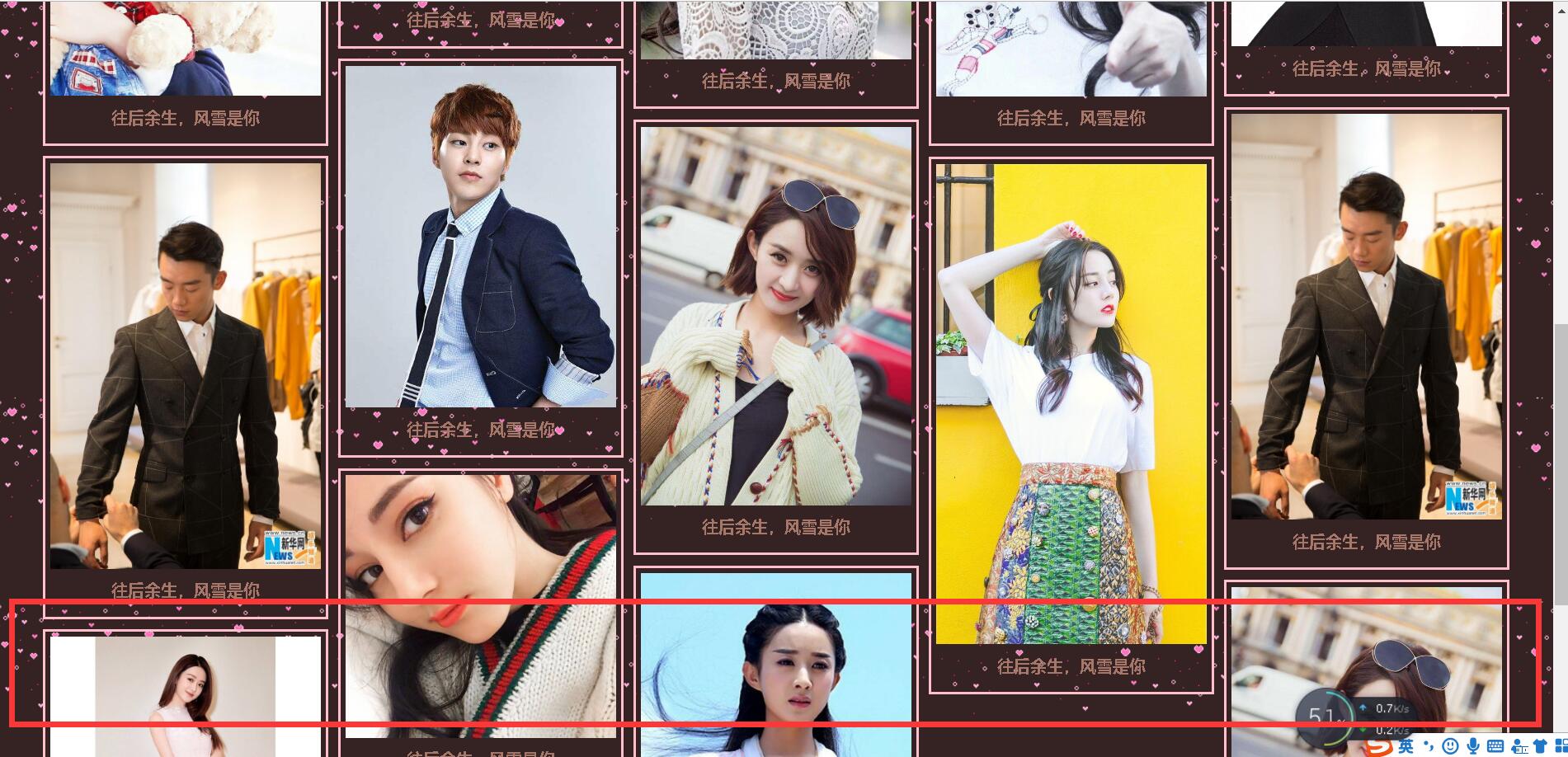
JS通过ajax + 多列布局 + 自动加载来实现瀑布流效果
Ajax
- 说明:本文效果是无限加载的,意思就是你一直滚动就会一直加载图片出现,通过鼠标滚动距离来判断的,所以不是说的那种加载一次就停了的那种,那种demo下次我会再做一次
css部分用的是html5+css3的新属性,图片会自动添加到每行的最顶端上去,而不是用js去判断。去除了一些js计算的麻烦。
css部分:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #352323 url(images/a.png);
}
img {
display: block;
}
section {
max-width: 95%;
margin: 0 auto;
overflow: hidden;
column-count: 5;
column-gap: 0;
column-fill: auto;
}
figure {
border: 2px solid pink;
margin: 0 5px 10px;
break-inside: avoid;
padding: 5px;
}
figure img {
width: 100%;
}
figcaption {
padding: 10px 0;
text-align: center;
font-weight: 900;
color: #a77869;
}
html部分:
通过js插入节点,因为后台不知道多少张图片
<section>
<!-- <figure>
<img src="images/1.jpg" alt="">
<figcaption>往后余生,风雪是你</figcaption>
</figure> -->
</section>
js有两个部分,一个是我封装的ajax函数,和一些判断函数
第一部分
window.onload = function() {
var section = document.getElementsByTagName('section')[0];
//运行ajax函数;
ajax('get', 'active.php', 'num=10', function(data) {
//解析json对象
let img_data = JSON.parse(data);
console.log(img_data);
//循环建多少图片配多少标签
for (let i = 0; i < img_data.length; i++) {
//建立figure标签
let figure = document.createElement('figure');
//创建两个子元素img和figcaption,并赋值
let img = document.createElement('img');
img.src = img_data[i];
let figcaption = document.createElement('figcaption');
figcaption.innerHTML = '往后余生,风雪是你';
//插节点
figure.appendChild(img);
figure.appendChild(figcaption);
section.appendChild(figure);
}
});
document.onscroll = function() {
var scrollTop = document.documentElement.scrollTop; //距离网页高度
console.log(scrollTop);
// var ks = document.documentElement.clientHeight; //可是化窗口高度
var ks = window.innerHeight || document.documentElement.clientHeight; //可是化窗口高度/兼容方法
var ht = document.documentElement.offsetHeight; //html总高度
// console.log(ht);
