【巷子】---vue路由懒加载---【vue】
一、懒加载
也叫延迟加载或者按需加载,即在需要的时候进行加载,
二、为什么要使用懒加载
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
简单的说就是:进入首页不用一次加载过多资源造成用时过长
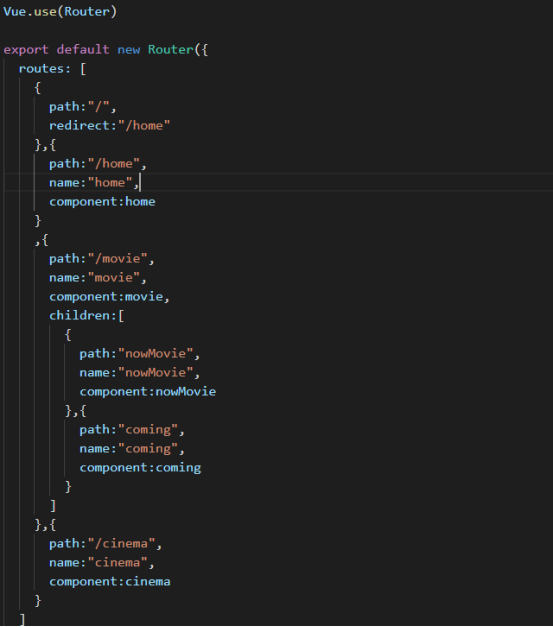
三、非懒加载的路由配置项

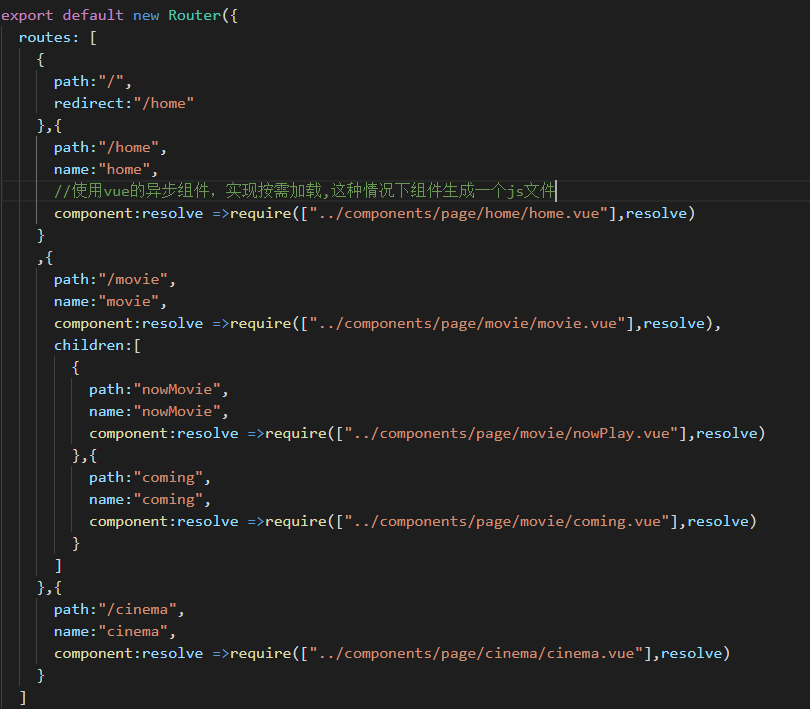
四、vue异步组件实现路由懒加载
使用vue的异步组件,可以实现路由的懒加载
{
path: '/home',
name: 'home',
component: resolve => require(['../components/home'], resolve)
}

五、es提出的import(推荐使用这种方式)
const homeFn = () => import('../components/home/home')
const movieFn = () => import('../components/movie/movie')
export default new Router({
routes: [
{
path: '/home',
name: 'home',
component: homeFn
},
{
path: '/movie',
name: 'movie',
component: movieFn
}
] })
六、chunkFilename
chunkFilename:chunkname就是未被列在entry中,但有些场景需要被打包出来的文件命名配置。比如按需加载(异步)模块的时候,这样的文件是没有被列在entry中的使用CommonJS的方式异步加载模块
chunkFilename: utils.assetsPath('js/[id].[chunkhash].js')
【巷子】---vue路由懒加载---【vue】的更多相关文章
- vue路由懒加载及组件懒加载
一.为什么要使用路由懒加载 为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题. 二.定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载. 三.使用 常用的懒加载方式 ...
