jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)
一、jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)
1、首先应用的是jquery-easyui-1.4 版本(版本不同,兼容性不同)
2、实现整个页面的布局( layout: north,south,west,east, center)
3、首先整个页面布局适应屏幕的分辨率大小
4、然后内容区域进行布局,也要适应屏幕分辨率大小
5、部分代码:
<body>
<div class="easyui-layout" fit="true">
<div data-options="region:'north'" style="height: 50px">
<h3>
标题位置</h3>
</div>
<div data-options="region:'south',split:true" style="height: 50px;">
<h3>
底部位置</h3>
</div>
<div data-options="region:'east',split:true" title="East" style="width: 200px;">
<h3>
填充内容</h3>
</div>
<div data-options="region:'west',split:true" title="West" style="width: 200px;">
<h3>
导航菜单位置</h3>
</div>
<div data-options="region:'center'">
<%--注意:必须设置 属性 fit="true"--%>
<div id="tabs" class="easyui-tabs" fit="true">
<div id="home" title="欢迎使用" style="padding: 3px; overflow: hidden;">
<%-- 中间内容布局适应屏幕分辨率大小 注意设置属性 fit="true"--%>
<div class="easyui-layout" fit="true">
<%--如果左右布局必须设置一个的宽度 width--%>
<div id="p" data-options="region:'west',title:'左侧位置',collapsible:false" style="width: 25%;
padding: 0px;">
<%-- 如果里面的内容也要适应屏幕分辨率大小 需设置 width="100%" height="100%"--%>
<div id="departList">
<h4>
填充内容</h4>
</div>
</div>
<div data-options="region:'center',title:'右侧位置'">
<div id="departAddr">
<h4>
填充内容</h4>
</div>
</div>
</div>
</div>
<div title="Test" style="padding: 10px">
This is the Test work.
</div>
<div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding: 10px">
This is the help content.
</div>
</div>
</div>
</div>
</body>
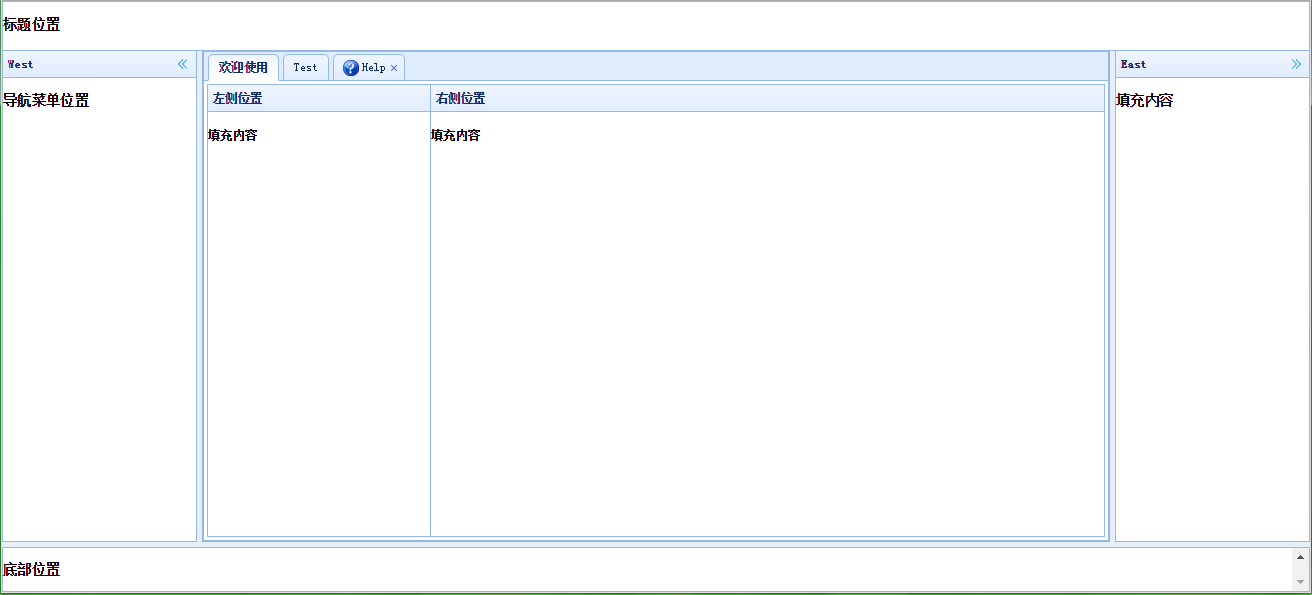
6、运行效果如下:
jQuery Easy UI (适应屏幕分辨率大小)布局(Layout)的更多相关文章
- Jquery easy UI 上中下三栏布局 分类: ASP.NET 2015-02-06 09:19 368人阅读 评论(0) 收藏
效果图: 源代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- 【JQuery Easy UI】后台管理系统的简单布局分享
重要说明:本博已迁移到 石佳劼的博客.有疑问请到 文章新地址 留言..! 近期做的一个简单的后台管理系统,当中用到了JQuery Easy UI框架,对于撸主这样的把控件能摆整齐就谢天谢地的码农来说, ...
