&&和||的操作符妙用(javascript)
前言
&&逻辑与和||逻辑或,它们既可以返回一个布尔值,又可以返回指定操作数的值,这个值是非布尔型的。
Section1 布尔运算
首先,我们明确一下基础知识。
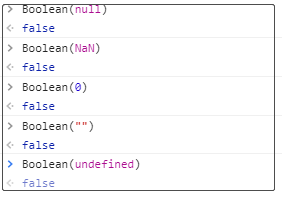
能够转换为false的表达式有:
null;NaN;0;- 空字符串(
""); undefined
控制台测试代码:

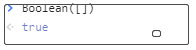
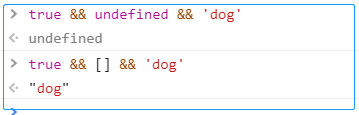
同时,要注意,空数组转换为布尔值,是true哦。

那么接下来,我们看它们的运算规则,逻辑表达式是从左往右计算,它们都是短路运算的操作符。短路运算的原理:当有多个表达式时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值。如下:
false && (anything)短路计算的结果为假。true || (anything)短路计算的结果为真。
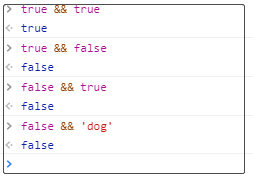
逻辑与&&运算符的示例:

最后一个示例,如果第一个值是false,那么直接返回false。
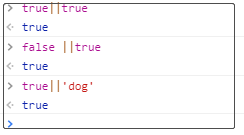
逻辑或||运算符的示例:

最后一个示例,如果第一个值是true,那么直接返回true。
Section2 返回指定操作数
基本的布尔操作完了之后,我们来看一看&&和||的进阶用法。这基于它们能做非布尔型操作数的运算。
逻辑与&&示例
第一个操作数转换后的逻辑值为true,那么返回第二个操作数的值。如果第一个操作数转换后的逻辑值为False,当前直接返回第一个操作数。

如果有多个操作数呢,当然是从左到右一个一个计算。

逻辑或||示例
如果第一个操作数的逻辑值为true,那么返回第一个操作数。如果第一个操作数的逻辑值为False,那么返回第二个操作数

。
&&和||的操作符妙用(javascript)的更多相关文章
- (转)深入浅出 妙用Javascript中apply、call、bind
原文连接 深入浅出 妙用Javascript中apply.call.bind 网上文章虽多,大多复制粘贴,且晦涩难懂,我希望能够通过这篇文章,能够清晰的提升对apply.call.bind的认识,并且 ...
- 【优雅代码】深入浅出 妙用Javascript中apply、call、bind
这篇文章实在是很难下笔,因为网上相关文章不胜枚举. 巧合的是前些天看到阮老师的一篇文章的一句话: “对我来说,博客首先是一种知识管理工具,其次才是传播工具.我的技术文章,主要用来整理我还不懂的知识.我 ...
- 妙用Javascript中apply、call、bind
对apply.call.bind的认识,并且列出一些它们的妙用加深记忆. apply.call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(cont ...
- 深入浅出妙用 Javascript 中 apply、call、bind
这篇文章实在是很难下笔,因为网上相关文章不胜枚举. 巧合的是前些天看到阮老师的一篇文章的一句话: "对我来说,博客首先是一种知识管理工具,其次才是传播工具.我的技术文章,主要用来整理我还不懂 ...
- 转---深入浅出妙用 Javascript 中 apply、call、bind
作者:伯乐在线专栏作者 - chokcoco 如有好文章投稿,请点击 → 这里了解详情 如需转载,发送「转载」二字查看说明 这篇文章实在是很难下笔,因为网上相关文章不胜枚举. 巧合的是前些天看到阮老师 ...
- 深入浅出 妙用Javascript中apply、call、bind【转】
网上文章虽多,大多复制粘贴,且晦涩难懂,我希望能够通过这篇文章,能够清晰的提升对apply.call.bind的认识,并且列出一些它们的妙用加深记忆. apply.call 在 javascript ...
- JS "&&"操作符妙用
首先来了解一下 "&&"操作符的工作原理: "&&"连接两个表达式,当两侧表达式都为真时,返回TRUE.有一个为假则返回FALS ...
- 深入浅出 妙用Javascript中apply、call、bind
apply.call 在 javascript 中,call 和 apply 都是为了改变某个函数运行时的上下文(context)而存在的,换句话说,就是为了改变函数体内部 this 的指向. Jav ...
- JavaScript之操作符
计算机被发明的初衷仅仅是为了快速实现一些数学计算,然而经过多年发展,计算机已经不单单能实现快速计算这么简单的工作了,现代计算机不仅能够进行数值的计算,还能进行逻辑计算,还具备存储记忆功能,是能够按照程 ...
随机推荐
- Working Set
类似于Visual Studio中的Solution 如果Eclipse中的project过多,而且不是同一个真实的项目中的,可以按Working Set对project进行组织,只是一个逻辑组织 操 ...
- Javascript实例 -- 计时器, 搜索框,selected联动
计时器: <body> <input type="text" id="i1"> <input type="button& ...
- poj做的题
1699 1080 1170 1239(不错) 1659(读读怎么写)
- 决定以后再做公司的项目的时候,能够用其他语言的绝对不用delphi
1.delphi7的IDE真的很不友好 2.delphi7的控件有的有问题 3.delphi7居然不支持结构体的泛型存储 4.网上的解决文档超少,一些小bug,就要折腾半天 5.pascal语法太过结 ...
- gitlab中修改项目名称客户端修改方法
如果gitlab项目名称已经修改,对于本地已经克隆下来的仓库,可以使用如下命令进行修改: git remote set-url origin 新的项目路径
- 使用Fiddler代理调试本地手机页面
从事前端开发的同学一定对 Fiddler 不陌生,它是一个非常强大的http(s)协议分析工具.我们知道如何在电脑上调试页面请求,但在手机端你没有这么多强大好用的调试工具来调试你的webapp,如果你 ...
- [ActionScript 3.0] 通过as3操作web内容
package com.controls.utils { import flash.net.*; import flash.utils.ByteArray; import flash.external ...
- 由button标签在 IE 8.0 下的异常表现引发的一场血案
写在最前的最后:整篇文章絮絮叨叨说了半天,我得出一个最佳实践:和button标签say goodbay,用 a 标签模拟之. 首先看一个在chrome 下的简单demo 这样的布局在组件开发中再常见不 ...
- mxonline实战15,用户中心:我的课程, 我的收藏,我的消息,登出和点击数以及收藏数
对应github地址:第15天 一. 我的课程 1. 继承usercenter-base页面 2. 编写url, view
- 爬虫4:re库
一. 常见匹配模式 模式 描述 \w 匹配字母数字及下划线 \W 匹配非字母数字下划线 \s 匹配任意空白字符,等价于 [\t\n\r\f]. \S 匹配任意非空字符 \d 匹配任意数字, ...
