使用javascript模拟常见数据结构(三)
六、字典和散列表
我们已经知道,集合表示一组互不相同的元素(不重复元素)。在字典中,存储的是键值对,其中键值是用来查询特定的元素的。字典和集合是很相似的,集合采用[值,值]的方式存储,而字典则是以[键,值]的方式来进行存储的。字典也称作映射。
首先,我们还是用函数来创建一个字典,在es6中新增了map类,其表示的就是字典这种数据结构。
function Dictionary(){
var items = {};
}
嗯,然后其实还是老规矩,有一些方法来操作这个字典,包括set,remove,has,get,clear等等。
this.has = function(key){
return key in items;
}
this.set = function(key,value){
items[key] = value
}
this.remove = function(key){
if(this.has(key)){
delete items[key];
return true
}
return null
}
this.get = function(){
return this.has[key]?item[key]:undefined;
}
嗯,主要就是上述这些方法,其实简单来说就是个对象。。。。
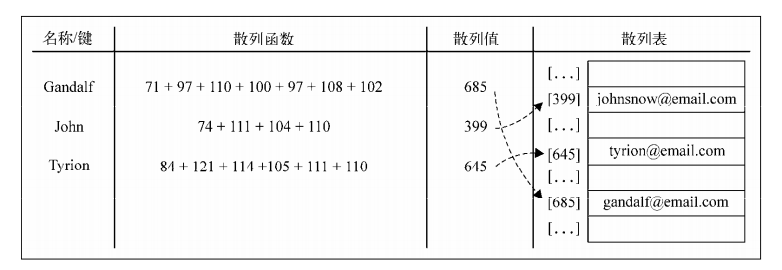
下面主要来说一下散列表,叫做HashTable或者HashMap,散列表可以明显提高字典的查找速度,简而言之就是它不需要去遍历键。对于没哟个键名,它使用了一种算法来进行编码,编码的值记录了值的地址,嗯,像下面这张图一样。

嗯,上面这张图是根据键名每个字母的ASCⅡ码的和来进行的,实际情况其实要比这复杂的多。
然后我们可以根据loselose算法来进行键名和散列值的对应:
var loseloseHashCode = function (key) {
var hash = 0;
for (var i = 0; i < key.length; i++) {
hash += key.charCodeAt(i);
}
return hash % 37;
};
嗯,这样就变成了下图这个样子了。

嗯,这样需要的数组的长度就比上面小的多了,并且,如果我们需要查找一个key,那么就可以很容易的通过上面的算法直接找到其对应的值,而不用遍历整个字典了。
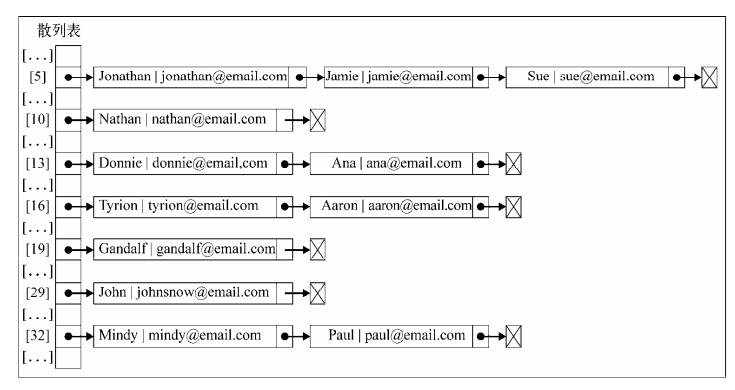
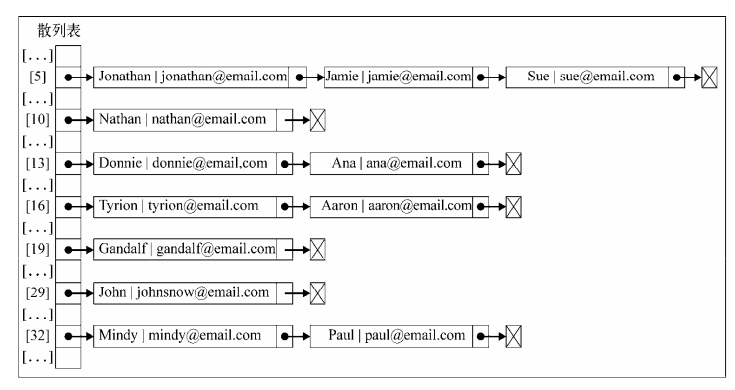
另外,在散列表中大家也可以很容易的想到,如果键名生成了同样的散列值怎么样,比如Tyrion 和Aaron会生成同样的散列值16,这样后输入的键值就会覆盖前面的键值,为了解决这个问题,我们可以使用分离链表来解决。如下图:


