javascript高逼格代码实现数组去重,JSON深度拷贝,匿名函数自执行,数字取整等
1、如何装逼用代码骂别人傻逼
(!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]

2、如何优雅的用代码证明自己NB
([][[]]+[])[+!![]]+([]+{})[!+[]+!![]]

3、匿名函数自执行
( function() {}() );
( function() {} )();
[ function() {}() ];
~ function() {}();
! function() {}();
+ function() {}();
- function() {}();
delete function() {}();
typeof function() {}();
void function() {}();
new function() {}();
new function() {};
var f = function() {}();
1, function() {}();
1 ^ function() {}();
1 > function() {}();
// ...
4、如何优雅的取整
var a = ~~3.12 var b= 3.12 | 0 var c= 3.12 >> 0

5、实现标准JSON深度拷贝
var a = {
a: 1,
b: { c: 1, d: 2 }
}
var b=JSON.parse(JSON.stringify(a))

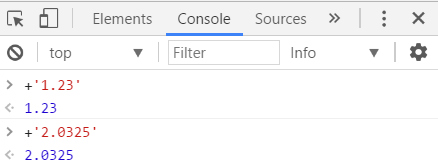
6、不用Number,parseInt字符串转数字
var a = '123'
console.log(+a);

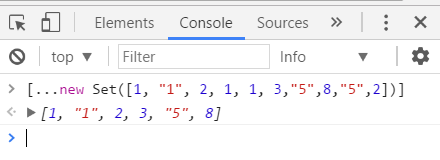
7、最短的代码实现数组去重

javascript高逼格代码实现数组去重,JSON深度拷贝,匿名函数自执行,数字取整等的更多相关文章
- 体验javascript之美第五课 五分钟彻底明白 匿名函数自执行和闭包
通过文你将学到: 1.闭包是怎么回事儿? 2.闭包的原理和在jquery中的应用 3.从一到面试题彻底理解闭包和垃圾回收机制 4.闭包在jquery中的应用 概述 经常听到闭包这个词儿,或者匿名函数自 ...
- javascript匿名函数自执行 (function(window,document,undefined){})(window,document);
使用匿名自执行函数的作用: (function(window,document,undefined){})(window,document); 1.首先匿名函数 (function(){}) (); ...
- 一行代码实现数组去重(ES6)
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- JavaScript 系列--JavaScript一些奇淫技巧的实现方法(三)数字取整,数组求和
一.前言 简短的sleep函数,获取时间戳:https://www.mwcxs.top/page/746.html 数字格式化 1234567890 --> 1,234,567,890:argr ...
- 你可能不知道的 JavaScript 中数字取整
网上方法很多,标题党一下,勿拍 ^_^!实际开发过程中经常遇到数字取整问题,所以这篇文章收集了一些方法,以备查询. 常用的直接取整方法 直接取整就是舍去小数部分. 1.parseInt() parse ...
- JavaScript常见的五种数组去重的方式
▓▓▓▓▓▓ 大致介绍 JavaScript的数组去重问题在许多面试中都会遇到,现在做个总结 先来建立一个数组 var arr = [1,2,3,3,2,'我','我',34,'我的',NaN,NaN ...
- Javascript系列——对象元素的数组去重实现
概要 这是一篇记录文,记录数组操作对象去重的实现. 需求 有这样一个数组 [{ _id: 123, name: '张三' },{ _id: 124, name: '李四' },{ _id: 123, ...
- 前端面试手写代码——JS数组去重
目录 1 测试用例 2 JS 数组去重4大类型 2.1 元素比较型 2.1.1 双层 for 循环逐一比较(es5常用) 2.1.2 排序相邻比较 2.2 查找元素位置型 2.2.1 indexOf ...
- javascript中对数组对象的深度拷贝
在前端开发的某些逻辑中,经常需要对现有的js对象创建副本,避免污染原始数据的情况. 如果是简单的一维数组对象,可以使用两个原生方法: 1.splice var arr1 = ['a', 'b', 'c ...
随机推荐
- springboot+shiro+jwt
1.添加依赖 <dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-sp ...
- go_Map
go语言中map使用哈希表,必须可以比较相等 除了slice,map,function的内建类型都可以作为key Struct类型不包括上述字段,也可作为key map中的key是无序的 packag ...
- CentOS6,7不同
centos6与centos7,防火墙,开机自启不同 6用iptables,7用firewall-cmd http://www.cnblogs.com/liyuanhong/articles/7064 ...
- ubuntu server静态IP和DNS服务器设置
Ubuntu的网络参数保存在文件 /etc/network/interfaces中, 默认设置使用dhcp,动态IP获取. 设置静态ip的方法如下: 1) 编辑 /etc/network/inte ...
- 邮槽 匿名管道 命名管道 剪贴板 进程通讯 转自http://www.cnblogs.com/kzloser/archive/2012/11/04/2753367.html#
邮槽 通信流程: 服务器 客户端 注意: 邮槽是基于广播通信体系设计出来的,它采用无连接的不可靠的数据传输 邮槽可以实现一对多的单向通信,我们可以利用这个特点编写一个网络会议通知系统,而且实现这一的系 ...
- qt QTcpServer与QTcpSocket通讯
分类: C/C++ TCP TCP是一个基于流的协议.对于应用程序,数据表现为一个长长的流,而不是一个大大的平面文件.基于TCP的高层协议通常是基于行的或者基于块的. ...
- [SoapUI]获取Project,Test Suite,Test Case各个级别参数的值
String testResultPath = testRunner.testCase.testSuite.project.getPropertyValue( "testResultPath ...
- App启动页设计实例与技巧
App启动页,也称闪屏页,最初是为缓解用户等待Web/iOS/Android App数据加载的焦虑情绪而出现,后被设计师巧妙用于品牌文化展示,服务特色介绍以及功能界面熟悉等平台进行设计,被赋予了更加丰 ...
- Java NIO API详解(转)
原文连接: http://www.blogjava.net/19851985lili/articles/93524.html 感谢原作者 NIO API 主要集中在 java.nio 和它的 subp ...
- Python中numpy.apply_along_axis()函数的用法
numpy.apply_along_axis(func, axis, arr, *args, **kwargs): 必选参数:func,axis,arr.其中func是我们自定义的一个函数,函数fun ...
