SASS环境搭建及HBuilder中sass预编译配置
---------------------------------Ruby环境安装--------------------------------
至于为什么要安装ruby环境请移步:https://www.zhihu.com/question/33811497
1.先下载一个ruby的安装文件:文件名可以搜索:rubyinstaller-2.3.1-x64
如图:
2.建议装到c盘(这里记住你的安装地址,后期有用)
3.勾选中间的path

然后就一路"南下”,直到看到finish
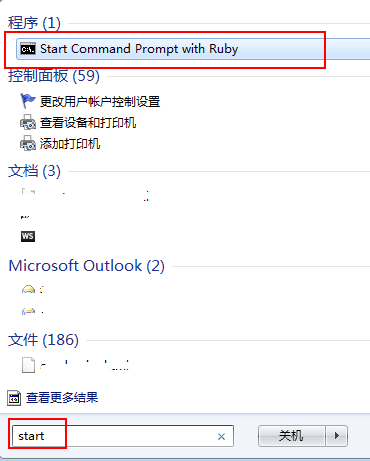
4.win7系统的在左下角输入start,定位到Start Command Prompt with Ruby面板并调出

5.命令行里输入:ruby -v
查看是否安装成功(注意ruby和横线之间有个空格,不然不行。也可直接复制文中文字,然后右击命令行来粘贴,直接cc+cv不行)

如图,出现版本号就八九不离十了、、、
6.命令行输入: gem install sass 来安装sass

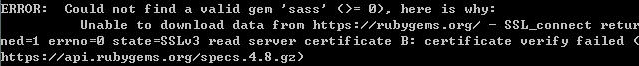
报了个乱七八糟的错
拓展:GEM——Ruby环境内的一个包管理器,所以这里都是gem这三个字母开头,就好像在nodejs的环境下,有一个NPM的包管理工具一样,
后来学gulp安装了node之后,总是用npm来打头执行命令,突然再去学习compass,有点蒙开始用gem写,后来才搞清二者的关系,这里附笔。
7.(没报错就跳过步骤7,8,9)
命令行输入:gem sources --remove https://rubygems.org/
用来卸载镜像
提示:
8.再安装镜像
(这里不要骂我有毛病,卸了又装,我当时做这一步的时候确实***过,哈哈哈。至于卸了又装是有原因的,我们之前那个是国外服务器的,现在装的是淘宝镜像,
后来淘宝镜像没用,师傅给我找了下边这个地址。在这里感激师傅,也祝师傅一路走好,,,,,,,,,,,哈哈哈,不要多想哈,我说的是前程!!!)
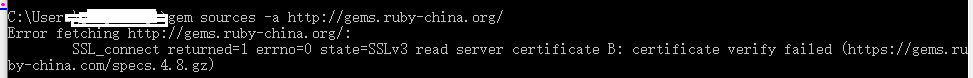
命令行输入:gem sources -a http://gems.ruby-china.org/
提示:
2018-06-19 17:55:06补充
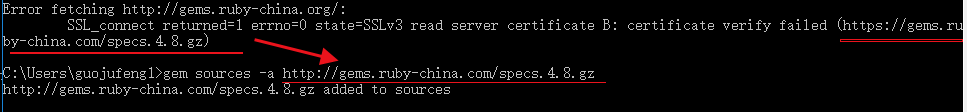
如果这里还是没有成功,报错如下图:

可以临时修改下,随机应变,如我这里修改为:

最后也成功了
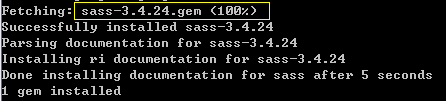
9.再次安装sass
命令行里输入:gem install sass

