集成vue到jquery/bootstrap项目
说明,项目本身使用jquery和bootstrap做的管理后台,部分登录接口跑在node服务端,大部分接口使用springmvc实现。现在,使用vue开发,集成vue到原先的项目中。不影响原先的框架。原来的打包方式是使用fis打包,集成vue之后,先用webpack打包,再用fis打包。互不影响。
- 由于原先使用jquery和bootstrap,所以package.json文件夹下面没有数据。使用vue的时候,需要的依赖全部放到package.json下,添加如下依赖:
{
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
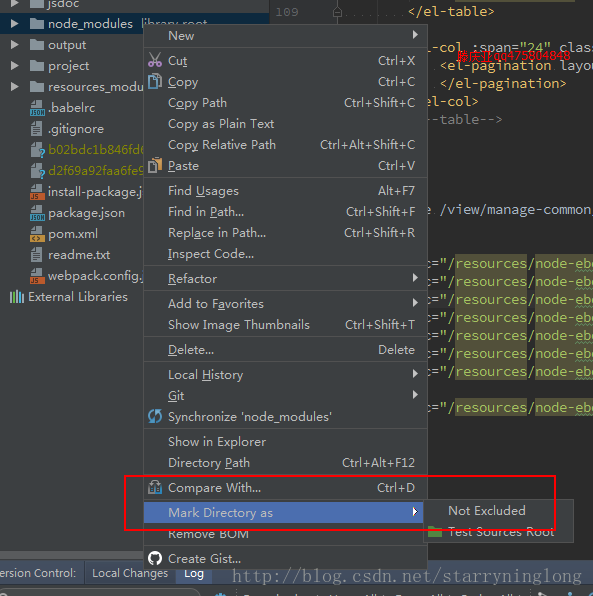
}说明:原先使用jquery的时候,使用的supervisor 来进行热加载。这些依赖安装后会在本地node_modules目下,建议添加下gitIgnore和exclude该文件夹。前者是为了防止git提交代码的时候把这些lib提交上去后者是为了防止IDE使用index索引这些文件,会很卡。
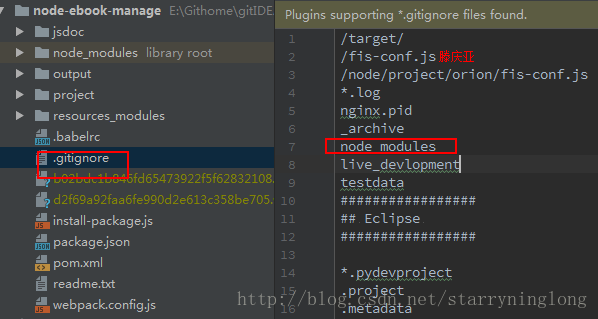
.gitignore文件添加:
接下来就是进入到package.json所在目录运行npm install,安装所有依赖项。
2. 新建webpack.config.js文件(webpack打包使用),文件内容如下:
module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};说明:以上是表示将rechargeOrder.js文件打包成rechargeOrder-bundle.js文件,使用vue等loader(具体知识请看webpack)
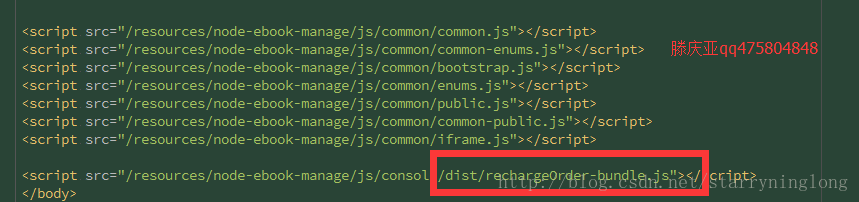
3. 原先jquery的是是在html中引入js的,现在我们仍然这么做。如下所示
4. 写一个rechargeOrder.js文件,引用vue,代码如下:
import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});其中secondFram是在html中的一个id为secondFram的div
5. 在html中写一个button<button type="primary" style="margin-right: 10px;float: right" @click="buttonClick1">查询</button>
6. 万事俱备,只欠······webpack打包,在webpack.config.js目录,使用webpack webpack.config.js命令,打包后会生成一个rechargeOrder-bundle.js文件。就像之前引用js文件一样,只不过现在引用的是webpack打包后的使用vue编写的经过webpack处理的浏览器能识别的js。
