ScrollView+RadioGroup
今天要分享一下关于动态添加RadioButton的东西:

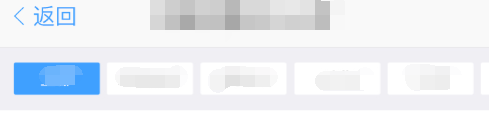
要实现的效果就是,这个控件可以左右滑动,里面的按钮都是互斥的,类似RadioButton,我的第一反应就是用ScrollView+RadioGroup来实现。
业务场景会从另一个页面将RadioButton的数量和Text传递过来,这个时候按照传统的套路在xml中固定RadioButton肯定是不可取的,我们需要注意两个事儿
1、保留RadioButton的特性,互斥
2、可以改变RadioButton的间距
简要的说一下思路,贴一下代码:
在activity中加载自己写的ScrollView
horizontalScrollView = (HorizontalScrollView) findViewById(R.id.hs_finance);
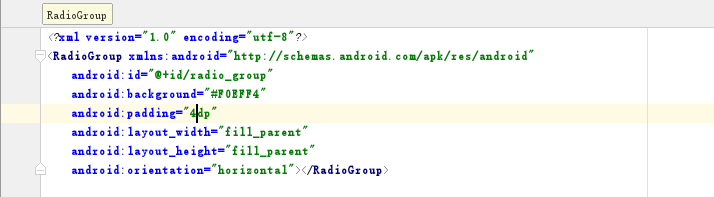
写一个独立的RadioGroup布局

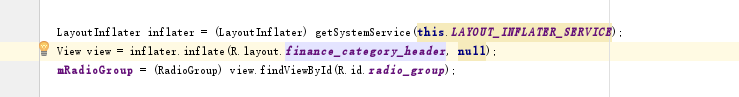
加载这个RadioGroup

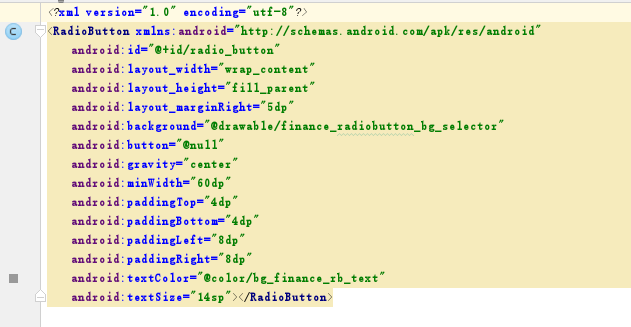
在xml中定义一个RadioButton,大家也可以直接在代码里面创建

主要看RadioButton里面的属性,如果你以为在这个里面设置Margin就可以控制RadioButton之间的间距,那就想太多了,你必须要在添加的时候设置才行
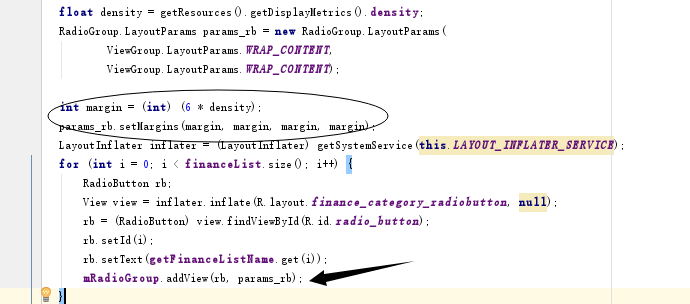
动态的添加RadioButton,并设置RadioButton之间的间距,注意setId这个方法,一定不能少,不然就没有互斥效果,特么都没有ID谁知道你点了哪个