- Vue 路由懒加载, VueRouter一步完成Vue的路由懒加载 一行代码搞定懒加载
Vue Router路由配置中的component里面配置即可 1 // 路由懒加载的方式加载组件 2 3 component: () => import('@/views/Detail'), ...
- vue 路由懒加载 resolve vue-router配置
使用方法 component:resolve => require(['@/pages/About'],resolve) //"@"相当于".." 懒加载 ...
- 路由懒加载---Vue Router
一.什么是懒加载? 懒加载也就是延迟加载或者按需加载,即在需要的时候进行加载. 二.为什么在Vue路由中使用懒加载? 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常 ...
- vue 路由懒加载 使用,优化对比
vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运 ...
- vue路由懒加载
大项目中,为了提高初始化页面的效率,路由一般使用懒加载模式,一共三种实现方式.(1)第一种写法: component: (resolve) => require(['@/components/O ...
- vue路由懒加载,babel-loader无法处理/使用 import
使用vue-router懒加载,代码如下: 但是npm run dev 的时候 babel-loader报错如下: 查阅各种资料终于解决. 问题原因: 这种情况下的 import 属于异步引用组件,需 ...
- VUE图片懒加载-vue lazyload插件的简单使用
序:vue项目时候,我们要对图片进行懒加载处理,这个开发项目中就不需要自己去写了,因为比较方便使用vue lazyload进行处理,高效率开发 一. vue lazyload插件: 插件地址:http ...
- VUE图片懒加载-vue lazyload插件的简单上手使用(优化版本)
在用VUE做项目开发的过程中,首页用到了懒加载的方法,查找了一些方法,觉得官网写得太复杂,有一篇博客不错(https://www.cnblogs.com/xyyt/p/7650539.html),但是 ...
随机推荐
- 关于Cocos2d-x中类与类之间调用彼此方法的机制
1.一般情况下都是把需要实例化的对象类的头文件包含到一个GameController.h中,再在GameController.cpp文件里面去使用各种对象类的方法来实现游戏的逻辑. 2.还有的时候会把 ...
- 转载:30多条mysql数据库优化方法,千万级数据库记录查询轻松解决
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- 深入new/delete:Operator new的全局重载
Operator new 的全局重载 原文地址:http://blog.csdn.net/zhenjing/article/details/4354880 我们经常看到这么一句话: operator ...
- protobuf语法
是什么? 目前市面上的unity手游开发主流数据通讯协议的解决方案.protobuf是google提供的一个开源序列化框架,类似于XML,JSON这样的数据表示语言,其最大的特点是基于二进制,因此比传 ...
- select2 选择框插件
<select id="selBusi_type"><select> //初始化业务类型下拉 var initBusiTypeSel = function( ...
- fildder教程
转载地址:写得很不错的fildder教程 http://kb.cnblogs.com/page/130367/ Fiddler的基本介绍 Fiddler的官方网站: www.fiddler2.c ...
- spring+ehcache实战--性能优化之道
在做系统集成平台项目的时候遇到了一个比較麻烦的问题.原因是使用考试系统的时候所依赖的是基础系统公布的webservice来获取基础数据,webservice的跨网络传输本身或多或少会对系统性能产生一定 ...
- Android开发相关
在用红米4X进行真机调试的时候,出现此问题,问题描述如下: DELETE_FAILED_INTERNAL_ERROR Error while Installing APK 一直调试不成功,百度了下,因 ...
- swift - UITextField 的用法
1,文本框的创建,有如下几个样式: public enum UITextBorderStyle : Int { case none 无边框 case line 直线边框 cas ...
- ArcGIS Javascript 图层事件绑定
1.使用Dojo---Connect Style Event dojo.connect(XXXGraphicsLayer, "onClick", function(evt) { / ...
