02-Http请求与响应全解
什么是协议
约束双方规范的一个准则
什么是HTTP协议
HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议
所有的WWW文件都必须遵守这个标准
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法
约束请求与响应的归规则
HTTP组成部分
请求
响应
请求与响应都是成对存在的

请求的发送方式
1.通过浏览器的地址栏
2.通过html当中的form表单
3.通过a链接的href
4.src属性
一个完整的请求包括:请求行、请求头、请求体
请求行
请求方式
POST
GET
请求的资源
/Myxq/login.html?username=myxq&pwd=1234
协议版本
HTTP/1.0,发送请求,创建一次连接,获得一个web资源,连接断开
HTTP/1.1,发送请求,创建一次连接,获得多个web资源,保持连接。
请求头
请求头是客户端发送给服务器端的一些信息
使用键值对表示key:value
常见请求头
Referer:浏览器通知服务器,当前请求来自何处。如果是直接访问,则不会有这个头。常用于:防盗链
If-Modified-Since:浏览器通知服务器,本地缓存的最后变更时间。
Cookie:用于存放浏览器缓存的cookie信息。
User-Agent:浏览器通知服务器,客户端浏览器与操作系统相关信息
Connection:保持连接状态。Keep-Alive 连接中,close 已关闭
Host:请求的服务器主机名
Content-Length:请求体的长度
Content-Type:如果是POST请求,会有这个头,
默认值为application/x-www-form-urlencoded,表示请求体内容使用url编码
Accept:
浏览器可支持的MIME类型。文件类型的一种描述方式
text/html ,html文件
text/css,css文件
text/javascript,js文件
image/*,所有图片文件
Accept-Encoding:浏览器通知服务器,浏览器支持的数据压缩格式。如:GZIP压缩】
Accept-Language:浏览器通知服务器,浏览器支持的语言
自动的把客户端的信息发送给服务器
请求体
当请求方式是post的时,请求体会有请求的参数
如果请求方式为get,那么请求参数不会出现在请求体中,会拼接在url地址后面

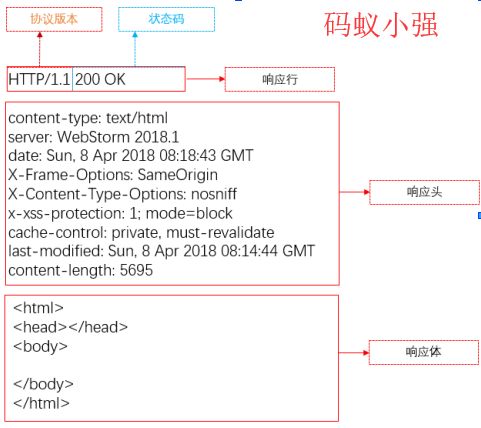
一个完整的响应包括:响应行、响应头、响应体
响应行
Http协议
状态码
200 :请求成功
302 :请求重定向
304 :请求资源没有改变,访问本地缓存。
404 :请求资源不存在。通常是用户路径编写错误,也可能是服务器资源已删除。
500 :服务器内部错误。通常程序抛异常。
其它状态码
成功
200 OK
201 已创建
202 接收
203 非认证信息
204 无内容
205 重置内容
206 部分内容
重定向
300 多路选择
301 永久转移
302 暂时转移
303 参见其它
304 未修改(Not Modified)
305 使用代理
客户方错误
400 错误请求(Bad Request)
401 未认证
402 需要付费
403 禁止(Forbidden)
404 未找到(Not Found)
405 方法不允许
406 不接受
407 需要代理认证
408 请求超时
409 冲突
410 失败
411 需要长度
412 条件失败
413 请求实体太大
414 请求URI太长
415 不支持媒体类型
服务器错误
500 服务器内部错误
501 未实现(Not Implemented)
502 网关失败
504 网关超时
响应头
服务器端将信息以键值对的形式返回给客户端
常见请求头
Location:指定响应的路径,需要与状态码302配合使用,完成跳转
Content-Type:响应正文的类型(MIME类型)
Content-Disposition:通过浏览器以下载方式解析正文
Set-Cookie:服务器向浏览器写入cookie
Content-Encoding:服务器使用的压缩格式
Content-length:响应正文的长度
Refresh:定时刷新
Server:服务器名称,默认值:Apache-Coyote/1.1。可以通过conf/server.xml配置进行修改
Last-Modified:服务器通知浏览器,文件的最后修改时间
自动的把服务器端的信息传给客户端
响应体
响应体是服务器回写给客户端的页面正文
浏览器将正文加载到内存
然后解析渲染显示页面内容