最后一步就是把自己写的RadioGroup添加到你需要展示的view上面
horizontalScrollView.addView(mRadioGroup);
至于radiobutton的点击事件就不多说了,方法大家都知道
mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { int RadiobuttonId = group.getCheckedRadioButtonId(); RadioButton bt = (RadioButton) group.findViewById(RadiobuttonId);
}});
ScrollView+RadioGroup的更多相关文章
- Android RadioGroup和RadioButton详解
实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioGroup是单选组合框,可以容纳多个RadioButton的容器.在没有RadioGrou ...
- 高级控件之Scrollview ( 滑动屏幕 ) 与 Imageview (滑动屏幕 切换图片)
ScrollView 的xml布局 <?xml version="1.0" encoding="utf-8"?> <RelativeLayo ...
- Android学习之RadioGroup和RadioButton
转载自:http://my.oschina.net/amigos/blog/59261 实现RadioButton由两部分组成,也就是RadioButton和RadioGroup配合使用.RadioG ...
- ScrollView cannot scroll in Slidinguppanellayout 解决办法
xml源码如下 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:an ...
- 动态添加radiogroup
private LinearLayout layout; //布局 , 可以在xml布局中获得 private RadioGroup group ; //点选按钮组 public void onCre ...
- 自定义ViewPager+RadioGroup联动效果的实现
package com.loaderman.myviewpager; import android.os.Bundle; import android.support.v7.app.AppCompat ...
- ScrollView嵌套ListView,GridView数据加载不全问题的解决
我们大家都知道ListView,GridView加载数据项,如果数据项过多时,就会显示滚动条.ScrollView组件里面只能包含一个组件,当ScrollView里面嵌套listView,GridVi ...
- Android ScrollView监听滑动到顶部和底部的两种方式(你可能不知道的细节)
Android ScrollView监听滑动到顶部和底部,虽然网上很多资料都有说,但是不全,而且有些细节没说清楚 使用场景: 1. 做一些复杂动画的时候,需要动态判断当前的ScrollView是否滚动 ...
- React-Native学习系列(二) Image和ScrollView
接下来,我们接着(一)继续讲,今天我们学习的是Image组件和ScrollView组件. Image组件 Image:一个用于显示多种不同类型图片的React组件.那么要如何使用呢? 引入本地图片: ...
随机推荐
- 第19章 Redis的一些常用技术
19.1 Redis的基础事务 图19-1 Redis命令执行事务的过程 19-1:在Spring中使用Redis ...
- [ligerUI] grid封装调用方法
/** * 获取页面参数 */ function getPageSize(){ var xScroll, yScroll; if (window.innerHeight && wind ...
- linux编译安装protobuf2.5.0
1.下载安装包 https://github.com/google/protobuf/releases?after=v3.0.0-alpha-4.1 找到相应的版本下载 2.解压安装包 #.tar.g ...
- DataTable和List相互转换的类
DataTable与List相互转换 .NET后台数据处理,从数据库中的捞出的数据格式一般是List和DataTable的格式.现在将两种格式相互转换的心得记录下来以便以后查找(直接上代码). pub ...
- hdu2819 Swap 最大匹配(难题)
题目大意: 给定一个元素的值只有1或者0的矩阵,每次可以交换两行(列),问有没有方案使得对角线上的值都是1.题目没有限制需要交换多少次,也没限制行交换或者列交换,也没限制是主对角线还是副对角线.虽然没 ...
- Object的wait和Thread的sleep
Object的wait() wait()搭配notify(),nofityAll()使用. 线程获取到对象锁之后,执行wait()就会释放对象锁,同时线程挂起,直到其他线程获取到对象锁并执行notif ...
- Win10 BackgroundTask
1.这里面详细的说明了后台任务的搭建 调用等 提示: 1.BackgroundTaskRegistration 里面有这两个事件 OnCompleted/Progress 主要用来UpdateUI 这 ...
- 找回消失的ubuntu启动选项
启动菜单消失不是第一次了,这一次还是记录下来吧 原文链接:http://blog.chinaunix.net/uid-26527046-id-3748986.html 在安装windows后安装的ub ...
- vs2012下 error4996
原文链接:http://blog.csdn.net/xidianzhimeng/article/details/11457045 分类: VS使用学习 2013-09-09 08:37 24人阅读 评 ...
- 杭电1003 Max Sum TLE
这一题目是要求连续子序列的最大和,所以在看到题目的一瞬间就想到的是把所有情况列举出来,再两个两个的比较,取最大的(即为更新最大值的意思),这样的思路很简单,但是会超时,时间复杂度为O(n^3),因为有 ...