- JQuery Easy Ui dataGrid 数据表格 ---制作查询下拉菜单
JQuery Easy Ui dataGrid 数据表格 数据表格 - DataGrid 继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值.. 数 ...
- jQuery Easy UI 开发笔记
1.jQuery Easy UI主要的运行原理是通过核心的代码调用插件来实现UI效果的 2.jQuery Easy UI插件与插件之间的关系是: 一.独立式插件: 独立式插件是指:不与其他的插件具有相 ...
- jQuery Easy UI Resizable(调整大小)组件
Resizable(调整大小)组件,easyui基础组件之中的一个.调整大小就是能够对元素能够拖着调整大小,这个组件不依赖于其它组件,使用比較简单,相关的属性.事件都 在样例中介绍了. 演示样例: & ...
- JQuery Easy Ui (Tree树)详解(转)
第一讲:JQuery Easy Ui到底是什么呢? 首先咱们知道JQuery是对Java Script的封装,是一个js库,主要提供的功能是选择器,属性修改和事件绑定等等.. JQuery ui是在j ...
- 7个jquery easy ui 基本组件图解
以下给出7个jquery easy ui 基本组件: 1 基本面板 <!DOCTYPE html> <html> <head> <meta charset=& ...
- jQuery Easy UI Panel(面板)组件
panel(面板)组件,跟前面的组件使用方法差点儿都差点儿相同,也是从设置一些面板属性.操作面板触发的事件.我们可针对面板对象的操作方法这三个点去学习. 后面有一些组件要依赖于这个组件. 另一点跟前面 ...
- jQuery Easy UI Droppable(放置)组件
Droppable(放置)组件也是一个基本组件,使用方法较简单,语法都在样例里面凝视了: 演示样例: <!DOCTYPE html> <html> <head> & ...
随机推荐
- Js监控回车事件
标题通俗的说,也就是绑定当用户按下回车键要执行的事件. 下面,入正题. 第一步,先编写简单的页面代码,这里我们只需要一个按钮就足够了.当然,还有按钮事件. <html> <head& ...
- 转:Top 10 Algorithms for Coding Interview
The following are top 10 algorithms related concepts in coding interview. I will try to illustrate t ...
- java 、Android 提交参数转码问题
1.解决Android.JAVA.ajax提交中文.URL中文参数传递后的乱码问题的解决办法 2.JAVA 中URL链接中文参数乱码的处理方法 3.JAVA URL中带有中文时的处理 在提交参数的 ...
- Android入门之时间日期控件
效果图: MainActivity.java package com.jkxqj.helloandroid; import android.app.Activity; import android.o ...
- android开发--翻转闹铃(从制作到打包)
(转载请声明,文章原作地址http://blog.csdn.net/buptgshengod) 最近在家放假,一直想做一个手机应用,于是就自己动手做起来了.想到一个注意就是当闹铃响的时候翻转闹铃,声音 ...
- 玩转12款Linux开源机器人
玩转12款Linux开源机器人 头条网2016-02-15 09:04 3DR Solo智能无人机发布于2015年中期.作为试图与大疆广受欢迎的Phantom系列无人机相抗衡的产品,它的双处理器运行L ...
- 元素水平垂直居中(transform,margin,table-cell,jQuery)
1.水平居中 .div{ margin:0 auto; (或者 margin:auto;) width:500px; height:300px; } 2.使用margin水平垂直居中 方式一: .di ...
- 查看XBox360的系统版本信息
XBox360的系统版本信息在系统设置界面就能看到: Step1:按手柄中央的"西瓜键",进入系统设置界面 Step2:在系统设置界面选择"主机设定" Step ...
- POJ 3669 广度优先搜索
题意:巨大流星雨即将袭来.每个流星会对击中的地方以及周围(上下左右四格)造成破坏.Bessie开始时位于(0, 0)位置,并希望逃到一处不会被袭击到的地方(在第一象限内).已知每移动一格需要1个时间单 ...
- 主持汇 - NEXT
主持汇 - NEXT 一个汇聚婚礼主持人才的平台