GPUImage的简单使用
GPUImage 是一个开源的图像处理库,提供了非常多的滤镜效果来加工图片。GPUImage 并不像一般的第三方库可以直接拖入到工程中使用,而是需要先在本地编译,然后将编译后的文件拖入到工程中使用。配置步骤如下:
(1):首先下载GPUImage https://github.com/BradLarson/GPUImage
(2):解压后,在framework 目录下,打开 GPUImage.xcodeproj 工程
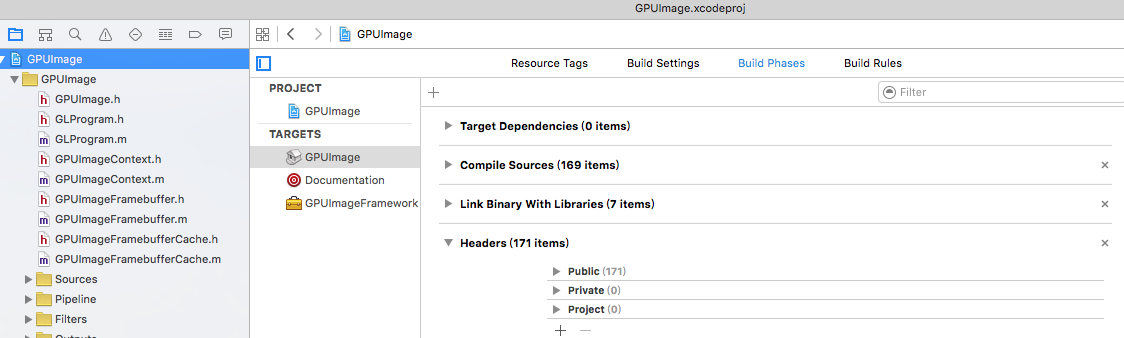
(3):
把Headers文件夹下 Project中的头文件,全部拖到 Public文件夹下面
(4):运行该工程
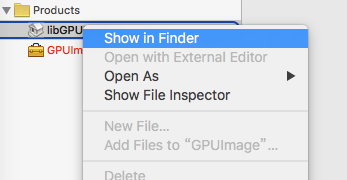
(5)点击Products下的 libGPUImage.a,右键, show in finder

(6)把该目录下的libGpuImage.a 和 User文件夹拖到我们的工程下面

(7)然后就可以使用 GPUImage了。一个示例代码:
- (void)viewDidLoad {
[super viewDidLoad];
UIImage *inputImage = [UIImage imageNamed:@"zzy"];
//创建一个亮度的滤镜
// GPUImageBrightnessFilter *passthroughFilter = [[GPUImageBrightnessFilter alloc] init];
// passthroughFilter.brightness = -0.5f;
// //设置要渲染的区域
// [passthroughFilter forceProcessingAtSize:inputImage.size];
// [passthroughFilter useNextFrameForImageCapture];
// //获取数据源
// GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
// //添加上滤镜
// [stillImageSource addTarget:passthroughFilter];
// //开始渲染
// [stillImageSource processImage];
// //获取渲染后的图片
// UIImage *newImage = [passthroughFilter imageFromCurrentFramebuffer];
// //加载出来
// UIImageView *imageView = [[UIImageView alloc] initWithImage:newImage];
// imageView.frame = CGRectMake(0,0,inputImage.size.width ,inputImage.size.height);
// [self.view addSubview:imageView];
//GPUImageStretchDistortionFilter *disFilter =[[GPUImageStretchDistortionFilter alloc] init];
//GPUImageBulgeDistortionFilter *disFilter = [[GPUImageBulgeDistortionFilter alloc] init];
//GPUImagePinchDistortionFilter *disFilter = [[GPUImagePinchDistortionFilter alloc] init];
//GPUImageGlassSphereFilter *disFilter = [[GPUImageGlassSphereFilter alloc] init];
//GPUImageSphereRefractionFilter *disFilter = [[GPUImageSphereRefractionFilter alloc] init];
//GPUImageToonFilter *disFilter = [[GPUImageToonFilter alloc] init];
GPUImageVignetteFilter *disFilter = [[GPUImageVignetteFilter alloc] init];
//设置要渲染的区域
[disFilter forceProcessingAtSize:inputImage.size];
[disFilter useNextFrameForImageCapture];
//获取数据源
GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
//添加上滤镜
[stillImageSource addTarget:disFilter];
//开始渲染
[stillImageSource processImage];
//获取渲染后的图片
UIImage *newImage = [disFilter imageFromCurrentFramebuffer];
//加载出来
UIImageView *imageView = [[UIImageView alloc] initWithImage:newImage];
imageView.frame = CGRectMake(,,inputImage.size.width ,inputImage.size.height);
