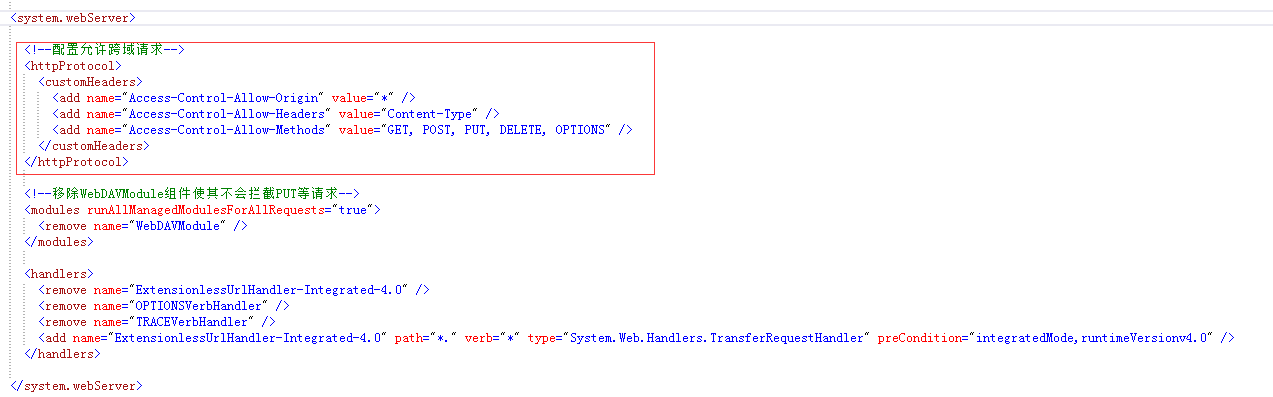
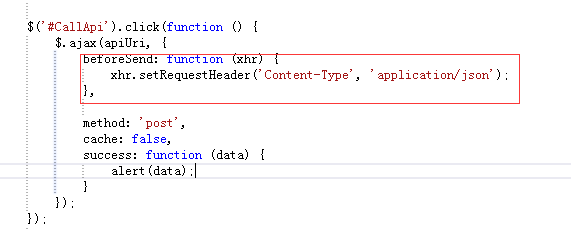
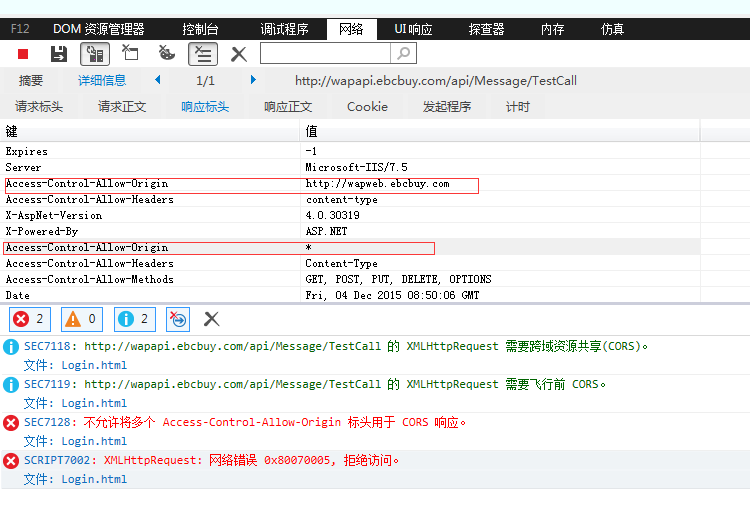
浏览器跨域访问WebApi



















浏览器跨域访问WebApi的更多相关文章
- 设置IE浏览器跨域访问数据
在开发中,经常会遇到多站点跨域访问后台服务获取数据的情况,解决方法有两种 自己写代理服务,访问代理服务,代理服务请求服务获取数据再返回: 设置浏览器可以跨域访问数据. 本文来讲如何设置IE浏览器跨域访 ...