8种请求类型
1.OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向web服务器发送‘*’的请求来测试服务器的功能性
2.HEAD
请求指定的页面信息,并返回头部信息
3.GET
请求指定的页面信息,并返回实体主体
4.POST
向指定资源提交数据进行处理请求
5.PUT
向指定资源位置上传其最新内容
6.DELETE
请求服务器删除Request-URL所标识的资源
7.TRACE
回显服务器收到的请求,主要用于测试或诊断
8.CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
常用两种请求方式区别
GET
GET 方法向页面请求发送参数
地址和参数信息中间用 ? 字符分隔
http://www.it666.com/hello?key1=value1&key2=value2
查询字符串会显示在地址栏的URL中,不安全,请不要使用GET请求提交敏感数据
GET 方法有大小限制:请求字符串中最多只能有 1024 个字符
GET请求能够被缓存
GET请求会保存在浏览器的浏览记录中
可以添加书签
编码类型为application/x-www-form-urlencoded
只允许ASCII字符类型,不能用二进制流
点击刷新时,不会有反应
GET请求主要用以获取数据
POST
POST 方法向页面请求发送参数
使用POST方法时,查询字符串在POST信息中单独存在,和HTTP请求一起发送到服务器
编码类型为:application/x-www-form-urlencoded or multipart/form-data. 请为二进制数据使用multipart编码
没有历史记录
参数类型没有限制,可以是字符串也可以是二进制流
数据不会显示在地址栏中,也不会缓存下来或保存在浏览记录中,所以看POST求情比GET请求安全
但也不是最安全的方式。如需要传送敏感数据,请使用加密方式传输
查询字符串不会显示在地址栏中
Post传输的数据量大,可以达到2M,而Get方法由于受到URL长度限制,只能传递大约1024字节.
Post就是为了将数据传送到服务器段,Get就是为了从服务器段取得数据
02-Http请求与响应全解的更多相关文章
- HTTP请求和响应详解
HTTP有两部分组成:请求与响应,下面分别整理. 一.HTTP请求 1.HTTP请求格式: <request line> <headers> <blank line> ...
- Ajax编程(HTTP请求与响应及API)详解
AJAX编程 即 Asynchronous [e'sɪŋkrənəs] Javascript And XML, AJAX 不是一门的新的语言,而是对现有技术的综合利用. 本质是在HTTP协议的基础上以 ...
- Python爬虫-02:HTTPS请求与响应,以及抓包工具Fiddler的使用
目录 1. HTTP和HTTPS 1.1. HTTP的请求和响应流程:打开一个网页的过程 1.2. URL 2. 客户端HTTP请求 3. Fiddler抓包工具的使用 3.1. 工作原理 3.2. ...
- PHP漏洞全解(八)-HTTP响应拆分
本文主要介绍针对PHP网站HTTP响应拆分,站在攻击者的角度,为你演示HTTP响应拆分. HTTP请求的格式 1)请求信息:例如“Get /index.php HTTP/1.1”,请求index.ph ...
- HTTP协议简介详解 HTTP协议发展 原理 请求方法 响应状态码 请求头 请求首部 java模拟浏览器客户端服务端
协议简介 协议,自然语言里面就是契约,也是双方或者多方经过协商达成的一致意见; 契约也即类似于合同,自然有甲方123...,乙方123...,哪些能做,哪些不能做; 通信协议,也即是双方通过网络通信必 ...
- Http 请求头 响应体 详解
Referrer Policy 是什么? 我们知道,在页面引入图片.JS 等资源,或者从一个页面跳到另一个页面,都会产生新的 HTTP 请求, 浏览器一般都会给这些请求头加上表示来源的 Referre ...
- http请求头响应头大全
转:http://www.jb51.net/article/51951.htm 本文为多篇“HTTP请求头相关文章”及<HTTP权威指南>一书的阅读后个人汇总整理版,以便于理解. 通常HT ...
- Java IO编程全解(一)——Java的I/O演进之路
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7419117.html JDK1.4之前的早期版本,Java对I/O的支持并不完善,开发人员在开发高性能I/O ...
- Java IO编程全解(三)——伪异步IO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7723174.html 前面讲到:Java IO编程全解(二)--传统的BIO编程 为了解决同步阻塞I/O面临 ...
随机推荐
- 在macro中怎么接着使用一些库?(遇到的例子:current_user)
这回是用的stackoverflow http://stackoverflow.com/questions/26339583/ 在调用模板html的时候 写上一个 with context 整体效果 ...
- 用css做出来一个三角形
用css做出来一个三角形 <!--不设置宽高 转换行内块 边线设置成宽度--> <div class="triangle"> 三角 ...
- json和csv文件存储
一. json 1:基本概念 1.1 Json和Javascript JSON, 全称JavaScript Object Notation,它通过对象和数组的组合来表示数据.在JavaScript中一 ...
- Python Socket 编程示例 Echo Server
简评:我们已经从「Python Socket 编程概览」了解了 socket API 的概述以及客户端和服务器的通信方式,接下来让我们创建第一个客户端和服务器,我们将从一个简单的实现开始,服务器将简单 ...
- leetcode-55-跳跃游戏
题目描述: 给定一个非负整数数组,你最初位于数组的第一个位置. 数组中的每个元素代表你在该位置可以跳跃的最大长度. 判断你是否能够到达最后一个位置. 示例 1: 输入: [2,3,1,1,4] 输出: ...
- Description &&debugDescription && runtime(debug模式下调试model)
description 在开发过程中, 往往会有很多的model来装载属性. 而在开发期间经常会进行调试查看model里的属性值是否正确. 那么问题来了, 在objective-c里使用NSLog(& ...
- 题目1000:计算a+b
问题来源 http://ac.jobdu.com/problem.php?pid=1000 问题描述 简单a+b测试,没什么限制,入门级题目. 问题分析 使用scanf.printf或者cin.cou ...
- C#-输入输出,类型,运算符,语句的练习——★判断年份是否是闰年★
//输入一个年份,判断是否是闰年 //(能被4整除却不能被100整除的,年份世纪年份能被400整除的是闰年) Console.Write("请输入一个年份:"); int year ...
- Go语言管道
Channel概念 Channel 是Go中的一个核心类型,你可以把它看成一个管道.Channel是引用类型,操作符是箭头 <- . Channel 是 CSP 模式的具体实现,用于多个 gor ...
- 介绍&代码
之前参考前辈实现的分页组件,还ok. 介绍: 基于Web,实现分页样式 和 控制页面内容数据的展示形式. 实现: from django.utils.safestring import mark_sa ...