[self.view addSubview:imageView];
}
GPUImage提供的过滤器很多,每个头文件就是一个过滤器,这里贴一个过滤器的简介:
#import "GLProgram.h" // Base classes
#import "GPUImageOpenGLESContext.h"
#import "GPUImageOutput.h"
#import "GPUImageView.h"
#import "GPUImageVideoCamera.h"
#import "GPUImageStillCamera.h"
#import "GPUImageMovie.h"
#import "GPUImagePicture.h"
#import "GPUImageRawDataInput.h"
#import "GPUImageRawDataOutput.h"
#import "GPUImageMovieWriter.h"
#import "GPUImageFilterPipeline.h"
#import "GPUImageTextureOutput.h"
#import "GPUImageFilterGroup.h"
#import "GPUImageTextureInput.h"
#import "GPUImageUIElement.h"
#import "GPUImageBuffer.h" // Filters
#import "GPUImageFilter.h"
#import "GPUImageTwoInputFilter.h" #pragma mark - 调整颜色 Handle Color #import "GPUImageBrightnessFilter.h" //亮度
#import "GPUImageExposureFilter.h" //曝光
#import "GPUImageContrastFilter.h" //对比度
#import "GPUImageSaturationFilter.h" //饱和度
#import "GPUImageGammaFilter.h" //伽马线
#import "GPUImageColorInvertFilter.h" //反色
#import "GPUImageSepiaFilter.h" //褐色(怀旧)
#import "GPUImageLevelsFilter.h" //色阶
#import "GPUImageGrayscaleFilter.h" //灰度
#import "GPUImageHistogramFilter.h" //色彩直方图,显示在图片上
#import "GPUImageHistogramGenerator.h" //色彩直方图
#import "GPUImageRGBFilter.h" //RGB
#import "GPUImageToneCurveFilter.h" //色调曲线
#import "GPUImageMonochromeFilter.h" //单色
#import "GPUImageOpacityFilter.h" //不透明度
#import "GPUImageHighlightShadowFilter.h" //提亮阴影
#import "GPUImageFalseColorFilter.h" //色彩替换(替换亮部和暗部色彩)
#import "GPUImageHueFilter.h" //色度
#import "GPUImageChromaKeyFilter.h" //色度键
#import "GPUImageWhiteBalanceFilter.h" //白平横
#import "GPUImageAverageColor.h" //像素平均色值
#import "GPUImageSolidColorGenerator.h" //纯色
#import "GPUImageLuminosity.h" //亮度平均
#import "GPUImageAverageLuminanceThresholdFilter.h" //像素色值亮度平均,图像黑白(有类似漫画效果) #import "GPUImageLookupFilter.h" //lookup 色彩调整
#import "GPUImageAmatorkaFilter.h" //Amatorka lookup
#import "GPUImageMissEtikateFilter.h" //MissEtikate lookup
#import "GPUImageSoftEleganceFilter.h" //SoftElegance lookup #pragma mark - 图像处理 Handle Image #import "GPUImageCrosshairGenerator.h" //十字
#import "GPUImageLineGenerator.h" //线条 #import "GPUImageTransformFilter.h" //形状变化
#import "GPUImageCropFilter.h" //剪裁
#import "GPUImageSharpenFilter.h" //锐化
#import "GPUImageUnsharpMaskFilter.h" //反遮罩锐化 #import "GPUImageFastBlurFilter.h" //模糊
#import "GPUImageGaussianBlurFilter.h" //高斯模糊