- 允许浏览器跨域访问web服务端的解决方案
今天和同事探讨了前后端如何真正实现隔离开发的问题,如果前端单独作为服务发布,势必会涉及到无法直接调用后端的接口的问题,因为浏览器是不允许跨域提交请求的. 所谓跨域访问,就是在浏览器窗口,和某个服务端通 ...
- php 允许浏览器跨域访问web服务端的解决方案
今天和同事探讨了前后端如何真正实现隔离开发的问题,如果前端单独作为服务发布,势必会涉及到无法直接调用后端的接口的问题,因为浏览器是不允许跨域提交请求的. 所谓跨域访问,就是在浏览器窗口,和某个服务端通 ...
- [转] Chrome - 浏览器跨域访问设置(附:新老版本两种设置方法)
[From] http://www.hangge.com/blog/cache/detail_1703.html 在进行前后分离的 webapp 开发,或者 H5 移动 App 开发时,我们会使用 P ...
- .NET中CORS跨域访问WebApi
我这里只写基本用法以作记录,具体为什么看下面的文章: http://www.cnblogs.com/landeanfen/p/5177176.html http://www.cnblogs.com/m ...
- 配置nginx反向代理服务器,解决浏览器跨域调用接口的限制问题
配置nginx反向代理服务器,解决浏览器跨域调用接口的限制问题 - 大venn的博客 - CSDN博客https://blog.csdn.net/u011135260/article/details/ ...
- 浏览器跨域请求之credentials
-时间起源- 前段时间,需要弄个简单的网站出来,访问远程的api服务. 我是这么做的.首先是在搭建一个nodejs服务来运行前端页面.在我请求登录的时候,能成功返回相应的成功信息.然后,当我再次请求读 ...
- WebAPI的跨域访问CORS三种方法
跨域访问: JSONP的原理利用<script>没有跨域访问的限制,利用<script>的src跨域访问api,api会根据数据把json包装在一个js里面,这样跨域的客户端拿 ...
- ASP.NET MVC & WebApi 中实现Cors来让Ajax可以跨域访问 (转载)
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
随机推荐
- hr中间插入字体
修饰CSS:hr:before { content: "??";} hr:after { content: " This is an <hr> element ...
- (转)在 CentOS7 上安装 MongoDB
在 CentOS7 上安装 MongoDB 1 通过 SecureCRT 连接至 CentOS7 服务器: 2 进入到 /usr/local/ 目录: cd /usr/local 3 在当前目录下创建 ...
- SpringMVC 的工作机制
在一个工程中如果想要使用 SpringMVC的话,只需要两个步骤 在web.xml中配置一个DispatcherServlet.需要配置一个org.springframework.web.servle ...
- hadoop nameNode 无法启动
/************************************************************STARTUP_MSG: Starting NameNodeSTARTUP_M ...
- Http协议之Content-Length
前言 http协议是互联网中最重要的协议之一,虽然看上去很简单,但是实际中经常遇到问题,我们就已经遇到好几次了.有长连接相关的,有报文解析相关的.对http协议不能一知半解,必须透彻理解才行.所以就写 ...
- ASP.NET MVC Core的ViewComponent
MVC Core新增了ViewComponent的概念,直接强行理解为视图组件,用于在页面上显示可重用的内容,这部分内容包括逻辑和展示内容,而且定义为组件那么其必定是可以独立存在并且是高度可重用的. ...
- 开源高性能网络库Libevent的简介
Libevent是什么? Libevent 是一个用C语言编写的.轻量级的开源高性能网络库. 官网:http://libevent.org/ 优点: (1)事件驱动,高性能 (2)轻量级,专注于网络 ...
- jquery点击按钮或链接,第一次与第二次执行不同的事件
本文和大家分享一个jquery的实例,这个实例实现的是点击网页里的按钮或链接,第一次和第二次会执行不同的事件,也就是两个事件会轮流执行. <script language="javas ...
- vs2015编译时CS1056 C# Unexpected character解决办法
https://stackoverflow.com/questions/42932577/error-cs1056-unexpected-character-running-the-msbuild-o ...
- wpf 窗口最小化后,触发某事件弹出最小化窗口并置顶
//如果窗口最小化了弹出并置顶----事件触发调用 ShowWindowAsync(new System.Windows.Interop.WindowInteropHelper(CommonHelpe ...