100%完成了
其实接下来就可以用命令行加上--watch来监测sass更新并实时编译成css了,如果非懒得打那一行几个小字母,就进行下一个阶段吧。
------------------------------------------------------HBuilder 中 预编译器配置------------------------------------------------------
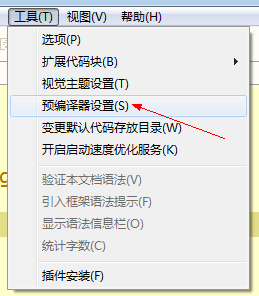
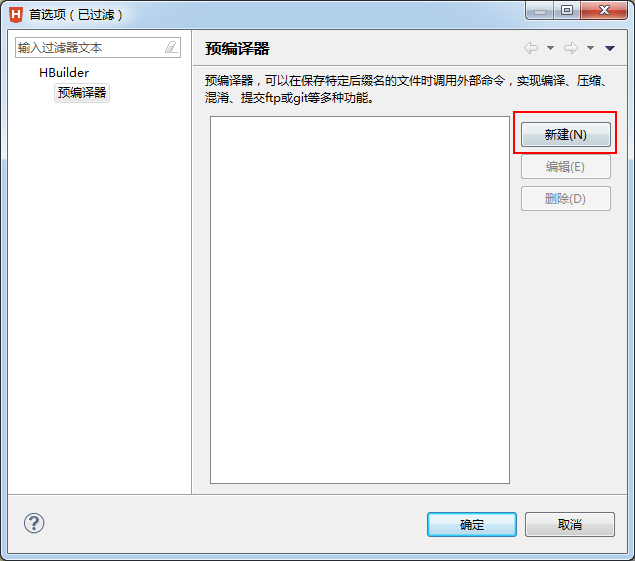
1.HBuilder中,“工具”-“预编译器配置”

2.新建规则

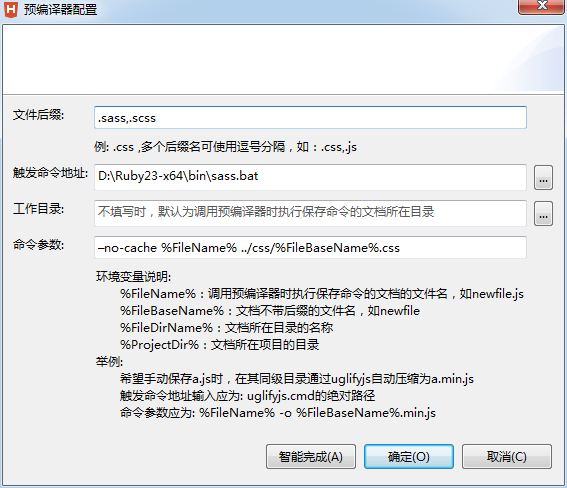
3.填写信息,分别是:
.sass,.scss
D:\Ruby23-x64\bin\sass.bat或C盘路径,看你前期ruby装到哪里
–no-cache %FileName% ../css/%FileBaseName%.css或–no-cache %FileName% ../css/%FileBaseName%.css –style compact
(后边红字:是编译出来的风格。。。)