#import "GPUImageGaussianSelectiveBlurFilter.h" //高斯模糊,选择部分清晰
#import "GPUImageBoxBlurFilter.h" //盒状模糊
#import "GPUImageTiltShiftFilter.h" //条纹模糊,中间清晰,上下两端模糊
#import "GPUImageMedianFilter.h" //中间值,有种稍微模糊边缘的效果
#import "GPUImageBilateralFilter.h" //双边模糊
#import "GPUImageErosionFilter.h" //侵蚀边缘模糊,变黑白
#import "GPUImageRGBErosionFilter.h" //RGB侵蚀边缘模糊,有色彩
#import "GPUImageDilationFilter.h" //扩展边缘模糊,变黑白
#import "GPUImageRGBDilationFilter.h" //RGB扩展边缘模糊,有色彩
#import "GPUImageOpeningFilter.h" //黑白色调模糊
#import "GPUImageRGBOpeningFilter.h" //彩色模糊
#import "GPUImageClosingFilter.h" //黑白色调模糊,暗色会被提亮
#import "GPUImageRGBClosingFilter.h" //彩色模糊,暗色会被提亮
#import "GPUImageLanczosResamplingFilter.h" //Lanczos重取样,模糊效果
#import "GPUImageNonMaximumSuppressionFilter.h" //非最大抑制,只显示亮度最高的像素,其他为黑
#import "GPUImageThresholdedNonMaximumSuppressionFilter.h" //与上相比,像素丢失更多 #import "GPUImageSobelEdgeDetectionFilter.h" //Sobel边缘检测算法(白边,黑内容,有点漫画的反色效果)
#import "GPUImageCannyEdgeDetectionFilter.h" //Canny边缘检测算法(比上更强烈的黑白对比度)
#import "GPUImageThresholdEdgeDetectionFilter.h" //阈值边缘检测(效果与上差别不大)
#import "GPUImagePrewittEdgeDetectionFilter.h" //普瑞维特(Prewitt)边缘检测(效果与Sobel差不多,貌似更平滑)
#import "GPUImageXYDerivativeFilter.h" //XYDerivative边缘检测,画面以蓝色为主,绿色为边缘,带彩色
#import "GPUImageHarrisCornerDetectionFilter.h" //Harris角点检测,会有绿色小十字显示在图片角点处
#import "GPUImageNobleCornerDetectionFilter.h" //Noble角点检测,检测点更多
#import "GPUImageShiTomasiFeatureDetectionFilter.h" //ShiTomasi角点检测,与上差别不大
#import "GPUImageMotionDetector.h" //动作检测
#import "GPUImageHoughTransformLineDetector.h" //线条检测
#import "GPUImageParallelCoordinateLineTransformFilter.h" //平行线检测 #import "GPUImageLocalBinaryPatternFilter.h" //图像黑白化,并有大量噪点 #import "GPUImageLowPassFilter.h" //用于图像加亮
#import "GPUImageHighPassFilter.h" //图像低于某值时显示为黑 #pragma mark - 视觉效果 Visual Effect #import "GPUImageSketchFilter.h" //素描
#import "GPUImageThresholdSketchFilter.h" //阀值素描,形成有噪点的素描
#import "GPUImageToonFilter.h" //卡通效果(黑色粗线描边)
#import "GPUImageSmoothToonFilter.h" //相比上面的效果更细腻,上面是粗旷的画风
#import "GPUImageKuwaharaFilter.h" //桑原(Kuwahara)滤波,水粉画的模糊效果;处理时间比较长,慎用 #import "GPUImageMosaicFilter.h" //黑白马赛克
#import "GPUImagePixellateFilter.h" //像素化
#import "GPUImagePolarPixellateFilter.h" //同心圆像素化
#import "GPUImageCrosshatchFilter.h" //交叉线阴影,形成黑白网状画面
#import "GPUImageColorPackingFilter.h" //色彩丢失,模糊(类似监控摄像效果) #import "GPUImageVignetteFilter.h" //晕影,形成黑色圆形边缘,突出中间图像的效果
