非常不错的前端框架Kendo-ui
近期公司在做重构,准备换前端框架由Extjs换kendo-ui,问什么要换框架呢?主要有以下几个原因:
- Extjs太重,偏向后端语言,前端写起来费劲
- Extjs执行太慢(这是主要原因),因为Extjs的页面也是用js来生成,这必然会降低性能,影响页面的渲染速度
- kendo-ui是一款非常不错的前端框架,你可以在这里看一些Demo。
这篇文章主要是说一下我对kendo-ui了解,希望通过此文能使你对kendo-ui有所认识,也是我开始重构项目前的学习。
kendo-ui介绍:
kendo-ui是一款基于jQuery的前端框架,由Telerik公司开发,其官网上是这样介绍的:Everything you need to build modern sites and apps with HTML5/JS。总共分为四个部分:
- DataViz
数据可视化 - Framework
框架(MVVM) - Mobile
移动端 - web
web端
因为项目是做web端的,所以下面我将会介绍一下web端的组件,所有组件的皮肤都可以自定义设置。
kendo-ui的web:
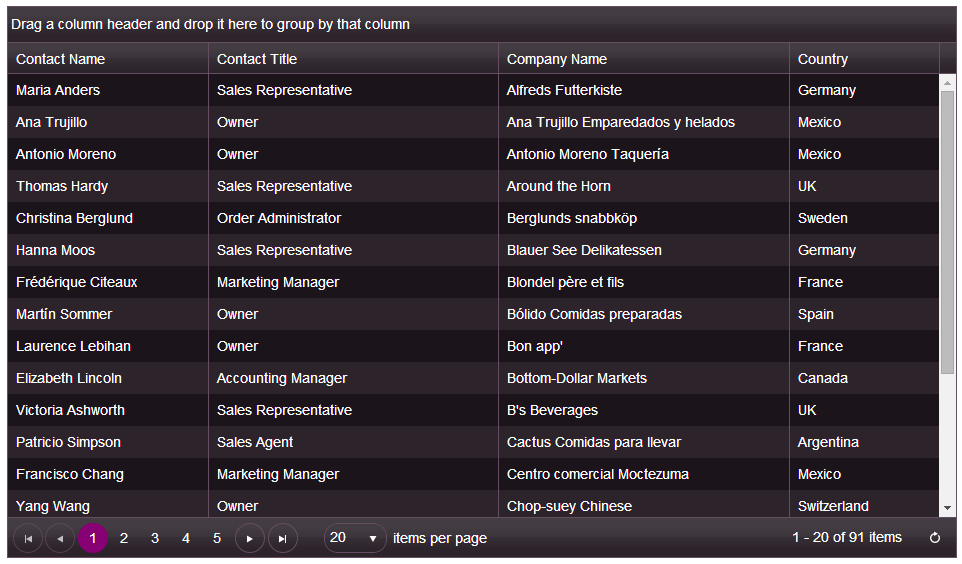
- grid

