sass中 混合宏 VS 继承 VS 占位符 各自的使用时机和特点
初学者都常常纠结于这个问题“什么时候用混合宏,什么时候用继承,什么时候使用占位符?”其实他们各有各的优点与缺点,先来看看他们使用效果:
a) Sass 中的混合宏使用
举例代码见 2-24 行
编译出来的 CSS 见右侧结果窗口。
总结:编译出来的 CSS 清晰告诉了大家,他不会自动合并相同的样式代码,如果在样式文件中调用同一个混合宏,会产生多个对应的样式代码,造成代码的冗余,这也是 CSSer 无法忍受的一件事情。不过他并不是一无事处,他可以传参数。
个人建议:如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。
b) Sass 中继承
同样的,将上面代码中的混合宏,使用类名来表示,然后通过继承来调用:
代码见 26-48 行
总结:使用继承后,编译出来的 CSS 会将使用继承的代码块合并到一起,通过组合选择器的方式向大家展现,比如 .mt, .block, .block span, .header, .header span。这样编译出来的代码相对于混合宏来说要干净的多,也是 CSSer 期望看到。但是他不能传变量参数。
个人建议:如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
c) 占位符
最后来看占位符,将上面代码中的基类 .mt 换成 Sass 的占位符格式:
代码见 50-72 行
总结:编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”
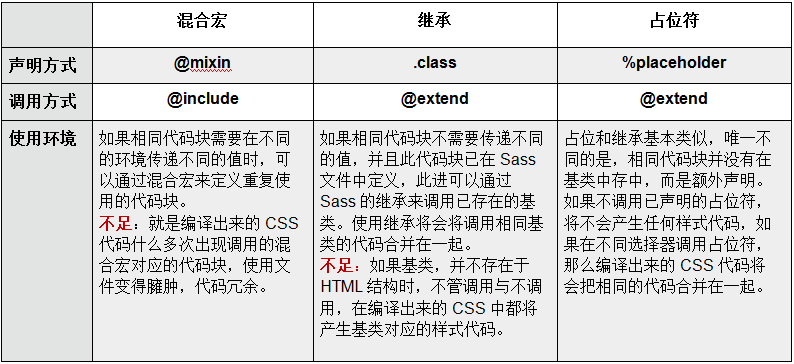
来看一个表格:

SASS 代码清单如下:
//SCSS中混合宏使用
@mixin mt($var){
margin-top: $var;
} .block {
@include mt(5px); span {
display:block;
@include mt(5px);
}
} .header {
color: orange;
@include mt(5px); span{
display:block;
@include mt(5px);
}
} //SCSS 继承的运用
.mt{
margin-top: 5px;
} .block {
@extend .mt; span {
display:block;
@extend .mt;
}
} .header {
color: orange;
@extend .mt; span{
display:block;
@extend .mt;
}
} //SCSS中占位符的使用
%mt{
margin-top: 5px;
} .block {
@extend %mt; span {
display:block;
@extend %mt;
}
} .header {
color: orange;
@extend %mt; span{
display:block;
@extend %mt;
}
}
编译后的CSS代码如下:
.block {
margin-top: 5px; }
.block span {
display: block;
margin-top: 5px; }
.header {
color: orange;
margin-top: 5px; }
.header span {
display: block;
margin-top: 5px; }
.mt, .block, .block span, .header, .header span {
margin-top: 5px; }
.block span {
display: block; }
.header {
color: orange; }
.header span {
display: block; }
.block, .block span, .header, .header span {
margin-top: 5px; }
.block span {
display: block; }
.header {
color: orange; }
.header span {
display: block; }
sass中 混合宏 VS 继承 VS 占位符 各自的使用时机和特点的更多相关文章
- css编译工具Sass中混合宏,继承,占位符分别在什么时候使用
//SCSS中混合宏使用 @mixin mt($var){ margin-top: $var; } .block { @include mt(5px); span { display:block; @ ...