if (scrollTop + 1 >= ht - ks) { //鼠标滚动的距离大于html总高度-窗口的距离(也就是html在可视窗口之下的总高度)时 触发函数;
//执行函数
ajax('get', 'active.php', 'num=10', function(data) {
//解析json对象
let img_data = JSON.parse(data);
console.log(img_data);
//循环建多少图片配多少标签
for (let i = 0; i < img_data.length; i++) {
//建立figure标签
let figure = document.createElement('figure');
//创建两个子元素img和figcaption,并赋值
let img = document.createElement('img');
img.src = img_data[i];
let figcaption = document.createElement('figcaption');
figcaption.innerHTML = '往后余生,风雪是你';
//插节点
figure.appendChild(img);
figure.appendChild(figcaption);
section.appendChild(figure);
}
});
}
}
};
第二部分:
/**
* ajax封装
* @param {string} mehod请求数据方法
* @param {string} url 请求地址
* @param {string} data 请求参数
* @param {[functiong]} success [请求成功之后执行的函数0]
* @return {[none]} none
*/
function ajax(mehod, url, data, success) {
var xhr = null;
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject("Microsoft.xmlhttp")
}
//如果有参数get方法需要拼接字符串url+?+data
if (mehod === 'get' && data) {
url += '?' + data;
}
//open方法
xhr.open(mehod, url, true);
//send方法
if (mehod === 'get') {
xhr.send();
} else {
xhr.setRequestHeader('content-type', 'application/x-www-form-urlencoded');
xhr(data);
}
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
success && success(xhr.responseText);
}
}
php后台数据
因为主要功能偏向前端,所以后端就通过本地文件载入的
<?php
header("Content-type:text/html;charset=utf-8");
$num = $_GET['num']; // api调用者传递的需要的图片页数
$img = file("img.txt");
// var_dump($img);
$array_url = array();
for($i=0;$i<$num;$i++){
$url = array_rand($img);
array_push($array_url,$img[$url]);
}
$a = json_encode($array_url);
echo $a;

JS通过ajax + 多列布局 + 自动加载来实现瀑布流效果的更多相关文章
- ASP.NET仿新浪微博下拉加载更多数据瀑布流效果
闲来无事,琢磨着写点东西.貌似页面下拉加载数据,瀑布流的效果很火,各个网站都能见到各式各样的展示效果,原理大同小异.于是乎,决定自己写一写这个效果,希望能给比我还菜的菜鸟们一点参考价值. 在开始之前, ...