- Editor

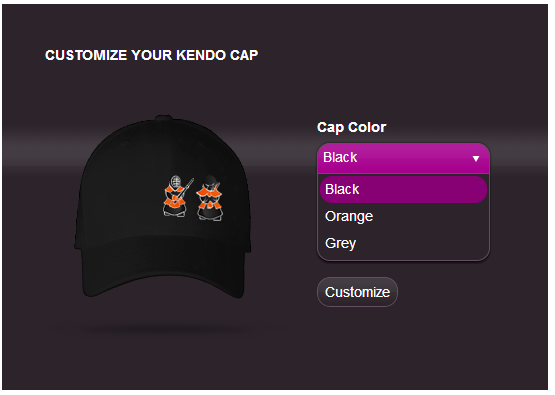
- dropdownlist

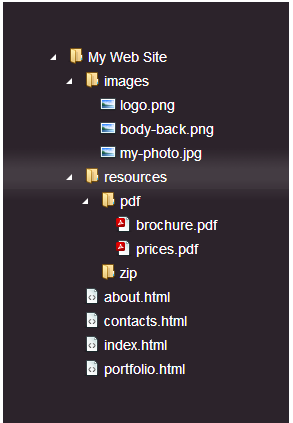
- treeview

- tabstrip

- drawer

总结:
本文只是简单的介绍了一下kendo-ui,它有哪些功能,后续开发中将会继续贴出我对它的了解,可惜的是他并不是完全开源的。
可以再github上访问https://github.com/telerik/kendo-ui-core。
如果你也在使用kendo-ui或者在学习kendo-ui都可以和我一块分享对kendo-ui的使用经验。如果你在开发中遇到了一些问题可以@me,谢谢!
非常不错的前端框架Kendo-ui的更多相关文章
- HTML5 UI框架Kendo UI Web中如何创建自定义组件(二)
在前面的文章<HTML5 UI框架Kendo UI Web自定义组件(一)>中,对在Kendo UI Web中如何创建自定义组件作出了一些基础讲解,下面将继续前面的内容. 使用一个数据源 ...
- 移动端 前端框架 amaze ui
移动端 前端框架 amaze ui http://amazeui.org/?_ver=2.x
- Javascript库,前端框架(UI框架),模板引擎
JavaScript库:JQuery,undoscore,Zepto 纯Javascript语言封装, 前端框架(UI框架):Bootstrap,Foundation,Semantic UI,Pure ...
- HTML5 UI框架Kendo UI Web教程:创建自定义组件(三)
Kendo UI Web包 含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等.在前面的2篇文章<HTML5 Web app开发工具Ke ...
- HTML5 UI框架Kendo UI Web自定义组件(一)
Kendo UI Web包含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等.在Kendo UI Web中如何创建自定义组件呢,在下面的文章中 ...
- HTML5 UI框架Kendo UI Web中如何实现Grid网格控件本地化
Kendo UI Web包含数百个创建HTML5 web app的必备元素,包括UI组件.数据源.验证.一个MVVM框架.主题.模板等. 为了使得产品可以符合不同市场的本地化需求和语言,Kendo U ...
- 目前比较火的前端框架及UI组件
看到的一篇总结性的文章,收藏一下,感兴趣的可以自己看看,哪些是已经会的,哪些是没听说过的,哪些是一知半解的,都可以稍微看看. 一.前端框架库: 1.Zepto.js 地址:点击打开链接 描述:Zept ...
- 前端框架与UI搭配
如果是 Angular 那就选 Ionic (一对好 CP)如果是 Vue 那就选 Vux (基于 WeUI)如果是 jQuery 那就选 Framework7 (iOS 和 Android 双皮肤) ...
- 前端框架amaze ui
支持jquery.react 支持web.移动端 http://t.amazeui.org/#/docs/getting-started?_k=syk56p http://dingtalk.amaze ...
随机推荐
- CLR Debug extention
https://github.com/Microsoft/clrmd https://www.nuget.org/packages/Microsoft.Diagnostics.Runtime http ...
- 每日英语:Mercedes Sheds Its 'Old' Design
Daimler AG's flagship Mercedes-Benz often gets the rap for being an 'old man's car.' More unusual is ...
- $.cookie is not a function;原因及解决办法
一.没有引入jQuery库文件 二.jQuery库文件和jquery.cookie.js文件的顺序问题.须先引入jQuery库文件再引入cookie插件文件 三.页面的加载顺序所导致 大家的问题大多出 ...
- vue实现复制粘贴的两种形式
方式一: 1.安装clipboard:npm install clipboard 2.src/utils/clipboard.js import Vue from 'vue' import Clipb ...
- 使用konva来绘制一个矩形
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- LeetCode: Letter Combinations of a Phone Number 解题报告
Letter Combinations of a Phone Number Given a digit string, return all possible letter combinations ...
- calloc内存分配函数
calloc是一个C语言函数 函数名: calloc void *calloc(unsigned n,unsigned size): 功 能: 在内存的动态存储区中分配n个长度为size的连续空间,函 ...
- CentOS 7 系统下安装gnome图形界面
在安装Gnome 包之前,我们需要先检查下安装源是否正常,因为我们要通过yum命令来安装gnome包, 而yum命令式通过yum 源来下载安装包的. 1.在命令行下输入下面的命令来安装 Gnome 包 ...
- uboot中log处理
位图或logo和开机显示画面,是两个完全不同的东西. logo显示uboot相关信息,如版本号等. 开机画面是用户下载到固定位置后uboot加载的. 1.开机画面 在uboot中使用splash sc ...
- spingboot集成jpa(二)
一.使用单元测试 单元测试在每个项目环境中必不可少,springboot中如何使用单元测试 在src/test/java中新建测试类DemoApplicationTest.java 项目结构: De ...