#import "GPUImageSwirlFilter.h" //漩涡,中间形成卷曲的画面
#import "GPUImageBulgeDistortionFilter.h" //凸起失真,鱼眼效果
#import "GPUImagePinchDistortionFilter.h" //收缩失真,凹面镜
#import "GPUImageStretchDistortionFilter.h" //伸展失真,哈哈镜
#import "GPUImageGlassSphereFilter.h" //水晶球效果
#import "GPUImageSphereRefractionFilter.h" //球形折射,图形倒立 #import "GPUImagePosterizeFilter.h" //色调分离,形成噪点效果
#import "GPUImageCGAColorspaceFilter.h" //CGA色彩滤镜,形成黑、浅蓝、紫色块的画面
#import "GPUImagePerlinNoiseFilter.h" //柏林噪点,花边噪点
#import "GPUImage3x3ConvolutionFilter.h" //3x3卷积,高亮大色块变黑,加亮边缘、线条等
#import "GPUImageEmbossFilter.h" //浮雕效果,带有点3d的感觉
#import "GPUImagePolkaDotFilter.h" //像素圆点花样
#import "GPUImageHalftoneFilter.h" //点染,图像黑白化,由黑点构成原图的大致图形 #pragma mark - 混合模式 Blend #import "GPUImageMultiplyBlendFilter.h" //通常用于创建阴影和深度效果
#import "GPUImageNormalBlendFilter.h" //正常
#import "GPUImageAlphaBlendFilter.h" //透明混合,通常用于在背景上应用前景的透明度
#import "GPUImageDissolveBlendFilter.h" //溶解
#import "GPUImageOverlayBlendFilter.h" //叠加,通常用于创建阴影效果
#import "GPUImageDarkenBlendFilter.h" //加深混合,通常用于重叠类型
#import "GPUImageLightenBlendFilter.h" //减淡混合,通常用于重叠类型
#import "GPUImageSourceOverBlendFilter.h" //源混合
#import "GPUImageColorBurnBlendFilter.h" //色彩加深混合
#import "GPUImageColorDodgeBlendFilter.h" //色彩减淡混合
#import "GPUImageScreenBlendFilter.h" //屏幕包裹,通常用于创建亮点和镜头眩光
#import "GPUImageExclusionBlendFilter.h" //排除混合
#import "GPUImageDifferenceBlendFilter.h" //差异混合,通常用于创建更多变动的颜色
#import "GPUImageSubtractBlendFilter.h" //差值混合,通常用于创建两个图像之间的动画变暗模糊效果
#import "GPUImageHardLightBlendFilter.h" //强光混合,通常用于创建阴影效果
#import "GPUImageSoftLightBlendFilter.h" //柔光混合
#import "GPUImageChromaKeyBlendFilter.h" //色度键混合
#import "GPUImageMaskFilter.h" //遮罩混合
#import "GPUImageHazeFilter.h" //朦胧加暗
#import "GPUImageLuminanceThresholdFilter.h" //亮度阈
#import "GPUImageAdaptiveThresholdFilter.h" //自适应阈值
#import "GPUImageAddBlendFilter.h" //通常用于创建两个图像之间的动画变亮模糊效果
#import "GPUImageDivideBlendFilter.h" //通常用于创建两个图像之间的动画变暗模糊效果 #pragma mark - 尚不清楚
#import "GPUImageJFAVoroniFilter.h"
#import "GPUImageVoroniConsumerFilter.h"
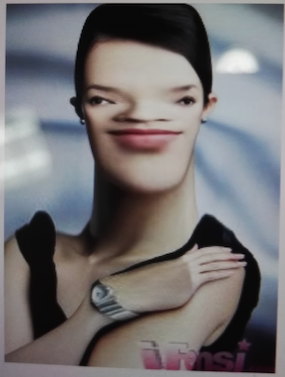
PS:GPUImage 功能非常强大,可以将照片做成类似于哈哈镜的效果,效果图如下:
原图:

处理后的图:

GPUImage的简单使用的更多相关文章
- 关于开源框架GPUImage 的简单说明
GPUImage是一个非常棒的图像处理的开源库,里面提供了非常非常多的滤镜效果来加工图片. 不过就是因为太多效果了,而且对于程序员来说,那么多效果并不清楚知道要用那一个.于是我就使用提供的默认值,加上 ...
- Mac使用最多的软件,整理集合
软件资源 #[PDF移除密码]Cisdem PDFPasswordRemover 3.0.0 [TNT] #Alfred_3.1.1_737 #fwmso2016vlu2.0 #iHosts #Omn ...
