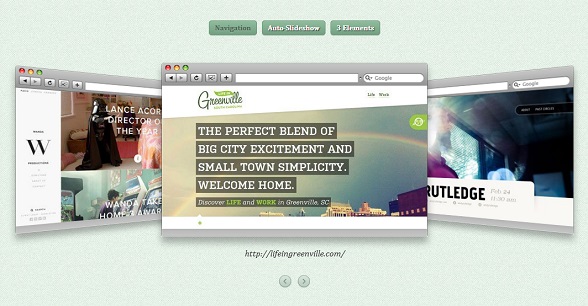
基于CSS3和jQuery实现的3D相册
天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。

实现的代码:
<div class="container">
<header>
<nav class="codrops-demos">
<a href="index.html">Navigation</a> <a class="current-demo" href="index2.html">Auto-Slideshow</a>
<a href="index3.html">3 Elements</a>
</nav>
</header>
<script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script>
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#">
<img src="data:images/1.jpg" alt="image01"><div>
http://www.colazionedamichy.it/</div>
</a><a href="#">
<img src="data:images/2.jpg" alt="image02"><div>
http://www.percivalclo.com/</div>
</a><a href="#">
<img src="data:images/3.jpg" alt="image03"><div>
http://www.wanda.net/fr</div>
</a><a href="#">
<img src="data:images/4.jpg" alt="image04"><div>
http://lifeingreenville.com/</div>
</a><a href="#">
<img src="data:images/5.jpg" alt="image05"><div>
http://circlemeetups.com/</div>
</a><a href="#">
<img src="data:images/6.jpg" alt="image06"><div>
http://www.castirondesign.com/</div>
</a><a href="#">
<img src="data:images/7.jpg" alt="image07"><div>
http://www.foundrycollective.com/</div>
</a><a href="#">
<img src="data:images/8.jpg" alt="image08"><div>
http://www.mathiassterner.com/</div>
</a><a href="#">
<img src="data:images/9.jpg" alt="image09"><div>
http://learnlakenona.com/</div>
</a><a href="#">
<img src="data:images/10.jpg" alt="image10"><div>
http://www.neighborhood-studio.com/</div>
</a><a href="#">
<img src="data:images/11.jpg" alt="image11"><div>
http://www.beckindesign.com/</div>
</a><a href="#">
<img src="data:images/12.jpg" alt="image12"><div>
http://kicksend.com/</div>
</a>
</div>
<!--nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav-->
</section>
</div>
<div style="width: 700px; margin: 10px auto 20px auto; padding: 0 0 0 380px; overflow: hidden">
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools_32 get-codes-bdshare" style="margin: 10px 0 0 -4px">
<a class="bds_tsina"></a><a class="bds_tqq"></a><a class="bds_renren"></a><a class="bds_qzone">
</a><a class="bds_douban"></a><a class="bds_xg"></a><span class="bds_more">更多</span>
<a class="shareCount"></a>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools"></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours
();
</script>
<!-- Baidu Button END -->
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.gallery.js"></script>
<script type="text/javascript">
$(function () {
$('#dg-container').gallery({
autoplay: true
});
});
</script>
via:http://www.w2bc.com/Article/31449
基于CSS3和jQuery实现的3D相册的更多相关文章
- 一款基于css3和jquery实现的动画弹出层
今天给大家分享一款基于css3和jquery实现的动画弹出层.这款弹出层初页面面一个显示弹出层按钮.单击该按钮时,弹出层以非常炫的动画形式出现.弹出层有关闭按钮,单击半闭按钮,弹出层关闭.效果图如下: ...
- 使用Jquery.js框架和CSS3实现3D相册的制作
有关3D相册的制作主要包括以下几个知识点: 1.有关图片的位置摆放,也就是一个相对定位绝对定位的使用: 2.有关CSS3中transform属性的使用(transform-style: preserv ...
- js和CSS3炫酷3D相册展示
<!doctype html> <html> <head> <meta charset="UTF"> <title>js ...
- 使用CSS3实现一个3D相册
CSS3系列我已经写过两篇文章,感兴趣的同学可以先看一下CSS3初体验之奇技淫巧,CSS3 3D立方体效果-transform也不过如此 第一篇主要列出了一些常用或经典的CSS3技巧和方法:第二篇是一 ...
- Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
Arctext.js 是基于 Lettering.js 的文本旋转插件,根据设置的旋转半径准确计算每个字母的旋转弧度并均匀分布.虽然 CSS3 也能够实现字符旋转效果,但是要让安排每个字母都沿着弯曲路 ...
- MixItUp:超炫!基于 CSS3 & jQuery 的过滤和排序插件
MixItUp 是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能.特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容. 它是如何工作的? Mi ...
- 基于css3的文字3D翻转特效
一款基于css3的文字3D翻转特效.这款特效当鼠标经过文字的时候3D翻转显示阴影.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="compo ...
- 一款基于css3的3D图片翻页切换特效
今天给大家分享一款基于css3的3D图片翻页切换特效.单击图片下方的滑块会切换上方的图片.动起你的鼠标试试吧,效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id= ...
- 基于css3的3D立方体旋转特效
今天给大家分享一款基于css3的3D立方体旋转特效.这款特效适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器.效果图如下 : ...
随机推荐
- Drupal administration theme
Drupal允许为管理后台设置独立的theme,保存在系统变量variable_get('admin_theme'). Drupal使用全局变量$theme来保存当前请求对应的主题.Drupal在启动 ...
- AP_创建标准发票后会计科目的变化(概念)
2014-06-04 Created By BaoXinjian 1. 创建Invoice,并查看所创建的科目
- Objective-C学习笔记(十八)——对象方法和类方法的声明,定义及调用
在程序设计中,函数的使用无疑大大简化了代码的编写.提高代码执行的效率.降低反复代码. 所以如今我们来具体研究一下方法. 本样例还是以People类为例. (一)代码一: (1)先在People.h中声 ...
- Python 元组 max() 方法
描述 Python 元组 max() 方法返回元组中元素最大值. 语法 max() 方法语法: max(T) 参数 T -- 指定的元组. 返回值 返回元组中元素最大值. 实例 以下实例展示了 max ...
- SqlMapConfig.xml中的setting属性 Ibatis mybatis
<settingscacheModelsEnabled="true"lazyLoadingEnabled="false"enhancementEnable ...
- php 仿thinkphp的sql类库
模仿thinkphp封装的类库 <?php /** * MySql操作类2015版 * 作者:咖啡兽兽 287962566@qq.com * 使用说明: * //包含文件 * inclode ' ...
- keras在win7下环境搭建
无gpu安装过程:一.卸载之前版本. 把之前单独安装的Python等统统卸载掉.学python的时候直接安装了python2.7,先把他卸载掉,因为Anaconda里边包含了python.二.安装A ...
- JEECG中datagrid方法自定义查询条件
自定义加添加查询条件的用法: CriteriaQuery cq = new CriteriaQuery(EquipmentEntity.class, dataGrid); //查询条件组装器 org. ...
- vim:关于映射和跳出括号
先说如何自动补全. 命令:vim .vimrc inoremap ( ()<ESC>i inoremap [ []<ESC>i inoremap { {}<ESC> ...
- 基于FPGA的异步FIFO设计
今天要介绍的异步FIFO,可以有不同的读写时钟,即不同的时钟域.由于异步FIFO没有外部地址端口,因此内部采用读写指针并顺序读写,即先写进FIFO的数据先读取(简称先进先出).这里的读写指针是异步的, ...
