(三)Appium-desktop 打包
appium-desktop经过二次开发后,需要打包为应用提供给其它同学使用。我们知道appium-desktop是使用electron来构建跨平台桌面应用程序。electron有electron-packager和electron-builder两种打包工具。
首先使用electron-packager
1、先安装electron-packager
安装命令:cnpm install electron-packager --save-dev.
安装成功后会在package.json中的devDependencies生成代码:"electron-packager": "版本号"
2、打包
electron-packager <sourcedir> <appname> <platform> <architecture> <electron version> <optional options>- sourcedir:项目所在路径
- appname:应用名称
- platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)
- architecture:决定了使用 x86 还是 x64 还是两个架构都用
- electron version:electron 的版本
- optional options:可选选项
我用的命令:electron-packager /Users/houlandong/code/appium-desktop appium-desktop Mac X64 0.0.2。
该方式可以打包成功,但是会破坏源码,打包后本地启动会报错:Unnecessary escape character: \"。
放弃该打包方式
第二使用electron-builder
electron-builder在appium-desktop下载依赖时已经安装,其实仔细看下appium-desktop的源码,在CONTRIBUTING.md中已经写明了appium-desktop的打包方式就是使用electron-builder。

打包过程遇到的问题:
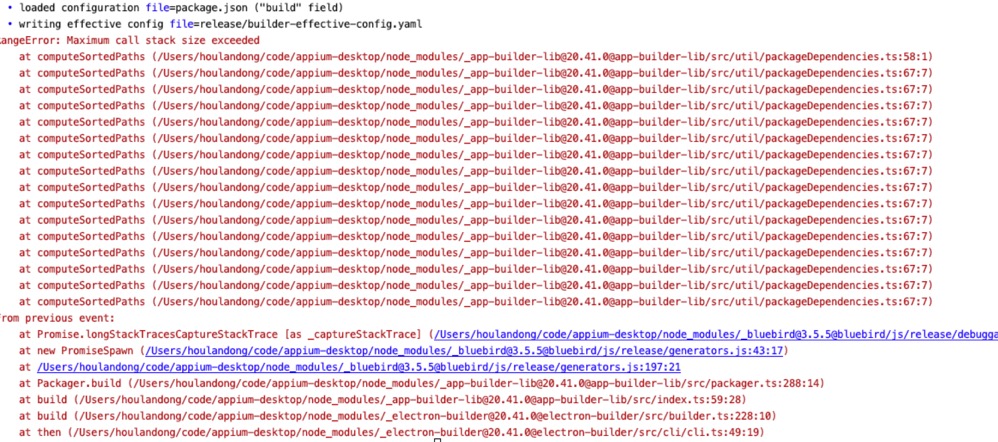
出现一个死循环的错误:

问题的原因是我们使用cnpm install下载的appium-desktop依赖,因为npm install命令需要访问国外的网站,导致下载时有时候会非常慢,一般我们都建议使用cnpm。那么记住了如果要打包应用必须使用npm install下载依赖。
解决这个问题就可以使用命令打包了。
我使用的命令:electron-builder --mac
参数
--mac, -m, -o, --macos Build for macOS, [array]
--linux, -l Build for Linux [array]
--win, -w, --windows Build for Windows [array]
--x64 Build for x64 (64位安装包) [boolean]
--ia32 Build for ia32(32位安装包) [boolean]
--armv7l Build for armv7l [boolean]
--arm64 Build for arm64 [boolean]
--dir Build unpacked dir. Useful to test. [boolean]
--prepackaged, --pd 预打包应用程序的路径(以可分发的格式打包)
--projectDir, --project 项目目录的路径。 默认为当前工作目录。
--config, -c 配置文件路径。 默认为`electron-builder.yml`(或`js`,或`js5`)其实使用electron-builder打包还需要在package.json中配置很多东西,只是appium-desktop已经为我们配置好,我们只需要执行命令就行。具体可以看链接:
https://segmentfault.com/a/1190000016695922?utm_source=tag-newest
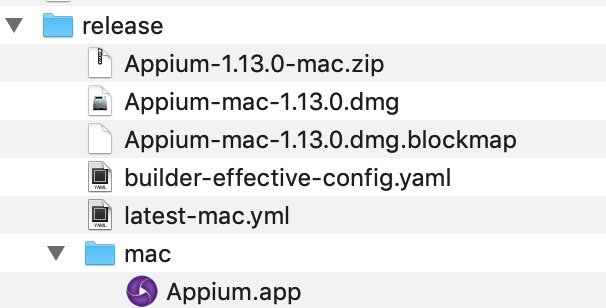
打包成功后,会生成安装包以及执行程序。

