HTML5 离线缓存详解(转)
离线缓存是html5新特性之一,简单理解就是第一次加载后将数据缓存,在没有清除缓存前提下,下一次没有网络也可以加载,用在静态数据的网页或游戏比较好用。当然,Html5新的特性都不是所有浏览器都能支持的,离线缓存也一样。反正IE9(包括)及IE9以下的浏览器目前是不支持的。如果用在移动端,应该都能支持。检测是否支持离线缓存也是比较简单的。
if(window.applicationCache){
alert("支持离线缓存");
}
else{
alert("不支持离线缓存");
}
使用起来也很简单。
①:首先要引入manifest文件。
<!DOCTYPE html>
<html lang="en" manifest="test.manifest">
//就是在这里引入,注意引入也是讲究路劲跟文件名的,这里文件名是test,后缀是mainfest,路劲在当前的html下面(一般放在html当前文件夹下面也没什么问题,我是这么放的)
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
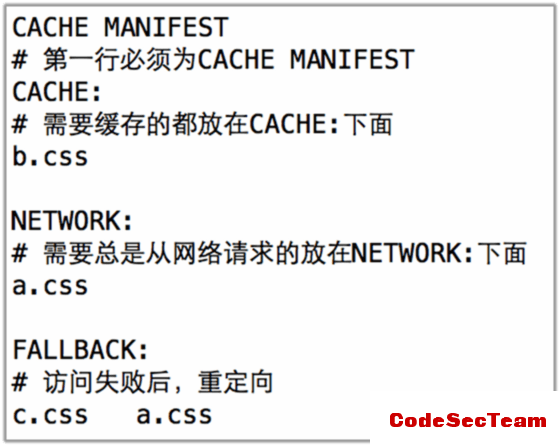
②:引入完了之后,接下来就是test.mainfest文件代码的编写了。

解析一下:以#开头的行表示的是注释。
CACHE下面的都是缓存的文件,
NETWORK表示每次都从网络请求,然后缓存,指定的文件总是从网络上请求最新的。
FALLBACK:指定的文件若是找不到,会被重定向到新的地址。规范都是大写。
目前为止就实现了离线缓存,再也不用担心第二次打开还耗费流量了,用在静态的手机网页或是游戏比较好用。
③:缓存状态:window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态。
applicationCache.status的值如下:
0 === 未缓存
1 === 空闲(缓存为最新状态)
2 === 检查中
3 === 下载中
4 === 更新就绪
5 === 缓存过期
var appCache = window.applicationCache;
switch (appCache.status) {
case appCache.UNCACHED: // UNCACHED == 0
return 'UNCACHED';
break;
case appCache.IDLE: // IDLE == 1
return 'IDLE';
break;
case appCache.CHECKING: // CHECKING == 2
return 'CHECKING';
break;
case appCache.DOWNLOADING: // DOWNLOADING == 3
return 'DOWNLOADING';
break;
case appCache.UPDATEREADY: // UPDATEREADY == 4
return 'UPDATEREADY';
break;
case appCache.OBSOLETE: // OBSOLETE == 5
return 'OBSOLETE';
break;
default:
return 'UKNOWN CACHE STATUS';
break;
};
④:主动更新缓存:applicationCache.update()
//利用定时器隔一定时间自动更新一下缓存
setInterval(function(){applicationCache.update();
},50000);
⑤:介绍一下缓存相关的事件。
1、updateready事件:当有新的缓存,并更新完以后,会触发此事件。
例如代码:
applicationCache.addEventListener("updateready",function(){
alert("缓存更新完成");
},false);
2、progress事件:当有新的缓存,并处于正在下载的过程中时,会不断触发此事件。progress中的event对象包含:loaded和total。loaded代表当前已经加载完成的文件,total为总共需要更新的文件数。
applicationCache.addEventListener("progress",function(){
alert(applicationCache.status); //3... 3表示正在下载
},false);
3、其他事件:
checking事件:正在检查
downloading事件:正在下载
updatereadey事件:更新完成,(第一次加载页面不会触发)
obsolete事件:缓存过期
cached事件:缓存完成之后触发(第一次加载页面的时候),空闲,缓存为最新状态
error事件:报错
noupdate事件:检查更新结束,没有需要更新。
applicationCache对象
该对象是window对象的直接子对象,window.applicationCache
基类:DOMApplicationCache
事件列表:
| 事件 | 接口 | 触发条件 | 后续事件 |
|---|---|---|---|
checking |
Event |
用户代理检查更新或者在第一次尝试下载manifest文件的时候,本事件往往是事件队列中第一个被触发的 |
noupdate, downloading, obsolete, error |
noupdate |
Event |
检测出manifest文件没有更新 | 无 |
downloading |
Event |
用户代理发现更新并且正在取资源,或者第一次下载manifest文件列表中列举的资源 | progress, error, cached, updateready |
progress |
ProgressEvent |
用户代理正在下载资源manifest文件中的需要缓存的资源 |
progress, error, cached, updateready |
cached |
Event |
manifest中列举的资源已经下载完成,并且已经缓存 | 无 |
updateready |
Event |
manifest中列举的文件已经重新下载并更新成功,接下来js可以使用swapCache()方法更新到应用程序中 |
无 |
obsolete |
Event |
manifest的请求出现404或者410错误,应用程序缓存被取消 |
无 |
error |
Event |
manifest的请求出现404或者410错误,更新缓存的请求失败 |
无 |
|
manifest文件没有改变,但是页面引用的manifest 文件没有被正确地下载 |
|||
|
在取manifest列举的资源的过程中发生致命的错误 |
|||
|
在更新过程中manifest文件发生变化 |
用户代理会尝试立即再次获取文件 |
属性:status 返回缓存的状态
| 可选值 | 匹配常量 | 描述 |
| 0 |
appCache.UNCACHED |
未缓存 |
| 1 |
appCache.IDLE |
闲置 |
| 2 |
appCache.CHECKING |
检查中 |
| 3 |
appCache.DOWNLOADING |
下载中 |
| 4 |
appCache.UPDATEREADY |
已更新 |
| 5 |
appCache.OBSOLETE |
失效 |
方法
| 方法名 | 描述 |
| update() | 发起应用程序缓存下载进程 |
| abort() | 取消正在进行的缓存下载 |
| swapcache() | 切换成本地最新的缓存环境 |
manifest解析机制

注意事项
- 站点离线存储的容量限制是5M
- 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
- 引用manifest的html必须与manifest文件同源,在同一个域下
- 在manifest中使用的相对路径,相对参照物为manifest文件
- CACHE MANIFEST字符串应在第一行,且必不可少
- 系统会自动缓存引用清单文件的 HTML 文件
- manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
- FALLBACK中的资源必须和manifest文件同源
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
- 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
- 当manifest文件发生改变时,资源请求本身也会触发更新
HTML5 离线缓存详解(转)的更多相关文章
- html5离线应用详摘
html5离线应用详摘 在html文件里配置如下: <html manifest=”name.manifest”> 在name.manifest文件里配置如下: CACHE MANIFES ...