- 原生JS实现AJAX、JSONP及DOM加载完成事件,并提供对应方法
JS原生AJAX ajax:一种请求数据的方式,不需要刷新整个页面: ajax的技术核心是 XMLHttpRequest 对象: ajax 请求过程:创建 XMLHttpRequest 对象.连接服务 ...
- 原生JS实现AJAX、JSONP及DOM加载完成事件
一.JS原生Ajax ajax:一种请求数据的方式,不需要刷新整个页面:ajax的技术核心是 XMLHttpRequest 对象:ajax 请求过程:创建 XMLHttpRequest 对象.连接服务 ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- ajax的使用:(ajaxReturn[ajax的返回方法]),(eval返回字符串);分页;第三方类(page.class.php)如何载入;自动加载函数库(functions);session如何防止跳过登录访问(构造函数说明)
一.ajax例子:ajaxReturn("ok","eval")->thinkphp中ajax的返回值的方法,返回参数为ok,返回类型为eval(字符串) ...
- 只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果
只用css实现“每列四行,加载完一列后数据自动填充到下一列”的效果.这个题目用图表示如下: 如果将题目换成“只用css实现每行四列,加载完一行后数据自动填充到下一行”,那这个问题就简单多了,相信大家都 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- pace.js – 网页自动加载进度条插件
网站顶部的页面加载进度条是怎么实现的,页面的加载进度百分比,有时候获取是比较麻烦的,当然也可以利用一些优秀的JavaScript插件来实现,今天就为大家介绍这样子的一款插件:pace.js. [官方网 ...
- 当滚动条滚动到页面底部自动加载增加内容的js代码
这篇文章主要介绍了如何使用javscript实现滚动条滚动到页面底部自动加载增加页面内容,需要的朋友可以参考下..1,注册页面滚动事件,window.onscroll = function(){ }; ...
随机推荐
- Echarts特效散点图全解
mytextStyle={ color:"#333", //文字颜色 fontStyle:"normal", //italic斜体 oblique倾斜 font ...
- 30.3 FCL中的混合构造
30.3.2 Monitor类和同步块 internal sealed class Transaction { private readonly object _lock = new object( ...
- 66.零停机下reindex
主要知识点: 理解reindex的使用场景和必要性 学会reindex 一.理解reindex的使用场景和必要性 假设:在某一个index中依靠dynamic mapping插入数据, ...
- -------------Django-----URLS路由
一.相约Django. 1.Django的特点:Django定义了服务分布.路由映射.模板编程.数据处理的一套完整的功能. (1)集成数据访问组件:Django的model层自带数据库ORM组件. ( ...
- 洛谷 2042 BZOJ 1500 NOI 2005 维护数列
[题意概述] 维护一个数列,要求支持以下6种操作: [题解] 大Boss...可以用Treap解决 需要用到垃圾回收.线性建树. #include<cstdio> #include< ...
- web开发如何使用高德地图API(四)通过AMap.Marker自定义标点
说两句: 以下内容除了我自己写的部分,其他部分在高德开放平台都有(可点击外链访问). 我所整理的内容以实际项目为基础希望更有针对性的,更精简. 点击直奔主题. 准备工作: 首先,注册开发者账号,成为高 ...
- 清北学堂模拟赛d4t2 b
分析:比较复杂的一题. 首先要求k个mod m互不相同且和为n的数ai,我们可以转化为求和为k个bi,并且(Σbi) % m = n % m 其中bi=ai % m,接下来可以用dp求出选了i个b,和 ...
- Vim+xxd=强大的十六进制编辑器
Vim 是黑客文化中强大的编辑器.利用它调用外部十六进制文件显示命令xxd就可以顺利的编辑二进制文件了. 其中,%在vimComandLine时代表当前文件的路径,xxd是以十六进制显示一个文件,xx ...
- 造成segment fault,产生core dump的可能原因
1.内存访问越界 a) 由于使用错误的下标,导致数组访问越界 b) 搜索字符串时,依靠字符串结束符来判断字符串是否结束,但是字符串没有正常的使用结束符 c) 使用strcpy, strcat, spr ...
- 【ACM】hdu_2007_平方和与立方和_201307261533
平方和与立方和Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Subm ...
