【Android 复习】:第02期:引导界面(二)使用ViewPager实现欢迎引导页面
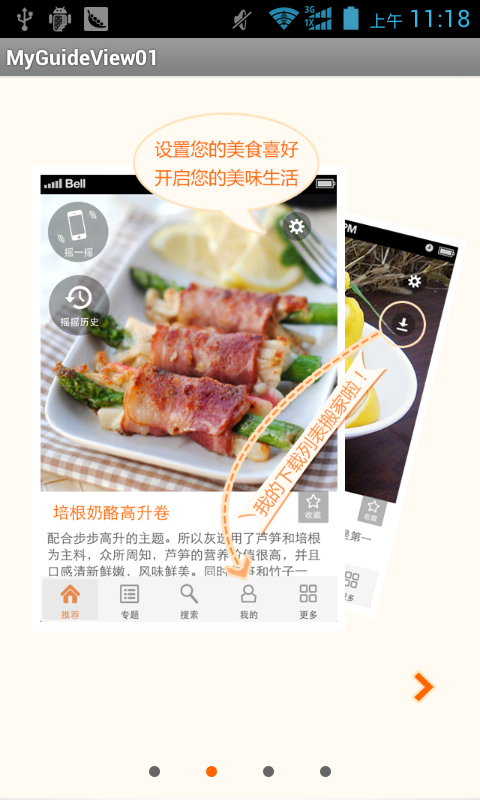
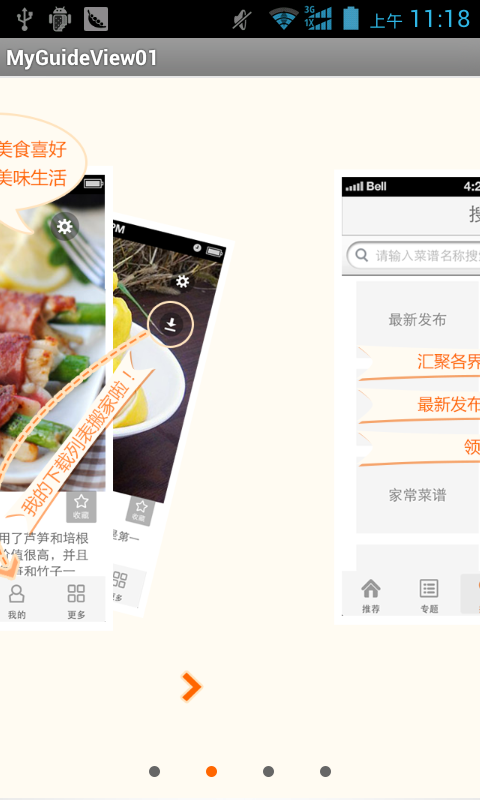
一、实现的效果图
也许是养成了这样一个习惯,每次看别人的代码前,必须要先看实现的效果图达到了一个什么样的效果,是不是跟自己想要实现的效果类似,有图才有真相嘛,呵呵。



二、编码前的准备工作
ViewPager是Android3.0之后提供的新特性,所以要想让你的应用向下兼容就必须要android-support-v4.jar这个包的支持,这是一个来自google提供的一个附加包。大家搜下即可。
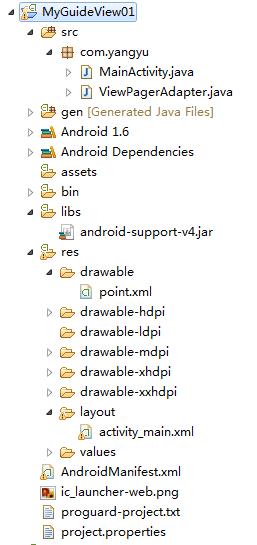
三、项目结构图

四、具体的编码实现
1、 布局界面比较简单,加入ViewPager组件,以及底部的引导小点,activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"> <android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" /> <LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24.0dip"
android:orientation="horizontal"
> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
</LinearLayout>
</RelativeLayout>
2、ViewPager中View填充页面,item_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop" /> </LinearLayout>
3、其中小点的图片用一个selector来控制颜色,point.xml:
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:drawable="@drawable/point_normal" />
<item android:state_enabled="false" android:drawable="@drawable/point_select" />
</selector>
4、 ViewPager适配器代码,ViewPagerAdapter.java:
/**
* 功能描述:ViewPager适配器,用来绑定数据和view
*/
public class ViewPagerAdapter extends PagerAdapter { //界面列表
private ArrayList<View> views; public ViewPagerAdapter (ArrayList<View> views){
this.views = views;
} /**
* 获得当前界面数
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
} /**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) { ((ViewPager) view).addView(views.get(position), 0); return views.get(position);
} /**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
} /**
* 销毁position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}
5、主程序入口类,MainActivity.java:
public class MainActivity extends Activity {
//定义ViewPager对象
private ViewPager viewPager;
//定义ViewPager适配器
private ViewPagerAdapter vpAdapter;
//定义一个ArrayList来存放View
private ArrayList<View> views;
//引导图片资源
private static final int[] pics = {R.drawable.guide1,R.drawable.guide2,R.drawable.guide3,R.drawable.guide4,R.drawable.guide5};
//底部小点的图片
private ImageView[] points;
//记录当前选中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView(){
//实例化ArrayList对象
views = new ArrayList<View>();
//实例化ViewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
//实例化ViewPager适配器
vpAdapter = new ViewPagerAdapter(views);
}
/**
* 初始化数据
*/
private void initData(){
LayoutInflater inflater = getLayoutInflater();