- HTML5离线缓存(Application Cache)
HTML5离线缓存又名Application Cache,是从浏览器的缓存中分出来的一块缓存区,要想在这个缓存中保存数据,可以使用一个描述文件(manifest file),列出要下载和缓存的资源. ...
- HTML5 离线缓存管理库
一.HTML5离线缓存技术 支持离线缓存是HTML5中的一个重点,离线缓存就是让用户即使在断网的情况下依然可以正常的运行应用.传统的本地存储数据的方式有 localstorage,sessionsto ...
- HTML5离线缓存问题
HTML5离线缓存问题 1.应用程序缓存 什么是应用程序缓存(Application Cache)? HTML5 引入了应用程序缓存,这意味着 web 应用可进行缓存,并可在没有因特网连接时进行访问. ...
- HTML5 离线缓存Appcache
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可: <ht ...
- redis使用及配置之缓存详解
redis使用及配置之缓存详解 1.Redis的介绍 Redis是一个Key-Value存储系统.它支持存储的value类型有:string(字符串),list(链表), set(无序集合),zset ...
- html5离线缓存使用
html5 离线缓存使用以及注意事项 1.index.html中加入离线缓存的声明文件 如:<!DOCTYPE html><html manifest="test.appc ...
- node.js与HTML5离线缓存
最近正学到HTML5的离线缓存,却看到需要配置服务器.一下子就懵了,毕竟服务器的有关配置一般是很复杂的,而node.js的服务器是自己的代码生成的,这下要怎么配置?在网上搜索了很久,都没用关于node ...
- HTML5离线缓存攻击测试
本实验采用局域网模拟,通过修改本地HOSTS文件来模拟域名以及DNS欺骗.合法网站使用Linux CentOS7的apache服务器搭建,IP为192.168.1.113,HOSTS文件中加入192. ...
随机推荐
- 转:使用xhprof进行线上PHP性能追踪及分析
原文来自于:http://avnpc.com/pages/profiler-php-performance-online-by-xhprof 原创作者:AlloVince 之前一直使用基于Xdebug ...
- 使用CSS3改变选中元素背景色
CSS3代码如下: /* SELECTION ----------------- */ ::-moz-selection { background: #f00533; color: white; te ...
- BZOJ 1059 矩阵游戏
Description 小Q是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏--矩阵游戏.矩阵游戏在一个\(N \times N\)黑白方阵进行(如同国际象棋一般,只是颜色是随意的). ...
- DB2中时间格式化
values to_char(current timestamp - 7 hours,'hh24')||'点' values varchar(hour(current time + 5 hour))| ...
- vsphere 出现“在主机的当前连接状况下不允许执行该操作”
问题: 登录vsphere client启动虚拟机出现“在主机的当前连接状况下不允许执行该操作” 解决方法: 1.选择主机->右键->断开 2.选择主机->右键->连接 3.在 ...
- sphinx插入css
使用role指令达到目的. We can put following lines at the beginning of our RST file to specify its style. .. r ...
- node.js基础模块http、网页分析工具cherrio实现爬虫
node.js基础模块http.网页分析工具cherrio实现爬虫 一.前言 说是爬虫初探,其实并没有用到爬虫相关第三方类库,主要用了node.js基础模块http.网页分析工具cherri ...
- WordPress 3.5.1 crypt_private()远程拒绝服务漏洞(CVE-2013-2173)
漏洞版本: WordPress 3.5.1 漏洞描述: BUGTRAQ ID: 60477 CVE(CAN) ID: CVE-2013-2173 WordPress是一种使用PHP语言和MySQL数据 ...
- 最小生成树——[HAOI2006]聪明的猴子
题目:[HAOI2006]聪明的猴子 描述: [题目描述] 在一个热带雨林中生存着一群猴子,它们以树上的果子为生.昨天下了一场大雨,现在雨过天晴,但整个雨林的地表还是被大水淹没着, 猴子不会游泳,但跳 ...
- 南京Uber优步司机奖励政策(1月11日~1月17日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
