑定,发现 DefaultModelBinder 有一个弊端,就是无法实现对浏览器请求参数的自定义,最初的想法是想为实体模型的属性设置特性(Attribute) ...
- PLSQL_性能优化系列07_Oracle Parse Bind Variables解析绑定变量
2014-09-25 Created By BaoXinjian
随机推荐
- js 对象的_proto_属性 和函数的prototype属性分析
bill是 Employee类型的实例,_proto_指向Employee.prototype Employee.prototype有一个constructor属性,指向Employee函数自身 fu ...
- jQuery发布1.9正式版,最后支持IE 6/7/8
jQuery 于 2013/1/15 正式发布了 1.9 版本,这个版本最值得关注的,不是又增加了什么新功能,而是它去掉了哪些东西!jQuery 1.9 删除和改动了不少过时的 API,升级后可能会导 ...
- 让运行着的ASP.NET Web程序重新启动
在运行中的Web程序,会随时的监测这web.config文件的变化,只要web.config文件有变动,那么Application就会重新启动.所以,在一个工具类中我们可以封装一个方法,该方法用来重新 ...
- Repeater 中TextBox 触发TextChanged事件
两种方法 1.TextBox 绑定TextChanged 并设置AutoPostBack ="true" ,如果不设置AutoPostBack ="true"则 ...
- Struts2自定义Field级别的错误提示信息
自定义Field级别的错误提示信息步骤: 在action包中新建一个以Action命名的properties文件,如:RegisterAction.properties 2. 然后在该属性文件中指定每 ...
- SQL Server 创建索引(index)
索引的简介: 索引分为聚集索引和非聚集索引,数据库中的索引类似于一本书的目录,在一本书中通过目录可以快速找到你想要的信息,而不需要读完全书. 索引主要目的是提高了SQL Server系统的性能,加快数 ...
- 从caffemodel里面导出参数
参见博文https://blog.csdn.net/u014510375/article/details/51704447
- Unity shader学习之渐变纹理
渐变纹理,及使用纹理来存储漫反射光照的结果,这种技术在游戏<军团要塞2>中流行起来,它也是由Valve公司(提出半兰伯特光照技术的公司)提出来的,他们使用这种技术来渲染游戏中具有插画风格的 ...
- Discuz! 安装模板、插件提示“对不起,您安装的不是正版应用...
iscuz 社区在更新到2.0以上后,增加了对插件的版本检测,在安装时,可能会出现:“对不起,您安装的不是正版应用,安装程序无法继续执行”的提示,要解决这个其实挺容易的,找到以下文件: /source ...
- Day11 多进程与多线程编程
一.进程与线程 1.什么是进程(process)? An executing instance of a program is called a process. Each process provi ...