我们安装程序或者直接打开执行程序会发现程序报auto-updater失败,获取签名失败。网上有方案可以解决签名问题(https://segmentfault.com/a/1190000012902525),但是比较复杂,本人没有尝试使用。其实appium-desktop是经过我们二次开发的,不需要自动更新。我直接设置自动更新为false。再次进行打包,打包成功后,运行程序成功,那么可以把安装包提供给其它同学使用二次开发的功能了
(三)Appium-desktop 打包的更多相关文章
- Appium Desktop 介绍及使用
一.AppiumDesktop介绍 1.Appium-server的图形界面.可以设置选项.启动/停止服务器.查看日志等功能:且无须提前安装Node / NPM,因为Node运行时直接与Appium ...
- Appium Desktop介绍-xcodebuild failed with code 65 问题解决
Appium Desktop介绍-xcodebuild failed with code 65 问题解决 一.Appium Desktop介绍 Appium Desktop是一款用于Mac.Wind ...
- Appium与Appium Desktop的区别
Appium-Server的配置,在之前的博文已有介绍,基于Python的Appium环境搭建合集,所以在此处就不详细介绍了.今天主要来分享下Appium-Server和Appium desktop在 ...
- appium desktop 版本发布
Appium Desktop is an open source app for Mac, Windows, and Linux which gives you the power of the Ap ...
- Appium Desktop Inspector 安卓真机配置(Windows)
本文是基于 Windows环境 通过Appium Desktop 测试真机,首先要确保测试机已经和电脑正确连接(将手机和电脑通过USB数据线连接,手机打开USB调试) 确认电脑与手机是否连接成功的方法 ...
- [原创]Appium与Appium desktop的区别
1.两者都属于Appium 服务端 2.二者最新版本如下:地址:https://github.com/appium/appium-desktop/releases Appium 服务端支持的:地址:h ...
- Appium Desktop 元素定位和脚本录制功能
Appium Desktop除了可以做Server之外还可以进行元素定位和脚本录制功能,点击放大镜按钮,进入页面设置.开始配置Desired Capabilities. 配置Desired Capab ...
- appium desktop 定位弹出框时报错
今天在定位真机APP的时候,弹出框的内容死活定位不到,只能定位到背景的内容. 问题:appium desktop 定位弹出框时报错,定位不到,只能定位到背景的内容. 分析: 定位工具找不到弹出框的元素 ...
- 5、通过Appium Desktop实现页面元素定位
之前我们已经安装了Appium Desktop,下面就让我们使用Appium Desktop实现页面元素定位 1.首先我们打开Appium Desktop,进入如下界面,点击Start Server ...
- 1、Appium Desktop介绍
Appium Desktop是一款适用于Mac,Windows和Linux的开源应用程序,它以美观而灵活的用户界面为您提供Appium自动化服务器的强大功能.它是几个Appium相关工具的组合: Ap ...
随机推荐
- 【解题报告】 Leapin' Lizards HDU 2732 网络流
[解题报告] Leapin' Lizards HDU 2732 网络流 题外话 在正式讲这个题目之前我想先说几件事 1. 如果大家要做网络流的题目,我在网上看到一个家伙,他那里列出了一堆网络流的题目, ...
- R 安装car包失败
在RStudio里安装car包的时候报错 /usr/bin/ld: cannot find -llapack /usr/bin/ld: cannot find -lblas make: *** [qu ...
- Mysql数据库操作(二)
存储过程 1.创建过程 delimiter // create procedure p1() BEGIN select * from t1; END// delimiter; --执行存储过程 cal ...
- hdu 5652
India and China Origins Time Limit: 2000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/ ...
- linux学习6-简单的文本处理
简单的文本处理 实验介绍 这一节我们将介绍这几个命令tr(注意不是tar),col,join,paste.实际这一节是上一节关于能实现管道操作的命令的延续,所以我们依然将结合管道来熟悉这些命令的使用. ...
- 【Codeforces 1114A】Got Any Grapes?
[链接] 我是链接,点我呀:) [题意] 水题 [题解] 哪个比较挑剔优先给他选>_< [代码] import java.io.*; import java.util.*; public ...
- HDU 1836 畅通工程
畅通工程 Time Limit: 1000ms Memory Limit: 32768KB This problem will be judged on HDU. Original ID: 18636 ...
- Servlet的HttpServletResponse输出
了解其中的一些字符设置,PrintWriter输出等.. form.html: <!DOCTYPE html> <html> <head> <title> ...
- Windows与VBox虚拟机共享目录的方法
前言 安装完虚拟机,设置共享目录的时候碰到问题,网上搜索了一下,按照相关教程操作还是有问题,可能是写的不够清楚,于是按照自己的理解重写了一份,力求简单明了,理解轻松. 具体步骤 1.关闭虚拟机(如果未 ...
- 【转】shell中的内建命令, 函数和外部命令
原文:http://www.cnblogs.com/xkfz007/archive/2011/10/13/2209571.html linux命令有内部命令和外部命令之分.内部命令实际上是shell程 ...