------------------------------------------------------其他拓展教程文链接------------------------------------------------------
CSS预处理器——Sass、LESS和Stylus实践【未删减版】http://www.w3cplus.com/css/css-preprocessor-sass-vs-less-stylus-2.html
2017-07-07 19:27:10
-------------------------------------------------------------------------------------正经分割线!!!-------------------------------------------------------------------------------------------------------------------------- 声明: 请尊重博客园原创精神,转载或使用图片请注明: 博主:xing.org1^ 出处:http://www.cnblogs.com/padding1015/
O@FW@O]82D.jpg)
O@FW@O]82D.jpg)
SASS环境搭建及HBuilder中sass预编译配置的更多相关文章
- sass环境搭建之node-sass,ruby
该内容全部为搬运,感谢作者的分享~,附有原文链接. 使用ruby环境 SASS学习系列之(一)--------- SASS,SCSS环境搭建(Ruby) 使用node-sass SASS学习系列之(二 ...
- SASS - 环境搭建
SASS – 简介 SASS – 环境搭建 SASS – 使用Sass程序 SASS – 语法 SASS – 变量 SASS- 局部文件(Partial) SASS – 混合(Mixin) SASS ...
- iOS中的预编译指令的初步探究
目录 文件包含 #include #include_next #import 宏定义 #define #undef 条件编译 #if #else #endif #if define #ifdef #i ...
- C中的预编译宏定义
可以用宏判断是否为ARC环境 #if _has_feature(objc_arc) #else //MRC #endif C中的预编译宏定义 -- 作者: infobillows 来源:网络 在将一 ...
- DelphiXE10.1项目中增加预编译的方法
操作: 菜单选择Proceject->Options->Delphi Compilerz在Conditional Defines(第一行)中添加预编译标识.例:VCL代码:uses{$IF ...
- C/C++中的预编译指令
工作中遇到的: 一个头文件中的: #pragma warning(disable:4996)#pragma warning(disable:4244)#pragma warning(disable:4 ...
- C#中的预编译指令介绍
原文:C#中的预编译指令介绍 1.#define和#undef 用法: #define DEBUG #undef DEBUG #define告诉编译器,我定义了一个DEBUG的一个符号,他类似一个变量 ...
- js中的预编译
预编译 js执行顺序: 词法/语法分析 预编译 解释执行 js中存在预编译 function demo() { console.log('I am demo'); } demo(); //I am d ...
- Windows下的SASS环境搭建
虽然眼下 CSS 预编译框架不少,但 SASS 已经逐渐成为主流了,为了更好的适应社会,满足市场需求,获取新技能是必须的. 之前一直想使用 SASS,但都碍于它需要在 ruby 环境下编译而退缩了,这 ...
随机推荐
- u-boot 2011.09 使用自己的board 以及config.h
一个新的方案,用的UBOOT 可能和上一个方案是同一个,但是配置有可能不一样,今天记录一下通过修改配置文件使用新的 board 文件以及 config.h 进入 u-boot 2011.09 // 打 ...
- Hibernate- 开发环境准备
数据库:两张表,两者通过publisher_id构成关联关系. Book(图书表) CREATE TABLE `t_book` ( `id` int(11) NOT NULL AUTO_INCREME ...
- java-结合c3p0封装的db 事务 类
将Connection对象,绑定到当前线程中去,这样在每一个方法中都能使用这个链接. DataSourceUtils.java package com.itheima.utils; import ja ...
- Eclipse 中link一个异地的Folder
Eclipse 中link一个外地的Folder New -> Folder -> Click "Advanced" --> Check "Link t ...
- (三)使用预定义模型QDirModel的例子
使用预定义模型QDirModel的例子 Main.cpp #include <QApplication> #include "directoryviewer.h" in ...
- 关于Unity中的光照(一)
一.光源定义 光源,是一个普通节点加一个Light组件,创建的时候可以直接创建光源节点,也可以先创建一个空节点,再添加Light组件实例. 二.颜色形成 看到的物体颜色受两个很重要的因素的影响,一个是 ...
- 关于Cocos2d-x中音效重复播放问题的解决
在做一些动作的时候,有时候只希望播放一次音效,但是触发音效的前提条件是要按着某个按钮,如果直接把播放音效的语句写在MOVED的case中,就会重复播放音效 解决方法就是把播放音效的语句写在BEGAN的 ...
- 关于Cocos2d-x中数据的存储提取和类型转换
1.获得存储在UserDefault中的变量,但是获得的变量是一个String类型的值,要用atoi函数转换为整型,但是atoi函数的传递参数是一个char*类型的值,所以用_Score.c_str( ...
- 关于Cocos2d-x的数据存储
Cocos2d-x对数据的存储没有用到数据库,但是有用到一个类似数据库的小型数据库,就是数据存储.存储后的数据用XML的文件格式保存在C:\Users\Administrator\AppData\Lo ...
- Asynchronous Methods for Deep Reinforcement Learning(A3C)
Mnih, Volodymyr, et al. "Asynchronous methods for deep reinforcement learning." Internatio ...
