解决移动端H5海报滑动插件适应大部分手机问题 手机端高度自适应
Html5微信端滑屏海报在各种尺寸的手机上总会有这样那样的问题,经过多次制作总结出来一些小心得,分享下。
我使用的是jquery插件swiper.min.js,动画可以利用animate.css,如果自己可以,也可以写一些简单的动画效果。
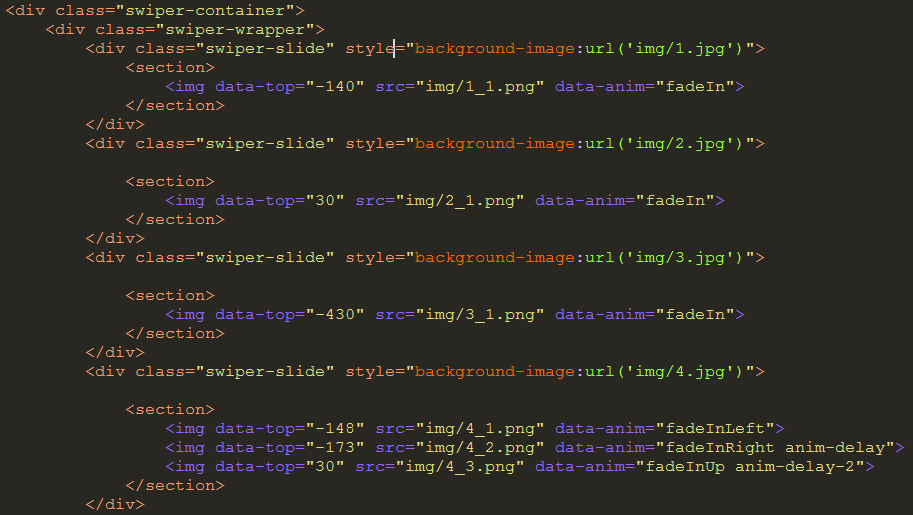
html代码如下:

swiper-slide是没屏的滑块,不需要切图做动画的作为其背景图片(background-size设为cover),需要动画的图片在section内,data-anim为试下写好的动画的class样式,data-top为原图中动画元素距滑块中心线的距离,anim-delay为我们自定义的动画延迟时间。
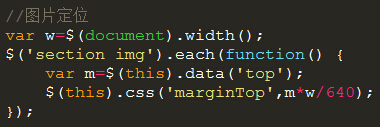
下面我们添加js控制动画及其位置:

调用我们量取的距中心线的data-top适应其在不同宽度的客户端距中间的位置一致。

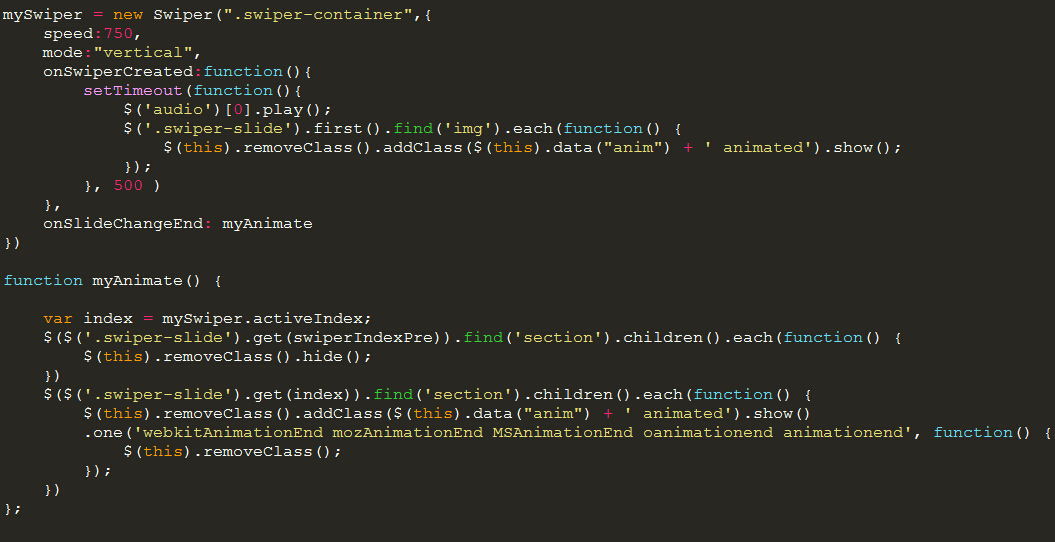
在swiper的onSlideChangeEnd事件中添加滑动时移除添加animate class做到上下滑动都会出现动画。
这样就OK了,切图量小,除了需要动画的块切出来外其他都可以作为背景图片,不需要把所以的元素都浮起来做等比缩放。唯一美中不足的是在手机比例很矮的老手机上浏览时(比方iPhone4就很短),由于高度很矮,上下会截掉一部分,所以希望设计图每块能少放些内容,上下放些无关紧要可以截的内容。目前我用的是@media(max-height:461px){}做一些微调。(此问题解决会在这里补充,如有更好的方法或者问题请在下方留言)
具体demo可以参考http://www.hishop.com.cn/wx/himeiniang
本文由http://www.rswebun.com编写提供,如需学习更多相关知识可移步前往。
解决移动端H5海报滑动插件适应大部分手机问题 手机端高度自适应的更多相关文章
- 移动端(手机端)页面自适应解决方案—rem布局篇
移动端(手机端)页面自适应解决方案-rem布局 假设设计妹妹给我们的设计稿尺寸为750 * 1340.结合网易.淘宝移动端首页html元素上的动态font-size属性.设计稿尺寸.前端与设计之间协作 ...
- 移动端 H5图片裁剪插件,内置简单手势操作
前面曾经写过一篇<H5图片裁剪升级版>,但里面需要借助第三方手势库,这次就不需要使用手势库,全部封装在代码中. 下图是裁剪的展示,下面就做了拖放和裁剪,没有做缩放,在插件中需要用到大量的计 ...
- 完美解决移动端H5页面的滑动穿透问题
同事的分享,记录下来. 代码如下: css: body.modal-open { position: fixed; width: 100%; } js: // 兼容低版本 document.scrol ...
- 移动端H5开发 (滑动事件)
最近一直在做手机App H5的开发,在开发过程中,经常会遇到很多滑动事件,写个demo,分享自己的一些写法.(如写的不好,轻喷!) 直接贴代码 html css代码 <!DOCTYPE html ...
- 移动端(手机端)页面自适应解决方案1(rem布局)---750设计稿
设计稿尺寸为750 * 1340.结合网易.淘宝移动端首页html元素上的动态font-size属性.设计稿尺寸.前端与设计之间协作流程一般分为下面两种: 网易做法: 页面开头处引入下面这段代码,用于 ...
- 移动端触摸滑动插件Swiper使用指南
Swiper是一款开源.免费.功能十分强大的移动端内容触摸滑动插件,目前的最新版本是Swiper4.Swiper主要面向的是手机.平板电脑等移动设备,帮助开发者轻松实现触屏焦点图.触屏Tab切换.触屏 ...
- 移动端H5页面高清多屏适配方案
背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范 ...
- [转]:移动端H5页面高清多屏适配方案
原文链接:http://www.tuicool.com/articles/YJviea 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们 ...
- 推荐一款手机端的图片滑动插件iSlider
首先先放出中文官方地址 http://be-fe.github.io/iSlider/index.html 这是demo 众所周知,移动端的图片滑动插件有很多,为什么我要推荐这个iSlider呢? ...
随机推荐
- 20145325张梓靖 《Java程序设计》第2周学习总结
20145325张梓靖 <Java程序设计>第2周学习总结 教材学习内容总结 整数 short 2字节,int 4字节,long 8字节 字节 byte 1字节 浮点数 float 4字节 ...
- openwrt编译系统生成ubi镜像的各变量解析
1.MKUBIFS_OPTS的作用 传递参数给mkfs.ubifs 2.MKUBIFS_OPTS传递了哪些参数? 传递了最小输入输出单元大小.逻辑擦除块大小.最大物理擦除块的个数,分别由选项-m.-e ...
- Spring Boot从Controller层进行单元测试
单元测试是程序员对代码的自测,一般公司都会严格要求单元测试,这是对自己代码的负责,也是对代码的敬畏. 一般单元测试都是测试Service层,下面我将演示从Controller层进行单元测试. 无参Co ...
- LA 6892 The Safe Secret(矩阵连乘)
https://vjudge.net/problem/UVALive-6892 题意: 给出n个数字和n个符号(+,-,*和?),?可以为+,-,*中任意一个,现在要计算出这个式子的最小值和最大值,并 ...
- HDU 3435 A new Graph Game(最小费用流:有向环权值最小覆盖)
http://acm.hdu.edu.cn/showproblem.php?pid=3435 题意:有n个点和m条边,你可以删去任意条边,使得所有点在一个哈密顿路径上,路径的权值得最小. 思路: 费用 ...
- Angular i18n
Angular2中使用ngx-translate进行国际化http://blog.csdn.net/u014291497/article/details/61233033 在 Angular 项目中添 ...
- Jenkins+Sonar集成对代码进行持续检测
介绍 SonarQube(曾用名Sonar(声纳)[1])是一个开源的代码质量管理系统. 特征 支持超过25种编程语言[2]:Java.C/C++.C#.PHP.Flex.Groovy.JavaScr ...
- poj1054 The Troublesome Frog 瞎搞。
连接:http://poj.org/problem?id=1054 题意:就是一个格子里一条线上最长有几个青蛙(青蛙间隔相同)~.但是其实青蛙的起点重点必须是在外面. 直接写一个搜就是. #inclu ...
- vue兼容ie
为了兼容IE github build/webpack.base.conf.js [vuex] vuex requires a Promise polyfill in this browser. // ...
- Java 调用 php接口(Ajax)(二)
由于项目里面需要用到Java调用PHP的充值接口,所以学习了一下,以下这个Demo是个小小的例子,写下来做个笔记> jsp页面: <%@ page language="java& ...