7. 原先的项目使用fis打包,现在还是用fis打包,没有任何影响。
集成vue到jquery/bootstrap项目的更多相关文章
- 20个超棒的jQuery bootstrap 插件
1. Bootstrap File Input Bootstrap3.x 的一个增强版的HTML 5 文件选择控件,可以对图片文件和文本文件进行预览,以及其他功能.该插件增强了这些插件,并且将组件的初 ...
- 在进行vue的学习,项目中需要引入bootstrap、jquery的步骤。
在进行vue的学习,项目中需要引入bootstrap.jquery的步骤. 一.引入jQuery 在当前项目的目录下(就是package.json),运行命令 cnpm install jquery ...
- vue引入jQuery、bootstrap
vue引入jQuery.bootstrap 1.使用vue-cli构建的vue项目 2.npm安装jquery.bootstrap npm install jquery 3.修改build/webpa ...
- 在vue下引入jquery bootstrap
在vue 项目中引入jquery bootstrap 引入jquery npm install jquery --save-dev 在项目根目录下的build/webpack.base.conf.js ...
- vue-axios插件、django-cors插件、及vue如何使用第三方前端样式库:element/jQuery/bootstrap
目录 一.vue的ajax插件:axios 1.安装axios 2.axios参数 二.CORS跨域问题(同源策略) 1.Django解决CORS跨域问题方法 三.前端请求携带参数及Django后台如 ...
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- vue - vue + vue-router + vuex 简单项目
简单的,我的首页,我的笔记项目 vue + vue-router + vuex View + VM(ViewModel) + Model (webpack) vue init webpack lint ...
- 【前端】Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
- Vue.js经典开源项目汇总
Vue.js经典开源项目汇总 原文链接:http://www.cnblogs.com/huyong/p/6517949.html Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) ...
随机推荐
- android中调用系统的发送短信、发送邮件、打电话功能
1 调用发送短信功能: Uri smsToUri = Uri.parse("smsto:"); Intent sendIntent = new Intent(Intent.ACT ...
- Linux中断 - softirq
一.前言 对于中断处理而言,linux将其分成了两个部分,一个叫做中断handler(top half),是全程关闭中断的,另外一部分是deferable task(bottom half),属于不那 ...
- Oracle 11gR2数据库使用
1很奇怪,不太懂原理 一.Oracle 12c创建用户是出现“ORA-65096: invalid common user or role name”的错误 - CalvinR http://www. ...
- Java:集合,Collection接口框架图
Java集合大致可分为Set.List和Map三种体系,其中Set代表无序.不可重复的集合:List代表有序.重复的集合:而Map则代表具有映射关系的集合.Java 5之后,增加了Queue体系集合, ...
- jquery的animate()方法也可设置非css属性
如题,举例: $('body').animate({scrollTop:0}, 1500); $("body").animate({scrollTop:"-=" ...
- [na]小区网络-pppoe拨号认证原理及部署(panabit来管理)
以前搞网络时候,对小区宽带adsl上网(后ie中的pppoe拨号config)+对一坨人限速的系统(panabit)比较感兴趣,挺神秘. 以前写的,有些纰漏,抽时间我会陆陆续续补充下. PPPOE认证 ...
- Linux写时拷贝技术(copy-on-write)
1.传统的fork()函数创建一个子进程,子进程和父进程共享正文段,复制数据段,堆,栈到子进程示意图如下: 2.Linux的fork()函数-写时复制(copy-on-write)创建一个子进程,内核 ...
- C程序的内存布局
1.代码段(code或text): 通常是指用来存放程序执行代码的一块内存区域.这部分区域的大小在程序运行前就已经确定,并且内存区域通常属于只读. 某些架构也允许代码段为可写,即允许修改程序.在代码 ...
- 李洪强iOS开发之-FMDB的用法
// // ViewController.m // 04 - FMDB的用法 // // Created by 李洪强 on 2017/6/6. // Copyright © 2017年 李洪 ...
- 再访贺利坚(一):IT毕业生去培训机构,这件事很正常(转载)
转载自: 再访贺利坚(一):IT毕业生去培训机构,这件事很正常 导语:与烟台大学计算机学院贺利坚副教授相识,还是在2012年年底,那个时候我在为社区之星专访栏目寻找合适的采访人.在社区运营的推荐下,我 ...