这样在一个散列表的每一个值的位置我们都存储一个链表,就不会发生上面说的那种情况了,这种方法叫做分离链表。
使用javascript模拟常见数据结构(三)的更多相关文章
- 使用javascript模拟常见数据结构(一)
数据结构和算法可算是每个程序员的必备技能,而随着前端工作的深入,对于数据结构的知识真的是越来越需要掌握了.好了,于是乎最近看了<javascript数据结构和算法>,算是对于后面的使用C语 ...
- 使用javascript模拟常见数据结构(四)
七.树 树是一种非线性的分层的数据结构,在现实生活中比较常见的例子比如家谱和公司的组织架构图,如下所示: 一个树结构存在着一系列的父子结构,并且有着一个根节点,这种结构本质上表明了一对多的关系. 那, ...
- 使用javascript模拟常见数据结构(二)
四.链表 每种语言都实现了数组.这种数据结构非常方便,提供了一个便利的[]语法来访问它的元素.然而,这种数据结构有一个缺点:(在大多数语言中)数组的大小是固定的,从数组的起点或中间插入或移除项的成本很 ...
- JavaScript中常见数据结构
数据结构 栈:一种遵从先进后出 (LIFO) 原则的有序集合:新添加的或待删除的元素都保存在栈的末尾,称作栈顶,另一端为栈底.在栈里,新元素都靠近栈顶,旧元素都接近栈底. 队列:与上相反,一种遵循先进 ...
- javascript中常见的三种开发模式
一.单例模式: 所谓单例模式,即保证一个类只有一个实例,并提供一个访问它的全局访问点. <script type="text/javascript"> //一个类有某个 ...
- 学习javascript数据结构(三)——集合
前言 总括: 本文讲解了数据结构中的[集合]概念,并使用javascript实现了集合. 原文博客地址:学习javascript数据结构(三)--集合 知乎专栏&&简书专题:前端进击者 ...
- 常见数据结构之JavaScript实现
常见数据结构之JavaScript实现 随着前端技术的不断发展,投入到前端开发的人数也越来越多,招聘的前端职位也越来越火,大有前几年iOS开发那阵热潮.早两年,前端找工作很少问到关于数据结构和算法的, ...
- 8种常见数据结构及其Javascript实现
摘要: 面试常问的知识点啊... 原文:常见数据结构和Javascript实现总结 作者:MudOnTire Fundebug经授权转载,版权归原作者所有. 做前端的同学不少都是自学成才或者半路出家, ...
- JavaScript实现常见的数据结构
使用JavaScript实现栈.队列.链表.集合等常见数据结构.可能会有点用? 水 栈(Stack) 实际上JavaScript的Array本身就具有栈和队列的特性,所以我们可以借助Array来实现它 ...
随机推荐
- 【BZOJ2661】[BeiJing wc2012]连连看 最大费用流
[BZOJ2661][BeiJing wc2012]连连看 Description 凡是考智商的题里面总会有这么一种消除游戏.不过现在面对的这关连连看可不是QQ游戏里那种考眼力的游戏.我们的规则是,给 ...
- DCloud开发资源链接
jQuery链接: <script src='http://libs.baidu.com/jquery/1.8.3/jquery.min.js'></script> HTML5 ...
- Morris InOrder Traverse Binary Tree 无需使用递归和栈
今天在切leetcode的时候看到一个Morris算法,用来中序遍历二叉树,非递归,O(1)空间.觉得很强大.记录一下. 基本思想是利用了Threaded Binary Tree. 步骤如下: cur ...
- sublime3095-注册码下载安装
链接:http://pan.baidu.com/s/1hqejFKS 下载地址:下载 提取密码:egh5 ----- BEGIN LICENSE ----- Andrew Weber Single U ...
- Unity-DLL反编译学习
本文由博主(SunboyL)原创,转载请注明出处:http://www.cnblogs.com/xsln/p/DLL_DeCompilation.html 在Unity实际开发过程中, ...
- 【Loadrunner】使用LoadRunner上传及下载文件
使用LoadRunner上传及下载文件 1)LoadRunner上传文件 web_submit_data("importStudent.do", "Action=http ...
- centos7 安装Mariadb
MariaDB 数据库管理系统是 MySQL 的一个分支,主要由开源社区在维护,采用 GPL 授权许可.开发这个分支的原因之一是:甲骨文公司收购了 MySQL 后,有将 MySQL 闭源的潜在风险,因 ...
- 关于uuid与自增列的选择
关于uuid与自增列的选择 在db交流群里看到有人提问,说他的userName 登录名是唯一的,可以用其做主键嘛,如果用自增列,那又要多一列. 后面又说,如果要用主键ID,用uuid会不会好一些呢?作 ...
- (转)JSON Web Token - 在Web应用间安全地传递信息
JSON Web Token(JWT)是一个非常轻巧的规范.这个规范允许我们使用JWT在用户和服务器之间传递安全可靠的信息. 让我们来假想一下一个场景.在A用户关注了B用户的时候,系统发邮件给B用户, ...
- 3.9 Templates -- Input Helpers
一.Input Helpers Ember中{{input}}和{{textarea}}是创建常规表单控件最简单的方法. {{input}}包裹内建的Ember.TextField和Ember.Che ...