- Sass之混合宏、继承、占位符
1.混合宏. 当样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目的了.这个时候混合宏就派上用场了. 而使用混合宏时,首先要声明混合宏,而声明混合宏时有两种,不带参数混合宏和带参数 ...
- Sass混合宏、继承、占位符
混合宏-声明混合宏如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的.但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无 ...
- Sass 混合宏、继承、占位符 详解
混合宏-声明混合宏如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的.但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无 ...
- sass---Sass混合宏、继承、占位符
混合宏-声明混合宏如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的.但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无 ...
- Sass--混合宏 VS 继承 VS 占位符
什么时候用混合宏,什么时候用继承,什么时候使用占位符?”其实他们各有各的优点与缺点,先来看看他们使用效果: a) Sass 中的混合宏使用 总结:编译出来的 CSS 清晰告诉了大家,他不会自动合并相同 ...
- 详解scss的继承、占位符和混合宏
1.继承和占位符 两者都是通过@extend来引用. 1.1 继承 一个已经存在的css样式类,可以被其他样式类继承. 例如,实现以下css样式: .btn, .btn--primary, .btn- ...
- 教你一招:在PowerPoint中自定义可输入文本的占位符
日常生活中,当我们设计多媒体课件时,默认的版式其实已经够用了.但是,很多时候,我们需要更加个性一点,所以,我们需要自定义很多东西.本文介绍在PowerPoint中自定义可输入文本的占位符. 一.占位符 ...
- sass04 嵌套、继承、占位符
demo1.scss body{ //选择器嵌套 background-color:lightgray; header{ background-color:lightgreen; } footer{ ...
随机推荐
- 【JAVA - 基础】之Annotation注解浅析
注解在JAVA中,尤其是一些ORM框架(如Hibernate等)中是比较常用的一种机制. 注解是JAVA 1.5之后引入的新功能,正确来说是反射的一部分,没有反射,注解也就无法正常使用.注解可以理解成 ...
- Ubuntu Server 12.04 静态IP简洁配置
PS:很长时间没使用Ubuntu了,刚才安装个Ubuntu Server 12.04做测试.Ubuntu的网络设置跟Redhat系是不一样的,配置IP时发现跟以前的Ubuntu桌面版本也有所不同,记录 ...
- OpenOffice的安装与启动
一.安装openOffice1.使用tar -xzvf OOo_3.2.0_LinuxIntel_install_wJRE_en-US.tar.gz解压缩后,会得到OOO320_m12_native_ ...
- 使用viewpager实现广告条轮询的效果
先上效果图: viewpager是google在v4-support包中提供的,使用时与listview类似,度需要提供一个adapter, 只不过viewpager提供的是PagerAdapter ...
- android 模拟器定在了任务栏出不来了
系统 任务栏上显示了正在运行的模拟器,但是点击它,始终看不到模拟器显示出来.用Alt + Tab 切换也不行 按照网上的说法 1.重新建一个模拟器,名字变一下 2.找到模拟器对应的配置文件,路径不管, ...
- AFNetworking 3.0迁移指南
AFNetworking是一款在OS X和iOS下都令人喜爱的网络库.为了迎合iOS新版本的升级, AFNetworking在3.0版本中删除了基于 NSURLConnection API的所有支持. ...
- 玩转ButterKnife注入框架
在去年这个时候,我写过一篇介绍Android注解的文章android注解使用详解,这篇文章主要是介绍了Android中的AndroidAnnotations注入框架,AA框架有它自身的一些优点,这里不 ...
- acmer -- 最美的情书
2014-09-29 20:51:45 POJ 2482 Fleeting time does not blur my memory of you. Can it really be 4 years ...
- verilog 数组参数
verilog 支持定义数组参数,这样工程很大时,例化模块时可以使代码更简洁:详见实例 module dma_controller #( parameter integer C0_MAX_MIG_BL ...
- My97DatePicker 没有权限问题
引自:http://blog.sina.com.cn/s/blog_4b7809800100wkv4.html 今天遇到了My97DatePicker在不同IE版本中使用时有时出现没有权限错误的问题, ...