- GPUImage简单滤镜使用(二)
GPUImage中,提供了许多简单的的常用的滤镜.在上一篇文章讲了如何调节图像的亮度这片文章讲一下如何通过GPUImage调节图像的对比度,饱和度,曝光度,和白平衡(美图秀秀中的色温). 原图像 调整 ...
- GPUImage简单滤镜使用(一)
今天来学习一下一个简单滤镜使用的流程,通过调节亮度滤镜来了解.先将GPUImage库导入到项目中,引入头文件"GPUImage.h" 一.创建亮度滤镜对象 GPUImag ...
- GPUImage简单滤镜使用之色阶(三)
色阶是表示图像亮度强弱的指数标准,图像的色彩丰满度和精细度是由色阶决定的.在GPUImage中GPUImageLevelsFilter提供了此功能. GPUImageLevelsFilter定义了修改 ...
- 图像处理库GPUImage简单使用
一.介绍 GPUImage是一个基于OpenGL ES 2.0的开源的图像处理库,作者是Brad Larson.GPUImage将OpenGL ES封装为简洁的Objective-C或Swift接口, ...
- GpuImage简单使用
声明变量 @interface ********** { GPUImageVideoCamera *Camera; GPUImageOutput *Filters; GPUImageView *Cam ...
- 基于GPUImage的多滤镜rtmp直播推流
之前做过开源videocore的推流改进:1)加入了美颜滤镜; 2) 加入了librtmp替换原来过于简单的rtmpclient: 后来听朋友说,在videocore上面进行opengl修改,加入新的 ...
- GPUImage实现摄像头暂停
GPUImage相信很多开发者都用过,其本身也是十分简单易用,因此对于GPUImage的基本用法不再赘述. 最近在使用GPUImage时要实现摄像时暂停和继续的功能,但GPUImage本身并没有提供相 ...
随机推荐
- 原生javascript效果:无缝滚动
<style type="text/css"> #con {width:400px; padding:10px; margin:20px auto; text-alig ...
- 教你6步定制你的Ubuntu桌面
转自教你6步定制你的Ubuntu桌面 对于那些想要一个易于使用的界面的用户,Ubuntu是一个很好的Linux发行版,并且对于一个Linux新手也可以说是最好的Linux发行版.不过这产生了一些副作用 ...
- c# 捕捉键盘按键
//esc退出窗体 protected override bool ProcessCmdKey(ref System.Windows.Forms.Message msg , System.Windo ...
- 【无聊放个模板系列】HDU 1358 KMP
#include<cstdio> #include<cstdlib> #include<cstring> #include<iostream> #inc ...
- 实时时钟、系统时钟和CPU时钟的区别
http://blog.sina.com.cn/s/blog_68f909c30100pli7.html 实时时钟:RTC时钟,用于提供年.月.日.时.分.秒和星期等的实时时间信息,由后备电池供电,当 ...
- C++如何处理内联虚函数
http://blog.csdn.net/hedylin/article/details/1775556 当一个函数是内联和虚函数时,会发生代码替换或使用虚表调用吗? 为了弄清楚内联和虚函数,让我们将 ...
- Java实现Dijkstra算法求最短路径
任务描述:在一个无向图中,获取起始节点到所有其他节点的最短路径描述 Dijkstra(迪杰斯特拉)算法是典型的最短路径路由算法,用于计算一个节点到其他所有节点的最短路径.主要特点是以起始点为中心向外层 ...
- java集合类——Stack类
查看java的API文档,Stack继承Vector类. 栈的特点是后进先出. API中Stack自身的方法不多,基本跟栈的特点有关. import java.util.Stack; public c ...
- 在ASP.NET MVC中实现基于URL的权限控制
本示例演示了在ASP.NET MVC中进行基于URL的权限控制,由于是基于URL进行控制的,所以只能精确到页.这种权限控制的优点是可以在已有的项目上改动极少的代码来增加权限控制功能,和项目本身的耦合度 ...
- 一步步写STM32 OS【四】OS基本框架
一.上篇回顾 上一篇文章中,我们完成了两个任务使用PendSV实现了互相切换的功能,下面我们接着其思路往下做.这次我们完成OS基本框架,即实现一个非抢占式(已经调度的进程执行完成,然后根据优先级调度等 ...