for(int i=0; i<pics.length; i++) {
View v = inflater.inflate(R.layout.item_view, null);
ImageView image = (ImageView)v.findViewById(R.id.image);
image.setImageResource(pics[i]);
views.add(v);
}
//设置数据
viewPager.setAdapter(vpAdapter);
//设置监听
viewPager.setOnPageChangeListener(new pageListener());
//初始化底部小点
initPoint();
}
/**
* 初始化底部小点
*/
private void initPoint(){
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
points = new ImageView[pics.length];
//循环取得小点图片
for (int i = 0; i < pics.length; i++) {
//得到一个LinearLayout下面的每一个子元素
points[i] = (ImageView) linearLayout.getChildAt(i);
//默认都设为灰色
points[i].setEnabled(true);
//给每个小点设置监听
points[i].setOnClickListener(new pointListener());
//设置位置tag,方便取出与当前位置对应
points[i].setTag(i);
}
//设置当面默认的位置
currentIndex = 0;
//设置为白色,即选中状态
points[currentIndex].setEnabled(false);
}
private class pageListener implements OnPageChangeListener{
/**
* 当滑动状态改变时调用
*/
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
/**
* 当当前页面被滑动时调用
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
/**
* 当新的页面被选中时调用
*/
@Override
public void onPageSelected(int position) {
// 设置底部小点选中状态
setCurDot(position);
}
}
private class pointListener implements OnClickListener{
/**
* 通过点击事件来切换当前的页面
*/
@Override
public void onClick(View v) {
int position = (Integer) v.getTag();
setCurView(position);
setCurDot(position);
}
}
/**
* 设置当前页面的位置
*/
private void setCurView(int position) {
if (position < 0 || position >= pics.length) {
return;
}
viewPager.setCurrentItem(position);
}
/**
* 设置当前的小点的位置
*/
private void setCurDot(int positon){
if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
points[positon].setEnabled(false);
points[currentIndex].setEnabled(true);
currentIndex = positon;
}
}
代码链接:http://pan.baidu.com/share/link?shareid=3328974888&uk=3909095065
本文转自:http://www.apkbus.com/android-125505-1-1.html?from=threadlink
【Android 复习】:第02期:引导界面(二)使用ViewPager实现欢迎引导页面的更多相关文章
- 【Android UI设计与开发】第03期:引导界面(三)仿微信引导界面以及动画效果
基于前两篇比较简单的实例做铺垫之后,这一篇我们来实现一个稍微复杂一点的引导界面的效果,当然也只是稍微复杂了一点,对于会的人来说当然还是so easy!正所谓会者不难,难者不会,大概说的就是这个意思了吧 ...
- SharedPreference 存储小量数据,一般首次启动显示引导界面就用这个。
写://添加一个SharedPreference并传入数据SharedPreference sharedPreferences = getSharedPreferences("share_d ...
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
本系列文章都会以一个程序的实例开发为主线来进行讲解,以求达到一个循序渐进的学习效果,这样更能加深大家对于程序为什么要这样写的用意,理论加上实际的应用才能达到事半功倍的效果,不是吗? 最下方有源码的下载 ...
- 【Android 复习】:第01期:引导界面(一)ViewPager介绍和使用详解
一.ViewPager实现的效果图 二.ViewPager实现的功能 看到上面的效果图,想必大家已经猜出了这个类是干吗用的了,ViewPager类提供了多界面切换的新效果, 新效果有如下特征: < ...
- 【Android UI设计与开发】第05期:引导界面(五)实现应用程序只启动一次引导界面
[Android UI设计与开发]第05期:引导界面(五)实现应用程序只启动一次引导界面 jingqing 发表于 2013-7-11 14:42:02 浏览(229501) 这篇文章算是对整个引导界 ...
- 【Android UI设计与开发】第04期:引导界面(四)仿人人网V5.9.2最新版引导界面
这一篇我将会以人人网的引导界面为实例来展开详细的讲解,人人网的引导界面比较的新颖,不同于其他应用程序千篇一律的靠滑动来引导用户,而是以一个一个比较生动形象的动画效果展示在用户们的面前,有一种给人眼前一 ...
- 【Android UI设计与开发】第01期:引导界面(一)ViewPager介绍和使用详解
做Android开发加起来差不多也有一年多的时间了,总是想写点自己在开发中的心得体会与大家一起交流分享.共同进步,刚开始写也不知该如何下手,仔细想了一下,既然是刚开始写,那就从一个软件给人最直观的感受 ...
- 【Android UI设计与开发】2.引导界面(二)使用ViewPager实现欢迎引导页面
1.实现的效果 2.编码前的准备工作 ViewPager是Android3.0之后提供的新特性,所以要想让你的应用向下兼容就必须要android-support-v4.jar这个包的支持,这是一个来自 ...
- android——利用SharedPreference做引导界面
很久以前就接触过sharedPreference这个android中的存储介质.但是一直没有实际使用过,今天在看之前做的“民用机型大全”的app时,突然想到可以使用sharedPreference类来 ...
随机推荐
- Oracle数据库导入imp命令导入时1659错误处理
今天在自己的电脑上在给数据库导入表结构及数据时报1659错误,错误如下: IMP-00017:由于oracle错误1659,以下语句失败: “create table “T_TELETE” ..... ...
- 【转帖】客户端通过 HTTP 请求和响应 的 Header 信息总结
请求Header原帖地址:http://technique-digest.iteye.com/blog/1174581 响应Header原帖地址:http://blog.pfan.cn/hurongl ...
- 00_ForTest
-----该页是爬虫的测试页请忽略------- 1234545@qq.comadasdsdasdsad阿打算多少其热情为 asdasdasdasd4w5wsdvv啊实打实大 啊实打实大asdasda ...
- Git for Windows
本篇文章由:http://www.sollyu.com/git-for-windows/ 说明 Git是用于Linux内核开发的版本控制工具.与CVS.Subversion一类的集中式版本控制工具不同 ...
- C# 调用 MFC DLL
创建项目 创建MFCDLL项目 MFC项目中这么声明 生成dll工程 可以看到库文件的生成目录,保存下来 创建测试用c#项目 我们创建一个按钮调用我们刚才的函数 这边这么调用MFC库的函数入口.这里并 ...
- mysqli 扩展库的预处理技术(mysqli_stmt)
提出问题 现在需要向mysql数据库中添加100个用户,请问如何实现? 方法一:for循环100次 方法二:使用批量添加 $sqls="insert xxx"; $sqls.=&q ...
- 有反斜杠时候,CakePHP往pgsql插入数据异常
原始数据:INSERT INTO “public”.”tables” (“table”, “columns”) VALUES (‘table1\’, ‘{“col1″:false,”col2″:tru ...
- 在ubuntu中获得root权限
在终端中输入:(1)sudo passwd rootEnter new UNIX password: (在这输入你的密码)Retype new UNIX password: (确定你输入的密码)pas ...
- 对ARM9哈佛结构的认识
书本上都说ARM是哈佛结构,但是我总感觉好像看不出来.后来针对S3C2440的ARM9核进行分析,我有了自己的见解. 我的结论是“ARM9被称为是哈佛结构是从它拥有指令cache和数据cache”来说 ...
- C#读取Excel几种方法的体会
(1) OleDb: 用这种方法读取Excel速度还是非常的快的,但这种方式读取数据的时候不太灵活,不过可以在 DataTable 中对数据进行一些删减修改 这种方式将Excel作为一个数据源,直接用 ...
